断言
- 让程序自动判断预期结果和实际结果是否一致。
-
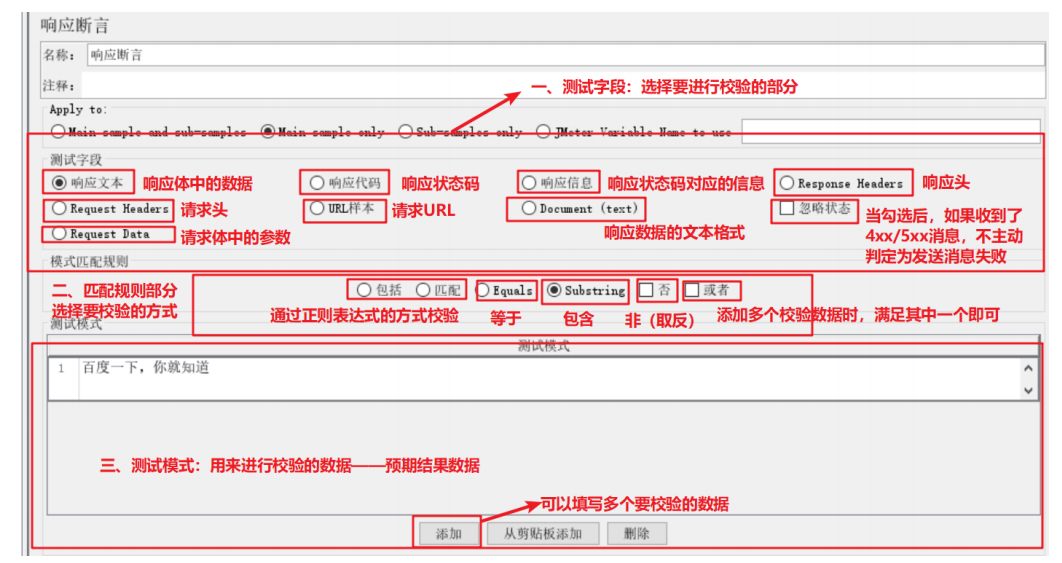
响应断言
-

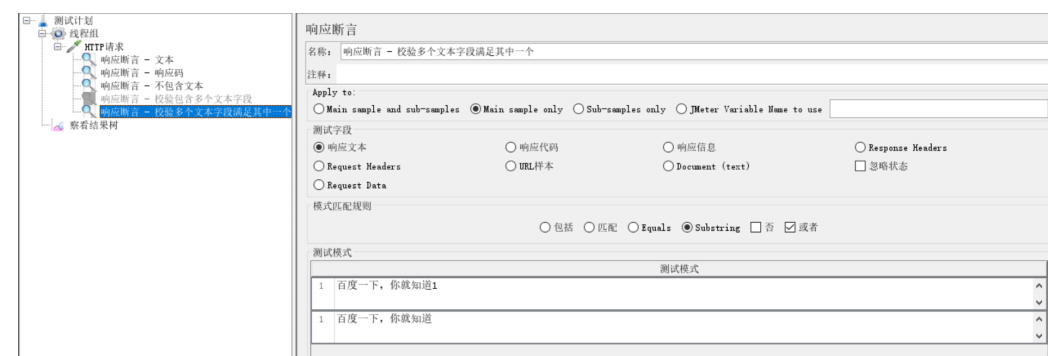
- 例子2:可以在同一个HTTP请求下包含多个响应断言

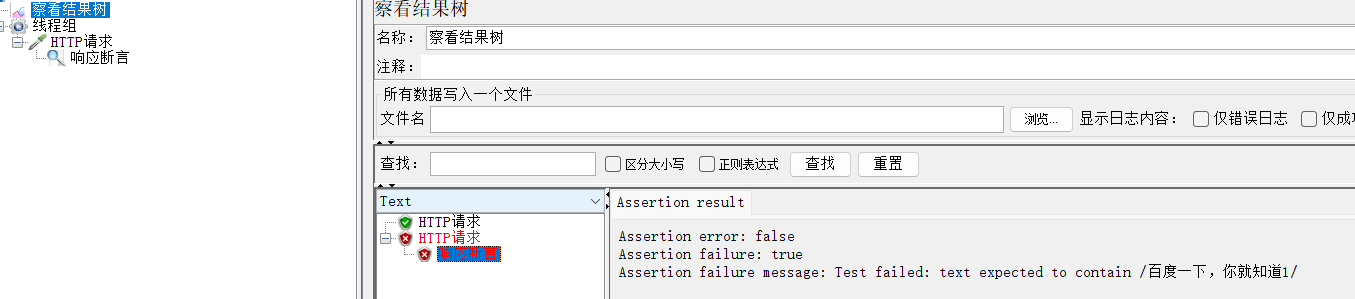
- 例子1:


- 步骤;
- 添加线程组
- 添加HTTP请求
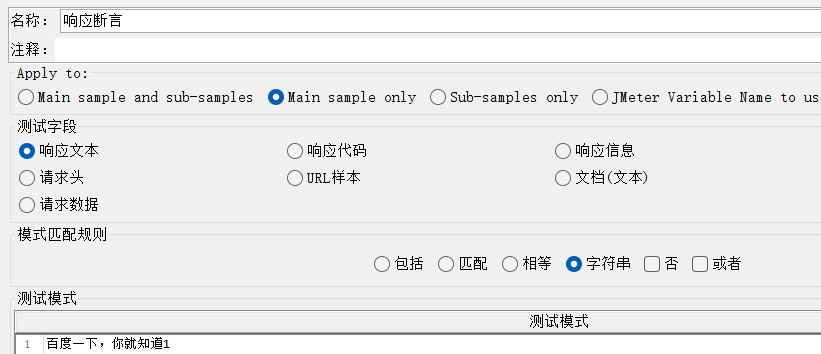
- 添加响应断言
- 测试字段:要检查的项(实际结果)
- 模式匹配规则:比较方式
- 测试模式:预期结果
- 添加查看结果树
- success:用来校验的数据
- response.json:要校验的部分
- assertEqual :校验的方式
- 参数:

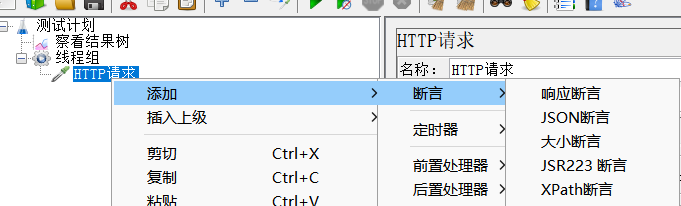
- 添加:线程组——HTTP取样器——断言——响应断言(断言一定是在HTTP请求的子节点下)
-
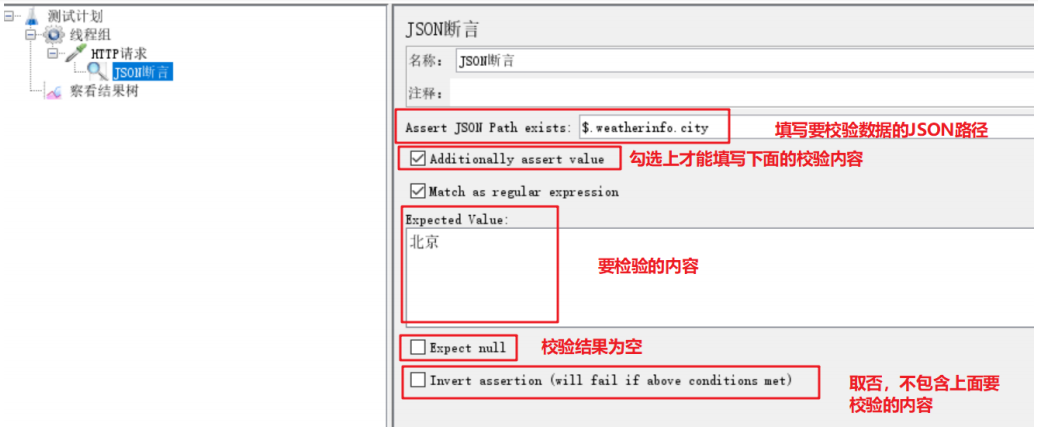
JSON断言

- 对HTTP请求的响应结果为JSON格式时,使用响应断言
- 步骤:
- 添加线程组
- 添加HTTP请求
- 添加JSON断言
- 填写Asert JSON Path exists (实际结果-json路径)
- 勾选Additionally assert value
- 填写Expected Value(期待结果)
- 添加查看结果树
-
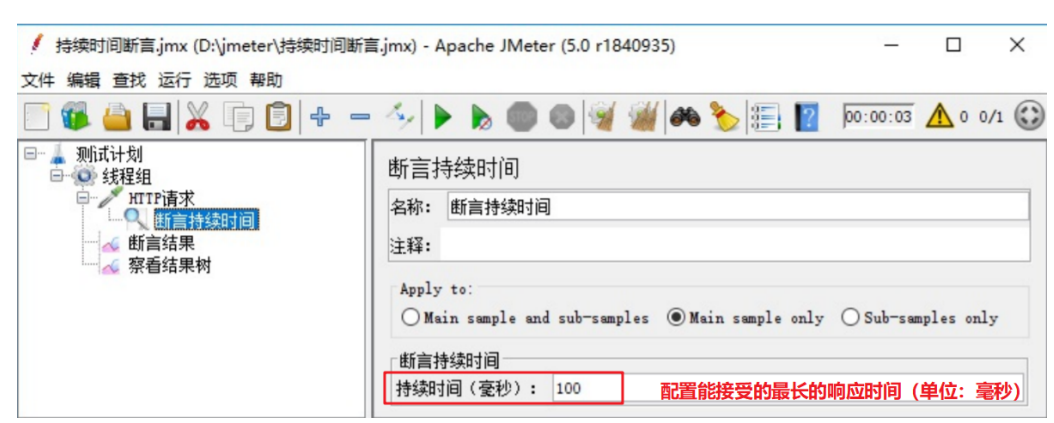
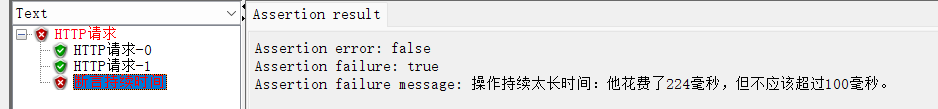
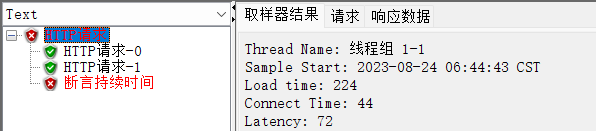
持续时间断言


- 客户端发送请求,到收到服务器的响应的时间,要求不超过指定的时间。
- 实际时间,是统计的取样器结果中的load time

-
-
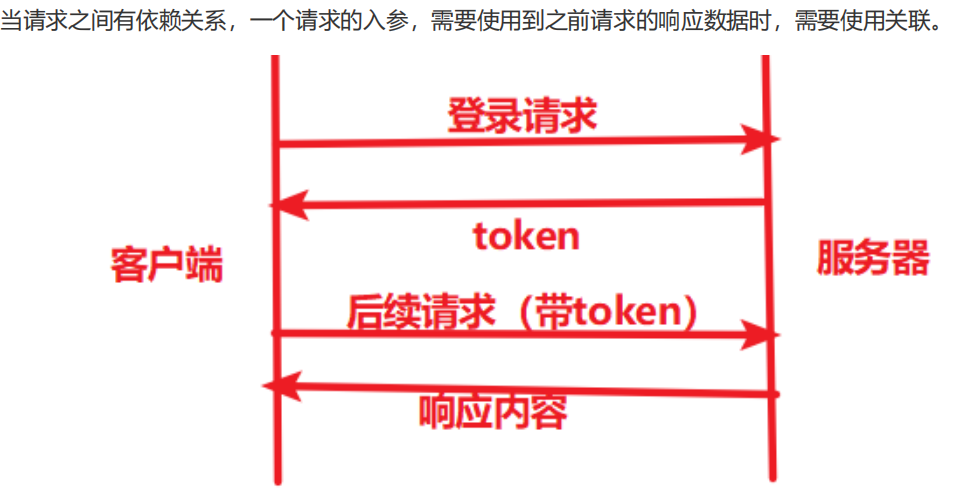
关联

-
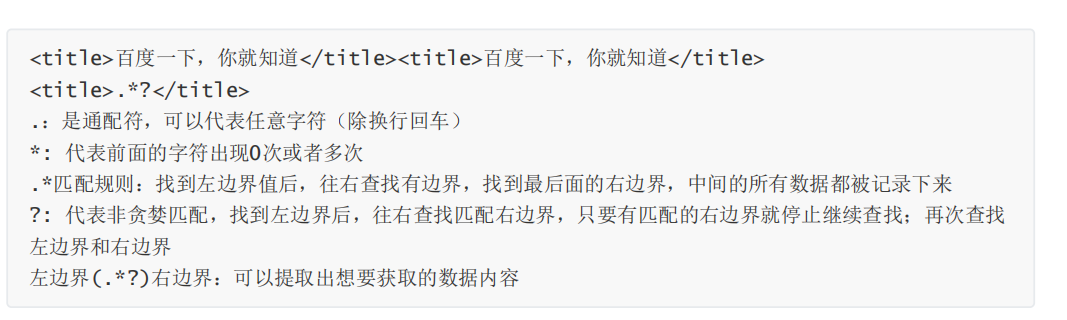
正则表达式

- 应用场景:正则表达式提取器可以提取任意格式的响应数据

- 步骤:
- 1、添加线程组
- 2、添加HTTP请求
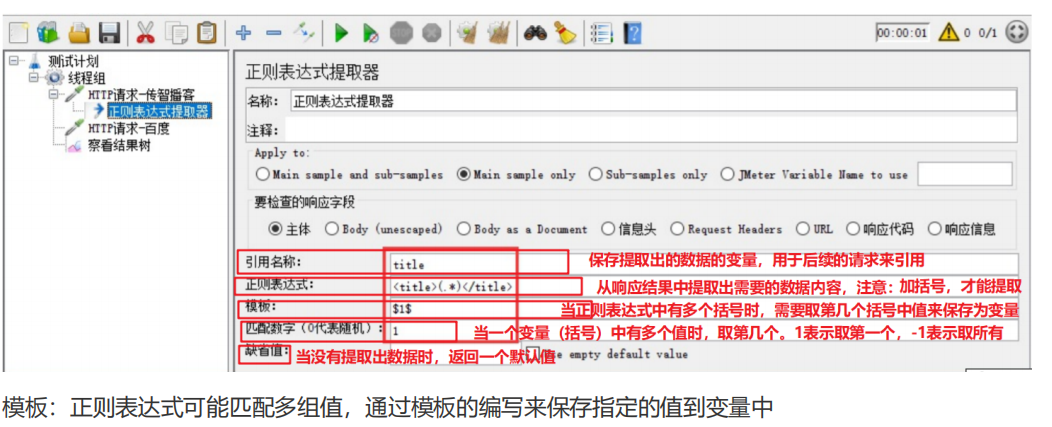
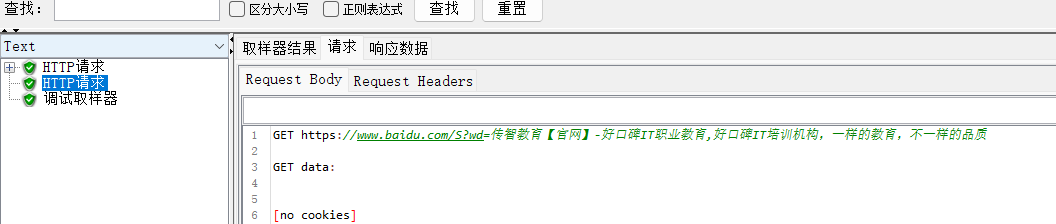
- 3、添加正则表达式提取器并配置

- 4、添加HTTP请求 —— 百度,在参数中引用正则表达式提取器中定义的变量title:${title}

- 5、添加查看结果树。

- 应用场景:正则表达式提取器可以提取任意格式的响应数据
-
XPath
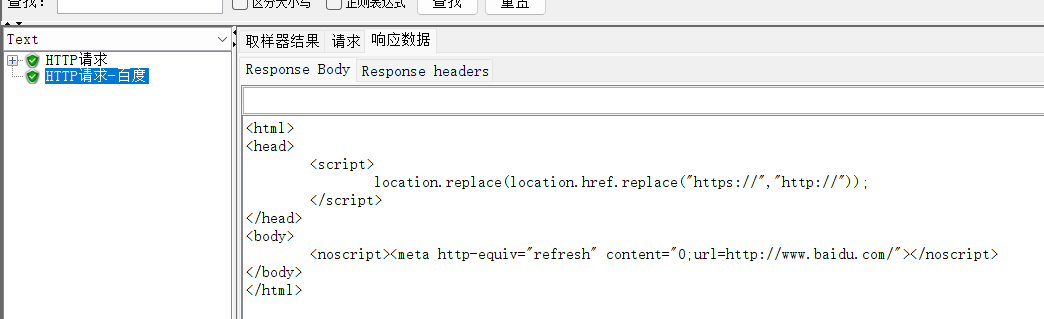
- 只能适用于响应消息为HTML格式的情况

- 步骤:
- 1、添加线程组
- 2、添加HTTP请求——传智播客首页
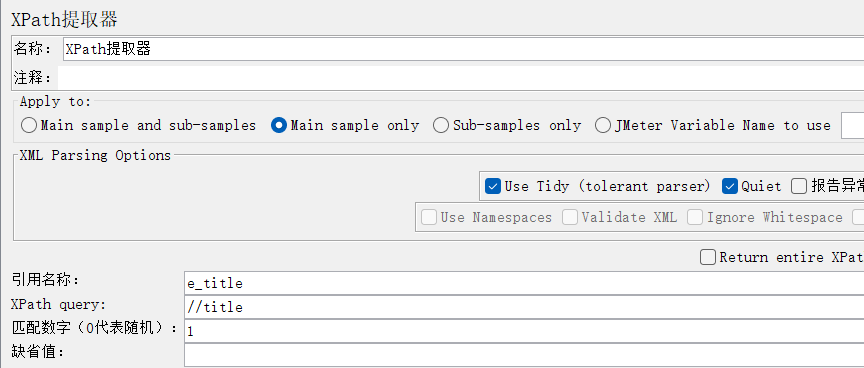
- 3、添加xpath提取器
- 勾选Use Tidy
- 填写引用名称:参数名
- Xpath路径

- 4、添加HTTP请求——百度首页
- 引用xpath提取器中定义的参数名:${参数名}

- 引用xpath提取器中定义的参数名:${参数名}
- 5、添加查看结果树

- 步骤:
-
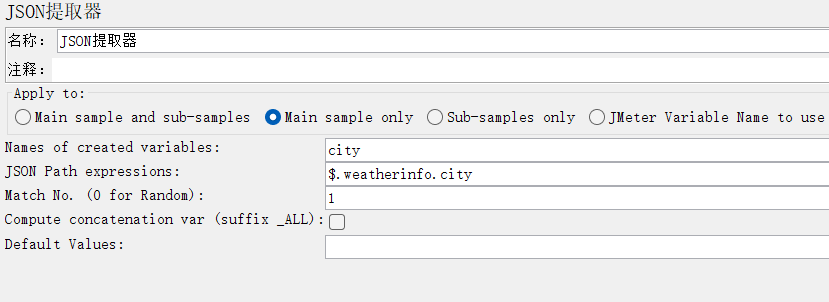
JSON
- 应用场景:适用于返回的数据类型为JSON格式的情况

- 步骤:
- 1、添加线程组
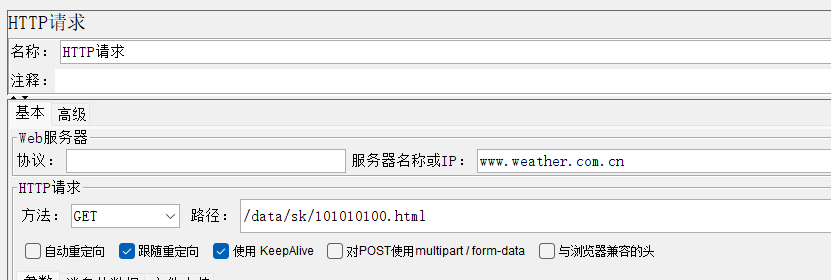
- 2、添加HTTP请求——天气

- 3、添加JSON提取器
- 参数名
- JSON路径

- 4、添加HTTP请求——百度,
- 应用JSON提取器中定义的参数名

- 应用JSON提取器中定义的参数名
- 5、添加查看结果树
- 应用场景:适用于返回的数据类型为JSON格式的情况
-
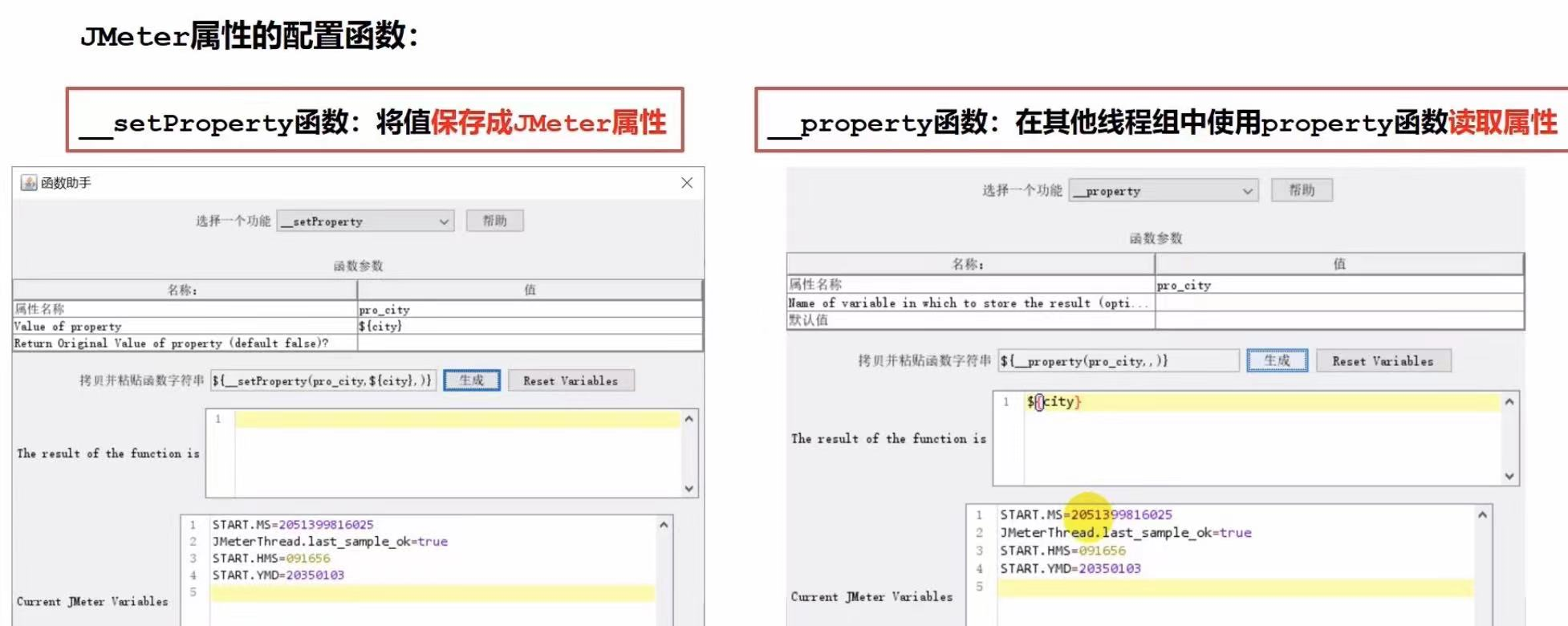
JMeter属性
- 跨线程组关联:
- 跨线程组关联指的是多个请求之间有关联关系(即一个请求的参数需要使用前面请求的响应),但是两个请求不在一个线程组内,此时使用提取器无法完成关联,需要使用Jmeter属性来完成数据的传递。
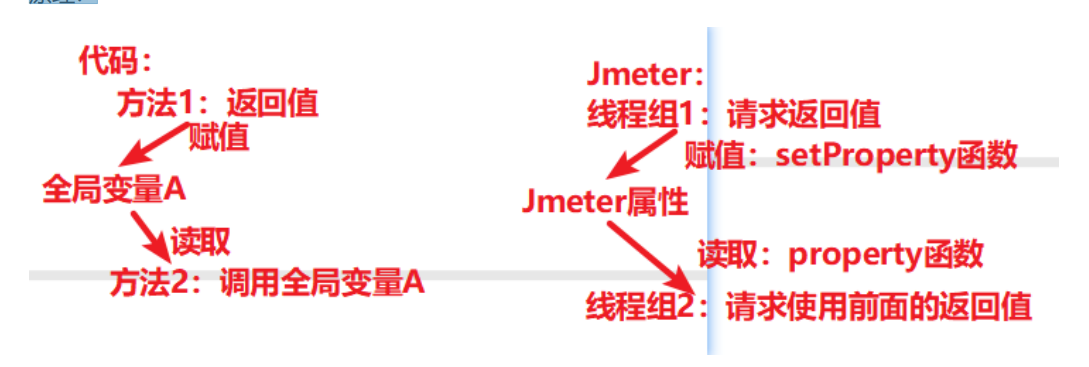
- 原理:

- 关联


- 函数 快捷键:ctrl+shift+f1
- 跨线程组关联:
-
-
Web脚本录制
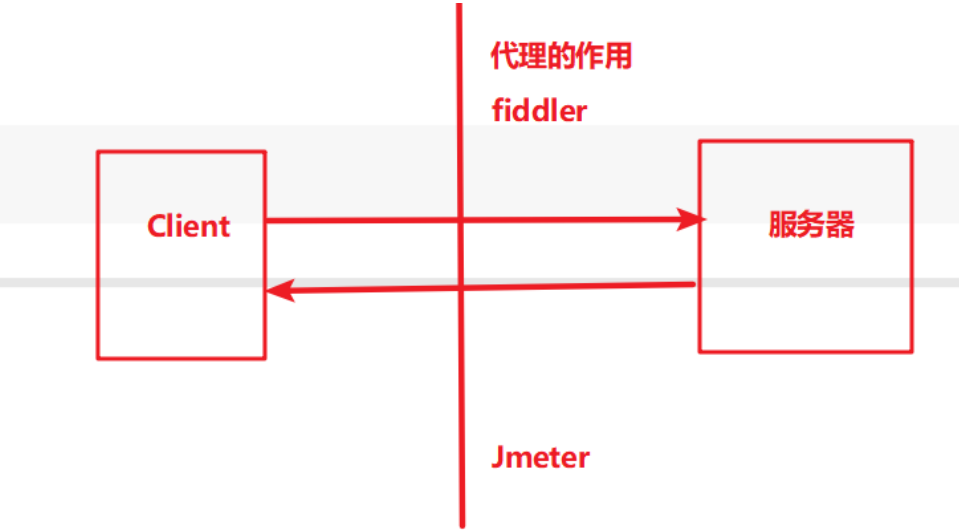
- Jmeter在客户端和服务器之间做代理。收到所有的请求和响应数据后,Jmeter再进行逆向解析的动作,将数据报文转化为脚本。

- jmeter脚本录制:
- 在没有接口文档的旧项目中,通过录制http接口请求的方式,来快速编写接口测试脚本。
- 步骤:
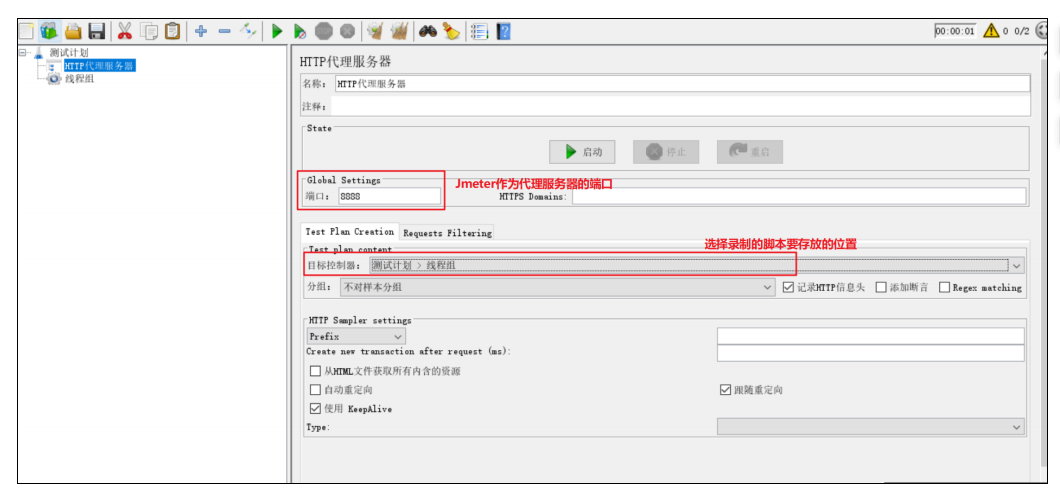
- 1、在测试计划下,添加HTTP代理服务器

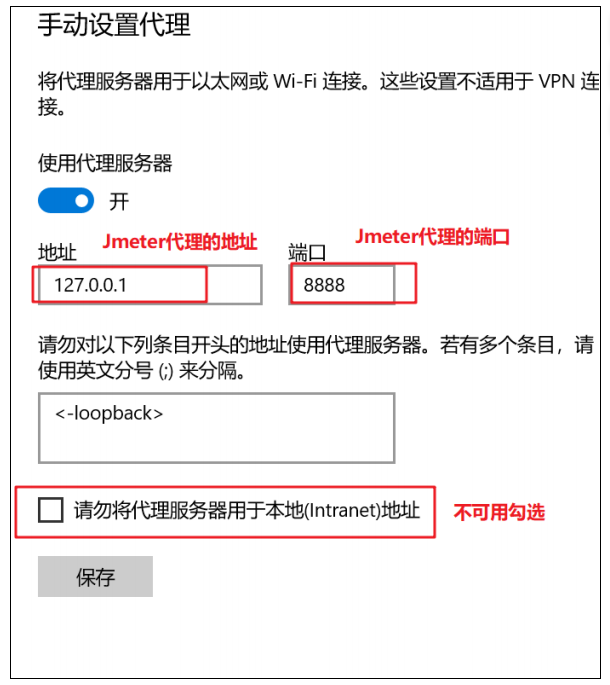
- 2、设置自己PC机的代理

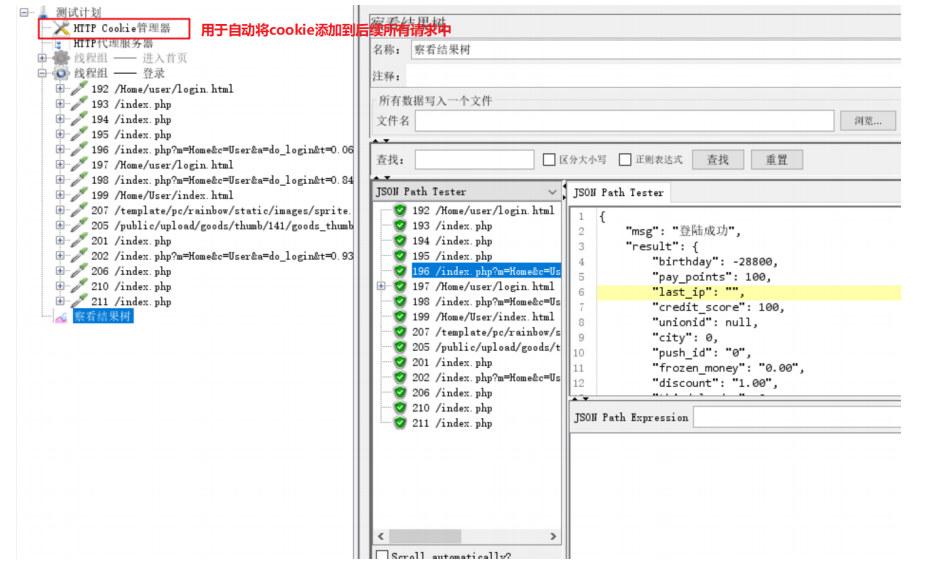
- 3、点击启动,进入浏览器进入相关的操作,脚本会自动生成并存放在指定的线程组下。
- 1、在测试计划下,添加HTTP代理服务器
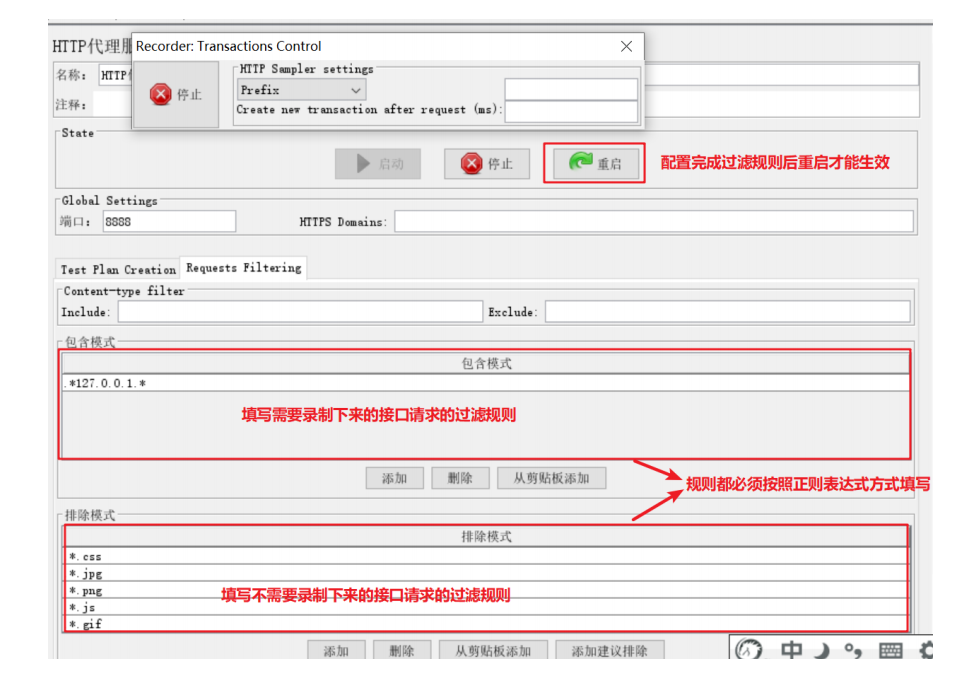
- 过滤规则的配置:

- Cookie管理器:

- 管理cookie:自动将cookie信息添加到后续的所有请求中。
- 登录及后续的相关操作时,需要提前添加HTTP Cookie管理器
- Jmeter在客户端和服务器之间做代理。收到所有的请求和响应数据后,Jmeter再进行逆向解析的动作,将数据报文转化为脚本。


![[Makefile] 预宏定义的使用](http://pic.xiahunao.cn/[Makefile] 预宏定义的使用)






C++内存管理和命名空间)






:实现Tomcat和Jetty的切换)


