jQuery

是一个封装好的特定的集合(方法和函数)。是一个库,封装了很多预先定义好的函数在里面。
概念
jQuery是一个快速,简洁的js库。
j是js,query是查询,把js中的DOM操作作了封装,我们可以快速的查询使用里面的功能。
jQuery封装了js常用的功能代码,优化了DOM操作,事件处理,动画设计和ajax交互。
学习jQuery的本质就是学习调用这些函数。
使用jQuery可以提高开发者的开发效率。
优点
轻量级,不影响页面的加载速度
基本兼容了现在主流的浏览器
连式编程,隐式迭代
对事件样式、动画支持,大大简化了DOM操作
支持插件扩展开发
免费,开源
下载
https://jquery.com 官网地址https://code.jquery.com 各个版本的下载使用jQuery时,等着DOM结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完毕,jQuery帮我们完成了封装。相当于原生js中的DOMContentLoaded,不同于原生js中的load事件是等页面文档、内部的js文件、CSS文件,图片加载完毕才执行内部代码。
$是jQuery的别称,可以使用jQuery代替,$是jQuery的顶级对象,相当于原生js中的window,把元素利用$包装成jQuery对象,就可以调用。
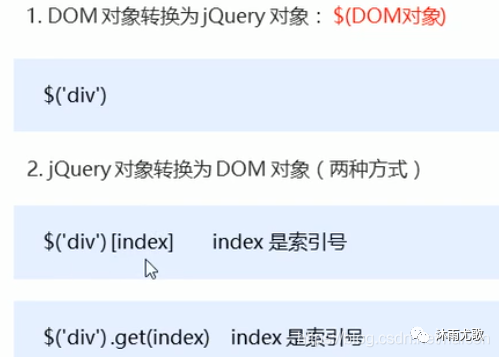
jQuery对象与DOM对象


用原生js获取来的对象就是DOM对象
jQuery获取的元素就是jQuery对象
jQuery对象的本质是:利用$对DOM对象包装后产生的对象(维数组形式存储)
jQuery选择器
基础选择器$("选择器");层级选择器$("ul>li"); 子代选择器(获取儿子)$("ul li"); 后代选择器(获取ul下的所有li元素)筛选选择器:first $("li:first"); 获取第一个li元素$("li:last"); 获取最后一个li元素 :eq(index) $("li:eq(2)"); 获取索引号为2的li元素(从0开始)$("li:odd"); 获取索引号为奇数的li元素$("li:even"); 获取索引号为偶数的li元素jQuery样式操作
常用的有两种
css(),多用于样式少时操作,多了不方便
设置类样式方法
设置类样式方法比较和样式多时操作,可以弥补css()的不足,原生js中className会覆盖元素原先里面的类名,jQuery里面类操作只是对指定类进行操作,不影响原先的类名。
常见的jQuery动画效果
显示隐藏:show()/hide()/toggle();划入划出:slideDown()slideUp()/slideToggle();淡入淡出:fadeIn()/fadeOut()/fadeToggle()/fadeTo();自定义动画:animation();注意: 动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行,jQuery提供一个方法,可以停止动画排队
stop();每次使用动画之前,先调用stop(),在调用动画。
jQuery属性操作
常用三种:prop()/attr()/data();语法操作1.获取属性操作prop("属性");2.设置属性语法prop("属性","属性值");元素自定义属性值attr()1.获取属性语法attr("属性");2.设置属性语法attr("属性","属性值");数据缓存data()可以在指定的元素上存取数据,并不会修改DOM元素结构,一旦页面刷新,之前存放的数据都将被移除。1.附加数据语法data("name","value");2.获取数据语法data("name");/常见文本属性,常见三种:html()/text()/val();分别对应js中的innerHTML,innerText和value属性,主要针对元素的内容还有表单的操作。1.普通元素内容html("内容")(识别标签)2.普通元素文本内容text("文本内容")(不识别标签)3.表单的值val("内容")












函数用法)





