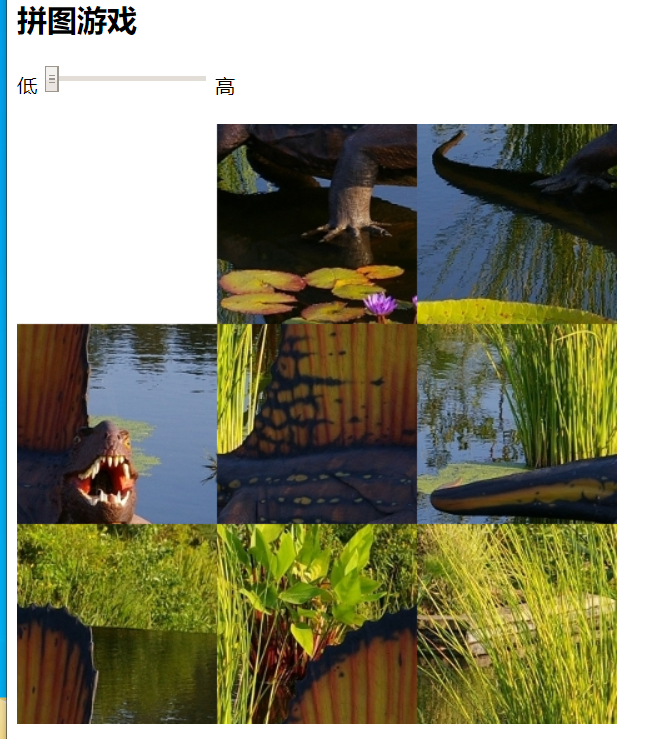
拼图游戏介绍 拼图游戏将一幅图片分割成若干拼块并将它们随机打乱顺序。当将所有拼块都放回原位置时,就完成了拼图(游戏结束)。 在“游戏”中,单击滑块选择游戏难易,“容易”为3行3列拼图游戏,中间为一个4行4列拼图游戏,“难”为5行5列拼图游戏。拼块以随机顺序排列,玩家用鼠标单击空白块的四周来交换它们的位置,直到所有拼块都回到原位置。拼图游戏运行结果如图所示。


sliding.js代码:
var img = new Image();
img.src = 'defa.jpg';
img.addEventListener('load',drawTiles,false);
var boardSize = document.getElementById('puzzle').width;
var tileCount = document.getElementById('scale').value;
var titleSize = boardSize / tileCount;
var clickLoc = new Object;
clickLoc.x = 0;
clickLoc.y = 0;
var emptyLoc = new Object;
emptyLoc.x = 0;
emptyLoc.y = 0;
var solved = false;
var boardParts = new Object;
setBoard();
document.getElementById('scale').onchange = function() {
tileCount = this.value;
titleSize = boardSize / tileCount;
setBoard();
drawTiles();
};
document.getElementById('puzzle').onmousemove = function(e) {
clickLoc.x = Math.floor((e.pageX - this.offsetLeft) / titleSize);
clickLoc.y = Math.floor((e.pageY - this.offsetTop) / titleSize);
};
document.getElementById('puzzle').onclick = function() {
if (distance(clickLoc.x, clickLoc.y,emptyLoc.x,emptyLoc.y)==1) {
slideTile(emptyLoc, clickLoc);
drawTiles();
}
if (solved) {
setTimeout(function (){alert("You solved it!"); },500)
}
};
function setBoard() {
boardParts = new Array(tileCount);
for (var i = 0; i < tileCount; ++i) {
boardParts[i] = new Array(tileCount);
for (var j = 0; j < tileCount; ++j) {
boardParts[i][j] = new Object;
boardParts[i][j].x = (tileCount - 1) - i;
boardParts[i][j].y = (tileCount - 1) - j;
}
}
emptyLoc.x = boardParts[tileCount - 1][tileCount - 1].x;
emptyLoc.y = boardParts[tileCount - 1][tileCount - 1].y;
solved = false;
}
function drawTiles() {
context.clearRect ( 0 , 0 , boardSize , boardSize );
for (var i = 0; i < tileCount; ++i) {
for (var j = 0; j < tileCount; ++j) {
var x = boardParts[i][j].x;
var y = boardParts[i][j].y;
if(i != emptyLoc.x || j != emptyLoc.y || solved == true) {
context.drawImage(img, x * titleSize, y * titleSize, titleSize, titleSize,
i * titleSize, j * titleSize, titleSize, titleSize);
}
}
}
function distance(x1, y1, x2, y2) {
return Math.abs(x1 - x2) + Math.abs(y1 - y2);
}
function slideTile(toLoc, fromLoc) {
if (!solved) {
boardParts[toLoc.x][toLoc.y].x = boardParts[fromLoc.x][fromLoc.y].x;
boardParts[toLoc.x][toLoc.y].y = boardParts[fromLoc.x][fromLoc.y].y;
boardParts[fromLoc.x][fromLoc.y].x = tileCount - 1;
boardParts[fromLoc.x][fromLoc.y].y = tileCount - 1;
toLoc.x = fromLoc.x;
toLoc.y = fromLoc.y;
checkSolved();
}
}
function checkSolved() {
var flag = true;
for (var i = 0; i < tileCount; ++i) {
for (var j = 0; j < tileCount; ++j) {
if (boardParts[i][j].x != i || boardParts[i][j].y != j) {
flag = false;
}
}
}
solved = flag;
}
}
sliding.html代码:
拼图游戏.picture{
border: 1px solid black;
}
拼图游戏
低
高
```
 scull 源码在内核5.4.0上的编译调试)
)









)

)





