个人项目地址: SubTopH前端开发个人站
(自己开发的前端功能和UI组件,一些有趣的小功能,感兴趣的伙伴可以访问,欢迎提出更好的想法,私信沟通,网站属于静态页面)

SubTopH前端开发个人站![]() https://subtop.gitee.io/subtoph.github.io/#/home
https://subtop.gitee.io/subtoph.github.io/#/home
以上 👆 是个人前端项目,欢迎提出您的建议😊
以下是正文内容...............
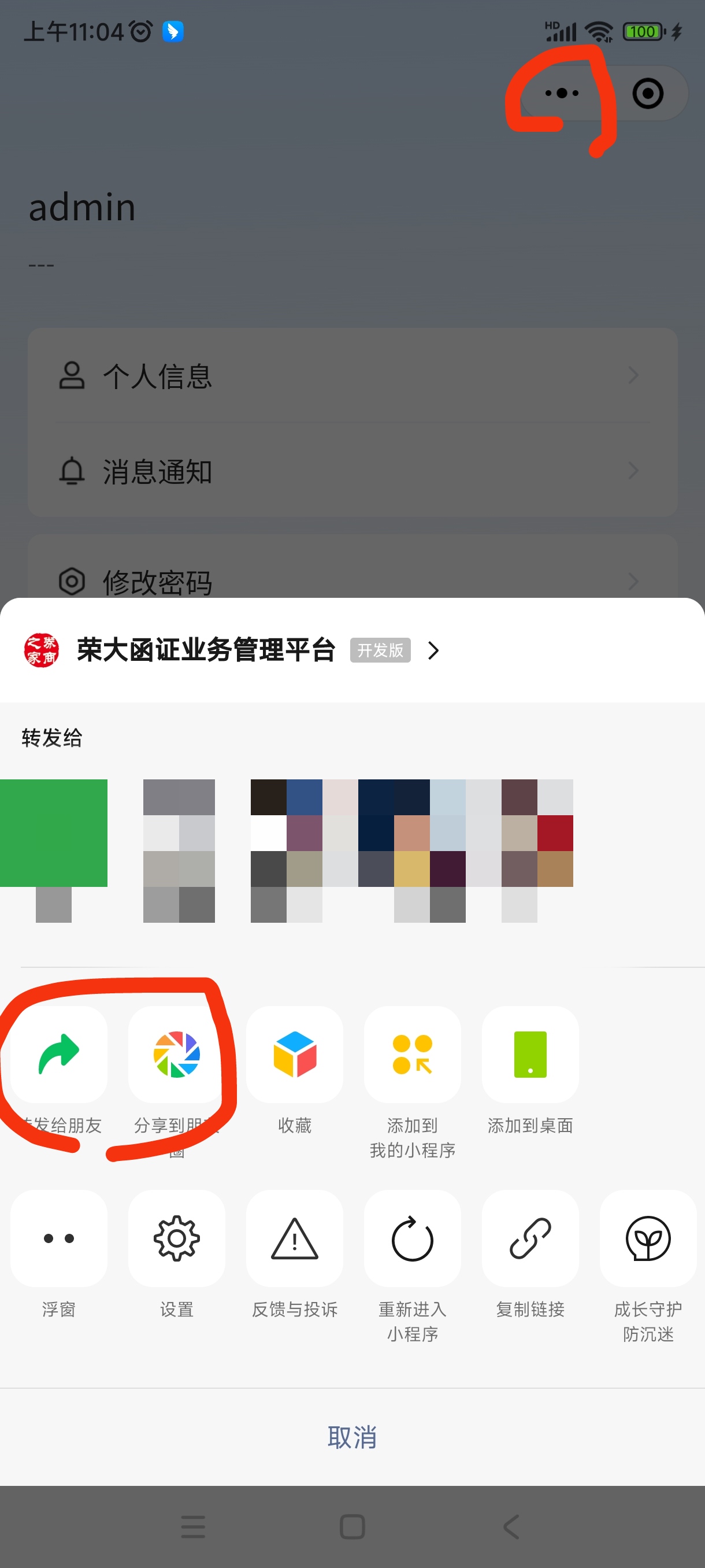
点击右上角...配置发送给朋友和分享到朋友圈功能
..
1. 全局配置
创建share.js文件
export default {data() {return {// 默认的全局分享内容share: {title: '函证管理系统',path: '/pages/login/Login', // 全局分享的路径,比如 首页imageUrl: '/static/image/1.png', // 分享时显示的图片}}},// 1.发送给朋友onShareAppMessage(res) {return {title: this.share.title,path: this.share.path,// imageUrl: this.share.imageUrl,}},//2.分享到朋友圈onShareTimeline(res) {return {title: this.share.title,path: this.share.path,// imageUrl: this.share.imageUrl,}},
}
在项目的 main.js 文件中引入该 share.js 文件并使用 Vue.mixin() 方法将之全局混入:
import { createSSRApp } from "vue";
import App from "./App.vue";
import 'uno.css'
import share from '@/utils/share.js'export function createApp() {const app = createSSRApp(App);app.mixin(share)return {app,};
}实现效果如下

2. 页面单独配置分享功能
如果在特定页面需要自定义分享内容,也仍旧可以使用页面的 onShareAppMessage() 和 onShareTimeline() 方法自定义分享的内容,全局的分享会被页面定义的分享内容覆盖。示例如下:
//setup中写入和onMounted同级onMounted(() => {// 判断是否存在token ,如果请求接口的token不正确需要删除本地tokenisLogin();});// 分享给朋友onShareAppMessage((res) => {return {title: "函证管理系统", //分享的名称path: `/pages/login/Login`,mpId: "wxd52f50194f0dd6a1", //此处配置微信小程序的AppId};}); // 分享给朋友圈onShareTimeline(() => {return {title: "函证管理系统", //自定义标题, 默认值小程序名称(当前小程序名称)path: `/pages/login/Login`, //自定义图片路径,可以是本地文件或者网络图片。支持 PNG 及 JPG,显示图片长宽比是 1:1(默认使用小程序 Logo)};});页面中配置分享会覆盖全局配置

canvas贴图)

函数)








)

)




