
今天是刘小爱自学Java的第143天。
感谢你的观看,谢谢你。

学习计划安排如下:
- 商品分类业务的初步实现。
- 数据模型的分析:数据表字段的设计,Java中对应的实体类,前端页面vue组件。
- 业务模型的分析:请求路径是什么?根据什么去数据库查询?具体实现代码的编写。
- 其中还有一个跨域问题未来得及解决,怎么感觉积累的问题越来越多了,这样下去可不行啊。
一、商品分类业务
我们的项目是刘小爱商城,其核心自然是商品了,所以就要涉及到一个商品分类业务。
1需求分析
我们先看看国内的主流网站上是如何做的?

比如说家用电器,这是一级类目。
它又分为很多种:比如说电视、空调、洗衣机、冰箱……等,这是二级类目。
并且还能够垂直细分,比如说电视又可以被分为:超薄电视、全面屏电视……等。
好,如何用代码实现这种需求?
一个需求拿到手中了,优先建立数据模型。
- 前端页面中的这些数据如何存放到数据库中?
- 数据库中的表如何设计,有哪些字段?
- 设计Java实体类和数据表对应?
这些问题解决了,方向也就定了,剩下的就是具体代码的编写了。
所以说数据模型是非常重要的,你想呀,方向都弄错了,写再多的代码有什么用?
2数据库表关系梳理

商品分类这是一个多级类目的关系。
家用电器是一个父节点,它有多个子节点,子节点往下又有子节点,所以表字段设计:
- id和name表字段这不用多说。
- 通过表字段parent_id指定对应父节点的id?
- 通过表字段is_parent确定它是否是父节点?
- 如果是true表示它是父节点,有子节点。
- 如果是false表示它不是父节点,没有子节点。
这样就能把表数据自关联起来了,无论多少级关系,都能表示清楚了。
值得注意的是:
- 数据表字段单词之间用下划线“_”隔开。
- is_parent是一个布尔值,但是在数据表中用0和1表示,0为false,1为true。
3前端vue代码的编写
好数据分析完成,先从前端页面开始编写,因为请求是从前端页面发出的。
当然实际开发中应该都是根据开发文档来各自完成,我这边的话都得自己来弄。

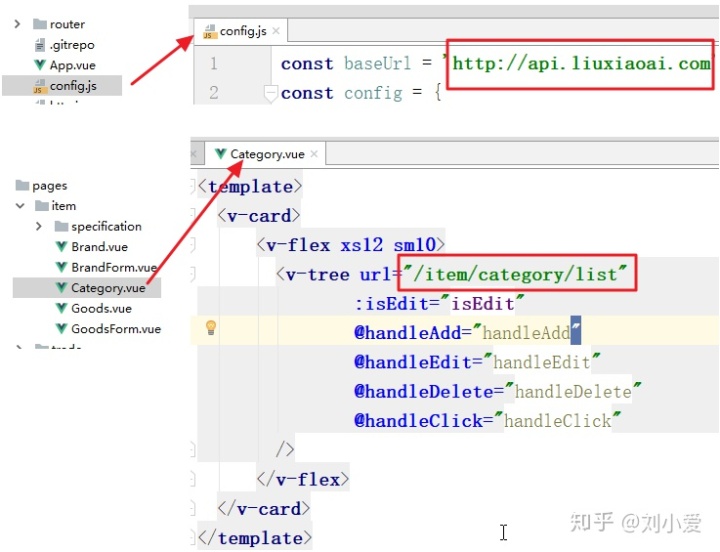
Category.vue是分类业务对应的具体vue,v-card:卡片,是vuetify框架中提供的组件。
至于具体的前端代码编写,我们不做详细介绍,但是有一点我们要搞清楚:
页面发送的请求路径是怎样的?
后台服务器得根据这个路径来接受请求。
我们可以发现:请求路径为baseUrl+url,也就是上述中两个url相连接。
同时再通过浏览器F12打开控制台确认其请求路径是否是这样的?
二、后台代码编写
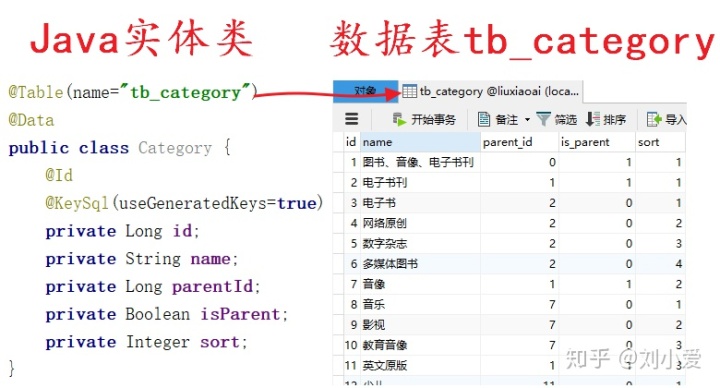
1Java实体类
注意实体类是存放在微服务lxa-item的lxa-item-pojo子工程中:

数据库中的表tb_category,关于字段和我们一开始的分析基本一致,多了一个sort属性。
而Category实体类使用通用mapper将其和表tb_category一一对应起来。
2启动类及mapper层
该业务逻辑很简单,只涉及到了单表查询,所以使用通用mapper即可。
注意具体的业务代码是存放在微服务lxa-item的lxa-item-service子工程中:

①mapper层代码编写
因为是单表查询,所以直接使用通用mappe即可,继承通用mapper中的Mapper接口即可,泛型为对应的实体类Category。
②启动类编写
因为使用了通用mapper,所以要通过注解@MapperScan确定扫描mapper的路径。
另外两个注解一个开启eureka客户端,一个说明是SpringBoot启动类,写过很多遍了。
注意:通用mapper相关的包为tk开头,一定要注意导包不要导错了。
3Controller层和Service层

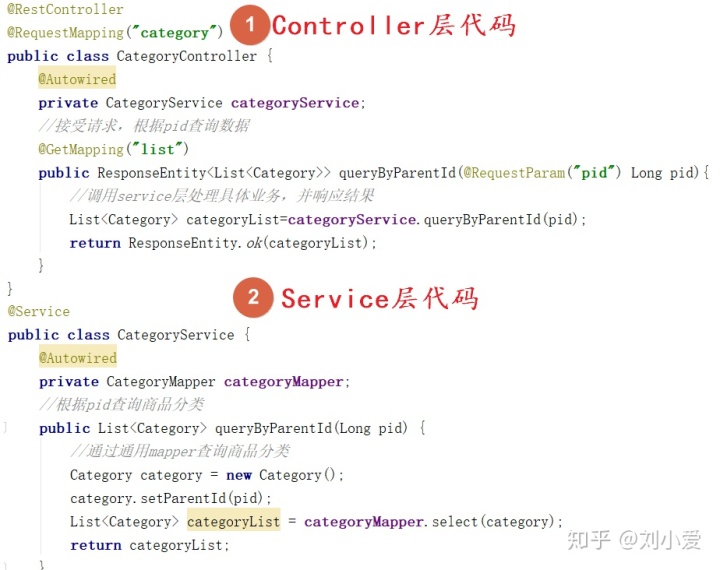
①Controller层代码
确认其请求路径:category/list?pid=0
先不考虑网关,直接把整个业务写出来。
请求路径中参数是以问号的形式拼接到路径中的,所以用注解@RequestParam接受参数。
如果是category/list/1这样直接出现在请求路径中,就用注解@Pathvarible接受参数。
②Servic层代码
因为pid并不是tb_category表中的主键,所以创建一个对象设定pid再查询。
注意,做一个提醒:
关于通用mapper的使用我专门写过一篇教程,就不做赘述了。
其中还应该做结果判断的处理,如果查询到的数据为空要报错,我这边暂时没做处理。
三、网关测试
代码编写完毕做一个测试:

①直接访问
直接在浏览器上输入对应的路径,参数pid设置为0,可以从数据库中查询到对应数据。
其查询的数据结果上图右侧有显示。
②通过网关访问
回顾:网关的作用相当于加了一层保护,其本质还是会跳转直接访问时的那个路径。
- prefix:添加路由前缀,网关访问时路径都要加上设置的这个路由前缀。
- routes:添加路由,item/及其子路径全部都会跳转到item-service这个微服务。
再次强调:每新建一个微服务,我们都要以相同的方式配置其网关路由。
③通过域名访问
如果通过我们昨天设定的网关域名访问,会发现浏览器控制台上报错了,
具体什么原因呢?
涉及到了一个跨域问题,关于该问题,时间受限,我们明天再做说明。
最后
我是刘小爱,一个白天上班晚上学习的95后沪漂,不为其它,只为学会自律做好自己,也愿我的每日打卡能给你带来勇气,欢迎点赞关注和评论。



来破坏vim用户功能命名规则)
)






——C语言)




教程 | linux系统运维)


