在测试部门内平台类工具的开发需求越来越多,因此也推动了测试开发职位薪水逐步升高。如果开发一个web测试平台,前端技术是必不可少的,像是js、css等。一般在企业内,一个正式产品的前后端开发是职责分明的。
端开发只负责业务逻辑,对外提供接口。前端开发只负责调后台接口,并做前端渲染。
不过尴尬的是,测试部门里是没有专门的前端开发人员的,而且前端本身也是一门非常专业的领域,一般的测试工程师很难做到精通。这样做出来的页面效果也就一言难尽。
不过自从有了ElementUI,一切问题就都解决了。
ElementUI由饿了么前端团队提供,提供了大量前端组件,现在很多公司都大量使用,大大简化了前端页面开发复杂度,应该为他们点赞。
ElementUI ,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
ElementUI 官网地址:http://6tt.co/qSrE

学习ElementUI,前提是了解 HTML、CSS 和 JavaScript基础知识及vue,最好有nodejs相关知识。
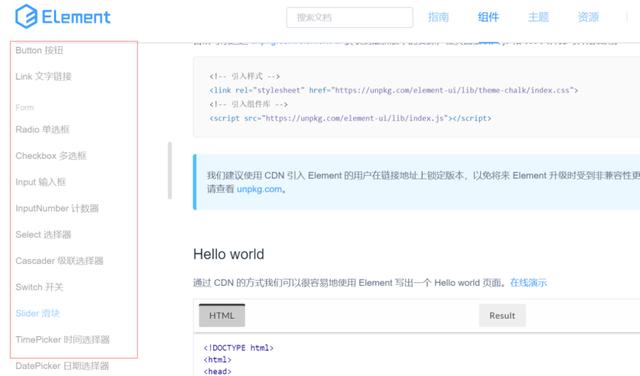
1 ElementUI最核心就是提供了很多前端组件,大家也可以直接去官网查看相关组件

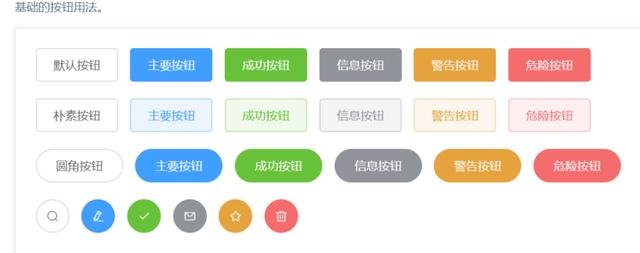
例如我们常用的按钮组件

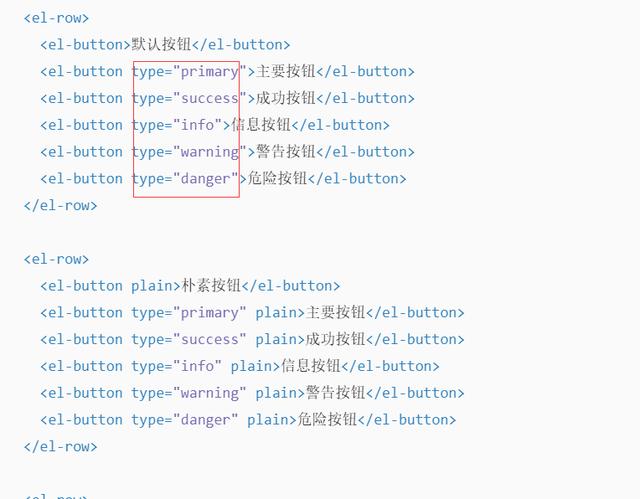
打开他提供代码例子,可以看到所有按钮组件都叫el-buton,只需要调整type 对应的样式即可,比如主要按钮样式采用的是primary, 成功按钮采用的success

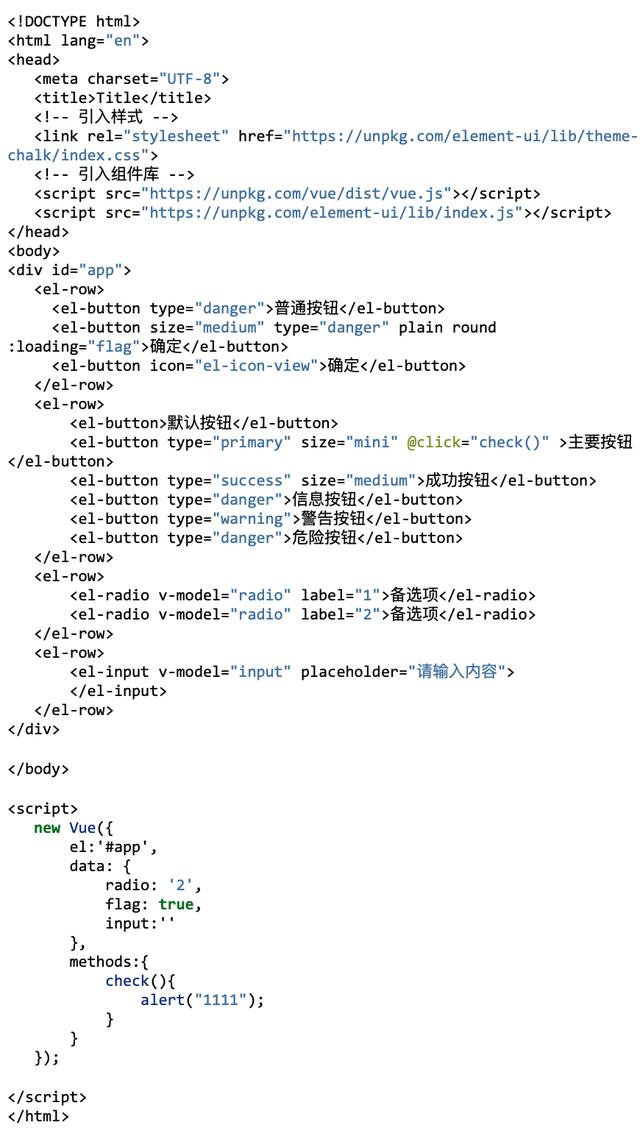
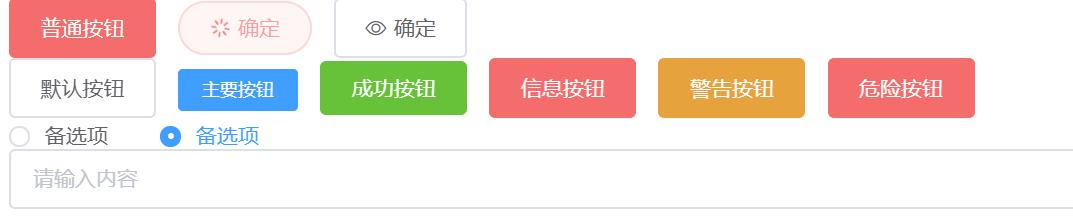
2 如何快速入手elementui呢,我给大家提供了一个代码模板,通过这个模板也可以看看如何去学习elementui

在浏览器打开

上面例子分别使用了 el-button(按钮) el-radio(radio) el-input(输入框)
里面一些特效,比如确定前面有个等待效果

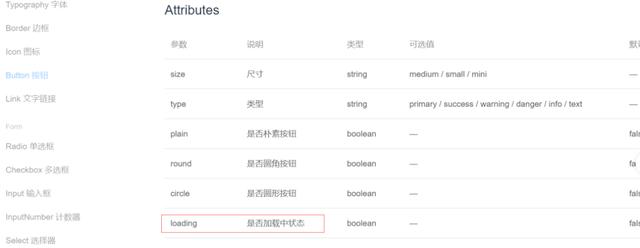
这就需要进一步了解elementui属性,例如 loading什么意思,可以直接去官网看文档
确定

例子中 :loading="flag" 对应的是
newVue({
el:'#app',
data: {
radio: '2',
flag: true,
input:''
},
methods:{
check(){
alert("1111");
}
}
});
还就需要学习vue知识了, 学习elementui前提是先学习vue,vue这里我们就不展开介绍,可以看前面的文章或者我们课程有详细介绍
3 最后学习elementui我们可以做什么?
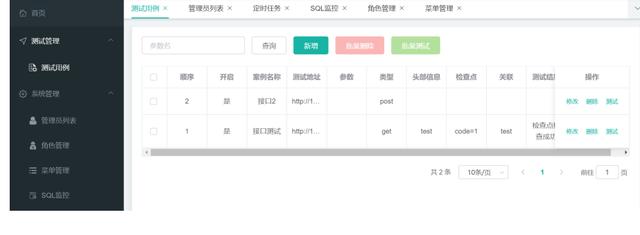
比如这个是我们Java测试开发课程中基于vue+elementui 前后端分离的测试平台

平台可以支持 测试用例维护,系统监控支持

统计报告支持
作 者:Testfan 极光
出 处:微信公众号:自动化软件测试平台
版权说明:欢迎转载,但必须注明出处,并在文章页面明显位置给出文章链接

--伙伴系统的概述)



栈的链式存储结构的实现)


的C语言完美实现)





—— Activity启动与页面事件传递...)

)


