〇、前言
在Kafka系列的上一篇文章中,我们介绍了Kafka的体系结构,那么本篇文章呢,我们就着手来把Kafka的运行环境搭建起来。
此处 ,我们采用线上环境普遍使用的ZooKeeper作为管理存储和管理kafka集群元数据,或者辅助Controller选举操作等。
那么,在管理界面的展示端,我们采用了EFAK(即:kafka-eagle),所以这部分的安装步骤,我们也会在下文中展示出来。
一、安装ZooKeeper
首先,进入Zookeeper官网(https://zookeeper.apache.org/),下载你所需要的ZooKeeper版本,如下图所示:

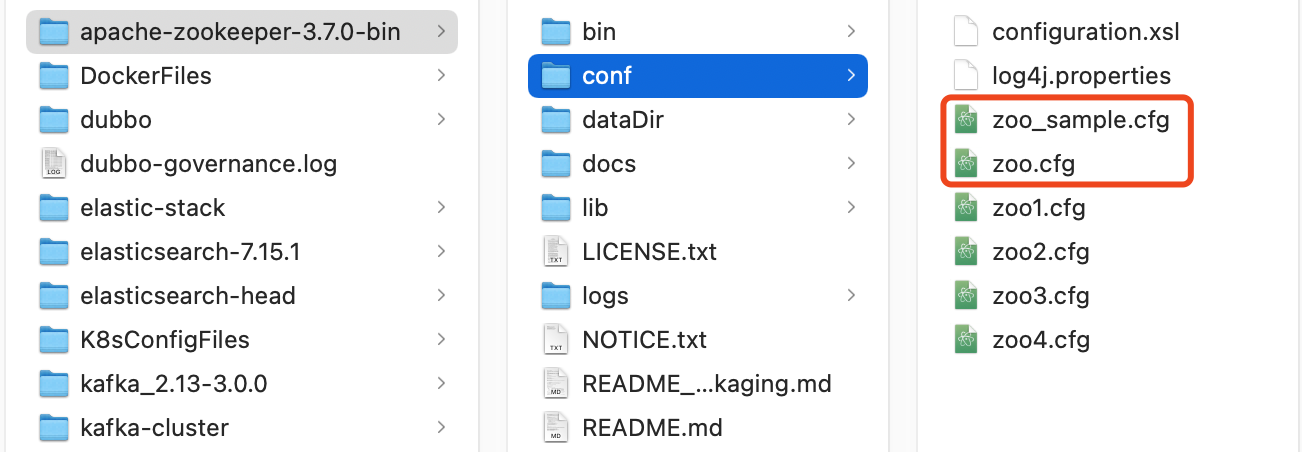
然后,将下载下来的ZooKeeper解压到本地路径,进入ZooKeeper的conf目录下,复制zoo_sample.cfg配置文件,将其命名为zoo.cfg,如下图所示:

其中,zoo.cfg配置文件中各配置项的含义如下所示:
# zookeeper时间配置中的基本单位(毫秒)
tickTime=2000# 允许follower初始化连接到leader最大时长,它表示tickTime时间的倍数 即:initLimit*tickTime
initLimit=10# 运行follower与leader数据同步最大时长,它表示tickTime时间倍数 即:syncLimit*tickTime
syncLimit=5# zookeeper数据存储目录及日志保存目录(如果没有指明dataLogDir,则日志也保存在这个文件中)
dataDir=/tmp/zookeeper# 对客户端提供的端口号
clientPort=2181# 单个客户端于zookeeper最大并发连接数
maxClientCnxns=60# 保存的数据快照数量,之外的将会被清除
autopurge.snapRetainCount=3# 自动出发清除任务时间间隔,以小时为单位。默认为0,表示不自动清除
autopurge.purgeInterval=1## Metrics Providers
# https://prometheus.io Metrics Exporter
#metricsProvider.className=org.apache.zookeeper.metrics.prometheus.PrometheusMetricsProvider
#metricsProvider.httpPort=7000
#metricsProvider.exportJvmInfo=true## ttl settings
extendedTypesEnabled=true## 由于AdminServer默认使用8080端口,此处修改为8888
admin.serverPort=8888
配置好zoo.conf配置文件后,我们就可以启动ZooKeeper了,如下图所示:

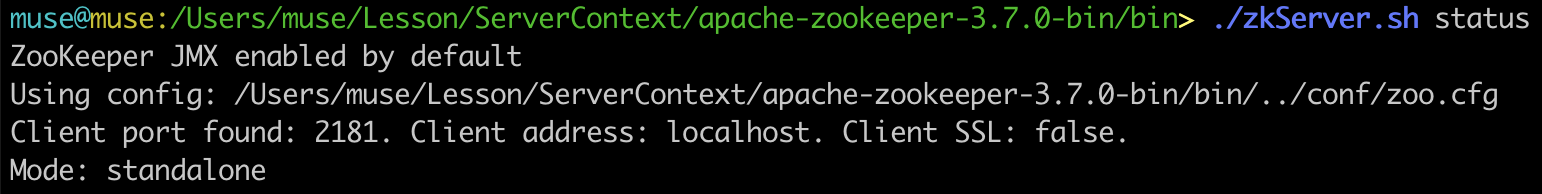
启动完ZooKeeper之后,我们也可以通过调用zkServer.sh status命令,来查看zookeeper的运行状态,如下图所示:

二、安装Kafka
上面我们安装完ZooKeeper之后,我们就可以开始着手安装Kafka了;
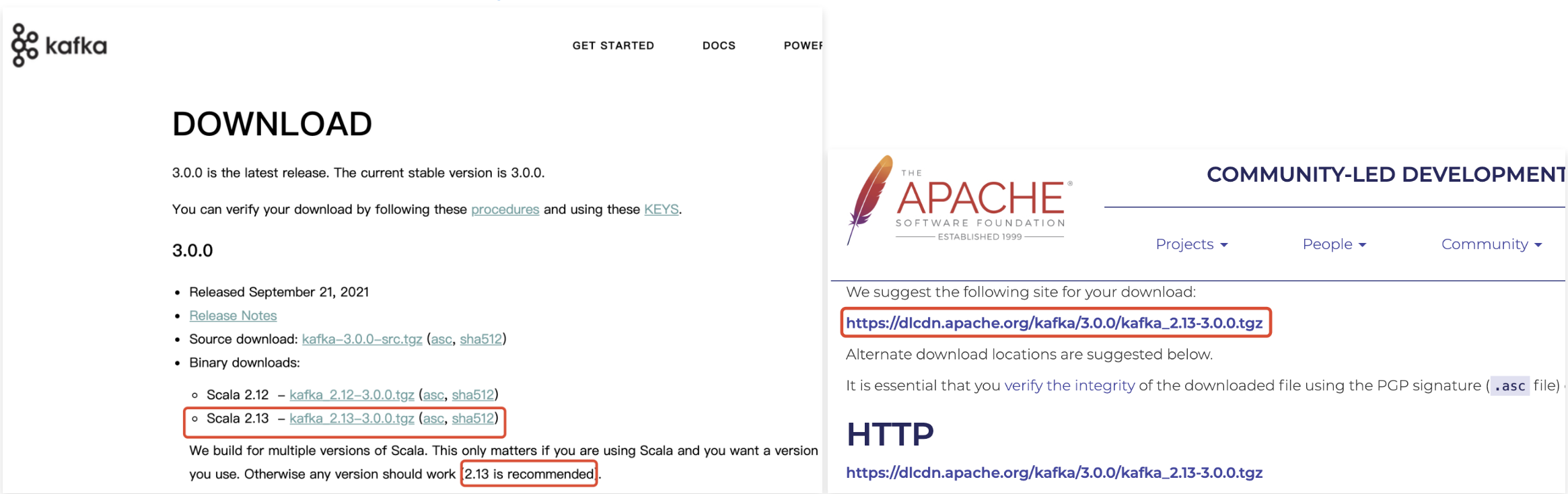
首先,进入Kafka官网下载kafka(http://kafka.apache.org/),如下图所示:

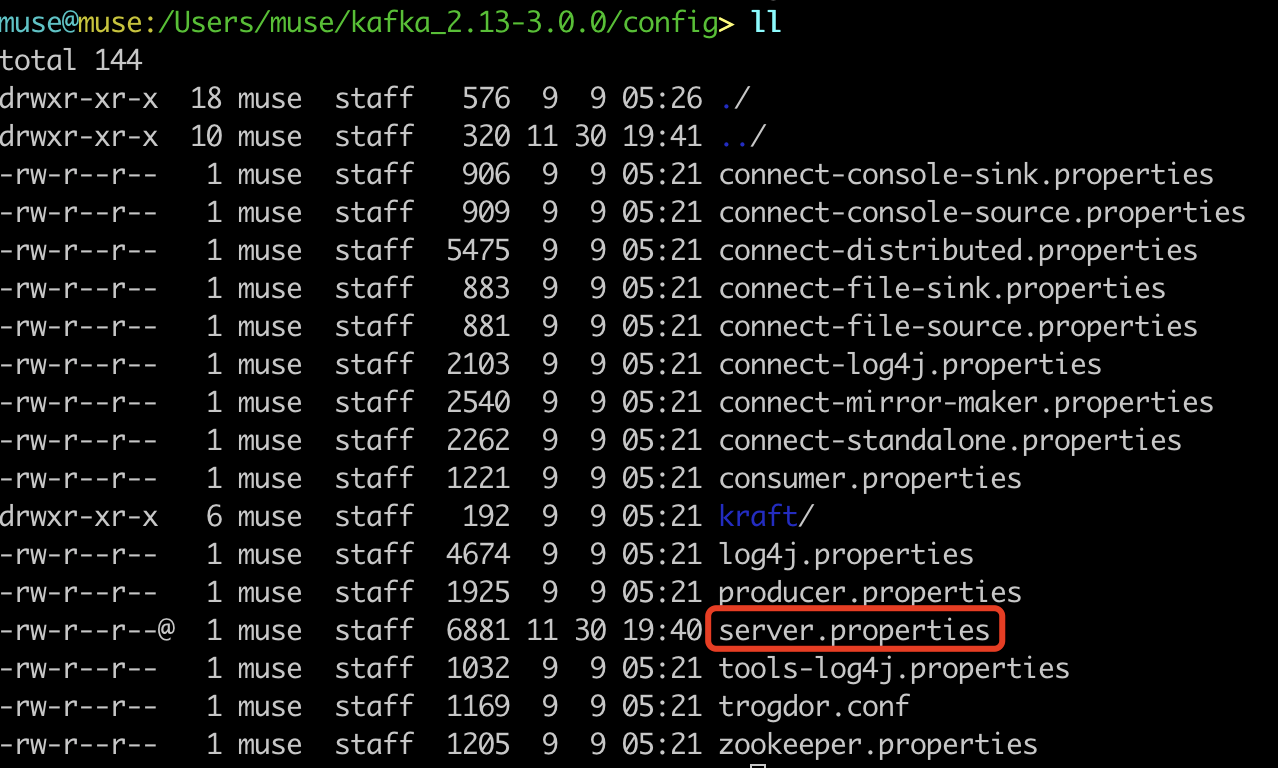
然后,将下载下来的Kafka解压到本地路径,然后进入config目录下,编辑 server.properties 配置文件,如下图所示:

server.properties 配置项解析如下所示:
| 属性 | 默认值 | 描述 |
| broker.id | 0 | 每个broker都可以用一个唯一的非负整数id进行标识;这个id可以作为broker的名字,你可以选择任意数字作为id,但是一定要保证唯一性; |
| log.dirs | /tmp/kafka-logs | kafka存放数据的路径。这个路径并不是唯一的,可以是多个,路径之间使用逗号分隔;每当创建新的partition时,都会选择在包含最少partitions的路径下进行; |
| listeners | PLAINTEXT://192.168.65.60:9092 | server接受客户端连接的端口,ip配置kafka本机ip即可 |
| zookeeper.connect | localhost:2181 | zookeeper连接字符串的格式为:hostname:port,此处分别对应zk集群中的节点;连接方式为:hostname1:port1,hostname2:port2,hostname3:port3 |
| log.retention.hours | 168 | 每个日志文件删除之前保存的时间。默认数据保存时间对所有topic都一样 |
| num.partitions | 1 | 创建topic的默认分区数 |
| default.replication.factor | 1 | 自动创建topic的默认副本数量,建立设置为大于等于2 |
| min.insync.replicas | 1 | 当producer设置acks=-1时,min.insync.replicas指定的最小数目(必须确认每一个repica的写数据都是成功的),如果这个数目没有达到,producer发送消息会产生异常 |
| delete.topic.enable | false | 是否允许删除主题 |
在以上的配置项中,我们最主要需要关注如下几个配置内容
【broker的序号】broker.id=0
【当前kafka的监听地址】listeners=PLAINTEXT://localhost:9092
【日志的存储路径】log.dirs=/Users/muse/kafka_2.13-3.0.0/kafka-logs
【zookeeper的服务地址】zookeeper.connect=localhost:2181
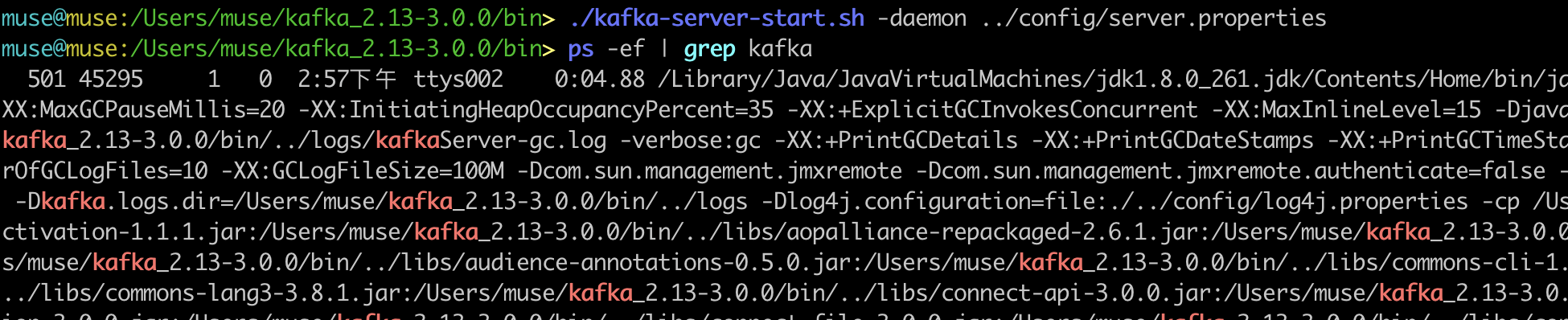
修改完相应的配置后,启动Kafka,并通过查看kafka的进程来判断是否启动起来了,如下图所示:

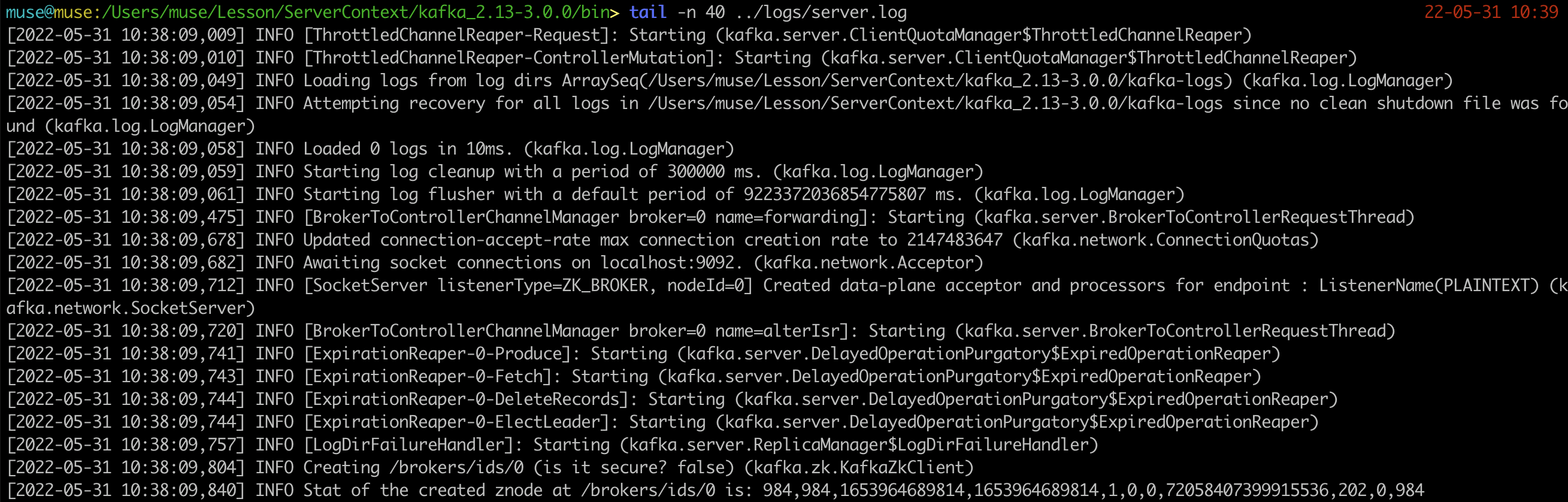
查看启动日志是否正常,如下图所示:

也可以链接ZooKeeper之后,在客户端的终端上面查看broker是否注册成功,如下图所示:

三、安装EFAK
最后,我们来安装一下Kafka的监控界面,首先进入EFAK官网下载Eagle (http://download.kafka-eagle.org/),如下图所示:

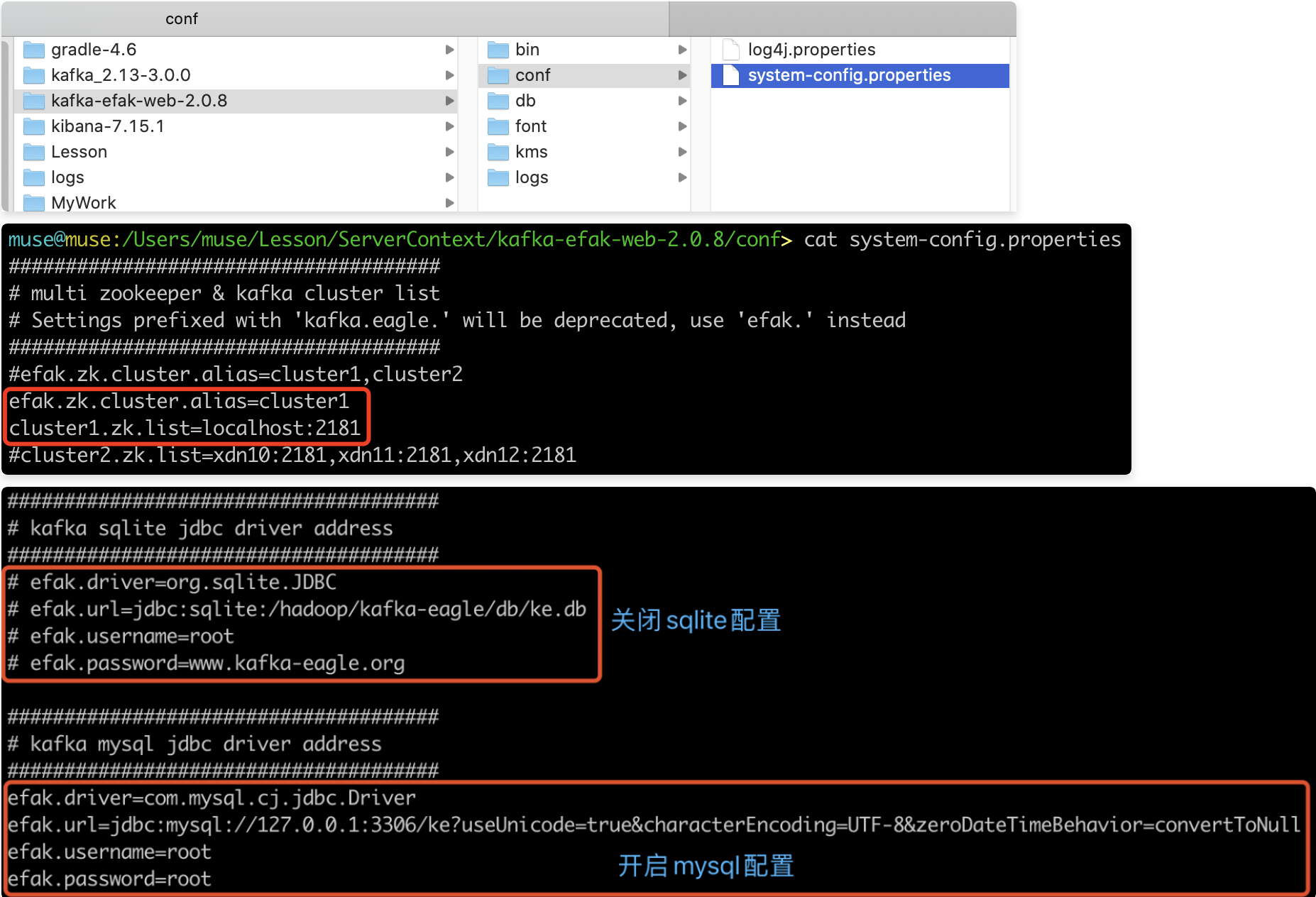
修改EFAK的conf目录下配置文件——system-config.properties,如下图所示:

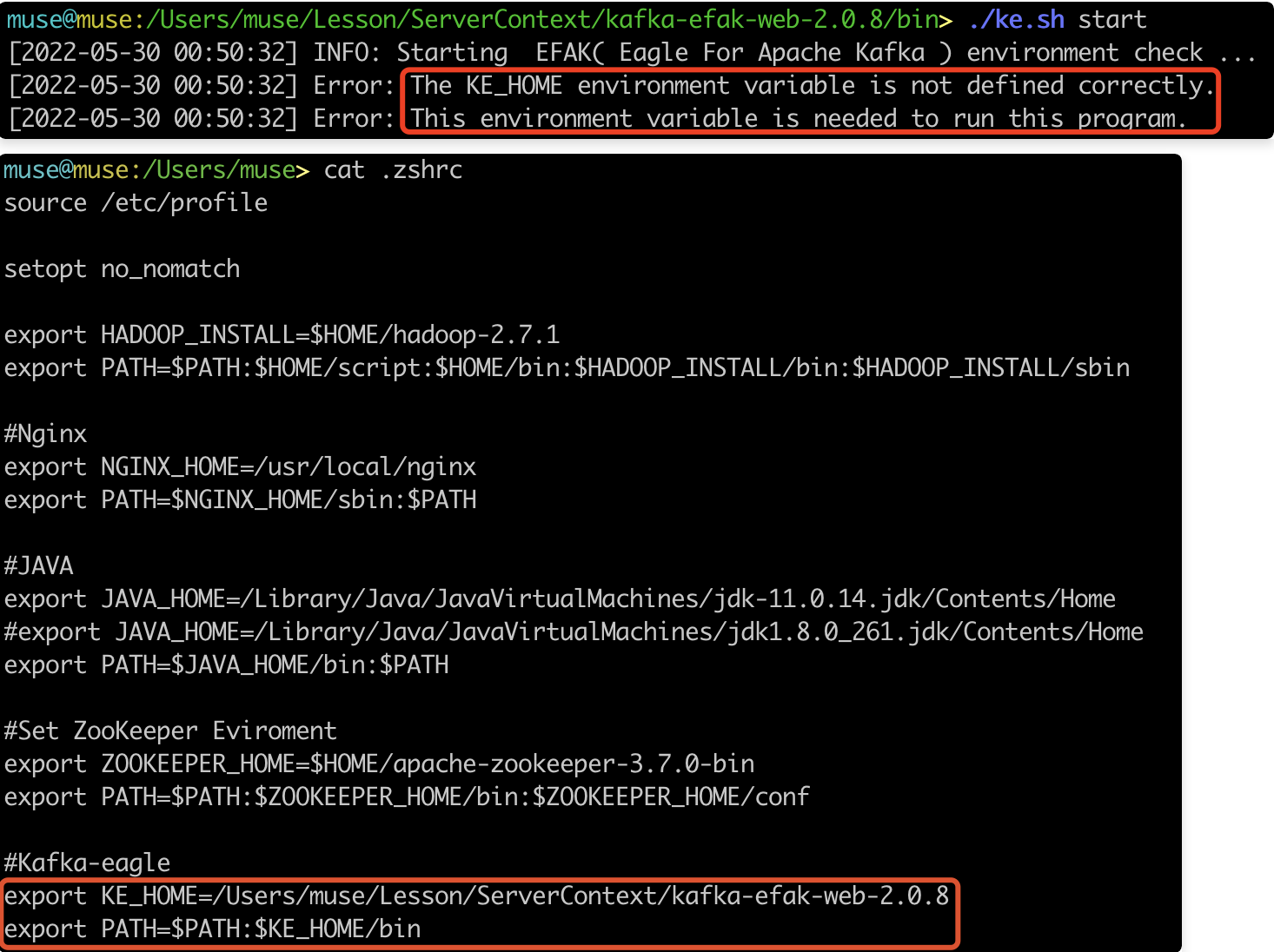
配置环境变量KE_HOME,并调用source .zshrc使其立即生效。(如果不配置的话,启动时会报错),如下图所示:

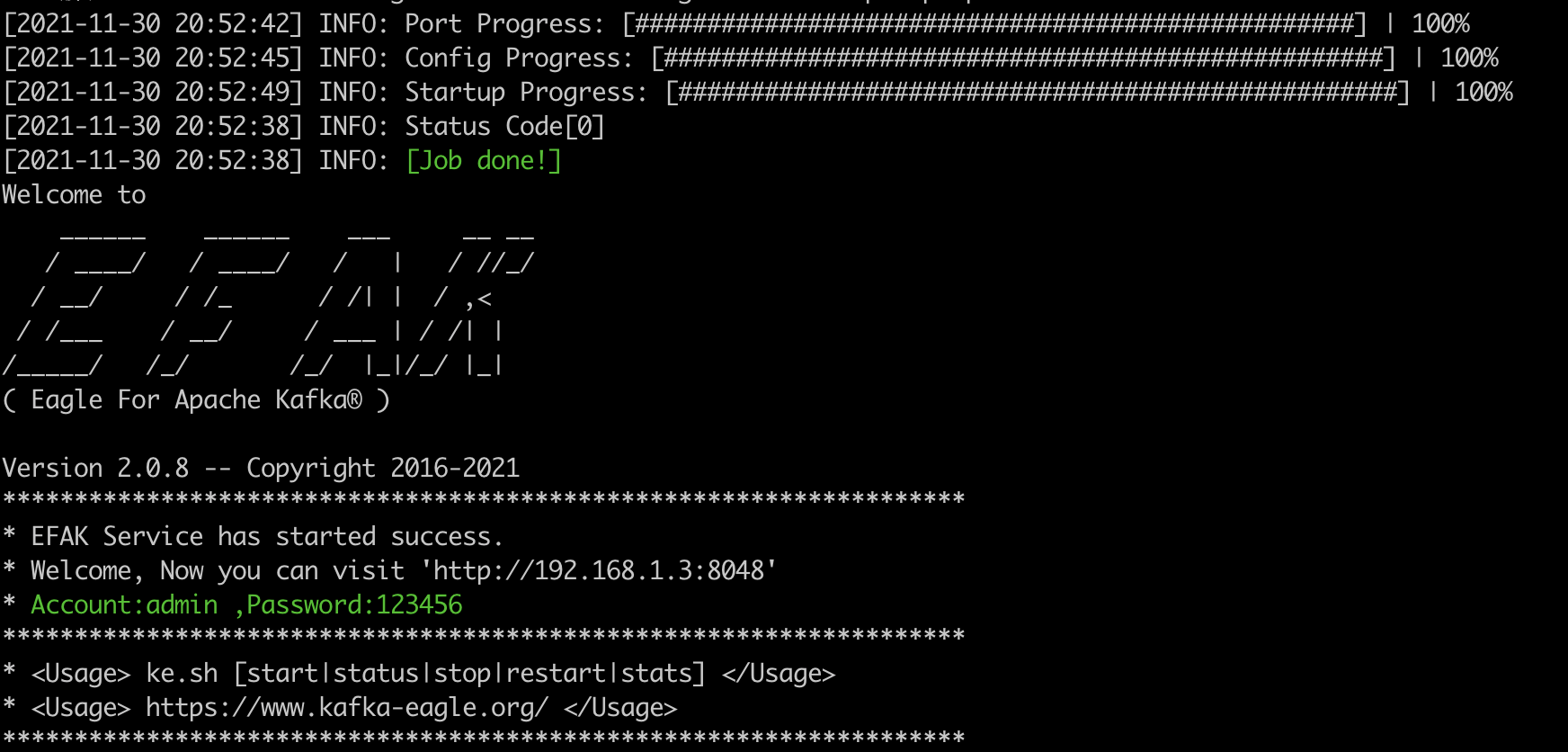
启动EFAK,如下图所示:

启动成功界面,如下图所示:

访问EFAK界面 (http://192.168.1.3:8048),默认的用户名为admin,默认的密码为123456,如下图所示:

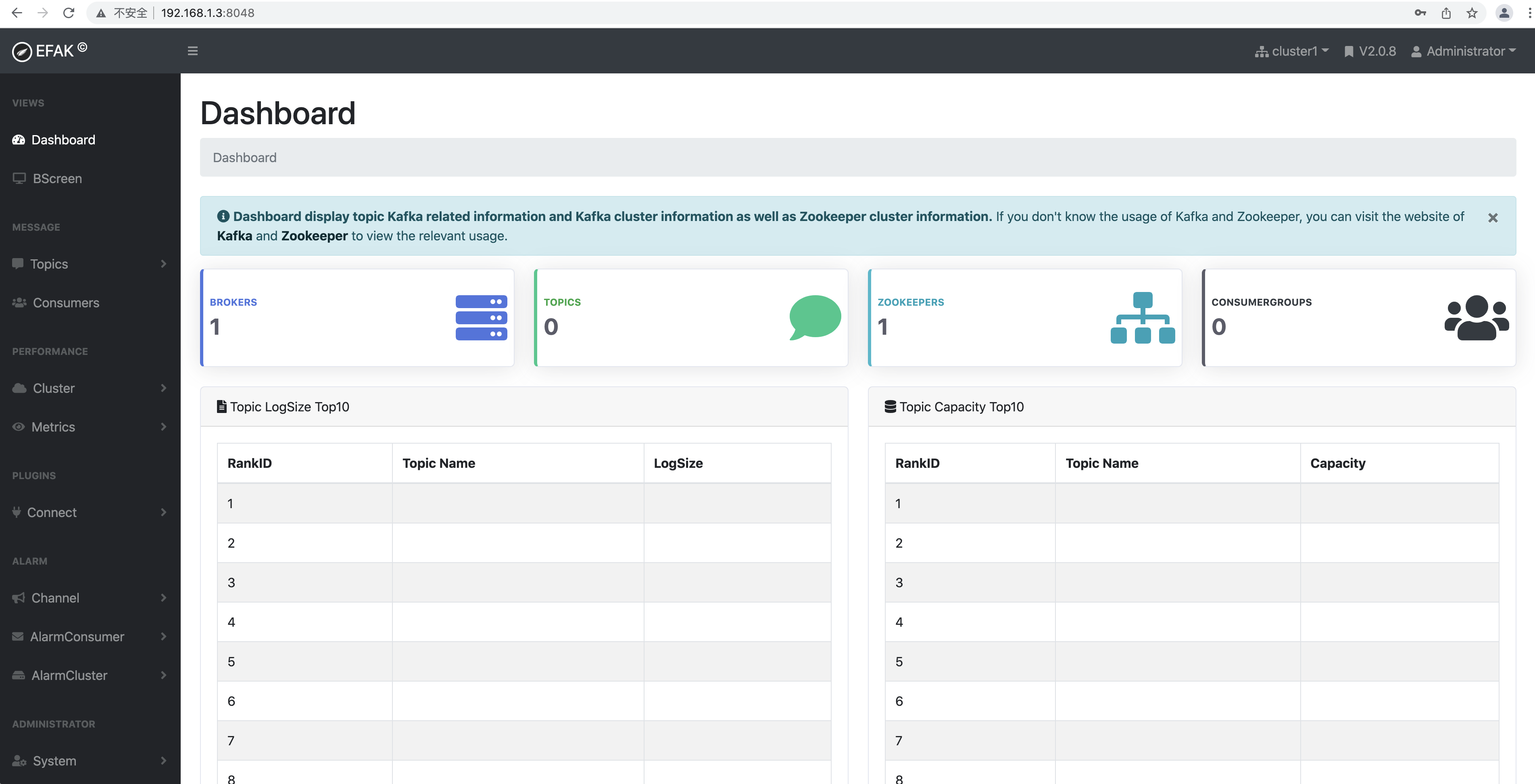
管理界面如下所示:

今天的文章内容就这些了:
写作不易,笔者几个小时甚至数天完成的一篇文章,只愿换来您几秒钟的 点赞 & 分享 。
更多技术干货,欢迎大家关注公众号“爪哇缪斯” ~ \(^o^)/ ~ 「干货分享,每天更新」



)




)


 future其他成员函数、shared_future、atomic)
)



)


——游戏源代码、音效、图标等资源文件)