什么是动态面板
动态面板是Axure的高级交互元件,由不同的状态面板组成,是我们制作交互过程中运用频率最高的元件,很多交互效果需要依赖动态面板实现。动态面板的状态面板就像是一个容器,我们可以在里面放置任何东西,自由发挥我们的设计创意,甚至是为面板中的设计元素添加交互事件,这一切就好像是在一个新的画布当中进行页面设计。
添加动态面板
在Axure中我们有两种方法添加动态面板。
方法一:从Default元件库直接拖拽动态面板元件至设计区域。
方法二:选中需要转换的目标元件,鼠标右键单击选择操作命令【转换为动态面板】。
编辑动态面板
动态面板是由不同的状态组成,每一个状态里面都可以包含多个元件。同一时间,动态面板只能显示一个状态,通过控制这些面板的显示状态,可以实现很多丰富的交互效果。
编辑动态面板状态:双击动态面板选择状态进行编辑,进入状态面板中,我们会看到中间有一个虚线框,虚线框内部为设计区域。我们的设计工作就是在这个虚线框内部完成,我们可以通过改变动态面板的尺寸来调整虚线框的大小。
管理动态面板状态:双击动态面板进入状态编辑模式,点击设计区域上方可以管理动态面板的状态,在这里可以增加状态、复制状态、删除状态。

隔离模式:默认情况下,动态面板的状态就像一个封闭的黑盒,将动态面板与外面的世界进行了隔离,在这个盒子当中看不到外在的东西。当我们点击状态面板右上角的隔离按钮,这个封闭的黑盒将变成透明的黑子,可以看到动态面板以外的设计元素,但这个盒子依旧是封闭的,对于动态面板以外的设计元素,我们只能查看,不能进行操作。
关闭状态:点击状态面板右上角的关闭按钮,则退出动态面板状态,回到页面视角。

动态面板样式
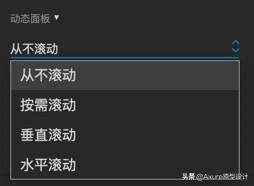
滚动条:当动态面板尺寸小于内容尺寸时,需要为动态面板设置滚动条以便查看完整内容。滚动条有四种样式设置,包含:禁止滚动、按需滚动、垂直滚动和水平滚动。选中动态面板,在右侧样式面板中下拉选择滚动条样式。

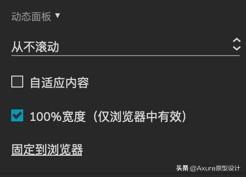
100%宽度:选择此项后,在浏览中查看原型时,动态面板的宽度将自适应浏览器宽度,不会出现水平滚动条,一般用于通栏设计。需要注意的是动态面板的内容宽度要大于浏览器的宽度。选中动态面板,可以通过右侧的样式面板进行设置。

固定到浏览器:始终固定在窗口的某个特定位置,如App的底部导航,资讯类产品的顶部标签导航都可以利用“固定到浏览器”的样式效果。选中动态面板,点击右侧样式面板的“固定到浏览器”,勾选固定到浏览器窗口,选择固定位置的方向,设置边距,勾选保持在前面(将动态面板图层置顶)。

动态面板事件
动态面板作为Axure的高级元件,有一些自己专有的交互事件,如:动态面板状态改变时、拖动时、拖动结束时、向左/右/上/下拖动结束时、滚动时、向上滚动时、向下滚动时。
01状态改变时
该事件是由“设置面板状态”动作触发的。这个事件常用于需要进行不停改变面板状态的一连串交互动作,如轮播图的循环播放。
02拖动事件
拖动时、向左/右/上/下拖动结束时,允许我们针对拖动过程中,拖动结束后设置不同的交互,其中拖动结束后还可以根据拖动的方向设置不同的交互。如果你有拖动方面的需求,可以将这些需要拖动的元件或元件组合转换为动态面板。
拖动时:用于面板的拖动过程中。
向左拖动结束时:面板向左拖动,且完成拖动动作。
向右拖动结束时:面板向右拖动,且完成拖动动作。
向上拖动结束时:面板向上拖动,且完成拖动动作。
向下拖动结束时:面板向下拖动,且完成拖动动作。
03滚动事件
滚动时、向上滚动时、向下滚动时,允许我们针对滚动过程中,不同的滚动方向设置不同的交互。我们希望向上或向下滚动时,显示不同的内容,这个时候我们就可以将这些有滚动需求的元件转换为动态面板。有些时候,还需要根据滚动的距离显示不同的页面或内容。
交互案例
案例1:进度条加载
1. 在设计区域中添加一个动态面板,命名为“状态指示器”,为动态面板添加两个空状态。
2. 添加两个相同尺寸的矩形,将其中一个矩形填充为橙色,并与另一个矩形重合对其。将橙色矩形转换为动态面板,命名为“进度条”,将进度条动态面板的宽度设置为1,另外一个矩形命名为“背景”。
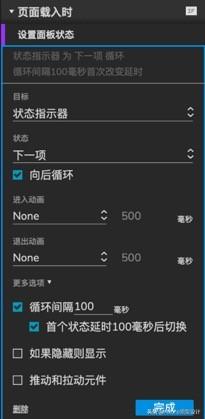
3.点击页面空白处,点击【新建交互】按钮,选择【页面载入时】事件,添加动作【设置面板状态】,设置状态指示器向后循环切换,循环间隔100毫秒。

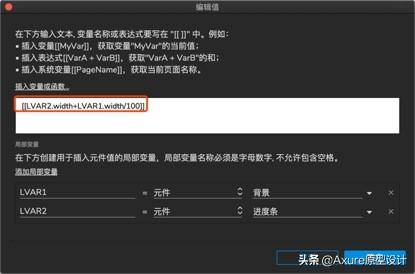
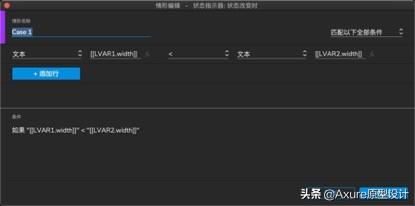
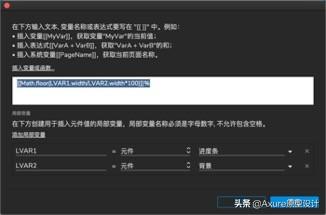
4. 选中状态指示器动态面板,点击【新建交互】按钮,选择事件【状态改变时】,添加动作【设置尺寸】,为“进度条”动态面板设置尺寸,宽度尺寸设置为[[LVAR2.width+LVAR1.width/100]],其中LVAR1为背景,LVAR2为进度条动态面板,如下图所示,高度设置为进度条动态面板的高度。点击添加情形,设置逻辑条件,当进度条宽度小于背景宽度,执行刚才的【设置尺寸】动作,设置如下图所示。


5. 选中状态指示器动态面板,为指示器添加添加第二个情形,添加动作【设置面板状态】,将状态指示器设置为停止循环。

6. 拖动文本标签至设计区域,命名为“百分比”。选中进度条动态面板,点击【新建交互】按钮,添加【尺寸改变时】事件,添加【设置文本】动作。设置百分比文本的内容为[[Math.floor(LVAR1.width/LVAR2.width*100)]]%,其中LVAR1为进度条,LVAR2为背景。Math.floor为向下取整函数,获取小于等于指定数值的最大整数。

7. 设置完毕,点击预览按钮,在浏览器中查看原型。
案例2:音量调节器
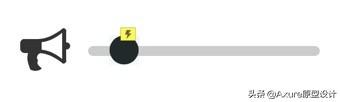
1. 从元件库拖动喇叭图标、矩形、圆至设计区域,为矩形和圆设置填充色,调整好矩形和圆的尺寸,调整时,注意圆的高度大于矩形的高度。将矩形命名为“音量杆”。

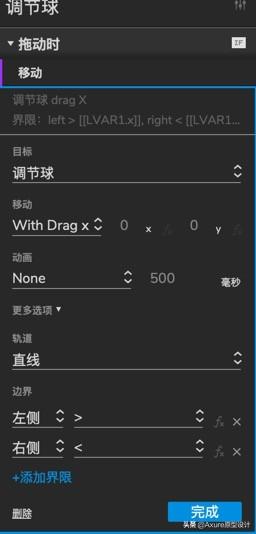
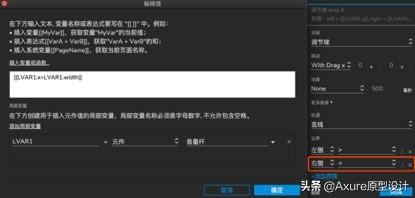
2. 选中圆,鼠标右键单击选择命令“转换为动态面板”,动态面板命名为“调节球”。选中动态面板,点击【新建交互】按钮,选择【拖动时】事件,选择【移动】动作,设置调节球沿水平直线移动,设置调节球移动边界,左侧大于音量杆的水平坐标,右侧小于音量杆的水平坐标+音量杆的宽度。移动边界的表达式为左侧>[[LVAR1.x]],右侧<[[LVAR1.x+LVAR1.width]],其中变量LVAR1为音量杆。



3. 设置完毕,点击预览按钮,在浏览器中查看原型。
案例3:轮播图
1. 拖拽动态面板元件至设计区域,双击动态面板,进入编辑状态。为面板添加3个状态,并且为每个状态分别导入一张同样尺寸的图片。

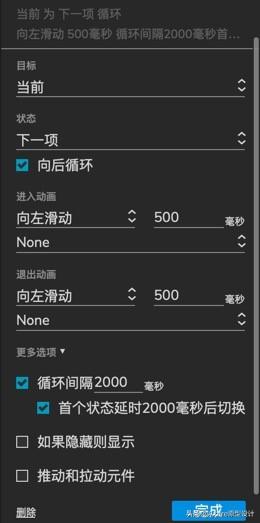
2. 选中动态面板,点击【新建交互】按钮,选择【载入时】事件,选择【设置面板状态】动作。选择当前元件,状态设置为下一项,勾选向后循环,进入和退出动画选择向左滑动,动画时间为500毫秒,循环间隔设置为2000毫秒,点击“完成”按钮。

3. 设置完毕,点击预览,在浏览器中查看原型
写在末尾
感谢大家的耐心阅读,如果你有兴趣学习原型设计或Axure交互设计,不妨关注下我的新书《Axure RP9实用教程:原型+高保真+交互+设计》马上就要上市了,这是我十年来作为产品经理的实战经验总结。这本书由浅入深讲解了Axure RP9的基础功能,讲解过程中结合具体的案例帮助大家加深对元件交互功能的理解。最后两个章节,都是满满的干货案例,旨在通过具体的元件交互案例和页面制作案例,帮助大家找到Axure RP9的交互使用场景,同时也是检查并巩固理论学习的过程。读完这本书,你一定能够轻松驾驭Axure这款工具的使用,绝对物超所值。下图是本书的封面及目录结构。



本书在京东商城、当当网均有销售,当然您也可以关注我的专栏学习Axure RP9教程。

)
)


)



)


)
 —天啦噜!3D打印上太空!)
 使用规则)

)

)
