在iOS7沸沸扬扬的扁平化论战之外,WWDC 2013还是公布了很多让开发者小兴奋的点,其中包括多任务加强支持background fetch和transfer,近场通信的AirDrop和p2p,以及游戏控制器和游戏中心的加强;当然还包括了让web开发同学很兴奋JavaScriptCore了。下面henry/webryan来详细介绍下整合JavaScriptCore到原生应用的情况。
1、什么是JavaScriptCore?
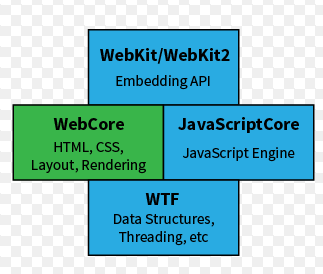
前端开发的同学应该知道,浏览器核心模块主要是渲染引擎和JavaScript引擎两部分组成。前者用于处理页面布局,渲染及DOM结构等,后者用于JavaScript的解析、执行及DOM交互等。
JavaScriptCore是一种JavaScript引擎,主要为webkit提供脚本处理能力(其主要以safari浏览器为代表)。除此之外,市面上还有注明的Jscript(IE), SpiderMonkey(firefox)和V8(chrome)。JavaScriptCore是开源webkit的一部分,它提供了强大的整合能力,有兴趣的同学可以到官网下载编译和测试(http://www.webkit.org/projects/javascript/)
2、为什么苹果要在native应用中(非webview)引入JavaScript?
首先,脱离了浏览器外壳和繁重的UI布局和渲染的JavaScript引擎,无疑可以将JavaScript的能力更轻便地、高性能地带给原生的iOS应用,给应用开发者提供更多的想象力(无论是PC还是移动的浏览器,UI和GUI部分都是最重要的性能瓶颈和优化点)。
其次,在移动开发场景中确实有众多的开发者对JavaScript有需求。在google上搜索”embed javascript engine ios”可以得到大量的实践和博文。
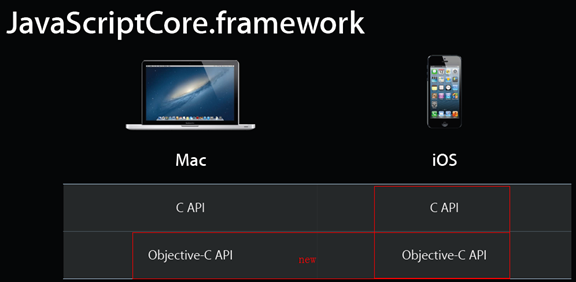
再次,苹果已经在mac上得到很不错的实践和反响。引入JavaScriptCore即扩大了SDK能力又讨好了开发者,何乐不为呢。
3、引入JavaScriptCore到底包括了哪些能力呢?
a、Objective-C –> JavaScript (即在Objective-C语言环境里执行JavaScript代码段,创建JavaScript变量及变量操作等等)
b、JavaScript –> Objective-C(即在JavaScript语言环境里调用Objective-C公开给JavaScript的方法)
c、内存管理和线程封装(主要是需要注意引用和线程使用冲突)
4、代码层具体应该怎么使用呢?
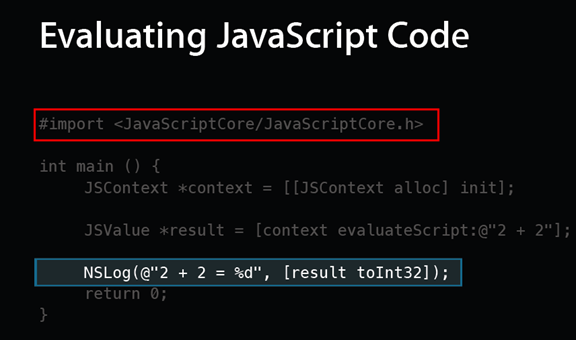
a、执行JavaScript代码的方法:首先引入JavaScriptCore.h,然后通过JSContext创建JS运行环境,再通过evaluateScript来执行结果;
最后要访问执行结果的话,需要注意数据类型的转换,Objective-C和JS的对应关系主要如下:
| – (BOOL)toBool; – (double)toDouble; – (int32_t)toInt32; – (uint32_t)toUInt32; – (NSNumber *)toNumber; – (NSString *)toString; – (NSDate *)toDate; – (NSArray *)toArray; – (NSDictionary *)toDictionary; – (id)toObject; – (id)toObjectOfClass:(Class)expectedClass; |
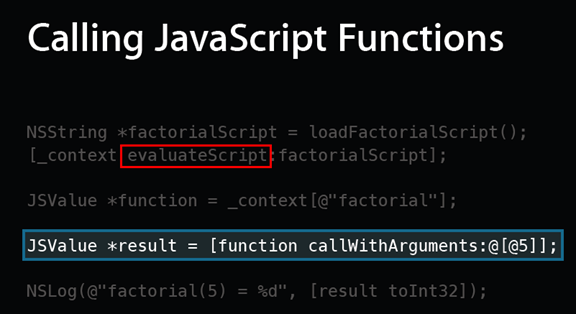
b、调用JS的函数:通过evaluateScript将脚本片段引入到上下文,然后通过callWithArguments进行调用。
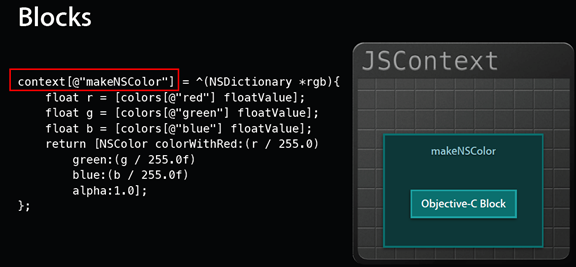
c、通过JS调用Objective-C的方法(1)–Blocks(即function方式)
通过在Objective-C的JS context直接定义函数,那么在JS语言环境里可以直接使用 makeNSColor函数。
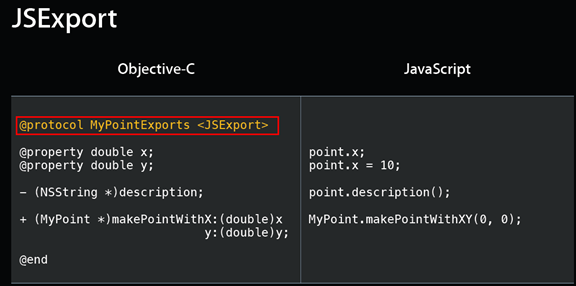
d、通过JS调用Objective-C的方法(2)–JSExport(即object方式)
通过在Objective-C中声明JSExport的数据类型,可以直接在JS的语言环境里当作全局变量使用。
创建MyPoint类,MyPoint类实现MyPointExports协议,然后将MyPoint类的实例注入JS。
示例:
MyPoint *point = [[MyPoint alloc] init];
context[@"point"] = point;
e、扩展系统已有类到JS
比如将Label的一个实例导出到JS,让JS设置Label的text属性。
(1)首先实现一个协议,将text属性Export:
@protocol MyLabelExportProtocol <JSExport>
@property(nonatomic,copy)NSString *text;
@end
(2)将此协议动态添加到UILabel的Class上:
class_addProtocol([UILabelclass], @protocol(MyLabelExportProtocol));
(3)将UILabel的一个实例添加至JS上下文:
[contextsetObject:label forKeyedSubscript:@"label"];
(4)在JS中就可以通过text属性设置label的显示值了:
label.text = 'Label显示值';
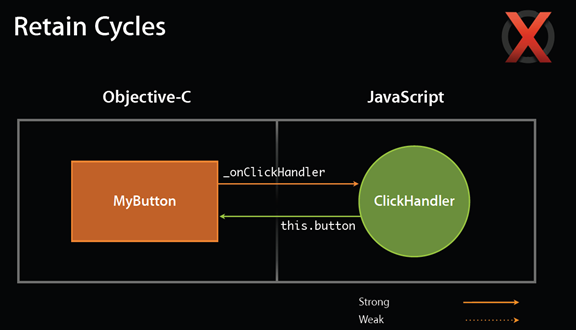
OK相信看到这,你已经知道该怎么实现Objective-C和JavaScript的相互调用了。其实这里和在浏览器中的相互操作是类似的。那么使用过过程中也要注意引用的回收和避免循环引用等问题,否则会导致内存泄露,甚至程序崩溃。这里我就不赘述了。
5、JavaScriptCore怎么和UIWebView连接起来呢?
JSContext *context = [webviewvalueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
6、JavaScriptCore可以带来了哪些实战应用呢?
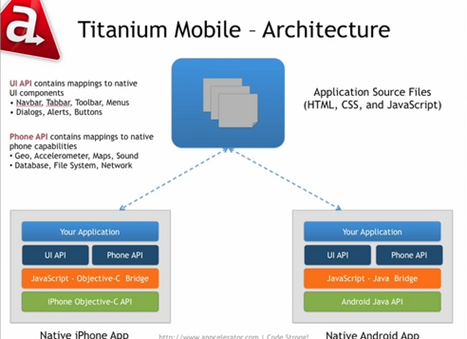
1、对于类Titanium的应用绝对是一大利好。Titanium就是通过内置JavaScript引擎操作Objective-C提供的能力,以达到通过JavaScript来开发相对高性能的应用(对比phonegap而言)。内置JavaScriptCore可以使类Titanium框架体积得到明显减小。
2、对于动态更新类需求是非常有帮助的。JavaScript文件对于iOS7+的应用,相当于Lua对Cocos2d-x的意义,即提供一种动态局部升级和更新的逻辑,大大提高应用的可扩展性。
3、对手机内嵌web模式的新尝试点,即通过native+JS file的方式取代webview的方式。比如群创建页面,通过手Q提供基础的组件能力,通过加载JS文件来渲染生成创建群UI,并且通过HTTP或TCP方式更新create.js,即可实现更贴近原生的交互体验和web的灵活性。
转自:http://www.webryan.net/2013/10/about-ios7-javascriptcore-framework/,部分内容有更改,内容有增加。








![[nginx报错]---unknown directive chunkin in /XXXXX/XXXXXX:XX的几种解决方式](http://pic.xiahunao.cn/[nginx报错]---unknown directive chunkin in /XXXXX/XXXXXX:XX的几种解决方式)
![[数据库] ------ mysql 执行计划](http://pic.xiahunao.cn/[数据库] ------ mysql 执行计划)
![[数据库] ------ mysql规范](http://pic.xiahunao.cn/[数据库] ------ mysql规范)

![[设计模式] ------ 策略模式](http://pic.xiahunao.cn/[设计模式] ------ 策略模式)

![[设计模式] ------ 简单工厂模式](http://pic.xiahunao.cn/[设计模式] ------ 简单工厂模式)

![[设计模式] ------ 模板模式](http://pic.xiahunao.cn/[设计模式] ------ 模板模式)




解析)
![[spring boot] ------ 总结1](http://pic.xiahunao.cn/[spring boot] ------ 总结1)
解析)


![[分布式] ------ 全局唯一id生成之雪花算法(Twitter_Snowflake)](http://pic.xiahunao.cn/[分布式] ------ 全局唯一id生成之雪花算法(Twitter_Snowflake))
