背景
技术网站重写复制按键的 js ,作为开发人员你会为了复制一段代码而注册一个用户吗?
一个小需求变动,将跳转详情页改为 target=_blank 的方式打开新页面。原来用 Vue.js 的路由代码 push 需要换成 resolve ,本文将介绍该需求调整过程中踩到的小水坑,顺便汇总下路由的小知识。
程序开发工作就是这么神奇,未经测试的代码都是不可靠的代码,解决一个小问题,你以为是一个方法名的小改动、引入一个新 jar 包的小事儿,却不知又陷入另一个泥坑。
这大概就是我现在奋战在编码一线、对编码工作饱含深情的原因【哈哈,夸张了】。问题不断,惊喜连连,Bug 可不会让一个开发人员闲着!
路由定义
Vue.js 定义路由语法如下:
const routes = [{ path: '/myModuelPath', name: 'moduleName', component: () => import('@/views/XXX.vue'), meta: { title: 'XXX', icon: 'edit' }, } ]路由跳转
直接使用路由跳转,使用如下代码,path 为路由的 path 属性值不包含 / :
this.$router.push({ path: `${path}`, query: this.query, });window.open 弹出
使用路由弹出新页面:
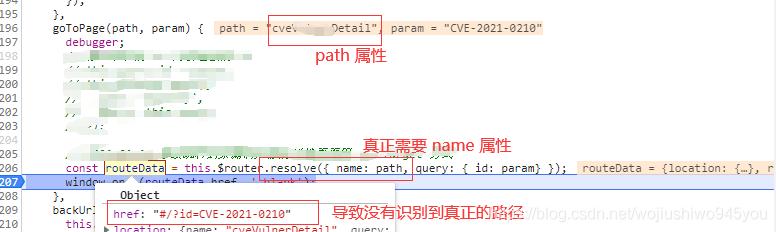
const routeData = this.$router.resolve({ name: path, query: { id: param } }); window.open(routeData.href, '_blank');此时,resolve 的 name 参数需要是路由的 name 属性,否则解析到的跳转地址为空:

启示录
路由跳转操作参数的 key 和 路由对应的属性必须保持一致,否则浏览器将无法解析新路径导致跳转到空白页面。
window.open 那段代码是在思否网站搜到的,准备复制时,网站弹出登录注册页面。现在互联网产品都趋向于打造封闭系统,让用户下载、注册自家应用,殊不知,内容不具有稀缺性的话,只会徒增用户的反感而已。
网站能重写复制按键的 js ,作为开发人员,F12 也能拿到想要复制的内容,谁还有功夫去注册呢?不得不感谢浏览器,当你选中一段代码后,浏览器自己在右侧跳出了“搜索此文本”的操作框了。
封闭系统的未来如何?可能对用户来说,会不胜其烦吧。