Flask是一个基于Python语言的微型Web框架。之所以被称为微型,是因为其核心非常小,但是该Web框架简约而不简单,具有很强的扩展能力。本文介绍如何编写和运行第一个Flask Web应用程序。
当然,阅读本文之前,需要读者有一定的Python基础。有时间的同学可以填写以下的调查,让我们了解阅读本文的读者Python掌握情况。

一 安装Flask框架
要使用Flask框架,必须先安装Flask。安装主要方式有两种。
1.在PyCharm中安装Flask
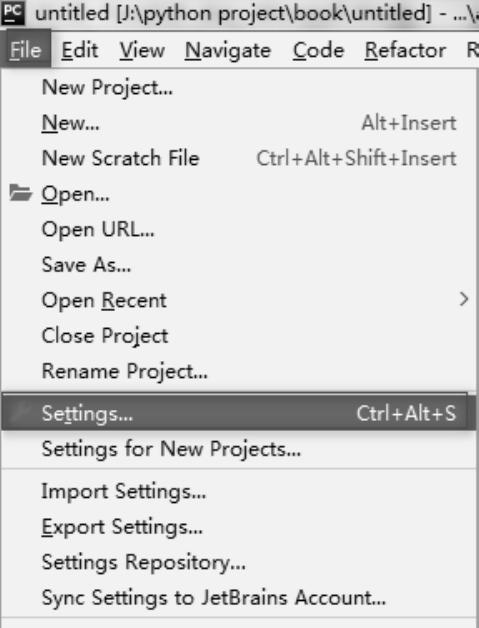
(1)执行File|Settings命令,如图2.2所示。

图2.2 选择File|Settings命令
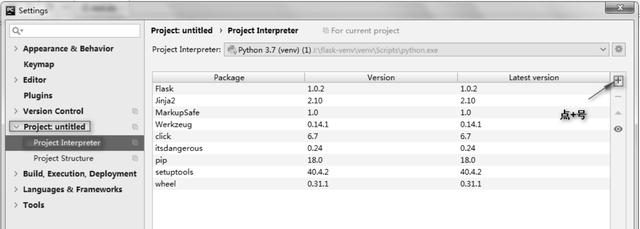
(2)在上一步操作基础上,继续执行Project:untitled(untitled为工程名,要根据实际的工程名来选择)|Project Interpreter,如图2.3所示。

图2.3 找到Project Interpreter
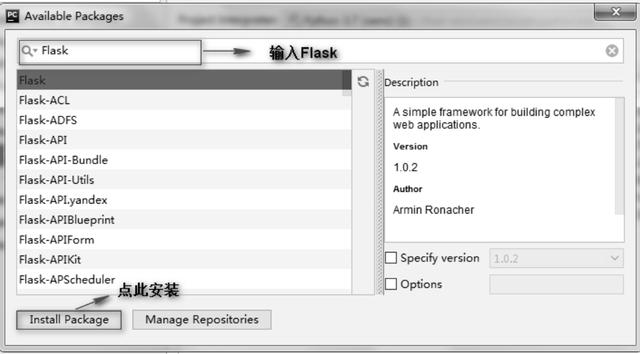
(3)单击图2.3中的“+”号按钮后,弹出如图2.4所示对话框,在输入框中输入Flask,然后回车。

图2.4 执行Flask的安装
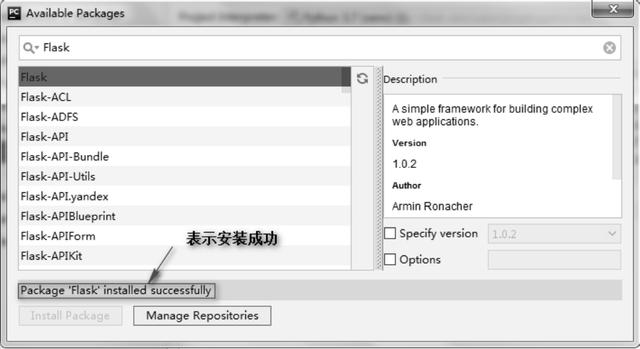
(4)安装成功以后,如图2.5所示。

图2.5 成功安装Flask框架
2.用pip方式安装Flask
笔者的虚拟环境地址为J:flask-venvvenv,在cmd下按以下步骤操作:
(1) cd j:(2) cd J:flask-venvvenvScripts(3) activate上面3个命令的每个命令输入完后都需要回车。执行完这3个命令后,表示成功激活当前虚拟环境。在(venv)J:flask-venvvenvScripts>下输入pip install Flask,即:
(venv)J:flask-venvvenvScripts> pip install Flask然后回车,即可安装Flask了。

注意: 后续章节用到的很多框架都可以通过这两种方式来完成安装,读者可以根据自己的喜好来选择安装方式。
2.2.2 在Flask中输出Hello World
所有的Flask程序都必须创建一个程序实例。Web服务器使用一种名为Web服务器网关接口(Web Server Gateway Interface,WSGI)的协议,把接收自客户端的所有请求都转给这个对象进行处理。程序实例是Flask类的对象,经常使用下述代码创建:
from flask import Flaskapp = Flask(__name__)from flask import Flask这行代码表示从Flask框架中引入Flask对象。app=Flask(__name__)这行代码表示传入__name__这个变量值来初始化Flask对象,Flask用这个参数确定程序的根目录,__name__代表的是这个模块本身的名称。
使用route()装饰器注明通过什么样的URL可以访问函数,同时在函数中返回要显示在浏览器中的信息。代码如下:
@app.route('/')def index():return 'Hello World!'@app.route('/')这行代码指定了URL与Python函数的映射关系,我们把处理URL和函数之间关系的程序定义为路由,把被装饰的函数index()注册为路由,此处注册给index()函数的路由为根目录。
这里的index()函数叫做视图函数,视图函数必须要有返回值,返回价值为字符串或简单的HTML页面等内容。
系统初始化了,路由和视图函数有了,Flask程序如何运行呢?Flask程序的运行需要服务器环境,我们可以通过run方法来启动Flask自身集成的服务器。代码如下:
if __name__=='__main__': app.run(debug=True) 如果__name__=='__main__',就要启用Web服务来运行上面的程序,服务器一旦开启,就会进入轮询状态,等待并处理请求。在app.run()中可以传入一些参数,比如debug,app.run(debug=Ture),表示设置当前项目为debug模式,也就是调试模式。如果设置了调试模式,遇到程序有错误,会在控制台输出具体的错误信息,否则只会笼统地报告“应用服务器错误”的信息。另一方面,如果设置为调试模式,期间又修改了程序代码,系统会自动重新将修改的代码提交给Web服务器,你只需要确保浏览器没有缓存,便可以得到最新修改的代码结果。
app.run()还可以传入端口等信息,比如app.run(host='0.0.0.0',port=8080),host='0.0.0.0'参数设置启用本机的IP地址可以访问,端口地址指定为8080,如果不指定,则为5000。
接下来,在PyCharm中实现上述项目。
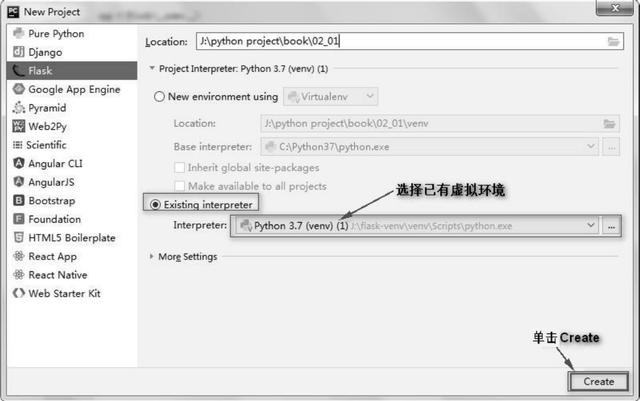
在PyCharm中新建一个名称为2-1的工程(新建工程注意使用已经存在的“虚拟环境”),如图2.6所示。

图2.6 选择使用已有“虚拟环境”
app.py的内容见例2-1。
例2-1 Flask实例:app.py
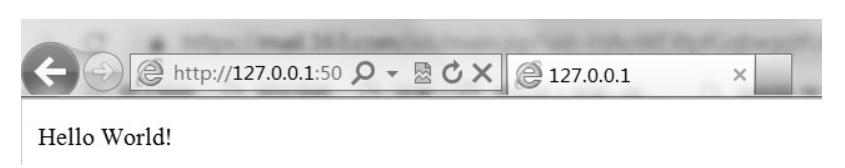
01 # 从Flask框架中导入Flask类02 from flask import Flask03 # 传入__name__初始化一个Flask实例04 app = Flask(__name__)05 #这个路由将根URL映射到了hello_world函数上06 @app.route('/')07 def hello_world(): #定义视图函数08 return 'Hello World!' #返回响应对象09 if __name__ == '__main__':10 #指定默认主机为是127.0.0.1,port为888811 app.run(debug=True,host='0.0.0.0', port=8888)运行程序,结果如图2.7所示。

图2.7 第一个程序Hello World
如果启用的端口不是5000端口,这里port=8888在笔者的PyCharm 2018.2.1版本中是不会生效的,访问地址仍然为 http://127.0.0.1:5000/ ,为使新端口地址生效,还需要做进一步设置。
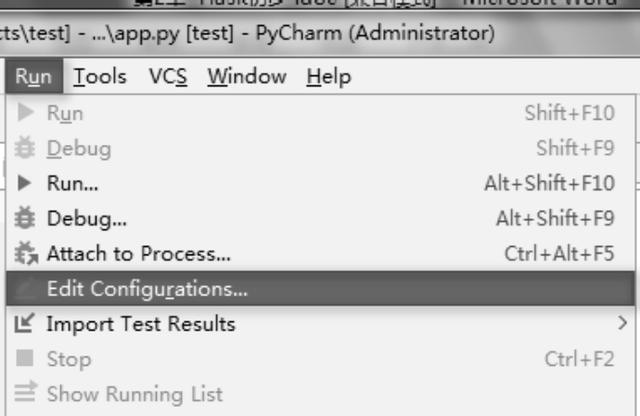
(1)执行Run|Edit Configurations命令,如图2.8所示。

图2.8 执行Run|Edit

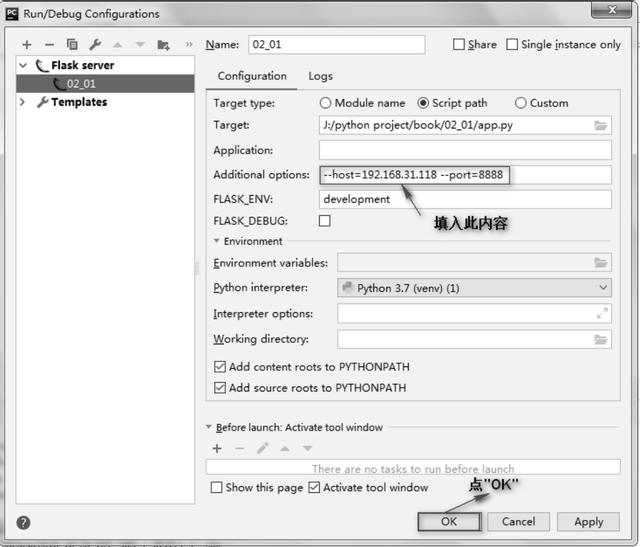
(2)弹出如图2.9所示对话框。

图2.9 运行端口设置
(3)在Additional options输入框中输入“--host=192.168.31.118--port=8888”(192.168.31.118为笔者计算机的IPv4地址),当然这里你也可以输入“--host=127.0.0.1--port=8888”。接下来,在浏览器地址栏可以输入 http://192.168.31.118:8888/ 访问网页,192.168.31.118一个网段内的局域网计算机也可以通过 http://192.168.31.118:8888/ 访问到此网页的内容。

注: PyCharm在2018.2.1之前的版本是不需要上述两个步骤设置的。








)



![无法创建ole db取值函数。请查看列元数据是否有效_[C++ Primer plus 心得]3.处理数据...](http://pic.xiahunao.cn/无法创建ole db取值函数。请查看列元数据是否有效_[C++ Primer plus 心得]3.处理数据...)



)


