HTML可以将元素分类方式分为内联(行内)元素、块级(块状)元素和行内块元素三种。
注:HTML是标签语言,那么既然是标签,就可以自己定义一些自己元素(如自定义的元素等),自定义元素浏览器默认解析为内联元素,为防止不同浏览器解析不同的问题,建议通过css的display属性来规定自定义元素的属性。相信使用过UI框架的朋友,会看到一些html手册以外的一些元素,其实这些都是一些自定义的元素。
首先需要说明的是,这三者是可以互相转换的,使用css的display属性能够将三者任意转换:
CSS display 属性
属性值
值
描述
none
此元素不会被显示。
block
此元素将显示为块级元素,此元素前后会带有换行符。
inline
默认。此元素会被显示为内联元素,元素前后没有换行符。
inline-block
行内块元素。(CSS2.1 新增的值)
list-item
此元素会作为列表显示。
run-in
此元素会根据上下文作为块级元素或内联元素显示。
compact
CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
marker
CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
table
此元素会作为块级表格来显示(类似
inline-table
此元素会作为内联表格来显示(类似
table-row-group
此元素会作为一个或多个行的分组来显示(类似
)。table-header-group
此元素会作为一个或多个行的分组来显示(类似 )。
table-footer-group
此元素会作为一个或多个行的分组来显示(类似
)。table-row
此元素会作为一个表格行显示(类似
)。table-column-group
此元素会作为一个或多个列的分组来显示(类似
)。table-column
此元素会作为一个单元格列显示(类似
)table-cell
此元素会作为一个表格单元格显示(类似
和 )table-caption
此元素会作为一个表格标题显示(类似
)inherit
规定应该从父元素继承 display 属性的值。
例:
p {
display: inline
}
div {
display: none
}
本例中的样式表把段落元素设置为内联元素。
而 div 元素不会显示出来!
显示结果:

1.内联(行内)元素
行内元素最常使用的就是span,其他的只在特定功能下使用,修饰字体和标签,还有和这两个标签可以直接做出平方的效果,而不需要类似移动属性的帮助,很实用。
行内元素特征:(1)设置宽高无效
(2)对margin仅设置左右方向有效,上下无效;padding设置上下左右都有效,即会撑大空间
(3)不会自动进行换行
2.块级(块状)元素
块状元素代表性的就是div,其他如p、nav、aside、header、footer、section、article、ul-li、address等等,都可以用div来实现。不过为了可以方便程序员解读代码,一般都会使用特定的语义化标签,使得代码可读性强,且便于查错。
块状元素特征:(1)能够识别宽高
(2)margin和padding的上下左右均对其有效
(3)可以自动换行
(4)多个块状元素标签写在一起,默认排列方式为从上至下
3.行内块元素
行内块状元素综合了行内元素和块状元素的特性,但是各有取舍。因此行内块状元素在日常的使用中,由于其特性,使用的次数也比较多。
行内块状元素特征:(1)不自动换行
(2)能够识别宽高
(3)默认排列方式为从左到右
4.同一类型的元素,到底该用哪个。
其实同一类型的元素,属性是一样的,显示出的效果也一样,用哪个都可以。可是为了代码的可读性,规范化,建议特定的场景用特定的元素。
比如:盒子容器用div,文字段落用p,反过来效果一样,但不符合规范。
块级元素和行内元素的分类
html中的块级元素:
标签
描述
定义地址。
定义文章。
定义页面内容之外的内容。
定义声音内容。
定义长的引用。
定义图形。
定义表格标题。
定义定义列表中项目的描述。
定义文档中的节。
定义定义列表。
定义定义列表中的项目。
定义元素的细节。
定义围绕表单中元素的边框。
定义 figure 元素的标题。
定义媒介内容的分组,以及它们的标题。
定义 section 或 page 的页脚。
定义供用户输入的 HTML 表单。
to
定义 HTML 标题。
定义 section 或 page 的页眉。
定义水平线。
定义 fieldset 元素的标题。
定义列表的项目。
定义命令的列表或菜单。
定义预定义范围内的度量。
定义导航链接。
定义针对不支持框架的用户的替代内容。
定义针对不支持客户端脚本的用户的替代内容。
定义有序列表。
定义输出的一些类型。
定义段落。
定义预格式文本。
定义 section。
定义表格。
定义表格中的主体内容。
定义表格中的单元。
定义表格中的表注内容(脚注)。
定义表格中的表头单元格。
定义表格中的表头内容。
定义日期/时间。
定义表格中的行。
定义无序列表。
html中的行内元素:
标签
描述
定义锚。
定义缩写。
定义只取首字母的缩写。
定义粗体字
定义文字方向。
定义大号文本。
定义简单的折行。
定义按钮 (push button)。
定义引用(citation)。
定义计算机代码文本。
定义命令按钮。
定义定义项目。
定义被删除文本。
定义强调文本。
定义外部交互内容或插件。
定义斜体字。
定义图像。
定义输入控件。
定义键盘文本。
定义 input 元素的标注。
定义图像映射。
定义有记号的文本。
定义内嵌对象。
定义任何类型的任务的进度。
定义短的引用。
定义计算机代码样本。
定义选择列表(下拉列表)。
定义小号文本。
定义文档中的节。
定义强调文本。
定义下标文本。
定义上标文本。
定义多行的文本输入控件。
定义日期/时间。
定义打字机文本。
定义文本的变量部分。
定义视频。
定义可能的换行符。
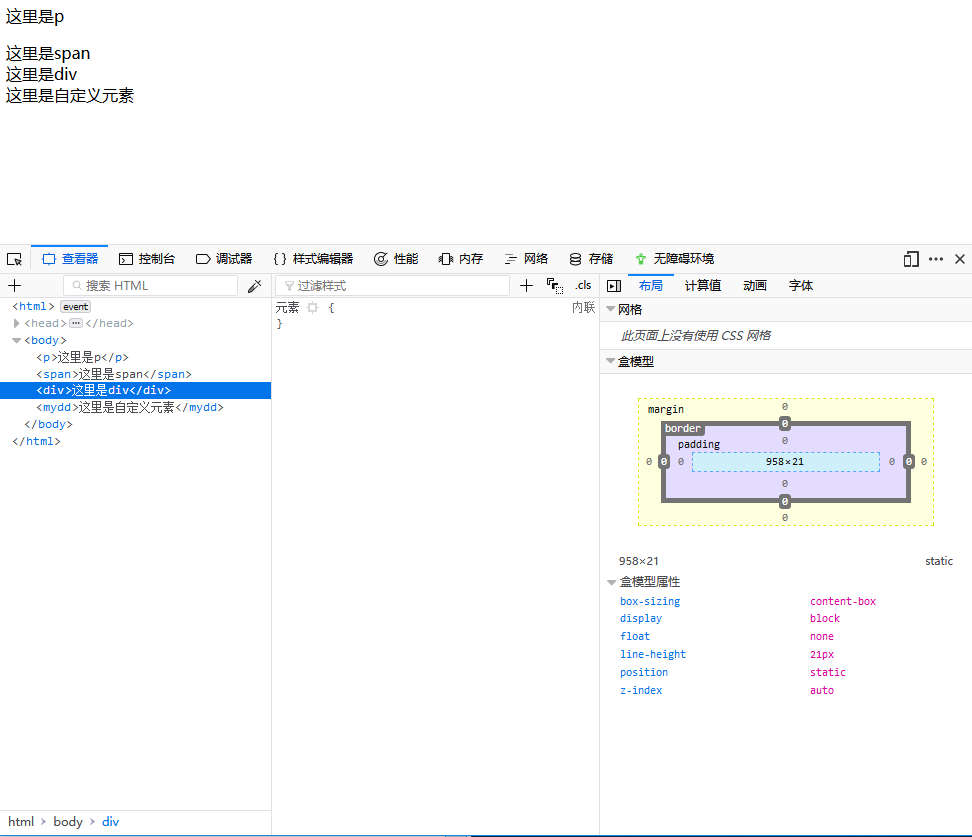
注:当你不知道某一元素为什么属性时,可通过F12调用浏览器调试器查看
图例:











...)

项)

:字符串操作和python数据结构...)




