前端React结构工程-改写render
工程准备事项
- npm install
- cnpm
- 初始化工程实例

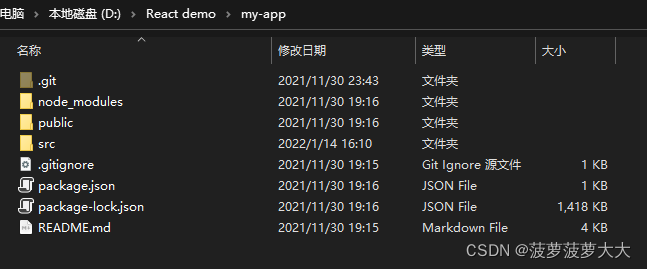
以上是实例化,安装过npm后的列表
接下来使用 npm run start 来启动项目
当你启动项目后会看到react给我们准备好的 默认界面
React中的 diff原理 和 调度原理是 这次探索的目标
只有搞明白这些,才能合理的利用react开发项目

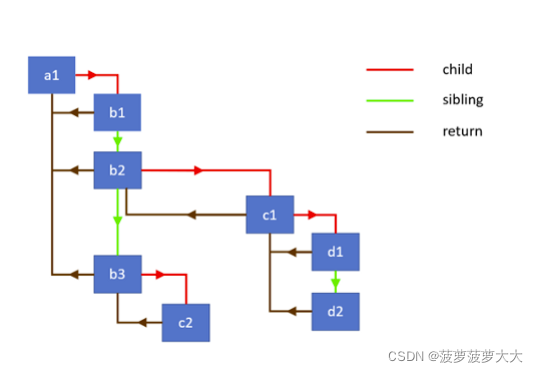
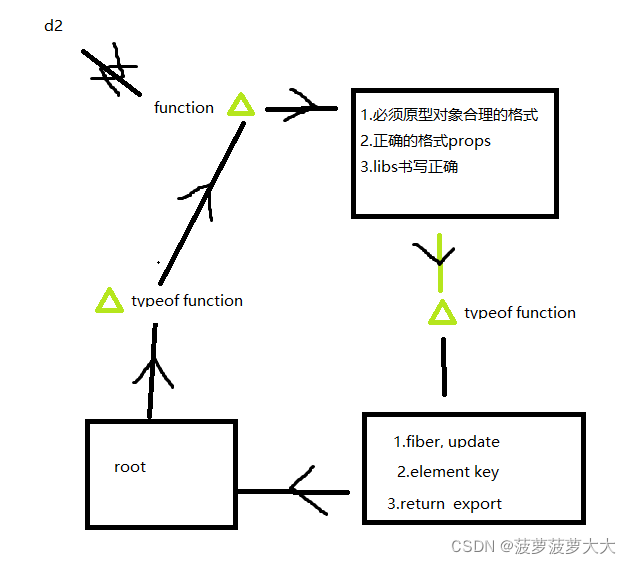
我们实际使用的 项目是子集中的子集 d2
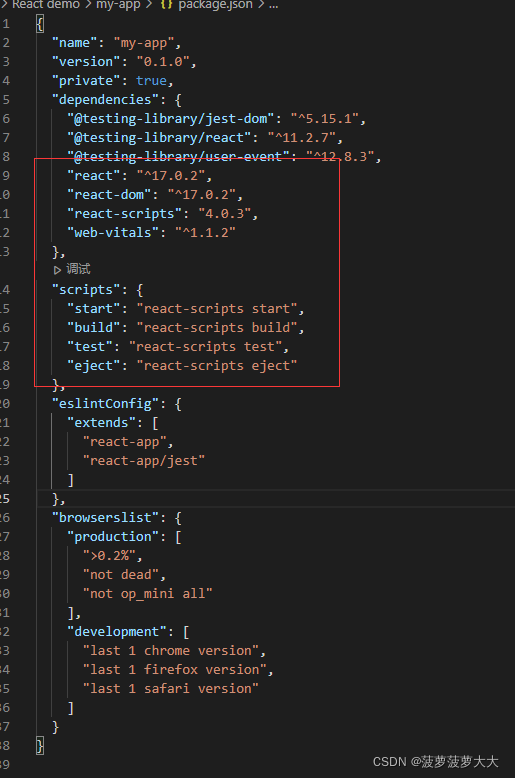
首先打开默认工程中的 package.json

在 scripts中 可以看到 - “start”: “react-scripts start”
- “build”: “react-scripts build”
- “test”: “react-scripts test”
- “eject”: “react-scripts eject”
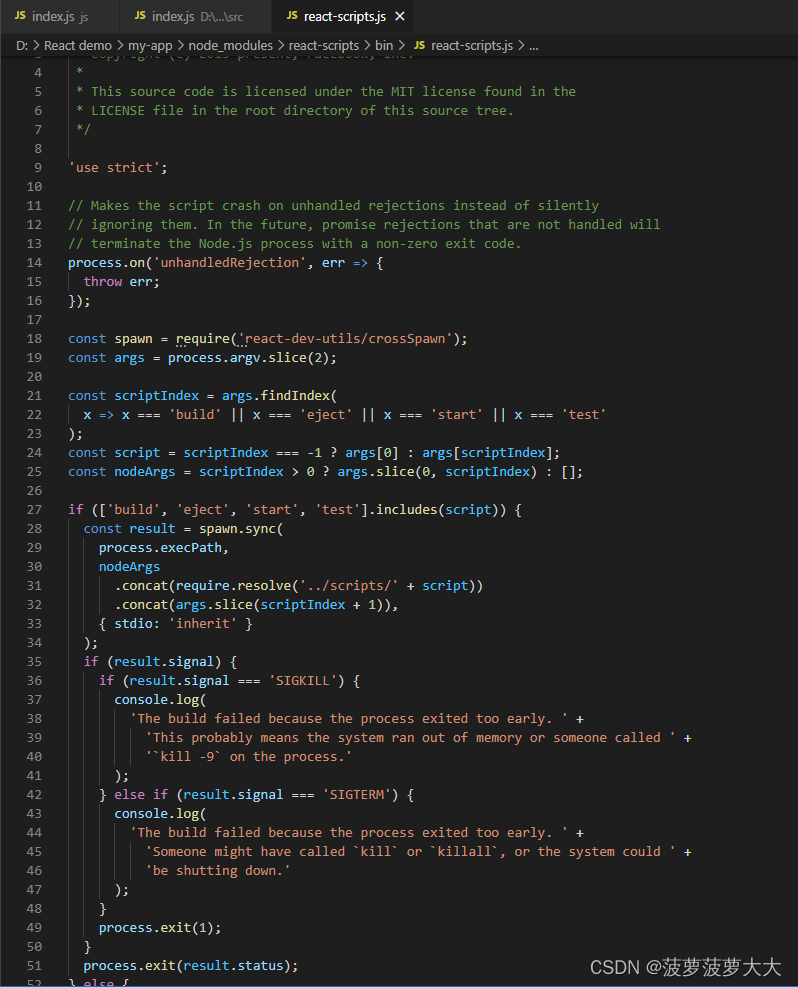
那么 从目录的react-scripts 接着向上溯源

"bin": {"react-scripts": "./bin/react-scripts.js"},"dependencies": {"file-loader": "6.1.1","fs-extra": "^9.0.1","react-app-polyfill": "^2.0.0","react-dev-utils": "^11.0.3","react-refresh": "^0.8.3",},"devDependencies": {"react": "^17.0.1","react-dom": "^17.0.1"},
bin=>react-scripts 是执行的索引目录
react-scripts在首次调用到的时候执行一次,或编译时运行
使用的 npm run start 会在这里解释为 触发的语句
如果想要增加额外的触发语句,可自行增加api(event)

file-loader 和fs-extra是关联使用的,对于改写render来说 没多大实际意义。所以这里就过了
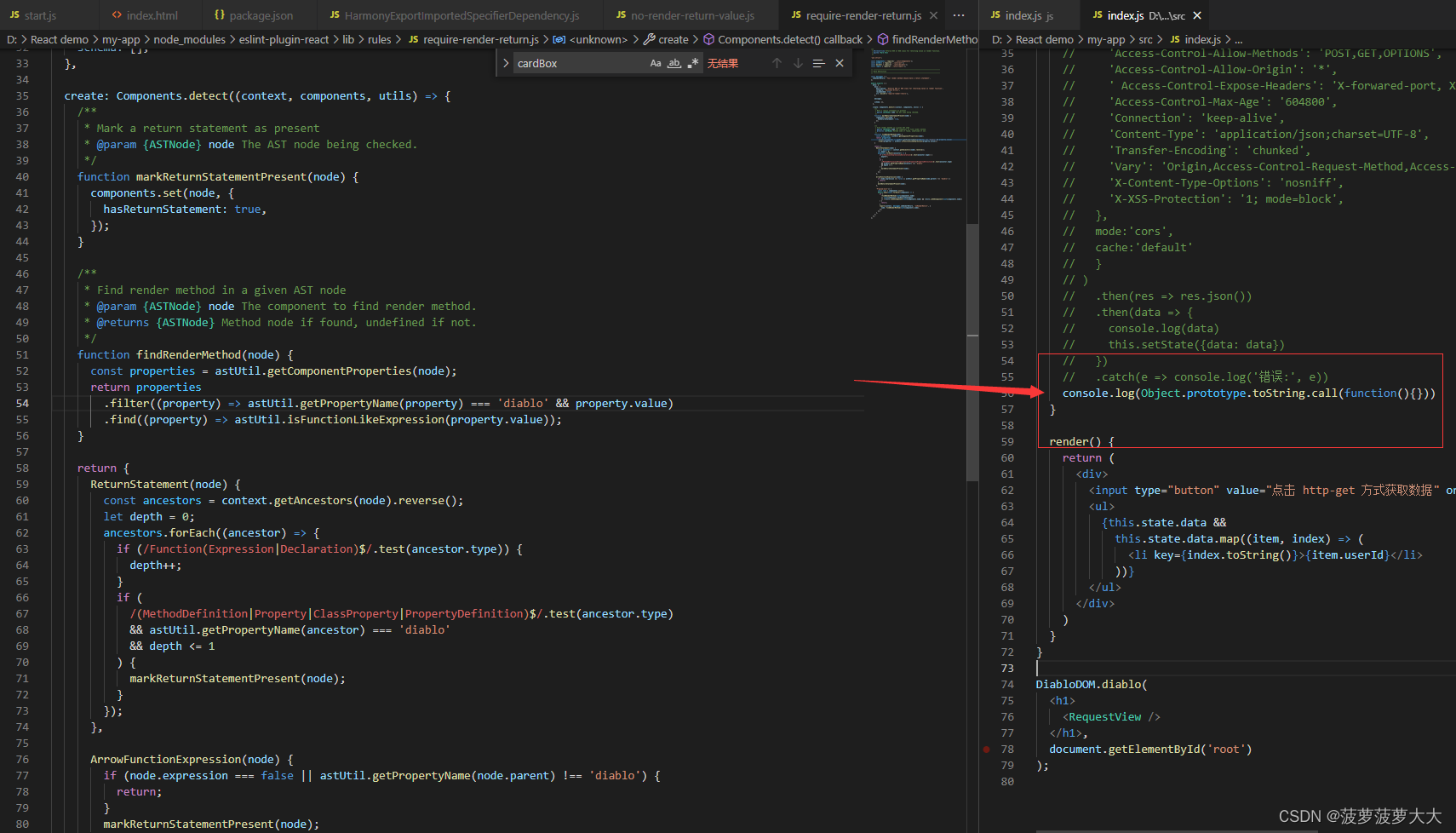
这里找到 require-render-return 和 no-require-return-value 将里面的 render改写为自定义的参数。
并在html中利用原型查看其原型,是否符合推测与更改的代码。

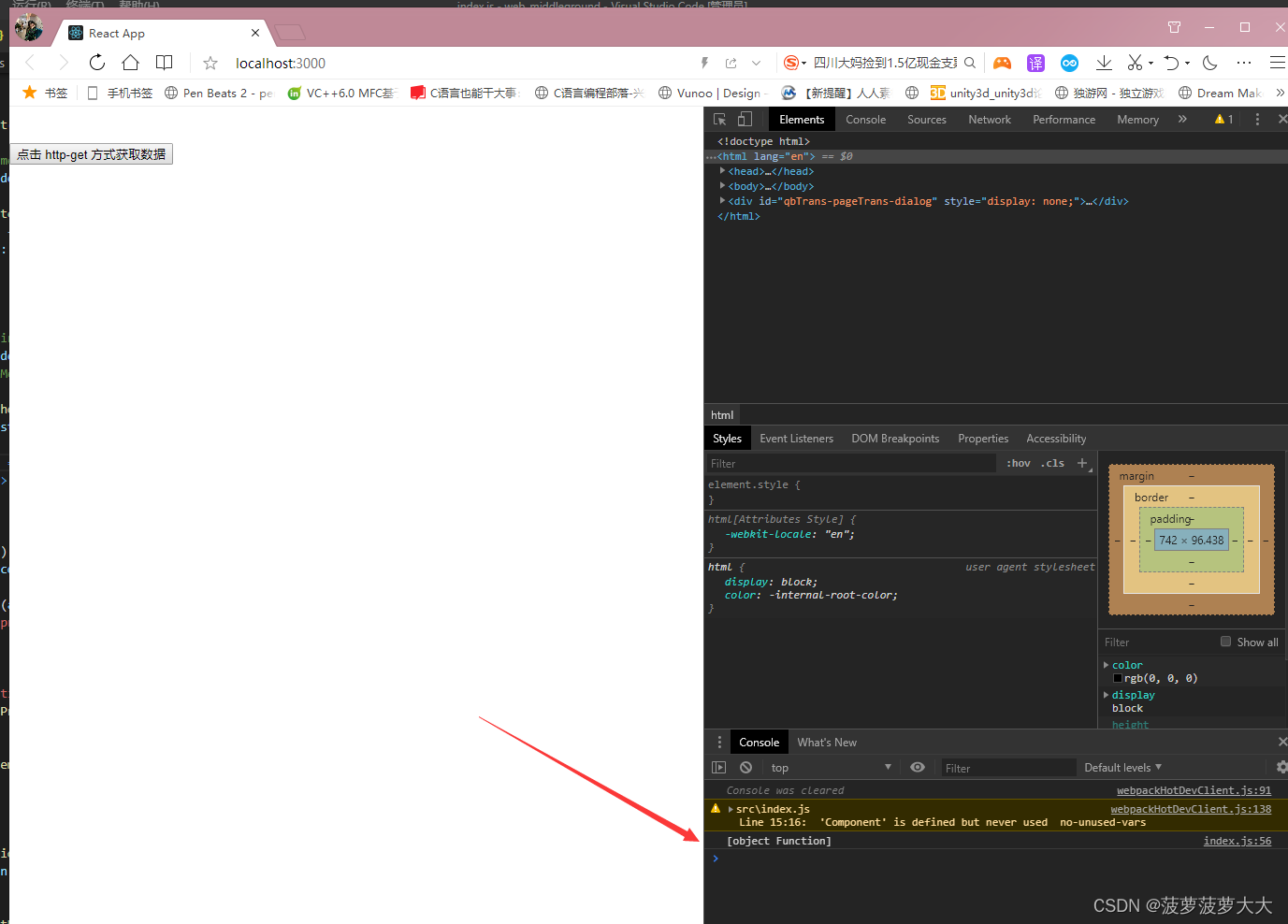
经过修改后,直接 npm run start一下
console.log的结果是 object对象.原型.的方法 为什么要说原型,一会大家就知道了

接下来索引进入到 react-Dom里面 查看源码并改写

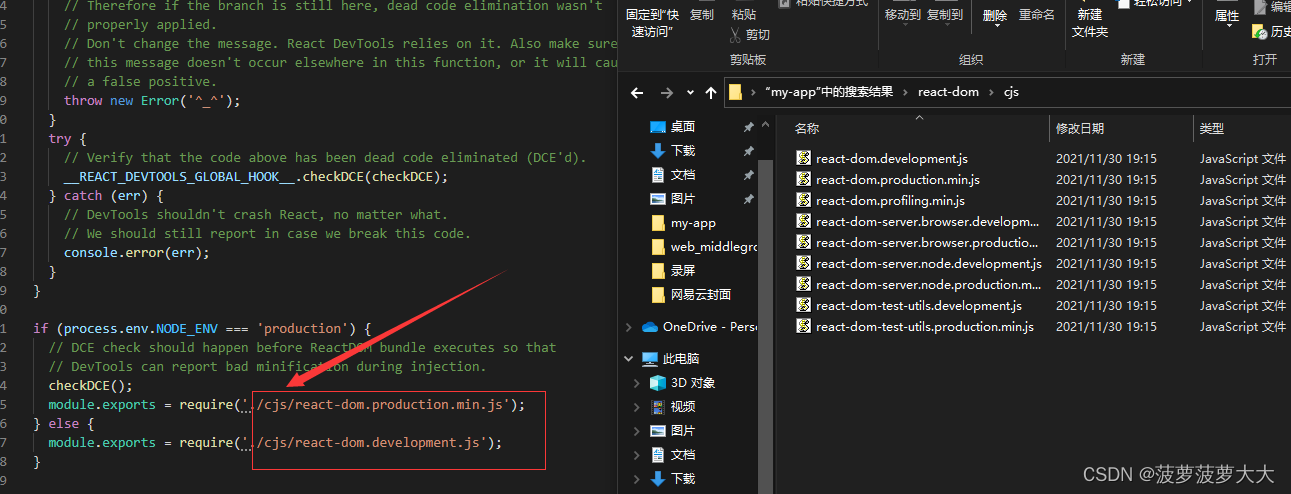
…/node_modules/react-dom/cjs目录下的 就是 react的核心
react-dom.development.js 以下的操作 均是对 该文件进行 溯源修改的
REACT_ELEMENT_TYPE =0xeac7=react.element
如果你写过React的类组件,每一个类组件都是要继承于React.Component的。因此,如果我们在react.element中进行溯源

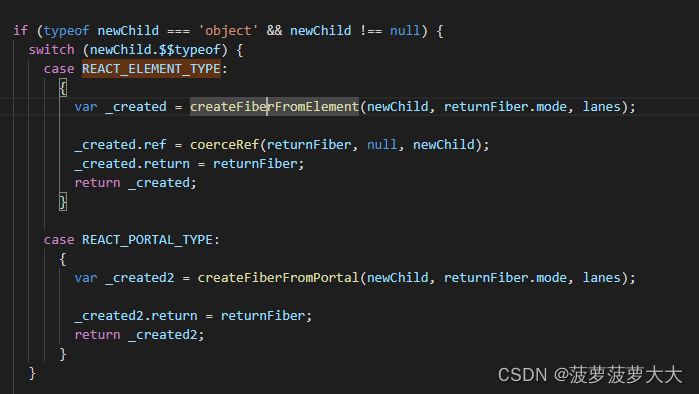
这句话就是
判断(类型 新子集 ==='对象'&&新子集 !== 空){switch(新子集.类型){c 变量 =创建一个元素来自 element[渲染](子集,返回的.根,穿透)}}
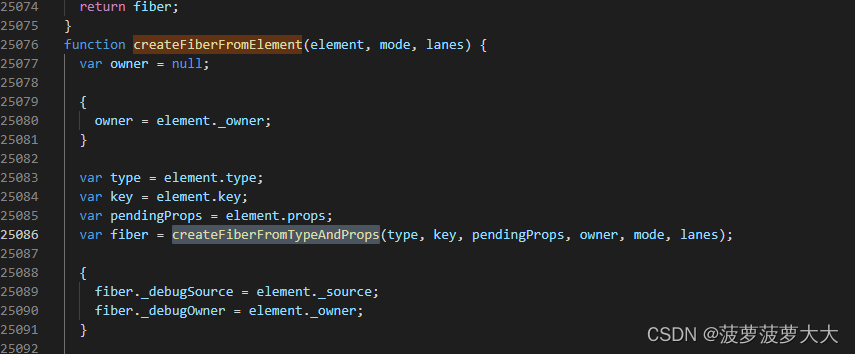
在react.element创建好新子集后,它必然是需要props出去的
接下来看它的pops,中间是默认传递了key。这就证明他内部的props是独一无二的,是肯定可以修改的



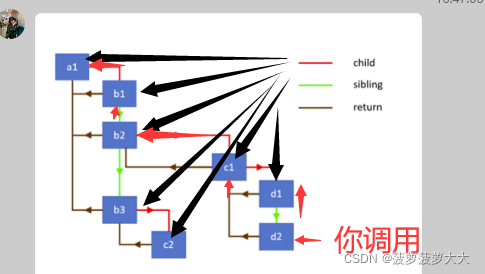
以上的原理我就搞明白了,谁是父元素的原型。
我们调用的是子集中的子集。你在写组件的关联都是类似的树循环。

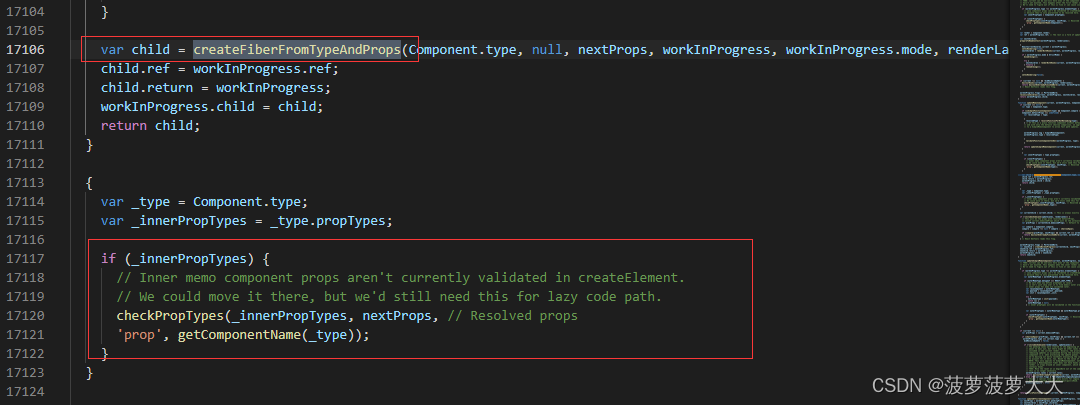
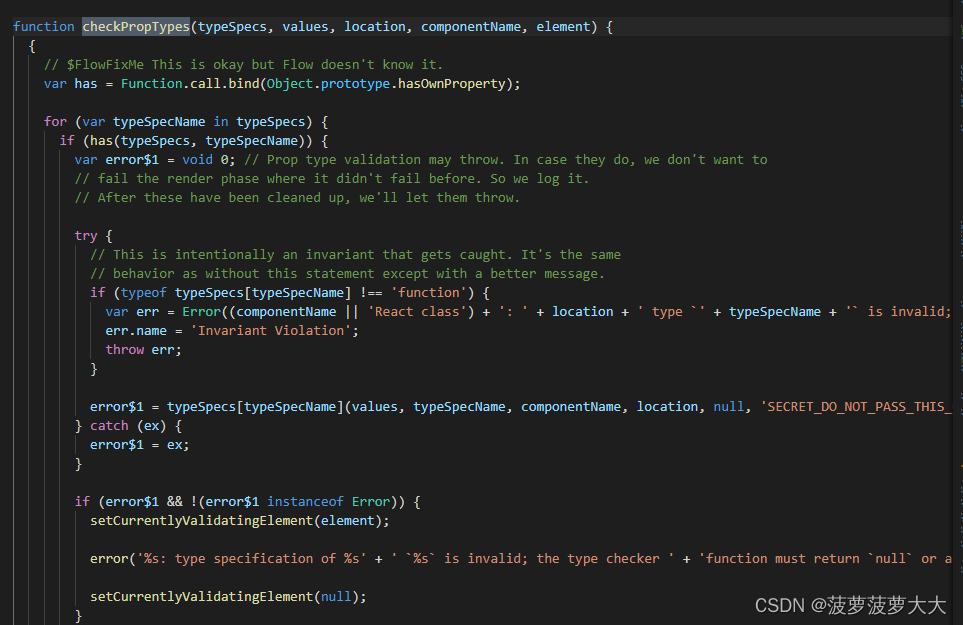
最后将你传递的值 进行类型判断
如果 最初的 function不是 object类型的话,就会报错
并且这里的 Function 不是蓝色的,是绿色的
基本上到这里 溯源就结束了。已经知道的
- react.render 是从哪里起始的调用
- element是如何渲染的
- react是如何调度的
很多函数是关联的,不要只看命名就不去溯源
因为其中很多importa的会误导
扩展:react的更多溯源
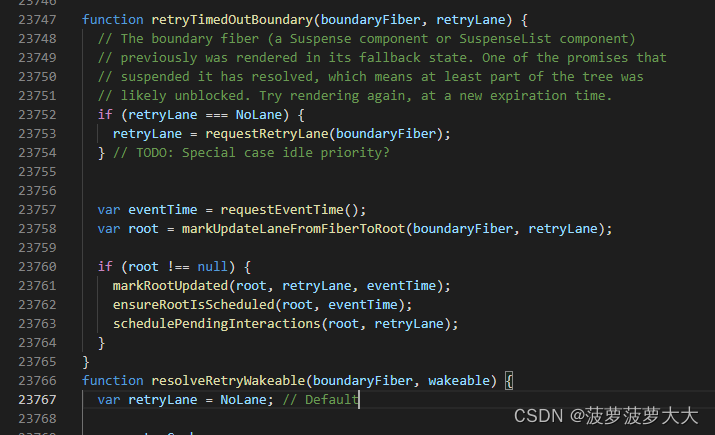
retryTimeOutBoundary 渲染重绘
markRootUpdated 节点重绘
resolverRetryWakeable 虚拟Dom的different

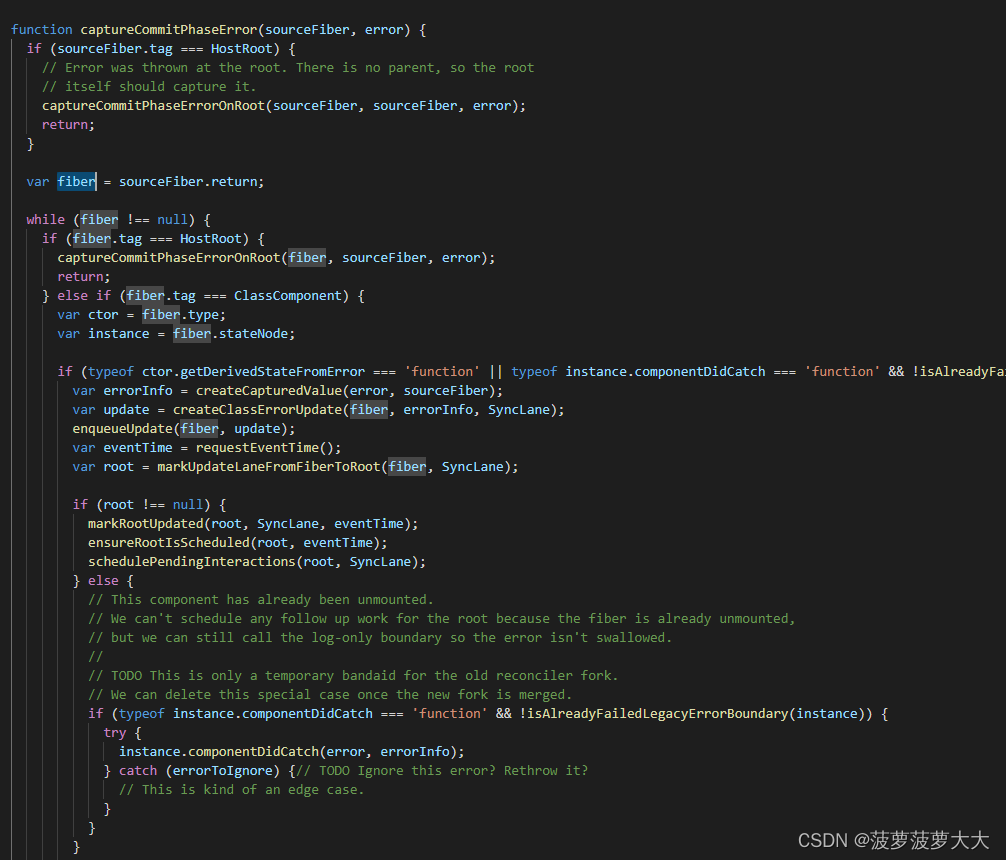
captureCommitPhaseError 替换过时的Dom
captureCommitPhaseErrorOnRoot 替换过时的DOM在Root中

React 的总体流程

我是大菠萝!希望能帮助更多人
如果你们要做组件,那这里可能对你们有点帮助。
还没人敢改写 react的代码吧?哈哈哈