在浏览网页时,我们经常会看到一个导航条,当点击导航条上的项目时,相应网页会在显示区域变换显示。那么如何将一个界面中,左边设置为导航栏,点击项目链接,则右边显示相应的内容呢?使用frameset框架,并且设置链接标签<a>的target属性即可。
首先我们使用frame将主界面划分为3块,具体代码如下:
<!DOCTYPE html>
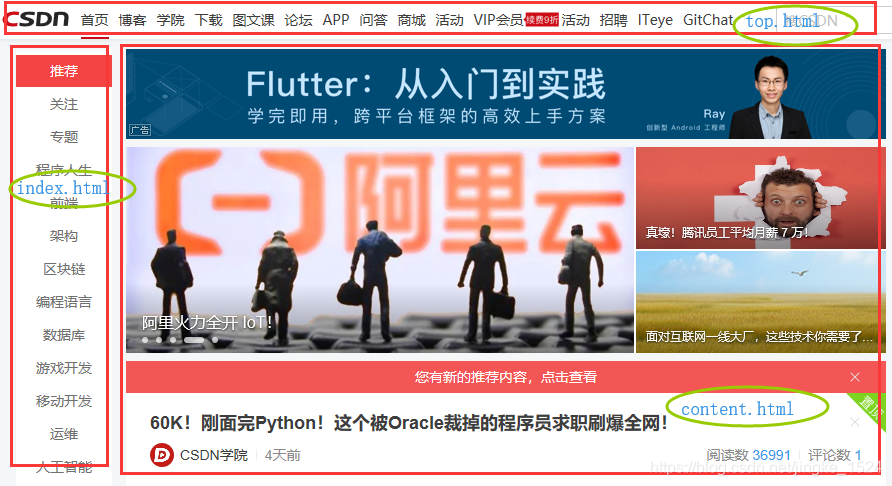
<html><head><meta charset="utf-8"><title>框架</title><!--框架 注意不要放在body中--><frameset rows="20%,80%" noresize="noresize" ><frame src='top.html' name='top'/><frameset cols="20%,70%"><frame src='index.html' name="left"/><frame src="content.html" name='right'/></frameset></frameset></head>
</html>效果如图: 框架用红色以标出。

要使左导航栏index与头部的导航栏top中的项目在右侧content区域显示,则需要在使用<a>链接时,使用target属性,设置链接显示的位置,代码如下:
左导航栏index.html中添加:
<a href='a.html' target="right">首页</a>
<a href='b.html' target="right">新闻</a>头部导航栏top.html中添加:
<a href="user.html" target="right">个人中心</a>则左导航栏index与头部的导航栏top中的项目可以在右侧content区域显示。