From:http://m.blog.csdn.net/lanchunhui/article/details/49472949
开源工具---使用简单的文字描述画UML图之PlantUML官网:http://plantuml.com
PlantUML 支持的工具:http://plantuml.com/running
PlantUML语言参考手册中文版.pdf:http://download.csdn.net/download/freeking101/9917766
PlantUML编辑器(PlantUML QEditor )下载地址:http://www.uzzf.com/soft/86177.html
利用Graphviz 画结构图:http://www.cnblogs.com/sld666666/archive/2010/06/25/1765510.html
Graphviz官网:http://www.graphviz.org
Graphviz 和 pygraphviz 简述、安装、用法 :http://blog.csdn.net/chirebingxue/article/details/50393755
DOT + graphviz 轻松画图神器 :http://blog.csdn.net/stormdpzh/article/details/14648827
一分钟 Sublime Text 搭建 PlantUML 生成环境:http://www.jianshu.com/p/d5fd9133c78a
发现好的工具,如同发现新大陆。有时,我们会好奇,论文中、各种专业的书中那么形象的插图是如何做出来的,无一例外不是对绘图工具的熟练使用。
Graphviz 是大名鼎鼎的贝尔实验室的几位牛人开发的一个画图工具,它提供了“所想即所得”的理念,通过 dot 语言来编写脚本并绘制图形,简单易懂。
下载安装、配置环境变量
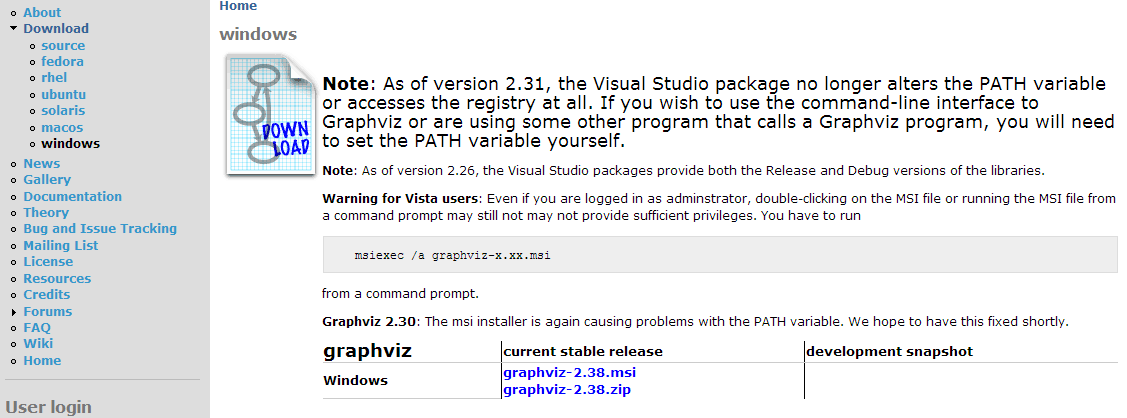
windows版本下载地址:http://www.graphviz.org/Download_windows.php
配置环境变量
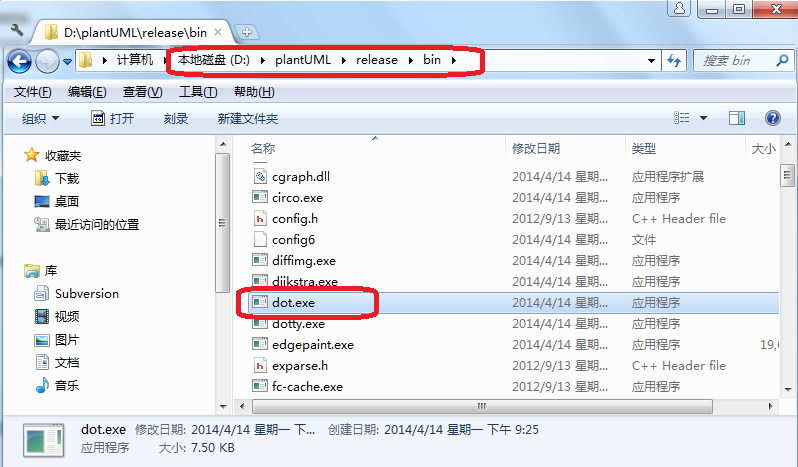
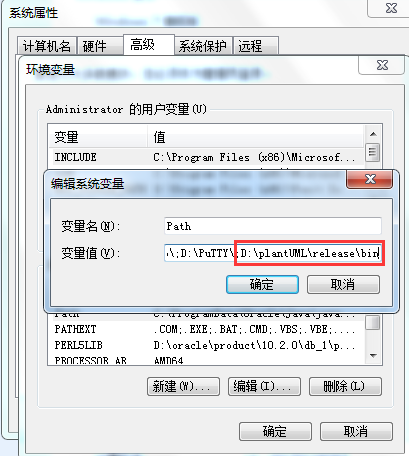
将graphviz安装目录下的bin文件夹添加到Path环境变量中:
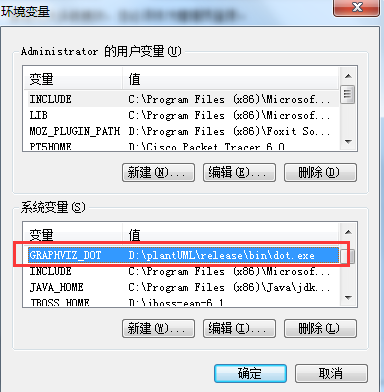
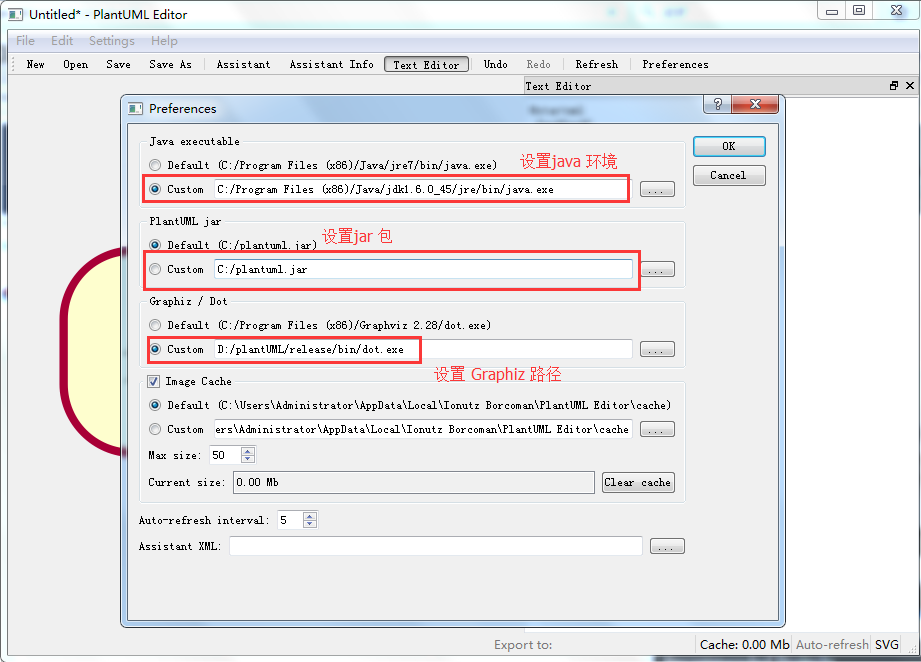
如果使用的是 PlantUML编辑器(PlantUML QEditor ) ,则需要.添加系统环境变量 GRAPHVIZ_DOT,变量的值是 dot.exe 路径。
同时还需要安装 java 环境 ,再下载一个 plantuml.jar 包(下载地址:https://sourceforge.net/projects/plantuml/)
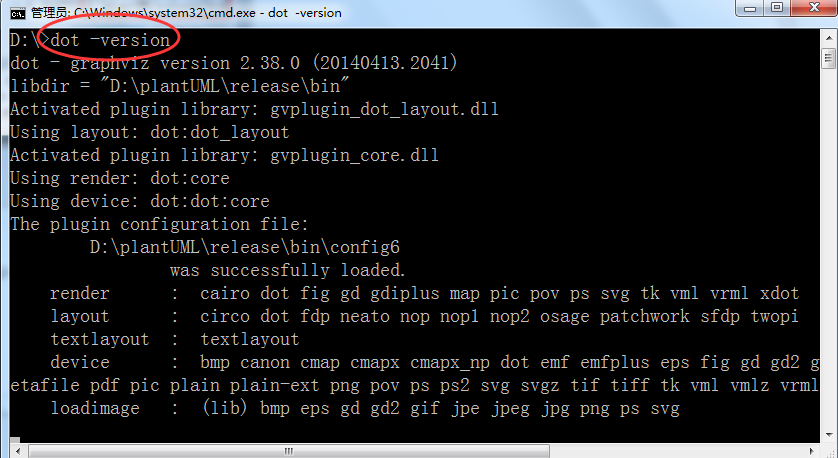
验证
进入windows命令行界面,输入dot -version,然后按回车,如果显示graphviz的相关版本信息,则安装配置成功。
基本绘图入门
使用 txt 编辑
可以直接使用 txt 写 写 plantuml 代码.
PlantUML语言参考手册中文版.pdf :http://download.csdn.net/download/freeking101/9917766
(语法可以参考上面 PDF 文档,或者去官网查看,上面的 PDF 就是从 官网下的)
@startuml
scale 500*500[->我: 绘图软件plantuml,\n可以替代平时大多数\n的visio应用
我 -> 你: 分享
你 --> 我: 不学
我 -> 你: 为什么
你 --> 我: visio觉得挺适合我
]<-你 : 画visio去了 caption figure 1.1 test
@endumlscale 是生成图片的分辨率,默认图片格式是.png;写博客分辨率建议 500*500,其实支持更高的,不过已经足够满足显示效果了。
然后执行 java -jar ./plantuml.jar test.txt
总体步骤
1. 下载plantuml.jar(也许你的机器需要安装JRE,即java runtime environment)
http://sourceforge.net/projects/plantuml/files/plantuml.jar/download
2. test.txt 里写 plantuml 代码
3. java -jar ./plantuml.jar test.txt
4. 图片test.png效果展示
使用自带编辑器 gvedit 编辑
打开 windows 下的 graphviz 编辑器 gvedit(安装graphviz后自带,和 dot.exe 在同一目录下),编写如下的dot脚本语言,保存成gv格式文本文件。然后进入命令行界面,使用dot命令,将gv文件转化为png图形文件。
dot D:\test\1.gv -Tpng -o image.png
graph
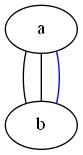
graph 使用--描述关系
graph pic1 { a -- ba -- bb -- a [color=blue]
} 画图效果:
digraph
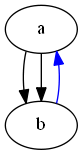
使用->描述关系
digraph pic2 { a -> ba -> bb -> a [style=filled color=blue]
} 画图效果:
一个复杂的例子
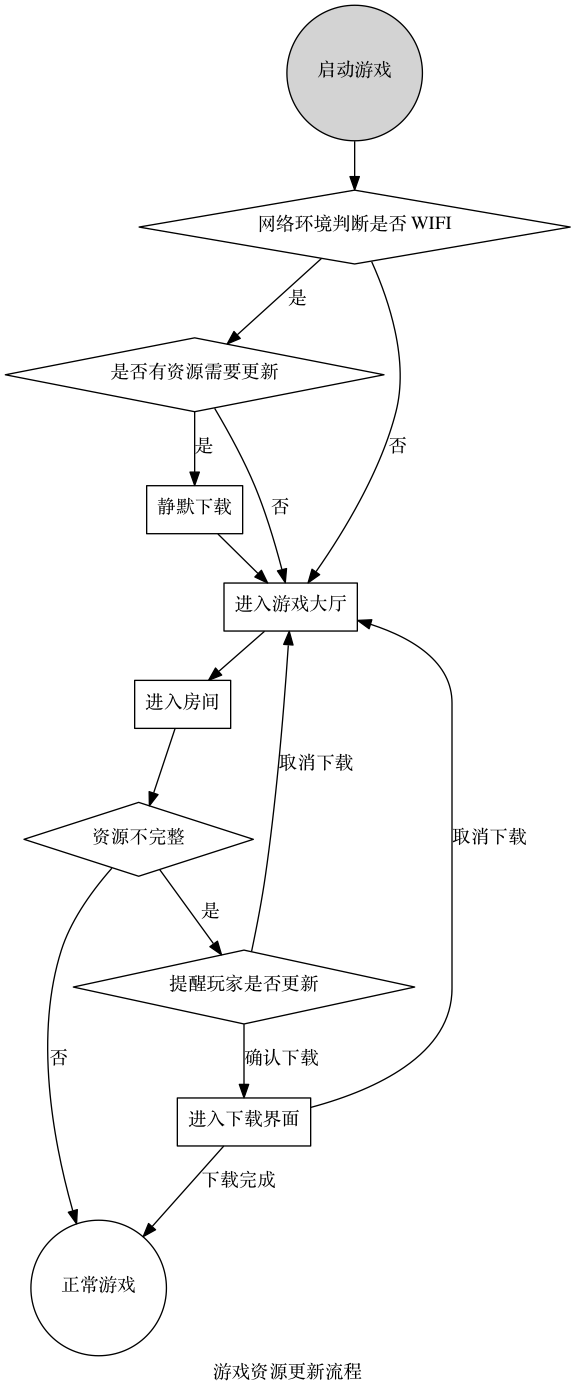
digraph startgame {label="游戏资源更新流程"rankdir="TB"start[label="启动游戏" shape=circle style=filled]ifwifi[label="网络环境判断是否 WIFI" shape=diamond]needupdate[label="是否有资源需要更新" shape=diamond]startslientdl[label="静默下载" shape=box]enterhall[label="进入游戏大厅" shape=box]enterroom[label="进入房间" shape=box]resourceuptodate[label="资源不完整" shape=diamond]startplay[label="正常游戏" shape=circle fillcolor=blue]warning[label="提醒玩家是否更新" shape=diamond]startdl[label="进入下载界面" shape=box]//{rank=same; needupdate, enterhall}{shape=diamond; ifwifi, needupdate}start -> ifwifiifwifi->needupdate[label="是"]ifwifi->enterhall[label="否"]needupdate->startslientdl[label="是"]startslientdl->enterhallneedupdate->enterhall[label="否"]enterhall -> enterroomenterroom -> resourceuptodateresourceuptodate -> warning[label="是"]resourceuptodate -> startplay[label="否"]warning -> startdl[label="确认下载"]warning -> enterhall[label="取消下载"]startdl -> enterhall[label="取消下载"]startdl -> startplay[label="下载完成"]
}画图效果:
和 python 交互
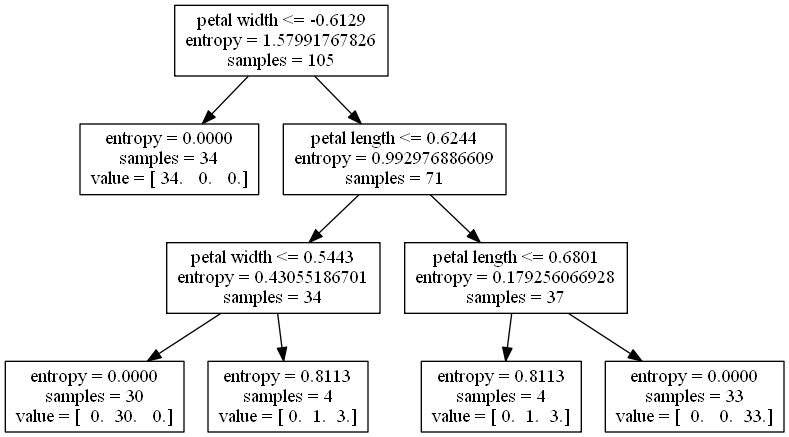
graphviz 强大而便捷的关系图/流程图绘制方法,很容易让我们联想到机器学习中的Decision Tree的展示方式。幸运的是,scikit-learn提供了生成.dot文件的接口,具体操作如下:
在python编辑环境下:
from sklearn.tree import export_graphviz # 导入的是一个函数
# tree表示已经训练好的模型,即已经调用过DecisionTreeClassifier实例的fit(X_train, y_train)方法
export_graphviz(tree, out_file='tree.dot', feature_names=['petal length', 'petal width'])进入windows命令行界面,cd 切换到tree.dot所在的路径,执行
dot -Tpng tree.dot -o tree.png画图效果:
参考文档:
那些年,我追过的绘图工具 - 迷思 - 知乎专栏
https://zhuanlan.zhihu.com/p/19900327
那些年,我追过的绘图语言(续) - 迷思 - 知乎专栏
https://zhuanlan.zhihu.com/p/19901245
开源工具,使用简单的文字描述画UML图。
http://plantuml.com/
顺序图的语法和功能
http://plantuml.com/sequence-diagram#Basic_examples











:WPF Panel内容模型、Decorator内容模型及其他...)

















