本文主要讲述两个知识点:popwindow的使用和通过继承View实现一个自定义控件,实现点击,手动按钮的效果.
popwindow的使用
popWin = new PopupWindow(MainActivity.this);popWin.setWidth(input.getWidth()); popWin.setHeight(200); popWin.setContentView(listView); popWin.setOutsideTouchable(true); popWin.showAsDropDown(input, 0, 0);
自定义控件实现开关拖动按钮
第一步:实现自定义控件要继承view
public class MyToggleButton extends View implements OnClickListener{
第二步:写构造函数并初始化
/*** 在代码里面创建对象的时候,使用此构造方法*/public MyToggleButton(Context context) {super(context);}/*** 在布局文件中声名的view,创建时由系统自动调用。* @param context 上下文对象* @param attrs 属性集*/public MyToggleButton(Context context, AttributeSet attrs) {super(context, attrs);initView();}/*** 初始化*/private void initView() {backgroundBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.switch_background);slideBtn = BitmapFactory.decodeResource(getResources(), R.drawable.slide_button);paint = new Paint();paint.setAntiAlias(true); setOnClickListener(this);}
第三步:重写方法
@Override/*** 测量尺寸时的回调方法 */protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
/*** 设置当前view的大小* width :view的宽度* height :view的高度 (单位:像素)*/setMeasuredDimension(backgroundBitmap.getWidth(),backgroundBitmap.getHeight());}
/*** 当前开关的状态* true 为开*/private boolean currState = false;@Override/*** 绘制当前view的内容*/protected void onDraw(Canvas canvas) {
canvas.drawBitmap(backgroundBitmap, 0, 0, paint);canvas.drawBitmap(slideBtn, slideBtn_left, 0, paint);}
第四步:监听点击与拖动事件
/*** 判断是否发生拖动,* 如果拖动了,就不再响应 onclick 事件* */private boolean isDrag = false;@Override/*** onclick 事件在View.onTouchEvent 中被解析。* 系统对onclick 事件的解析,过于简陋,只要有down 事件 up 事件,系统即认为 发生了click 事件* */public void onClick(View v) {if(!isDrag){currState = !currState;flushState();}}/*** down 事件时的x值*/private int firstX;/*** touch 事件的上一个x值*/private int lastX;@Overridepublic boolean onTouchEvent(MotionEvent event) {super.onTouchEvent(event);switch (event.getAction()) {case MotionEvent.ACTION_DOWN:firstX = lastX =(int) event.getX();isDrag = false;break;case MotionEvent.ACTION_MOVE:if(Math.abs(event.getX()-firstX)>5){isDrag = true;}int dis = (int) (event.getX() - lastX);lastX = (int) event.getX();slideBtn_left = slideBtn_left+dis;break;case MotionEvent.ACTION_UP:if (isDrag) {int maxLeft = backgroundBitmap.getWidth() - slideBtn.getWidth(); if (slideBtn_left > maxLeft / 2) { currState = true;} else {currState = false;}flushState();}break;}flushView();return true; }
第五步:刷新当前状态
/*** 刷新当前状态*/private void flushState() {if(currState){slideBtn_left = backgroundBitmap.getWidth()-slideBtn.getWidth();}else{slideBtn_left = 0;}flushView(); }/*** 刷新当前视力*/private void flushView() {int maxLeft = backgroundBitmap.getWidth()-slideBtn.getWidth(); slideBtn_left = (slideBtn_left>0)?slideBtn_left:0;slideBtn_left = (slideBtn_left<maxLeft)?slideBtn_left:maxLeft;invalidate();}
第六步:在layout中添加全类名使用
<com.zj.switchbutton.MyTrouggleButtonandroid:layout_width="wrap_content"android:layout_height="wrap_content"/>
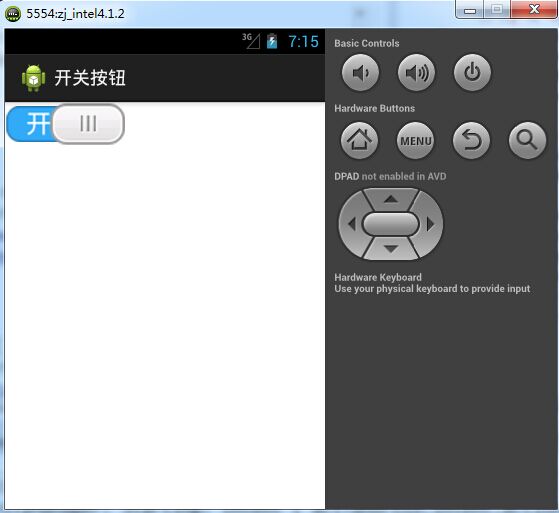
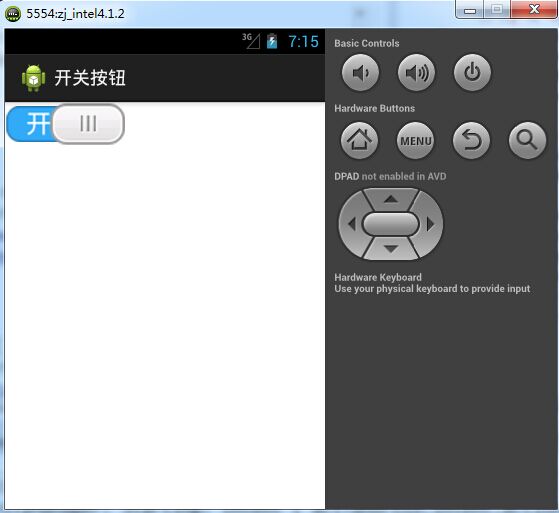
运行效果





)










![[zz]4.1.5 进程的处理器亲和性和vCPU的绑定](http://pic.xiahunao.cn/[zz]4.1.5 进程的处理器亲和性和vCPU的绑定)




