


Vue.js分为两个版本,简单来说就是一个是完整版vue.js,一个是非完整版vue.runtime.js:
1. HTML的书写位置不同
完整版:
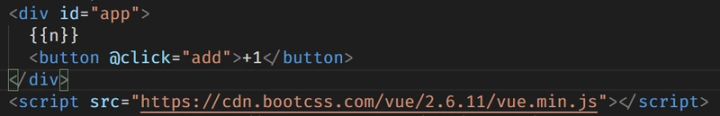
完整版的HTML书写的位置有两个,一个是直接在 *.html 文件中使用 Vue 语法,如下所示:
index.html文件

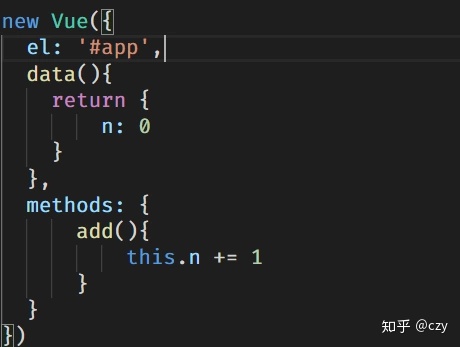
main.js文件

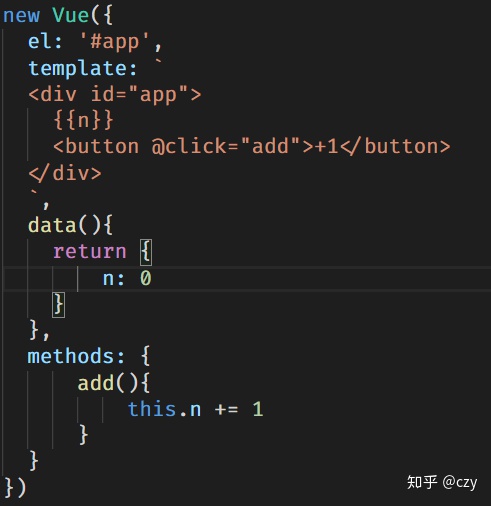
另外一个位置是写在Vue实例创建时的template选项里,并且该部分内容会完全覆盖html文件中对应的位置,而不是仅仅包含在里面,因此也要加上对象的外层<div id="app"> </div>如下所示:
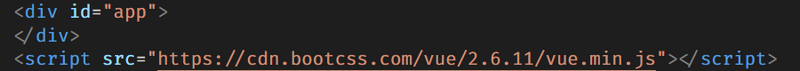
index.html文件

main.js文件

非完整版:
非完整版的HTML的书写位置也有两种方式,一个是直接写在 Vue 实例创建时的 render() 函数选项里,遵循createElement函数传参创建元素的形式。如下所示:
index.html文件

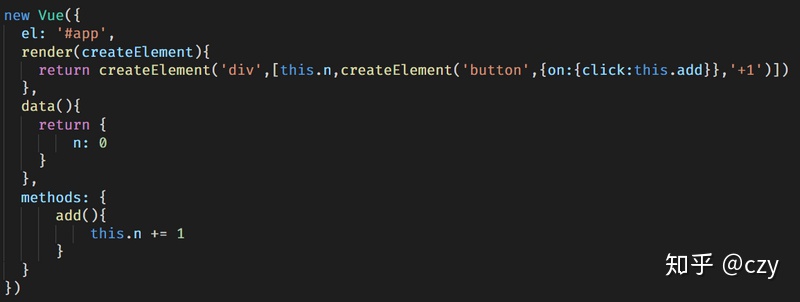
main.js文件

这样的render函数里面创建 html元素的方法是不是看起来/写起来都很麻烦,因此,Vue 的作者就帮助我们以更简单明了的方式提供了 *.vue 文件,通过 vue-loader 在文件编译时将 *.vue 文件转化成对应的 render() 函数里的复杂的创建语法,相比起来,*.vue 文件的语法就清晰明了多了,如下所示:
index.html文件

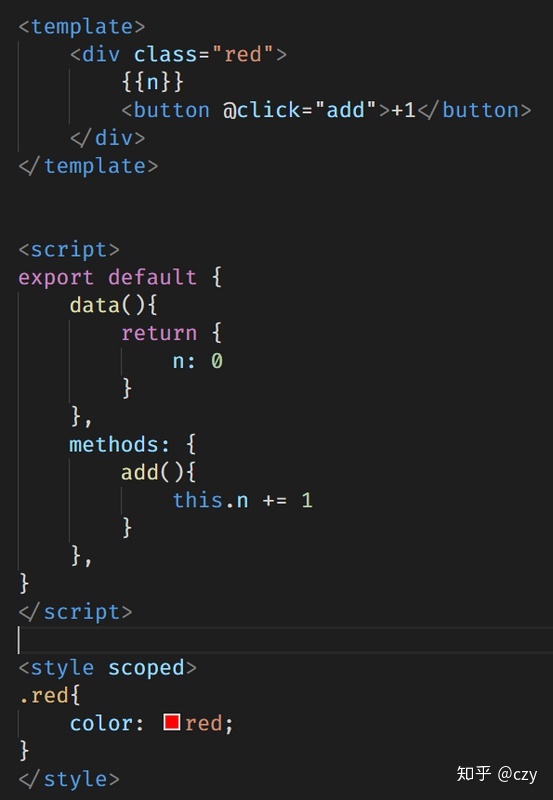
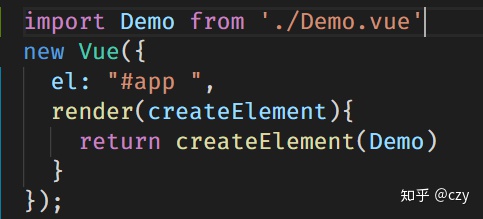
demo.vue文件

main.js文件

补充:大部分情况下 createElement 会写成 h,都是创建元素的意思,即 render(h) 和 render(createElement) 是一样的,写 h 更简单些。在 .vue 文件中的 <template></template> 标签里面的内容不是 HTML 语法,是 XML 语法,因此应遵循 XML 的语法标准。XML 和 HTML 语法差不多,但是 XML 相比于 HTML 要更严格一些,比如在 XML 中有闭合标签一说,且单标签必须闭合,如 <input/> ,但在 HTML 中单标签不闭合是正确的、最新的语法。同时还有一个区别是在 XML 中当标签内没有内容时可直接 / 闭合,如 <div/> ,但在 HTML 中,则不行。严格的 XML 语法比松散的 HTML 语法相比起来更容易编译,因此 Vue 就选择了 XML 语法
2. 是否有 compiler 和 vue-loader
完整版
完整版是一定要有 compiler 即编译器的,编译器的作用就是将 Vue 语句在编译时还原成 html 元素才能在浏览器上渲染出来,完整版的 Vue 是通过编译器来实现的,因此完整版有 compiler 。
由于完整版没有用到 *.vue文件,因此不含有 vue-loader。
非完整版
非完整版用到了 *.vue文件,而 vue-loader 就是将*.vue文件翻译成 render() 函数里元素创建语法的。因此非完整版用到了 vue-loader ,但是没有用到 compiler 即编译器,因为 render() 函数就是渲染 html 元素的,不再需要编译器。
3. 二者优缺点
完整版
优点:
- 可以在
html文件中直接写Vue语句,可读性强些
缺点:
- 体积比非完整版大
- 耦合性太大,在
html文件中夹杂vue语法,导致各类型文件融合到一块,耦合性大
非完整版
优点:
- 体积小,非完整版的体积比完整版小了30%多
- 耦合性低,模块化强
缺点:
- 使用不方便
总结
目前 Vue 的使用基本都是非完整版,@vue/cli引入 和 webpack引入 的vue文件都是非完整版。
关于http://codesandbox.io
这里介绍一个在线写 vue项目 的网站,就是 代码沙盒 ,该网站创建的 vue项目 是使用 @vue/cli 配置的环境,因此使用的是非完整版的 vue文件 。
另外,不要登陆该网站可以无限次免费使用,如果登录了就只能免费使用50个项目就要收费了。
该网站写的项目可下载下来,在 File -> export to ZIP







)











