html知识点之利用css四边形切角并且加上边框
html知识点之利用css四边形切角并且加上边框
前言
这几个月做了很多前端工作,其中一个需求还是蛮头疼,UI给的图上面的四边形是一个带斜边的,直接用背景图可以实现,但是会出现各种布局的问题,比如内容太大了,边框不会跟着扩大,废话不多说,这里写一些如何利用css话四边形带有斜边,并且给斜边加边框,在这之前,先简单说一下需要用到的函数
linear-gradient()函数
#grad {
background-image: linear-gradient(red, yellow, blue);
}
看上面的代码是从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色。
这里大概就知道了linear-gradient是用来画渐变用的。并且可以指定颜色以及方向。
clip-path函数
这个函数我也不是很懂,大概就是裁剪路径,配合函数后面的做标参数,对四边形进行裁剪,这里是配合polygon使用。
实现代码
clip-path: polygon(0 0, calc(100% - 15px) 0,100% 15px, 100% calc(100% - 0px),
calc(100% - 0px) 100%, 0px 100%,0 calc(100% - 0px),0 0px);
background:linear-gradient(-45deg,#4C829A 0px, rgba(216,236,255,0.05) 0) bottom right,
linear-gradient(45deg,#4C829A 0px, rgba(216,236,255,0.05) 0) bottom left,
linear-gradient(135deg,#4C829A 0px, rgba(216,236,255,0.05) 0) top left,
linear-gradient(-135deg,#4C829A 10px,rgba(216,236,255,0.05) 0) top right;
background-repeat: no-repeat;
border: solid 1px #4C829A;
上

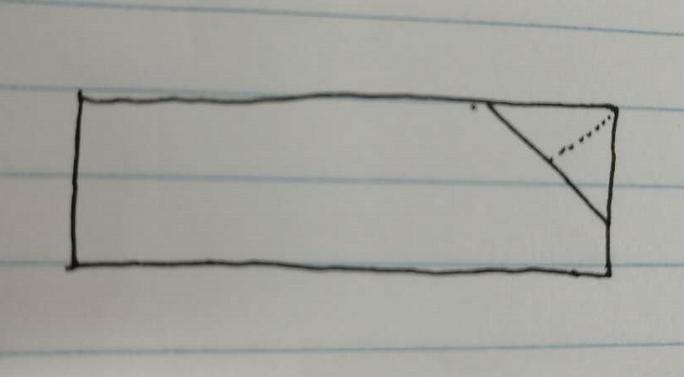
面这个样式就可以实现了,这是我实现的效果。
注意,我不光实现了切角,还实现了,切角以后,边框也贴着斜边。
代码解释
background:linear-gradient(-45deg,#4C829A 0px, rgba(216,236,255,0.05) 0) bottom right,
linear-gradient(45deg,#4C829A 0px, rgba(216,236,255,0.05) 0) bottom left,
linear-gradient(135deg,#4C829A 0px, rgba(216,236,255,0.05) 0) top left,
linear-gradient(-135deg,#4C829A 10px,rgba(216,236,255,0.05) 0) top right;
先解释这个代码。 linear-gradient最后面的是方向,这里有四个方向。不细说了、
其中第一个参数135deg就是角度,比如 top right;即上到右,切-135度,
第二个参数是4C829A 是边框的边框的颜色,
第三个参数0px,是你要切多高。这个地方经过演算,是这里的值,看图。

虚线部分即为你设置的值,这个值是以顶点为起点,45度角延长,
第四个参数,rgba(216,236,255,0.05) 前面三个是是四边形的填充颜色,最后一个0.05是填充颜色的透明度,这里也可以设置background-size: 50% 50%;意思即为将四边形平均分为四分,每一份的颜色可以单独设置,这里不做深究,这里我也没用到
第五个参数0表示渐变渲染颜色,这里写0,表示不让他渐变渲染,如果需要渐变渲染颜色,并且四边形需要不同的颜色,就可以用到上面的background-size属性。
第六个属性 top right表示方向。代表你要从哪里往哪里切
上面说了第一个要点,能够实现四边形切边,但是边框还是四边,没有切边。
clip-path: polygon(0 0, calc(100% - 15px) 0,100% 15px, 100% calc(100% - 0px),
calc(100% - 0px) 100%, 0px 100%,0 calc(100% - 0px),0 0px);
这段代码,可以通过裁剪的方式,实现边框也跟着切边。

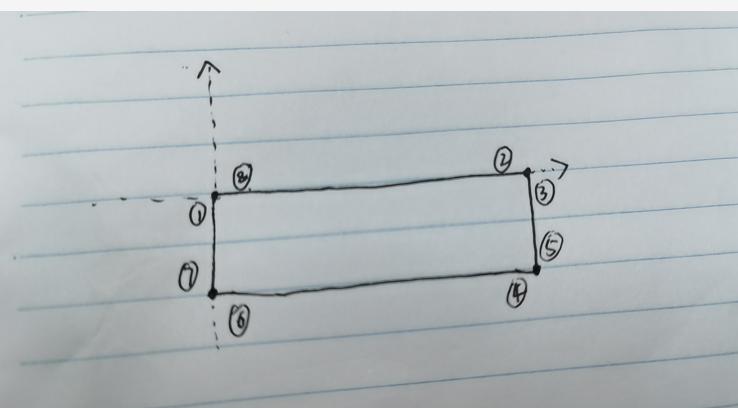
经过反复实验,发现 polygon(0 0, calc(100% - 15px) 0,100% 15px, 100% calc(100% - 0px),
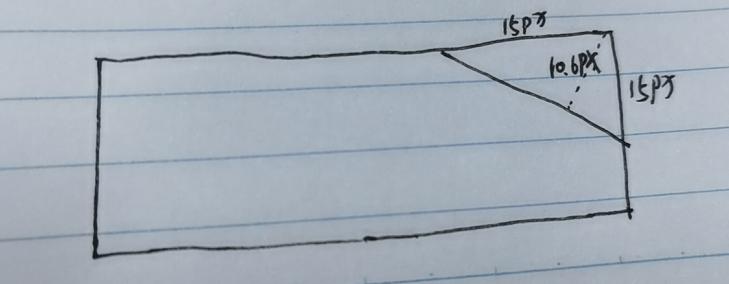
calc(100% - 0px) 100%, 0px 100%,0 calc(100% - 0px),0 0px);中的八个点,按照顺序,分别是图中的1-8,好像没什么规律,这里可能会有问题,具体大家可自行演算。可以看到,我切的斜边是右上角,就是切2号点和3号点。2号点的坐标本来是100%和0,其控制的是上面那条边的右边坐标点,这里减去15px,就是切割后的坐标点,3号点位同理,纵坐标切15px,然后可以大概算出沿着直角三角形做垂直线,大概可以算出其距离时10.6px。也就是 linear-gradient(-135deg,#4C829A 10px,rgba(216,236,255,0.05) 0) top right;这里设置的10px(大致结果),下面这张图,可以帮助大家理解怎么算的。

当然,你也可以先设置你要切多少个px,然后算出坐标值是多少。但是这个算出来的结果,可能跟实际效果还是有所出入,具体还需要自己在计算值得上下进行调整
html知识点之利用css四边形切角并且加上边框相关教程
——this)













-----session对象)




