 点击上方“蓝字”关注我们吧!
点击上方“蓝字”关注我们吧!

vue学习笔记
官网:https://cn.vuejs.org/v2/guide/
1、vue体验
demo示例:
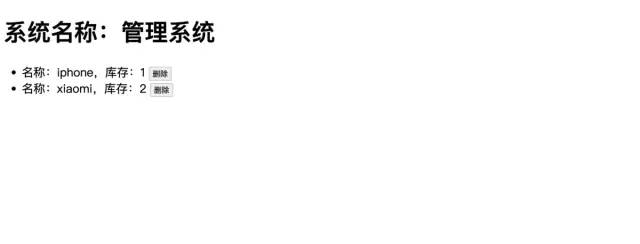
 image.png
image.png示例代码:
<html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Documenttitle> head> <body> <div id="app"> <h1>系统名称:{{title}}h1> <ul> <li v-for="(item, i) in products"> 名称:{{item.name}},库存:{{item.stock}} <button @click="remove(i)">删除button> li> ul> div> // 引入vue <script src="./vue.min.js">script> <script> var vm = new Vue({ el: "#app", data: { title: "管理系统", products: [ { name: "iphone", stock: 1 }, { name: "xiaomi", stock: 2 }, ], }, methods: { remove(i) { this.products.splice(i, 1); }, }, });script> body>html>vue实例中data介绍:https://cn.vuejs.org/v2/api/#data
模板语法
官网介绍:https://cn.vuejs.org/v2/guide/syntax.html
demo示例:
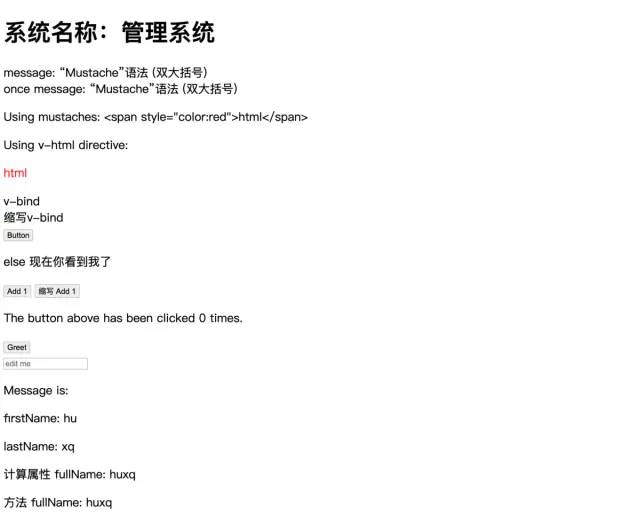
 image.png
image.png示例代码:
<html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Documenttitle> head> <body> <div id="app"> <h1>系统名称:{{title}}h1> <span>message: {{ msg }}span> <br> <span v-once>once message: {{ msg }}span> <br> <p>Using mustaches: {{ rawHtml }}p> <span>Using v-html directive:span> <p v-html="rawHtml">p> <div v-bind:id="dynamicId">v-binddiv> <div :id="dynamicId">缩写v-binddiv> <button v-bind:disabled="isButtonDisabled">Buttonbutton> <p v-if="seen">if 现在你看到我了p> <p v-else>else 现在你看到我了p> <button v-on:click="counter += 1">Add 1button> <button @click="counter += 1">缩写 Add 1button> <p>The button above has been clicked {{ counter }} times.p> <button v-on:click="greet">Greetbutton> <br> <input v-model="message" placeholder="edit me"> <p>Message is: {{ message }}p> <p>firstName: {{ firstName }}p> <p>lastName: {{ lastName }}p> <p>计算属性 fullName: {{ fullName }}p> <p>方法 fullName: {{ getFullName() }}p> div> <script src="./vue.min.js">script> <script> var vm = new Vue({ el: "#app", data: { title: "管理系统", products: [ { name: "iphone", stock: 1 }, { name: "xiaomi", stock: 2 }, ], msg: "“Mustache”语法 (双大括号)", rawHtml: 'html', dynamicId: "v-bind", isButtonDisabled: false, seen: false, counter: 0, message: "", firstName: "hu", lastName: "xq", }, computed: { fullName() { console.log("+++"); return this.firstName + this.lastName; }, }, methods: { getFullName() { console.log("---"); return this.firstName + this.lastName; }, greet: function (event) { // `this` 在方法里指向当前 Vue 实例 alert('Hello ' + this.title + '!') // `event` 是原生 DOM 事件 if (event) { alert(event.target.tagName) } }, } });script> body>html>tips 计算属性和方法的区别
计算属性可以赋值,方法不行
计算属性会进行缓存,如果依赖属性不变,会直接使用缓存结果,不会进行重新计算
特殊属性:key
官网链接:https://cn.vuejs.org/v2/guide/conditional.html#%E7%94%A8-key-%E7%AE%A1%E7%90%86%E5%8F%AF%E5%A4%8D%E7%94%A8%E7%9A%84%E5%85%83%E7%B4%A0
示例代码:
<html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Documenttitle> head> <body> <div id="app"> <h1>登录h1> <div v-if="loginType=='mobile'"> <label>手机号label> <input type="text" key="mobile"/> div> <div v-else> <label>邮箱label> <input type="text" key="email"/> div> <div> <button @click="loginType = loginType=='mobile'?'email':'mobile'">切换登录方式button> div> div> <script src="./vue.min.js">script> <script> var vm = new Vue({ el: "#app", data: { loginType: "mobile", }, methods: { }, });script> body>html> -END-
-END- 转发,点赞,在看,安排一下?
转发,点赞,在看,安排一下?








![asp 开发app_ASP.NET Core应用的错误处理[1]:三种呈现错误页面的方式](http://pic.xiahunao.cn/asp 开发app_ASP.NET Core应用的错误处理[1]:三种呈现错误页面的方式)


)




:IPV6作为地址的问题)

