前言
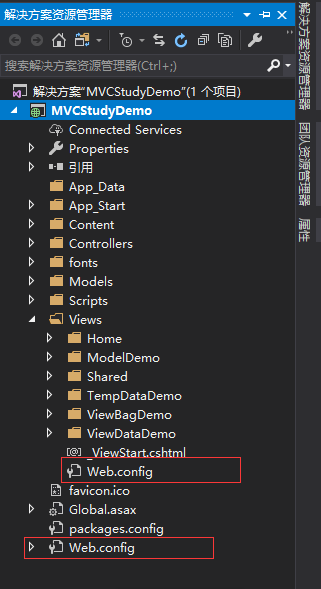
在新建完一个MVC项目之后,你会发现整个整个项目结构中存在有两个web.config文件,如下图所示:

这两个配置文件,一个位于项目的根目录下面,一个位于Views文件夹下面,这两个配置文件有什么不同呢?
一、根目录下面的配置文件
跟目录下面的web.config配置文件代码如下:
<?xml version="1.0" encoding="utf-8"?> <!--有关如何配置 ASP.NET 应用程序的详细信息,请访问https://go.microsoft.com/fwlink/?LinkId=301880--> <configuration><appSettings><add key="webpages:Version" value="3.0.0.0"/><add key="webpages:Enabled" value="false"/><add key="ClientValidationEnabled" value="true"/><add key="UnobtrusiveJavaScriptEnabled" value="true"/></appSettings><system.web><compilation debug="true" targetFramework="4.6.1"/><httpRuntime targetFramework="4.6.1"/></system.web><runtime><assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"><dependentAssembly><assemblyIdentity name="Antlr3.Runtime" publicKeyToken="eb42632606e9261f"/><bindingRedirect oldVersion="0.0.0.0-3.5.0.2" newVersion="3.5.0.2"/></dependentAssembly><dependentAssembly><assemblyIdentity name="System.Diagnostics.DiagnosticSource" publicKeyToken="cc7b13ffcd2ddd51"/><bindingRedirect oldVersion="0.0.0.0-4.0.2.1" newVersion="4.0.2.1"/></dependentAssembly> <dependentAssembly><assemblyIdentity name="Newtonsoft.Json" publicKeyToken="30ad4fe6b2a6aeed"/><bindingRedirect oldVersion="0.0.0.0-11.0.0.0" newVersion="11.0.0.0"/></dependentAssembly><dependentAssembly><assemblyIdentity name="System.Web.Optimization" publicKeyToken="31bf3856ad364e35"/><bindingRedirect oldVersion="1.0.0.0-1.1.0.0" newVersion="1.1.0.0"/></dependentAssembly><dependentAssembly><assemblyIdentity name="WebGrease" publicKeyToken="31bf3856ad364e35"/><bindingRedirect oldVersion="1.0.0.0-1.6.5135.21930" newVersion="1.6.5135.21930"/></dependentAssembly><dependentAssembly><assemblyIdentity name="System.Web.Helpers" publicKeyToken="31bf3856ad364e35"/><bindingRedirect oldVersion="1.0.0.0-3.0.0.0" newVersion="3.0.0.0"/></dependentAssembly><dependentAssembly><assemblyIdentity name="System.Web.WebPages" publicKeyToken="31bf3856ad364e35"/><bindingRedirect oldVersion="1.0.0.0-3.0.0.0" newVersion="3.0.0.0"/></dependentAssembly><dependentAssembly><assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35"/><bindingRedirect oldVersion="1.0.0.0-5.2.4.0" newVersion="5.2.4.0"/></dependentAssembly></assemblyBinding></runtime><system.webServer><modules><remove name="TelemetryCorrelationHttpModule"/><add name="TelemetryCorrelationHttpModule"type="Microsoft.AspNet.TelemetryCorrelation.TelemetryCorrelationHttpModule, Microsoft.AspNet.TelemetryCorrelation"preCondition="integratedMode,managedHandler"/></modules></system.webServer><system.codedom><compilers><compiler language="c#;cs;csharp" extension=".cs"type="Microsoft.CodeDom.Providers.DotNetCompilerPlatform.CSharpCodeProvider, Microsoft.CodeDom.Providers.DotNetCompilerPlatform, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"warningLevel="4" compilerOptions="/langversion:default /nowarn:1659;1699;1701"/><compiler language="vb;vbs;visualbasic;vbscript" extension=".vb"type="Microsoft.CodeDom.Providers.DotNetCompilerPlatform.VBCodeProvider, Microsoft.CodeDom.Providers.DotNetCompilerPlatform, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"warningLevel="4" compilerOptions="/langversion:default /nowarn:41008 /define:_MYTYPE=\"Web\" /optionInfer+"/></compilers></system.codedom> </configuration>
这个配置文件主要是用来配置数据库连接字符串、日志输出路径等信息的,比如配置数据库连接字符串

二、Views文件夹下面的配置文件
Views文件夹下面的配置文件主要是用来引入一些cshtml页面中的命名空间

在上一篇文章中,我们如果要再cshtml视图页面中使用Student实体类,需要首先在页面中引入Student的命名空间:

如果cshtml页面都需要使用到Student类,那么每个页面都需要先引入Student类的命名空间才可以使用,这样会有很多重复的工作,可以把Student类的命名空间添加到Views文件夹下的配置文件中,这样就不需要每个页面都引入Student类的命名空间了

然后把ViewDataDemo对应的Index视图修改如下:
@*引入Student的命名空间*@ @*@using MVCStudyDemo.Models; 去掉引入Student命名空间,在web.config文件里面引入 *@ @{ViewBag.Title = "Index";// 这里使用的是Razor语法,写的是后台C#代码// ViewData的Value值是Object类型的,需要进行类型转换// 常规写法是先在这里进行类型转换var list = ViewData["Data"] as List<Student>; }<h2>通过ViewData向View传递数据</h2> <div class="jumbotron"><div><div>1、传递字符串 other:@ViewData["Other"];</div><div>2、传递字符串 name:@ViewData["name"];</div><div>3、传递字符串 age:@ViewData["age"];</div><div>4、传递集合方式一@foreach (var item in list){<div>ID:@item.ID Name:@item.Name Age:@item.Age Sex:@item.Sex Email:@item.Email</div>}</div><div>5、传递集合方式二@foreach (var item in ViewData["Data"] as List<Student>){<div>ID:@item.ID Name:@item.Name Age:@item.Age Sex:@item.Sex Email:@item.Email</div>}</div></div> </div>
注意:在Index视图里面去掉命名空间以后,Student实体类会标红,不影响程序。

重新生成程序,然后运行:











)


)





