Version:gitlab-ce:16.2.4-ce.0
简介
Gitlab 是一个开源的 Git 代码仓库系统,可以实现自托管的 Github 项目,即用于构建私有的代码托管平台和项目管理系统。系统基于 Ruby on Rails 开发,速度快、安全稳定。它拥有与 Github 类似的功能,能够浏览源代码,管理缺陷和注释。可以管理团队对仓库的访问,它非常易于浏览提交过的版本并提供一个文件历史库。团队成员可以利用内置的简单聊天程序(Wall)进行交流。它还提供一个代码片段收集功能可以轻松实现代码复用,便于日后有需要的时候进行查找。
此次安装采用的是 Docker 形式进行安装。
镜像拉取
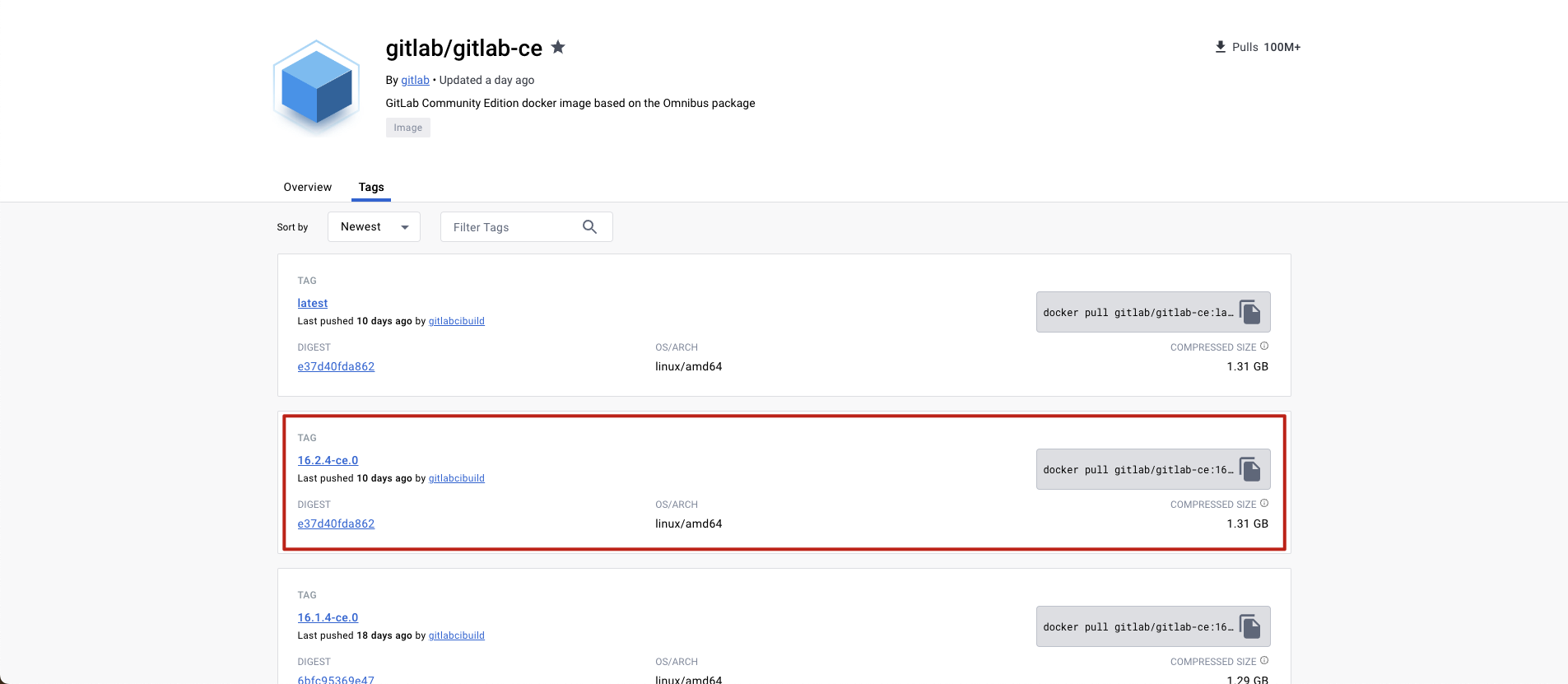
版本选择
在这里可以找到所有的社区办镜像版本,当前最新的为 16.2.4-ce.0 版本。

镜像架构问题
注意看镜像支持的 OS/ARCH 仅只有 linux/amd64,如果你的系统是 x86_64 或者 amd64 的都可以正常运行,如果你是 arm 架构的就不行了。
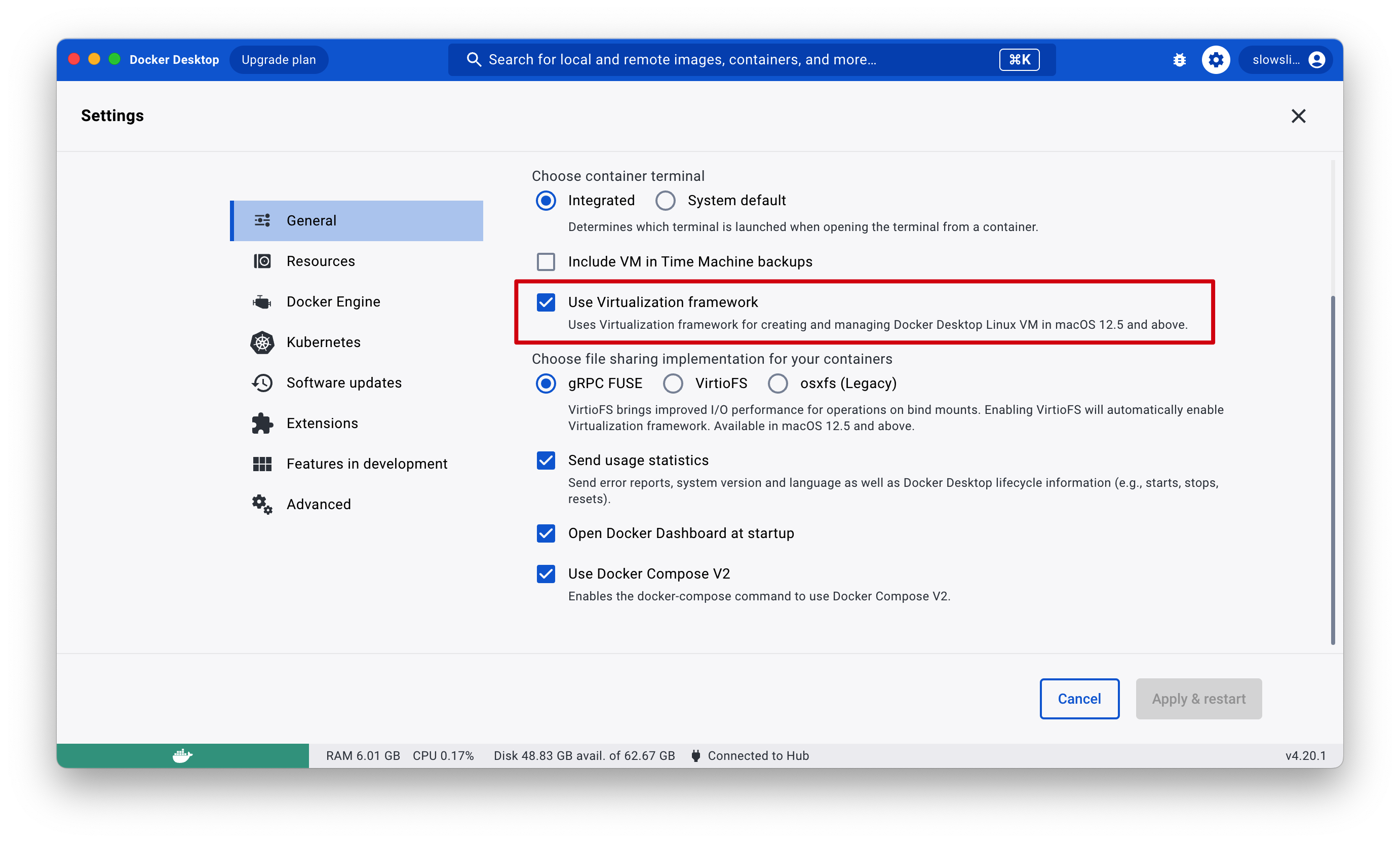
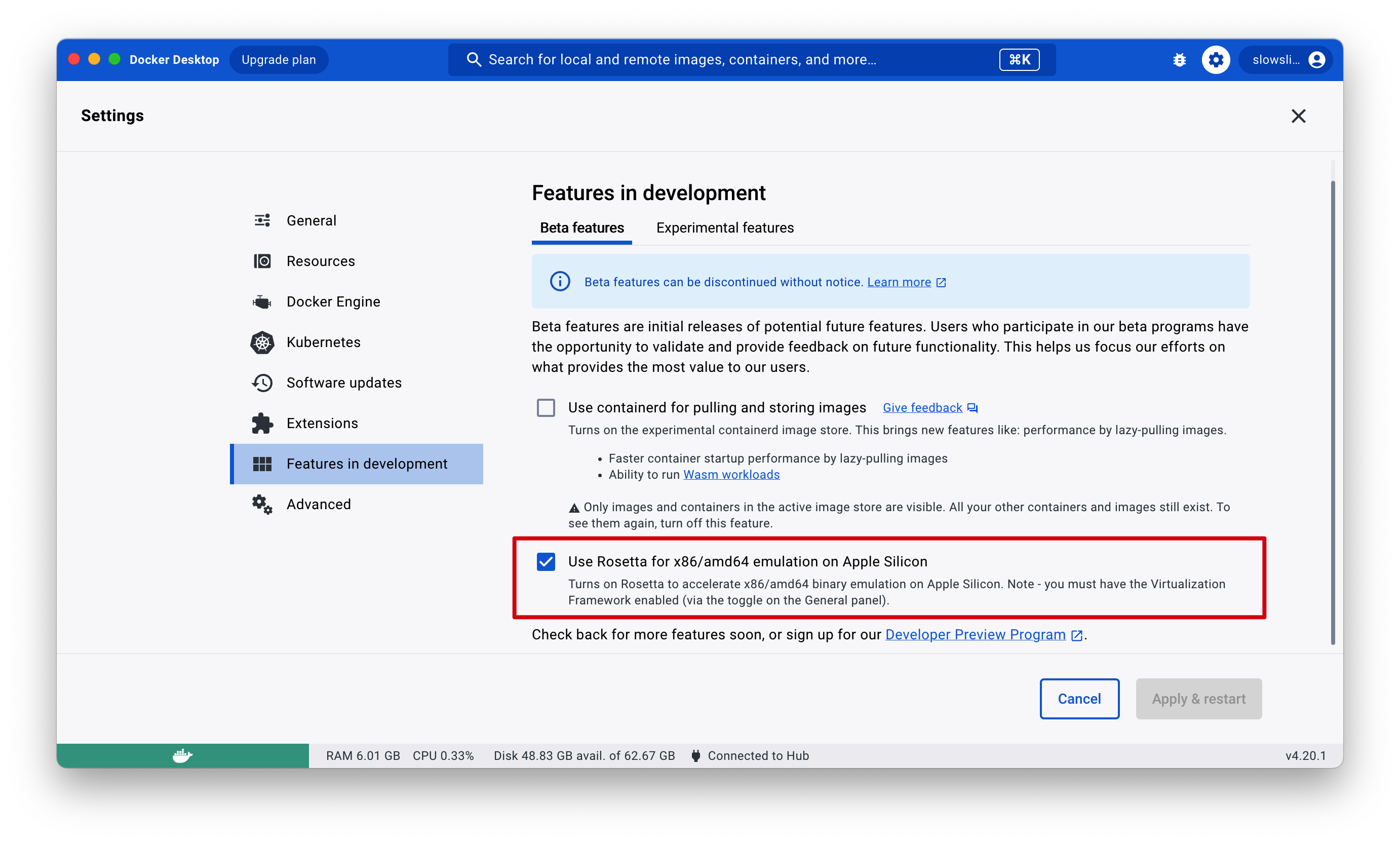
针对 MacOS 的 M1/M2 芯片处理
如果是苹果的 M1/M2 芯片,其也是 arm 架构,但是可以通过设置 Docker Desktop 来运行。这主要是依赖于苹果的 Rosetta 2 转换器,可以将 x86 架构的应用程序自动翻译成 ARM 架构的应用程序,在 M 系列芯片上运行。


这两项都打开,在执行 docker run 时增加参数 --platform linux/amd64 即可。
拉取镜像

运行镜像
准备
准备好数据存放目录,这里以 ~/Downloads/tmp/gitlab 为例。
export GITLAB_HOME=~/Downloads/tmp/gitlab
echo $GITLAB_HOMEcd $GITLAB_HOME
mkdir config logs data
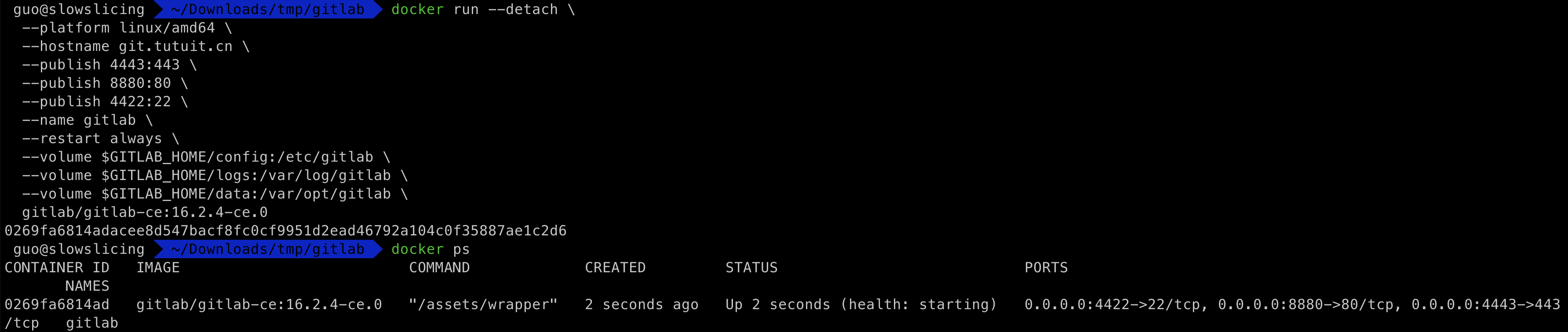
运行
docker run --detach \# Mac 平台 M1/M2 芯片需要运行,需要指定。前提:已经在 Docker Desktop 中设置好对应配置。--platform linux/amd64 \# 使用域名--hostname git.tutuit.cn \# HTTPS 访问端口--publish 4443:443 \# HTTP 访问端口,尽量不要对外暴露使用,建议使用 HTTPS。如果前端进行了 Nginx 代理,可以在 Nginx 中使用此端口--publish 8880:80 \# 22 端口,用来使用 SSH 协议拉取代码--publish 4422:22 \--name gitlab \--restart always \# 配置目录--volume $GITLAB_HOME/config:/etc/gitlab \# 日志目录--volume $GITLAB_HOME/logs:/var/log/gitlab \# 数据存放目录--volume $GITLAB_HOME/data:/var/opt/gitlab \gitlab/gitlab-ce:16.2.4-ce.0

到此,Gitlab 启动就完成了,接下来配置前端代理 Nginx。
Nginx 配置
由于要是用 HTTPS 协议,所以需要证书,我这里使用的是 git.tutuit.cn 域名,根据自己域名的不同,去生成对应的证书即可,阿里云等平台都可以生成,也可以自己本地生成。
生成的证书如下:

增加 Nginx 配置
增加 443 HTTPS 端口监听,并配置上证书文件
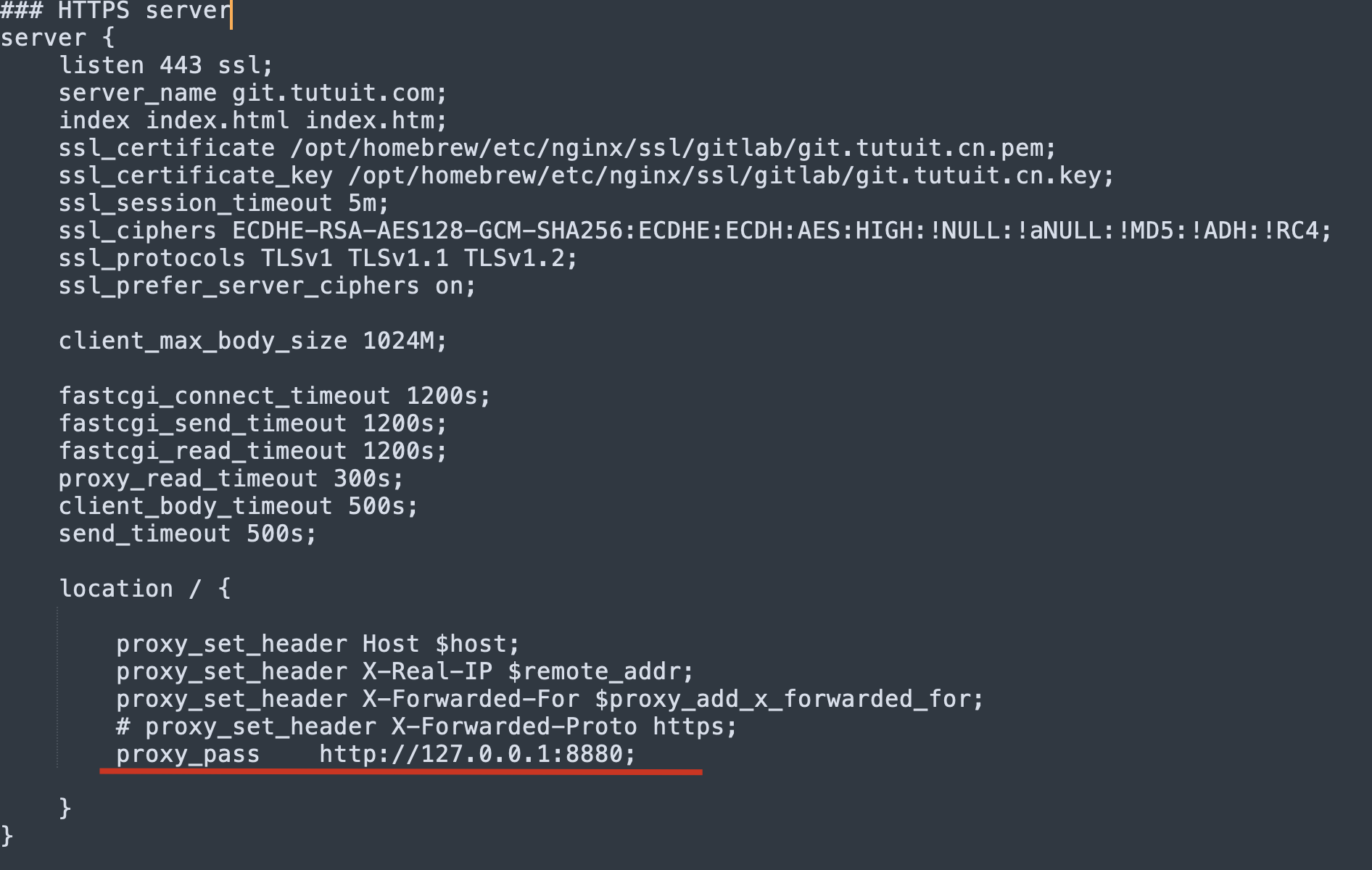
### HTTPS server
server {listen 443 ssl;server_name git.tutuit.com;index index.html index.htm;ssl_certificate /opt/homebrew/etc/nginx/ssl/gitlab/git.tutuit.cn.pem;ssl_certificate_key /opt/homebrew/etc/nginx/ssl/gitlab/git.tutuit.cn.key;ssl_session_timeout 5m;ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;ssl_protocols TLSv1 TLSv1.1 TLSv1.2;ssl_prefer_server_ciphers on;client_max_body_size 1024M;fastcgi_connect_timeout 1200s;fastcgi_send_timeout 1200s;fastcgi_read_timeout 1200s;proxy_read_timeout 300s;client_body_timeout 500s;send_timeout 500s;location / {proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;# proxy_set_header X-Forwarded-Proto https;proxy_pass http://127.0.0.1:8880;}
}
自定义 hosts
由于这里只是本地演示项目,就不去做域名解析工作了,直接修改本地 hosts,使之对应上即可。

访问
Gitlab 镜像、Nginx 都已启动完毕,开始访问:https://git.tutuit.cn/:

默认用户名:root。
默认密码:在挂载的 $GITLAB_HOME/config/initial_root_password 文件中。
后续
关闭公开注册
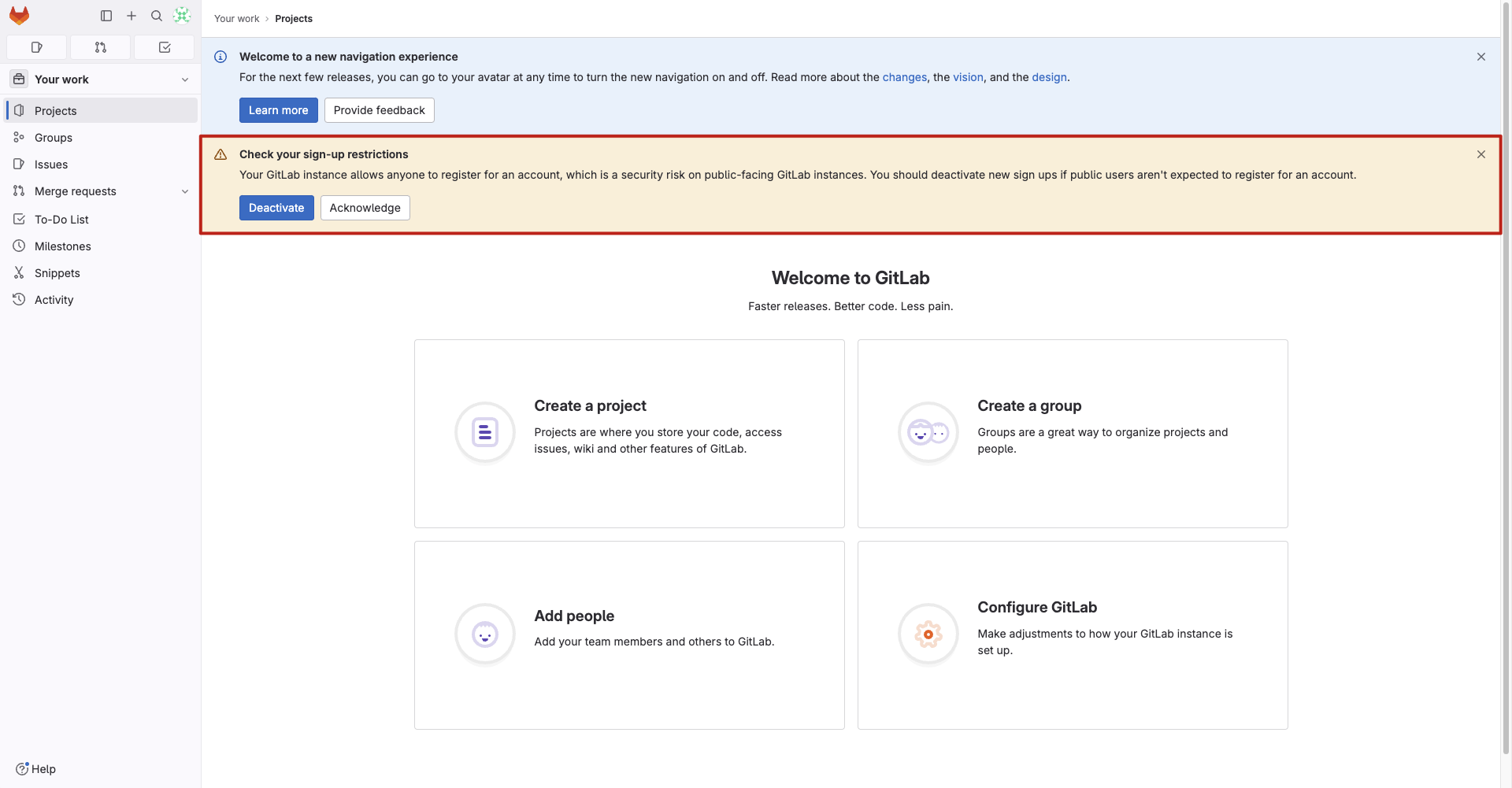
登录成功之后会看到如下警告信息:

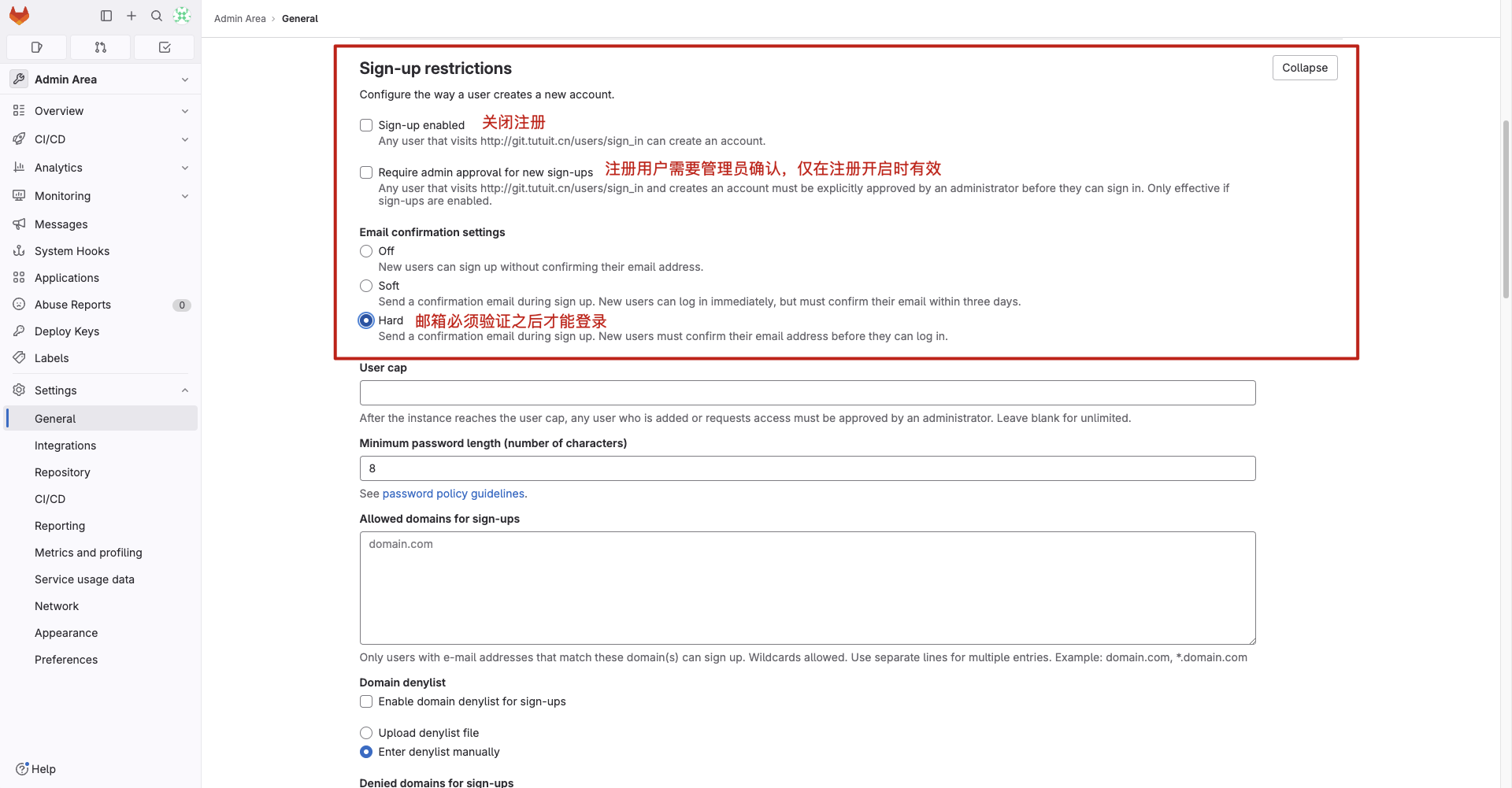
建议把公开注册关闭掉,使用邀请注册。

HTTPS 和 SSH 拉取代码
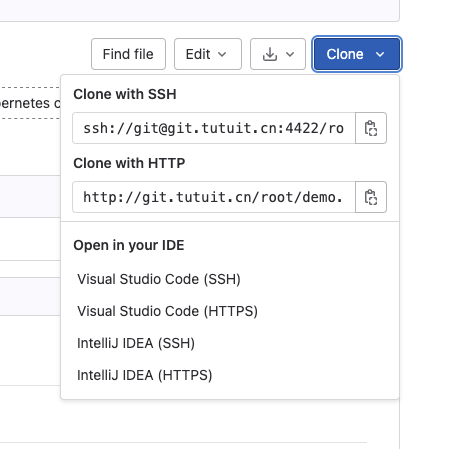
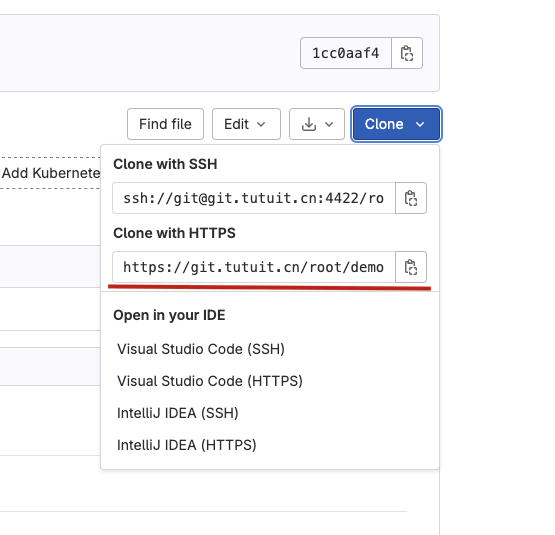
创建一个 Demo 项目,点击 Clone 可以看到如下信息:

这里有两个问题:
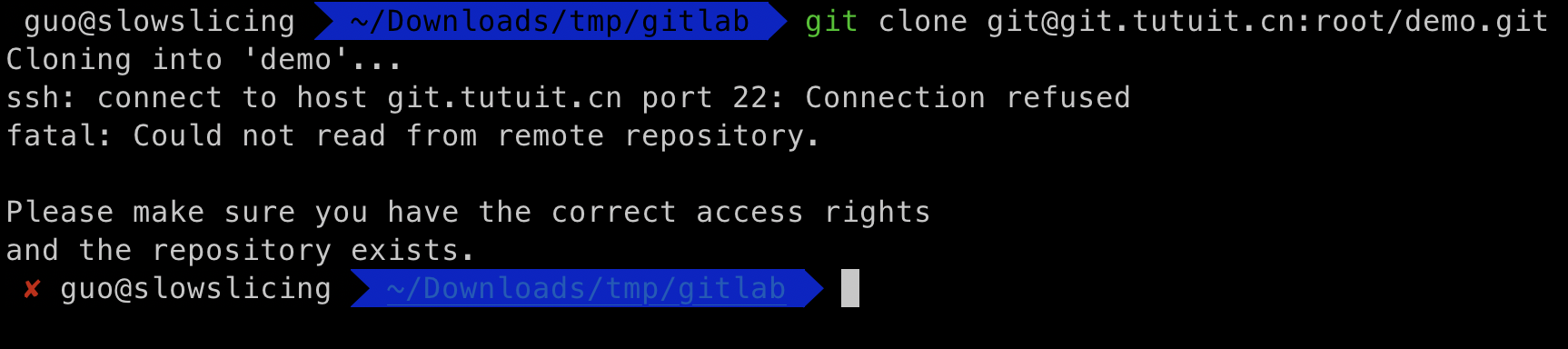
- 这里 SSH 协议提供的链接是无法正常拉取代码的,因为在启动 Gitlab Docker 镜像时,为了防止和宿主机冲突,使用了宿主机的
4422端口映射到了容器的22端口,这里提供的 SSH 协议是默认的走 22 端口,所以不行。

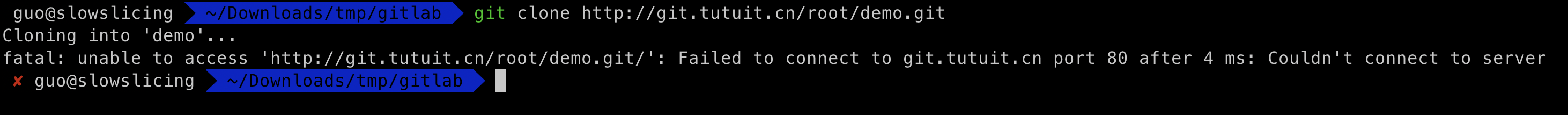
- 这里 HTTP 项只显示了 HTTP,而非 HTTPS,这是因为未对 Gitlab 本身做 HTTPS 的配置,如果你使用它来 clone 代码,同样会得到错误,因为在 Nginx 上并没有配置 HTTP(80) 的监听,也不建议使用 HTTP。

遇到了问题,也知道了大致原理,就可以一个一个解决了。
解决问题 1
既然 Gitlab 默认生成的 SSH 链接是走的 22 端口,那是不是可以通过配置让他生成走 4422 端口的?没错,确实可以。编辑文件 $GITLAB_HOME/config/gitlab.rb,增加如下配置然后重启:
# gitlab.rb 中
gitlab_rails['gitlab_shell_ssh_port'] = 4422# 重启 Gitlab
docker restart gitlab
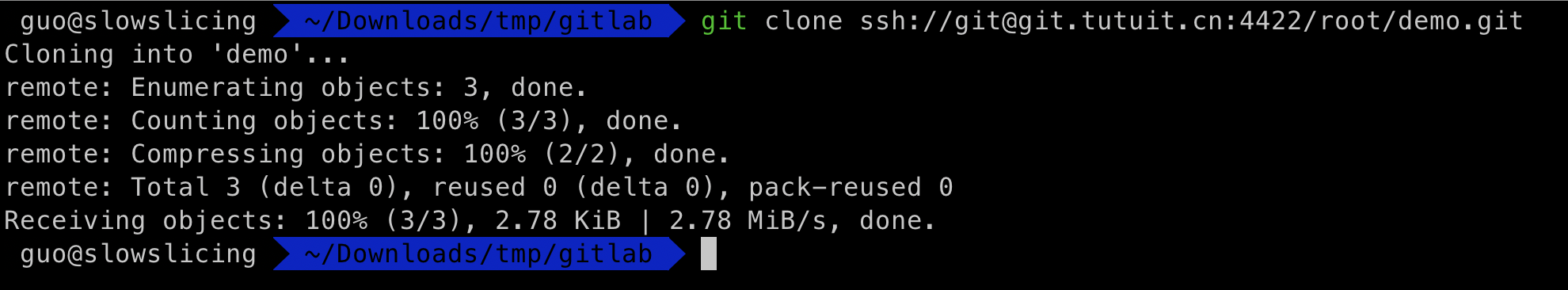
新的 SSH 链接如下:

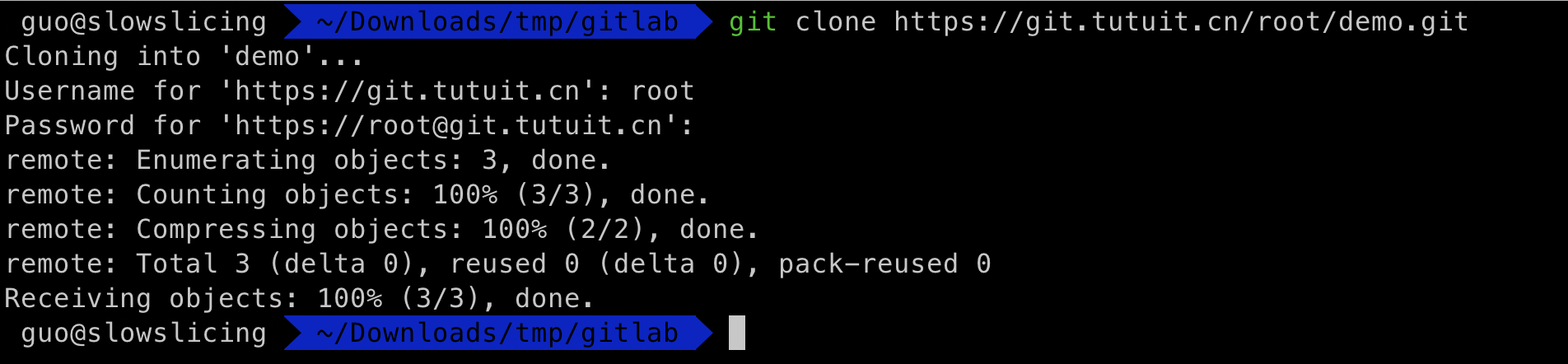
这时再用其拉取代码试试:

OK,大功告成,第一个问题解决。
解决问题 2
问题 2 的原因在于没有配置过 Gitlab 的 HTTPS 相关的配置,这导致其生成的链接默认是 HTTP 的,那不用说了,肯定也有配置是可以修改 HTTPS 相关内容。可以加入以下配置项:
# gitlab.rb 中
# 默认的域名 URL
external_url 'https://git.tutuit.cn'# 开启 HTTP 到 HTTPS 的重定向
nginx['redirect_http_to_https'] = true
# 之前 Nginx 使用的证书,把他复制到 $GITLAB_HOME/config/ssl 目录下
nginx['ssl_certificate'] = "/etc/gitlab/ssl/git.tutuit.cn.pem"
nginx['ssl_certificate_key'] = "/etc/gitlab/ssl/git.tutuit.cn.key"# 重启 Gitlab
docker restart gitlab
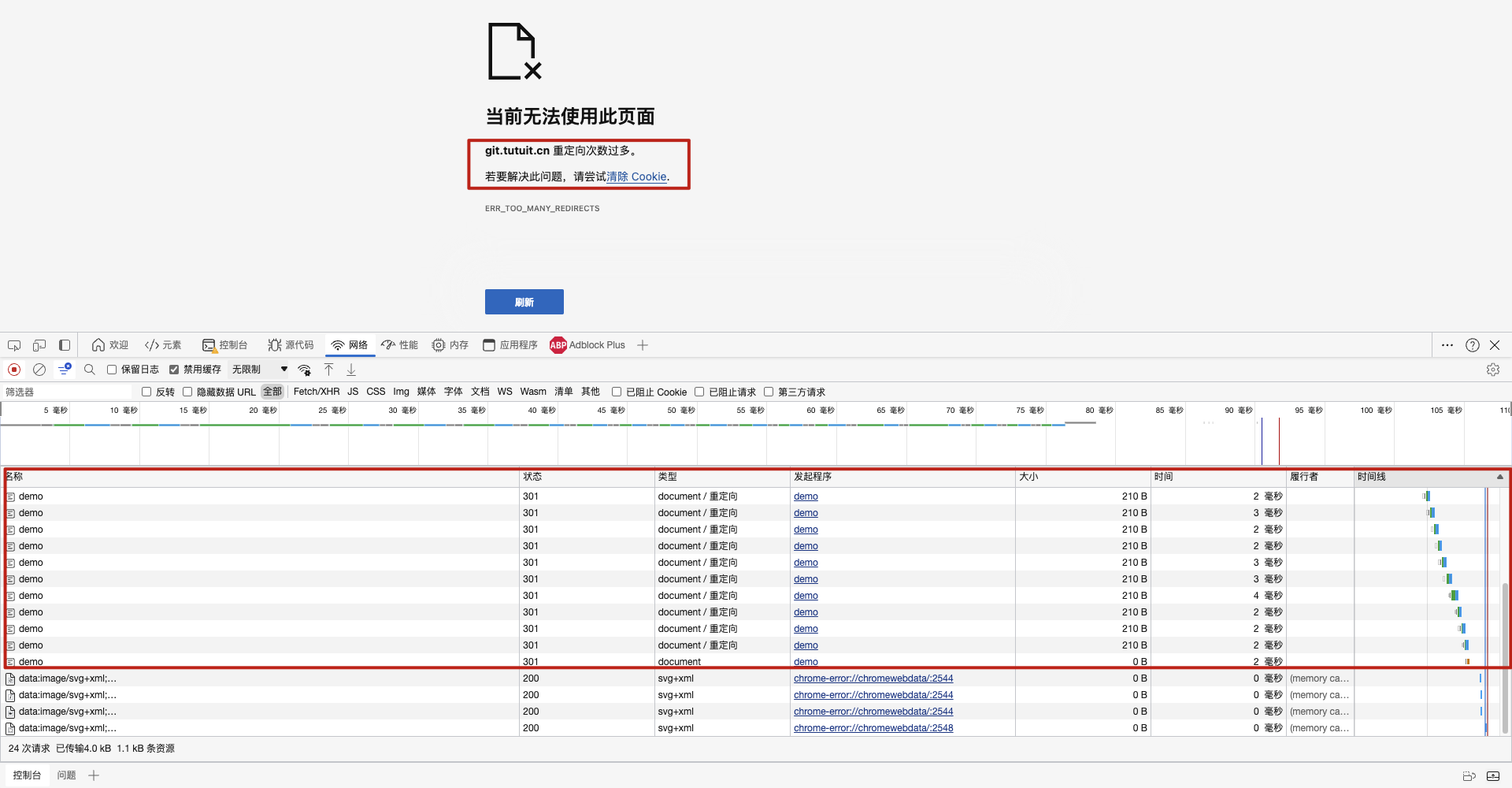
再访问发现又出问题了:

为啥呢?简单分析得出:在浏览器访问 https://git.tutuit.cn/root/demo 会被 Nginx 代理,Nginx 代理的是 8880 端口:

对应着 Gitlab 这个容器的 80 端口,而在上面更改 Gitlab 配置的时候,增加了 nginx['redirect_http_to_https'] = true 的配置,也就是说形成了“循环”,浏览器 =>(443) Nginx =>(80) Gitlab,那 Gitlab 一看是 80 访问,就给重定向了,如此循环往复。所以浏览器就噶掉了。
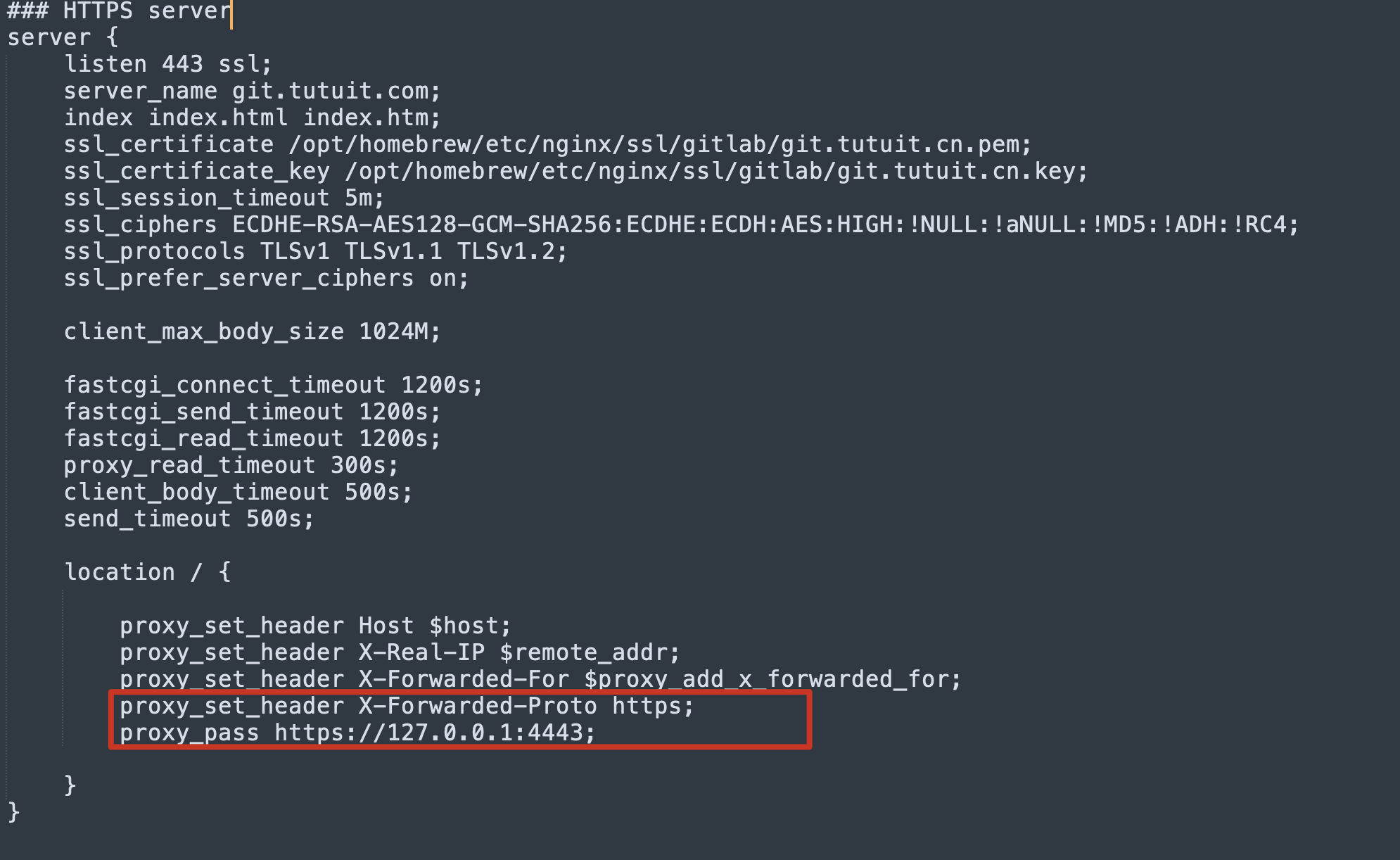
那就把 Nginx =>(80) Gitlab 改成 443 试试。

重启 Nginx 之后重新访问:

clone 代码结果:

至此,大功告成。
邮件通知
有时,我们可能会用到邮件通知工能,比如:
- 通过邮箱新增用户,注册信息会直接发送到对应的邮箱。
- CI/CD 的结果进行通知。
- 代码审查、合并通知。
- 等等。
在 $GITLAB_HOME/config/gitlab.rb 中增加配置:
# gitlab.rb 中
# 开启 smtp 协议
gitlab_rails['smtp_enable'] = true
# smtp 服务地址
gitlab_rails['smtp_address'] = "smtp.ym.163.com"
# TLS 端口
gitlab_rails['smtp_port'] = 994
gitlab_rails['smtp_user_name'] = "你的邮箱"
gitlab_rails['smtp_password'] = "你的密码"
# 登录方式
gitlab_rails['smtp_authentication'] = "login"
gitlab_rails['smtp_enable_starttls_auto'] = true
# 启用 TLS
gitlab_rails['smtp_tls'] = true
gitlab_rails['gitlab_email_from'] = '发件人'
# 服务域
gitlab_rails['smtp_domain'] = "ym.163.com"
重启邮箱即可生效。












)

)




