前言
中后台业务场景中,表单是一种很常见的与用户交互的方式,从业务角度看,表单主要是收集用户的信息,而从技术角度看,作为一个通用型的组件,它要解决的问题无非就是三个:
- 把一个初始数据对象扔给它,它能够让 Form 内的交互型组件获取到数据并展示出来,同时这些组件上的数据也能反过来让 Form 组件获取到
- 支持表单数据的各种规则校验,自定义提示信息的展示,自定义组件等
- 怎么让写表单变得简单
功能
- 类似双向数据绑定的数据管理
- 数据进行校验
- 自定义组件和布局
类似双向数据绑定的数据管理
FormBinder 的设计非常简单,将表单数据的管理和视图分离开来,表单的状态维护在组件内部,通过 values 初始化表单的数据,当表单域发生改变时会通过 onChange 动态更新 values,从而达到类似双向数据绑定的效果。也有点类似于最近的 react hooks,将 state 进行单独维护,实现 UI 和 Logic 的分离。
FormBinderWrapper 作为整个表单的容器,接收 value 和 onChange 等属性,其中 value 会作为整个表单数据的根节点,交由下层组件去获取、更新等操作:
import React, { Component } from 'react';
import { FormBinderWrapper, FormBinder } from '@icedesign/form-binder';
import { Input } from '@icedesign/base';class Login extends Component {// 设置表单初始数据state = {value: {username: '',password: '',checkbox: false}};// 表单的输入改变这里会动态响应formChange = value => {console.log(value);};render() {return (<FormBinderWrappervalue={this.state.value} // 传递 valuesonChange={this.formChange} // 响应 onChange><FormBinder name="username" required message="请输入正确的名称" ><Input /> </FormBinder></FormBinderWrapper>);}
}经过 FormBinderWrapper 包装的组件,数据传递和同步将被接管,这意味着:
- 你不需要使用表单元素的 onChange 来做同步,但还是可以继续监听 onChange 等事件。
- 你不需要使用表单元素的 value、 defaultValue 等属性来设置表单元素的值,只需通过初始的 value 进行设置。
- 你不需要通过 setState 来动态更新表单的值,因为表单默认支持双向数据通信,但可以通过 setFieldValue 和 getFieldValue 来设置或者更新表单域的值。
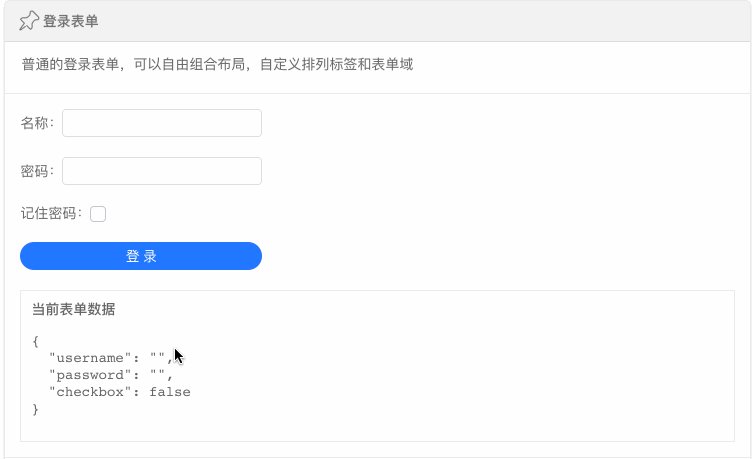
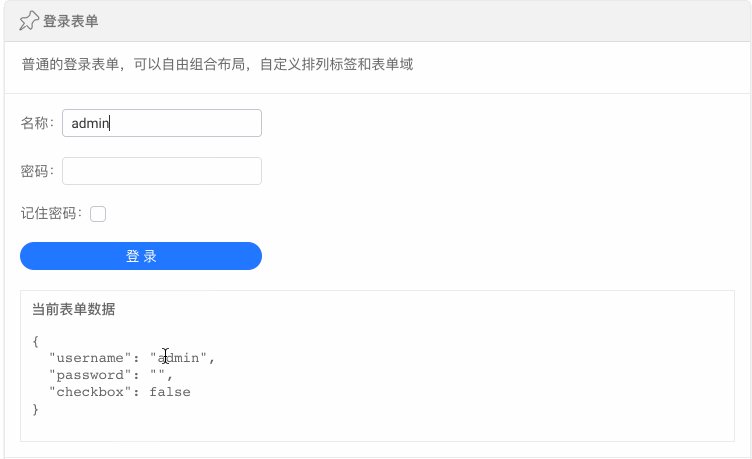
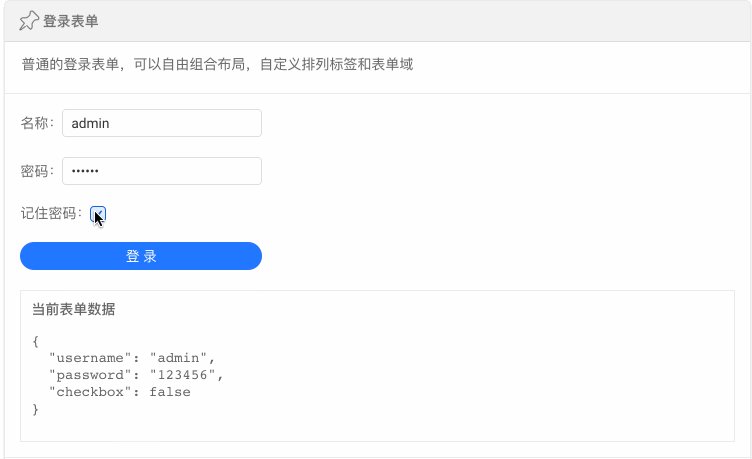
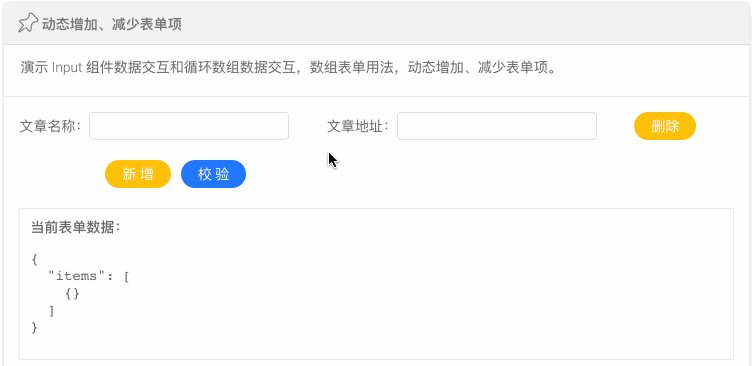
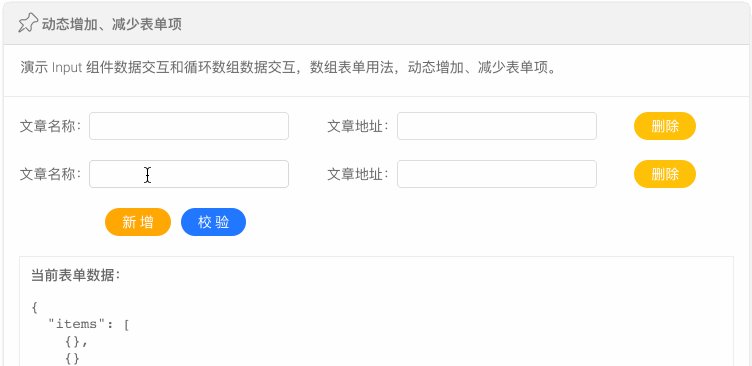
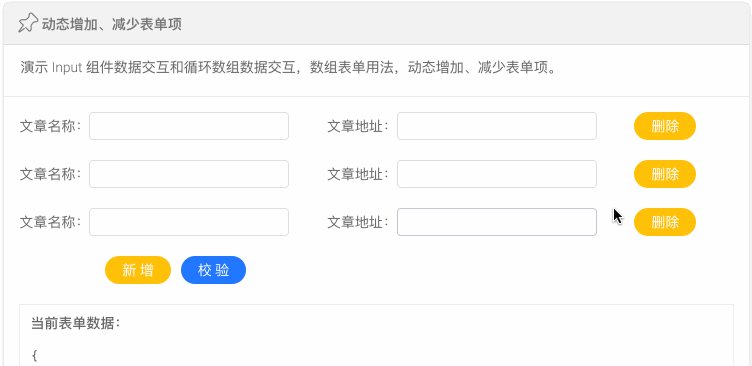
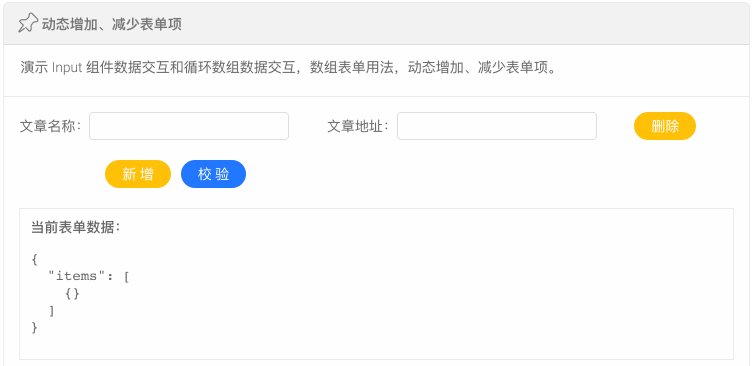
示例:

数据进行校验
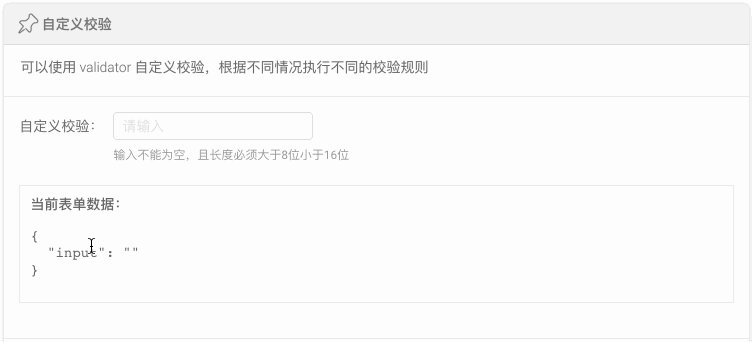
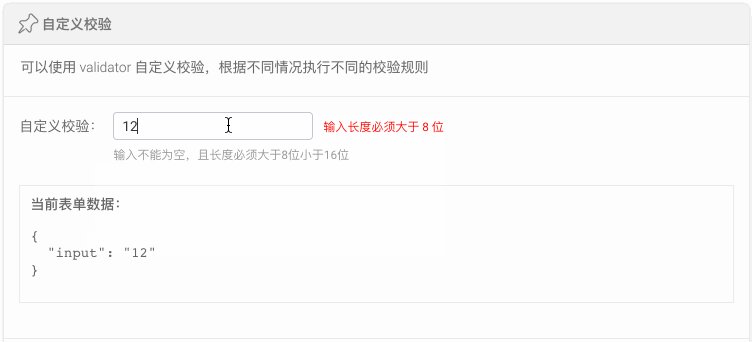
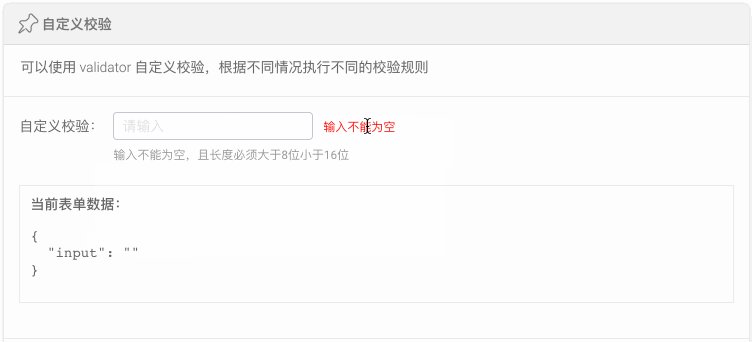
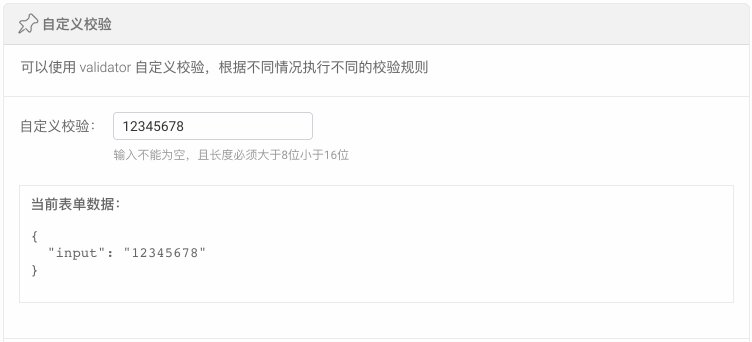
FormBinder 在数据校验上基于 async-validator 实现,提供了常见的校验规则,只需在相应的组件上添加校验规则即可,如果某些场景校验太复杂,也可以通过 validator 自定义校验规则实现。FormBinder 提供了 FormError 组件,可以根据需求自定义数据校验和表示提示信息展示。
import { FormBinderWrapper, FormBinder, FormError } from '@icedesign/form-binder';...<FormBinderWrappervalue={this.state.value}onChange={this.formChange}><FormBinder name="username" required message="请输入正确的名称" ><Input /> </FormBinder>// 自定义错误信息提示,FormBinder 和 FormError 需要保证 name <FormError name="username" /></FormBinderWrapper>...
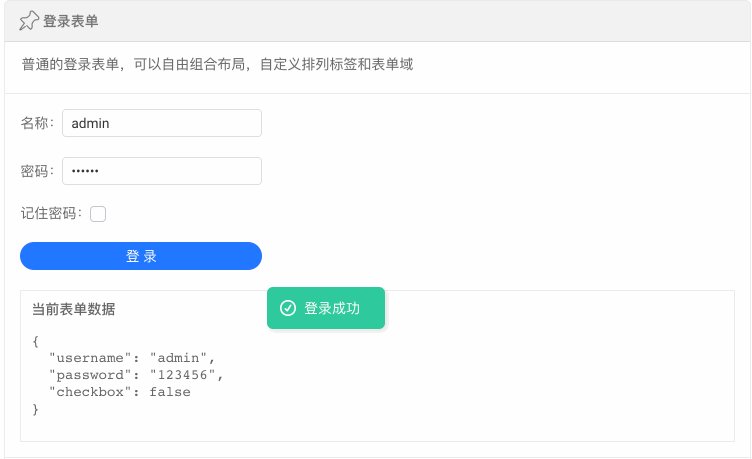
示例:

自定义组件和布局
FormBinder 核心是提供了数据的绑定(binding), 因此使用 FormBinder 你可以任意的选择组件库,也可以自定义组件 自由组合表单的布局,展示表单提示等,其核心是对表单数据的抽象。当表单数据没有通过校验或者需要分步骤提示等场景时,非常的方便。

最后
FormBinder 的设计非常简单,解决的问题也非常简单,它只做了数据的双向状态管理收集和支持数据校验,这也是我们将它命名为 FormBinder 的原因。
详细文档请参考: FormBinder 组件
扩展信息
淘宝开发者平台developer.taobao.com- 官方网站:飞冰-让前端开发简单而友好
- 下载 Iceworks:https://alibaba.github.io/ice/iceworks
- Github:http://github.com/alibaba/ice
- 联系 & 招聘 ice-admin[at]alibaba-inc.com











第五讲---链路聚合)







(参考资料)...)