导读
L7 是由蚂蚁金服 AntV 数据可视化团队推出的基于 WebGL 的开源大规模地理空间数据可视分析开发框架。L7 中的 L 代表 Location,7 代表世界七大洲,寓意能为全球位置数据提供可视分析的能力。L7 以图形符号学为理论基础,将抽象复杂的空间数据转化成 2D、3D 符号,通过颜色、大小、体积、纹理等视觉变量实现丰富的可视化表达。

L7 经过一年的业务锤炼和打磨,可以在地理信息应用、大屏展示、大规模地理数据分析等多种业务场景提供支持。地理分析应用往往是集时间、空间、属性等多维度数据为一体的综合性可视分析系统,在数据规模,数据类型,以及交互模式上具有极其复杂的多样性,因此在设计和开发地理可视化分析应用时,需要不同领域的人共同参与。
我们希望通过提供一套地理可视化领域下的最佳解决方案,能够让没有任何空间数据技术背景的人,通过简单的学习,就能够设计、开发和使用地理数据分析应用。L7 把各领域的专业技术进行抽象封装,将简单和便捷留给用户,降低使用门槛,打造简单易用的地理可视化引擎。即使没有地理可视化专业背景,也可以快速搭建地理可视化分析应用,突破地理数据专业门槛,人人都能玩转地理数据。
L7 2.0 版本特性
- 数据驱动可视化展示
数据驱动,从数到形,支持丰富的地图可视化类型,更好洞察数据。 - 2D,3D 一体化的海量数据高性能渲染
百万级空间数据实时,动态渲染。 - 简单灵活的数据接入
支持CSV,JSON,geojson等数据格式接入,可以根据需求自定义数据格式,无需复杂的空间数据转换。 - 多地图底图支持,支持离线内网部署
高德地图国内合法合规的地理底图, Mapbox 满足国际化业务需求。
特性详细介绍
多地图底图支持
L7 专注地理可视化层的设计和研发,地图底图使用第三方服务,相比1.x 版本, 2.0版本新增了多地图支持,可以在高德地图和MapBox 地图之间无缝切换,国内的业务场景可以使用安全合规的高德地图方案,国际化或者离线部署需求可以采用MapBox方案。同时在2.0新架构体系下可以更好地扩展其它地图。
创建L7实例时,我们只需要指定地图类型Type设置为 amap 或者 mapbox 即可完成初始化。
const 简单的语法,灵活的数据接入
L7地理可视化设计思想以图形符号学为基础,以点、线、面基础元素为核心,通过颜色、大小、形状、纹理、动画几个维度的数据映射,实现千变万化的图形展示。
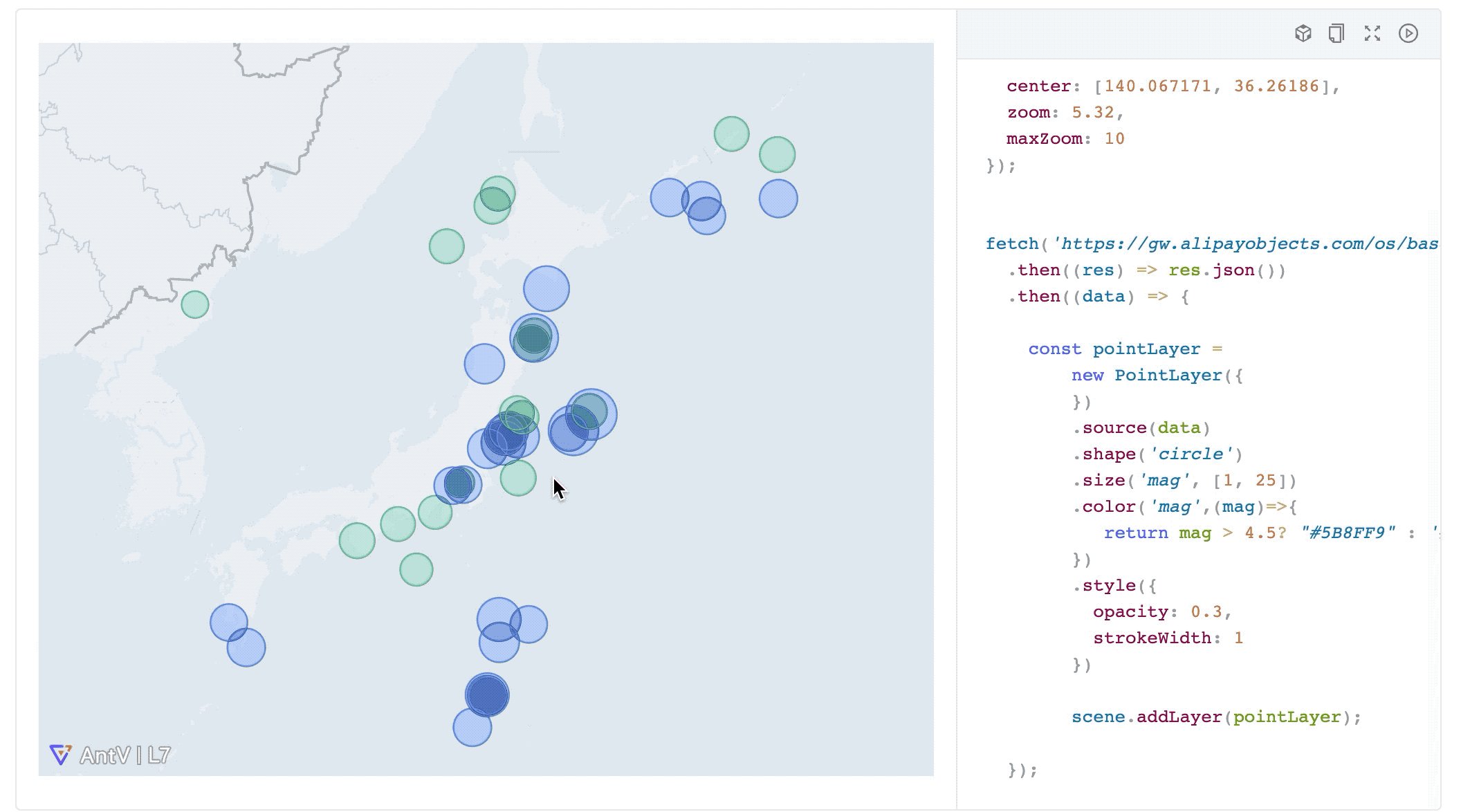
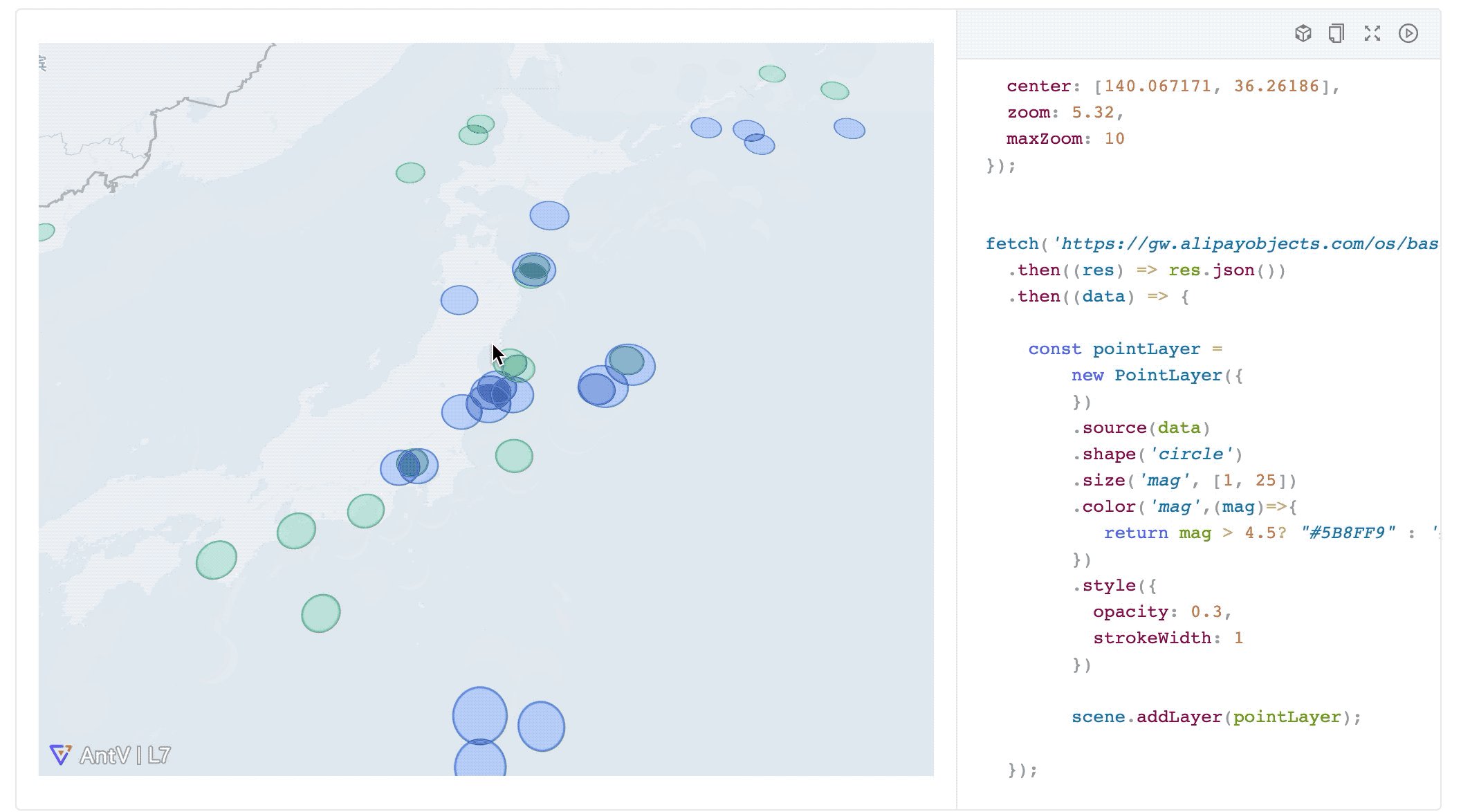
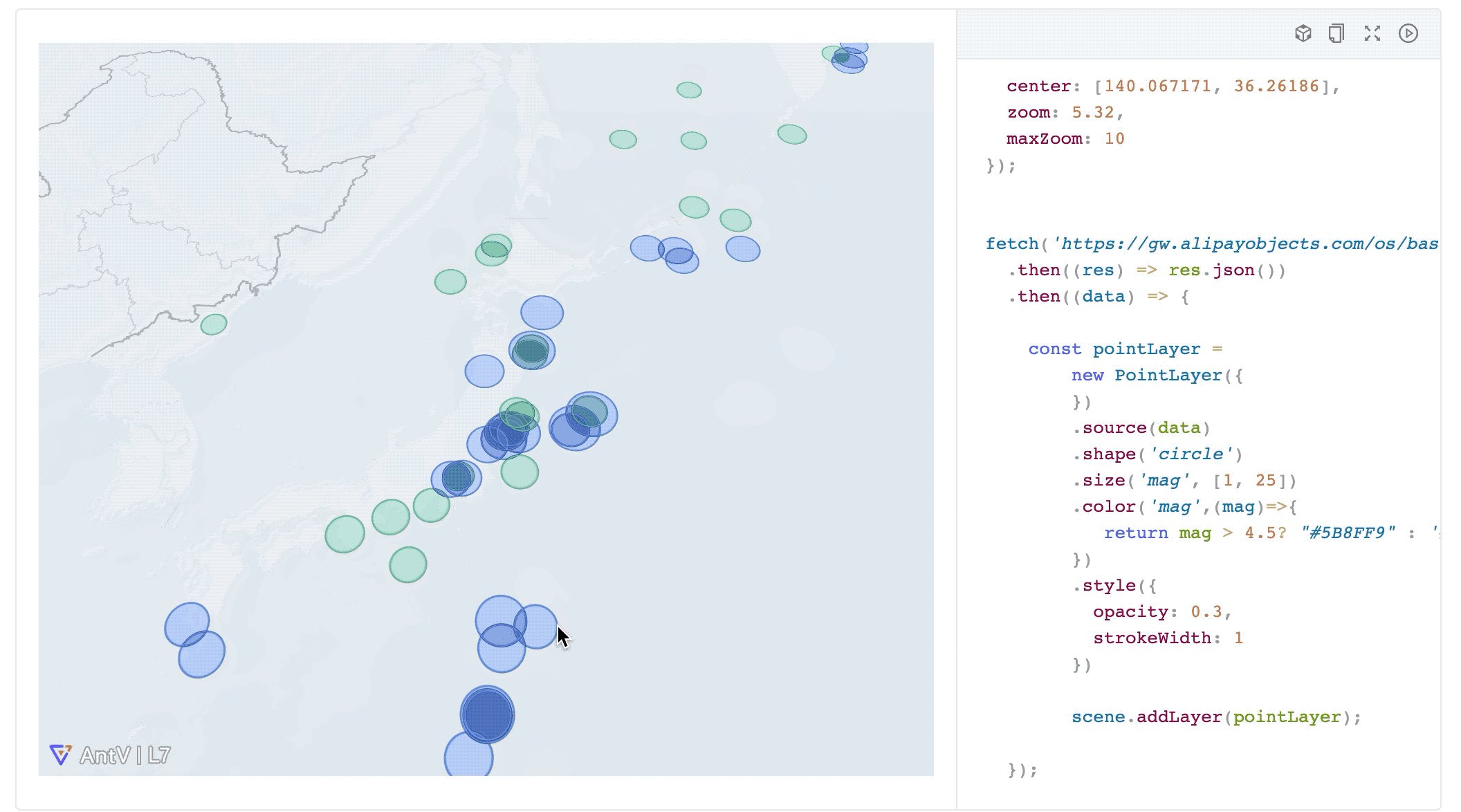
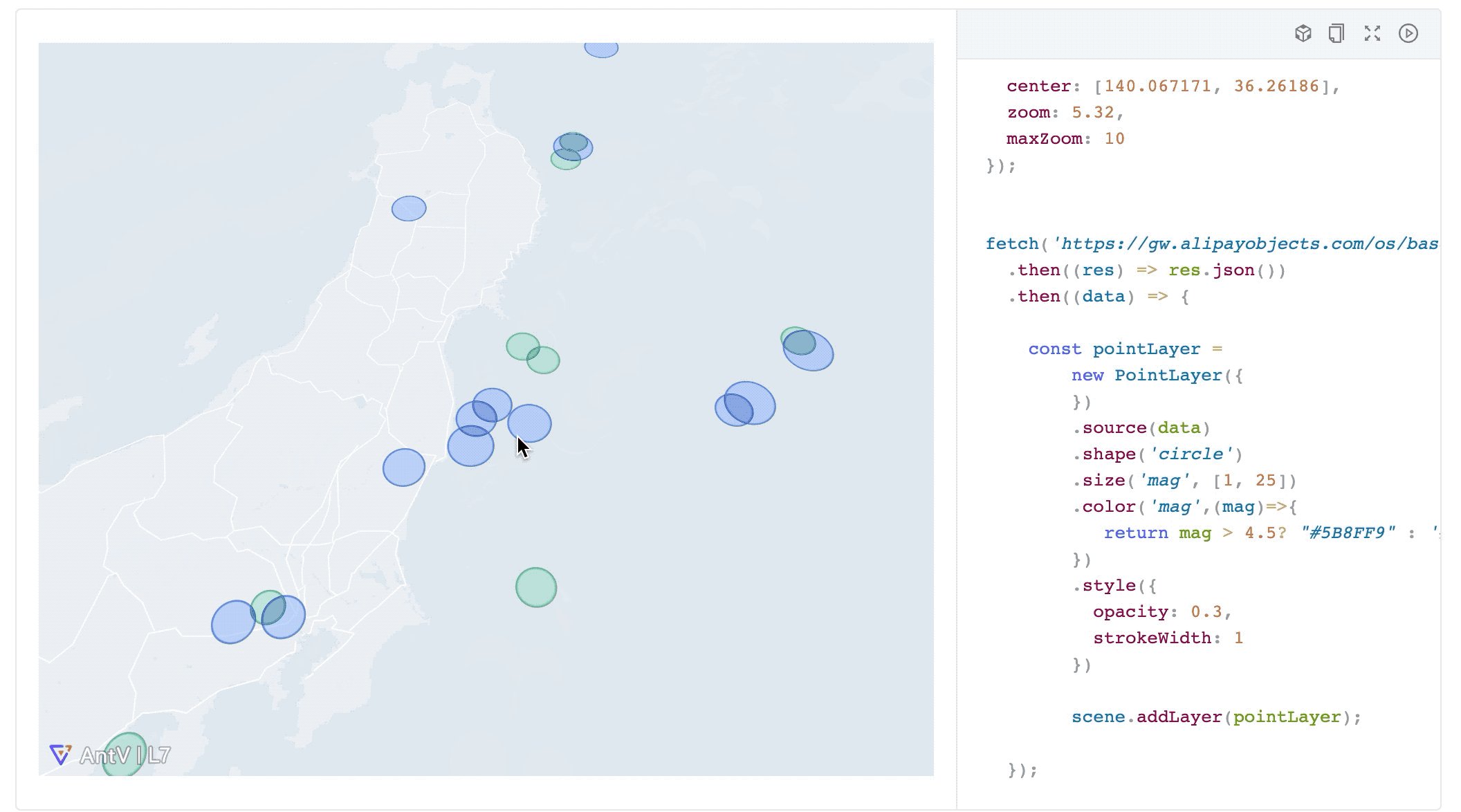
我们的demo展示了如何绘制一个简单气泡图,右侧代码展示了具体的实现。

根据数据字段我们还可以使用size、color、 shape方法进行数据映射,进而实现千变万化的展示。

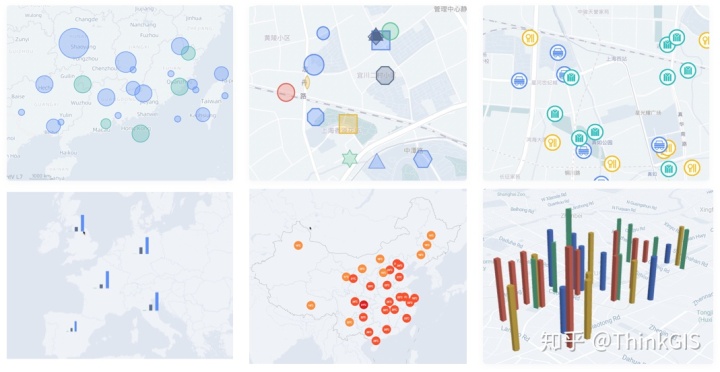
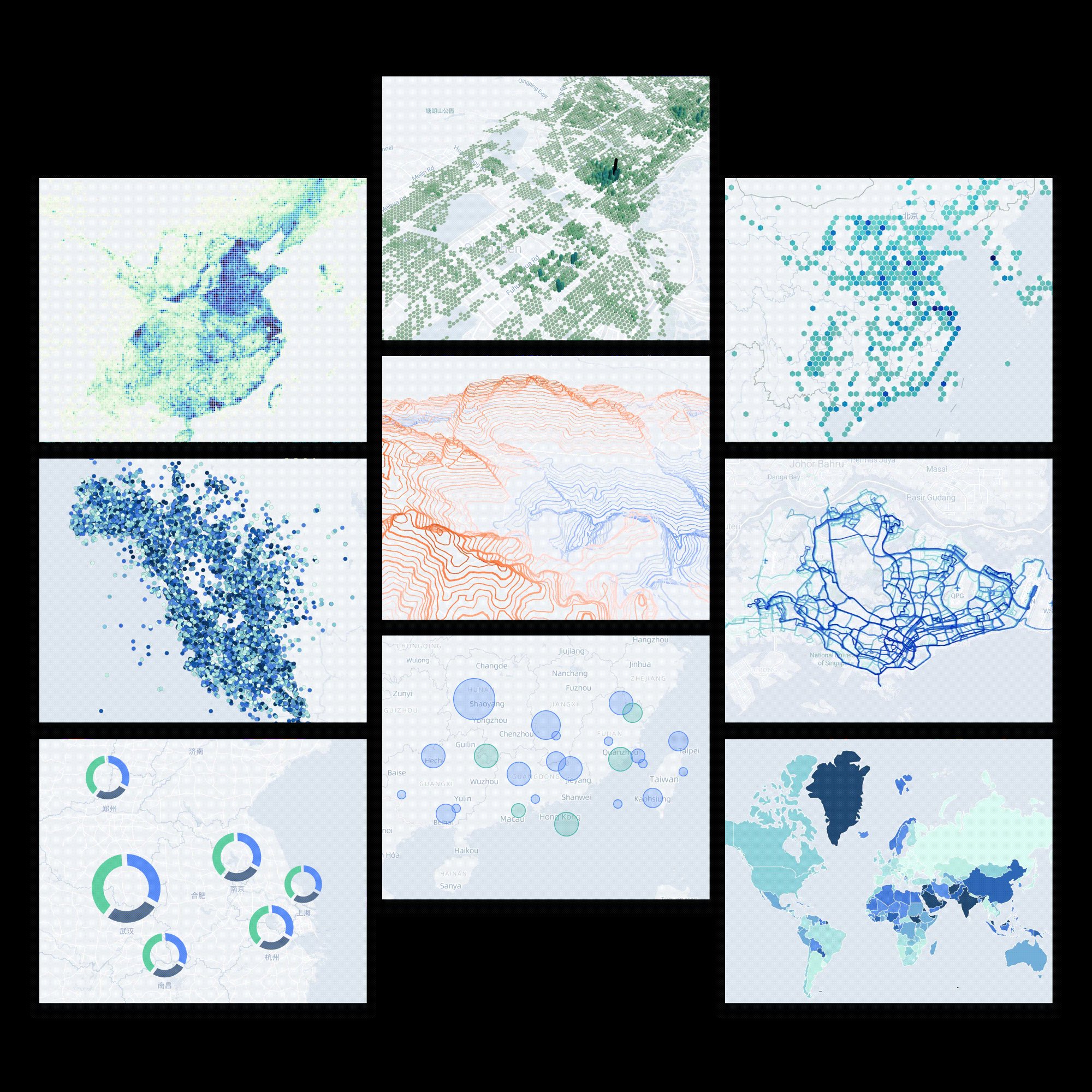
丰富的地理图表类型
丰富的图表类型满足你业务上不同数据、不同目的可视化展示需求。
点图层
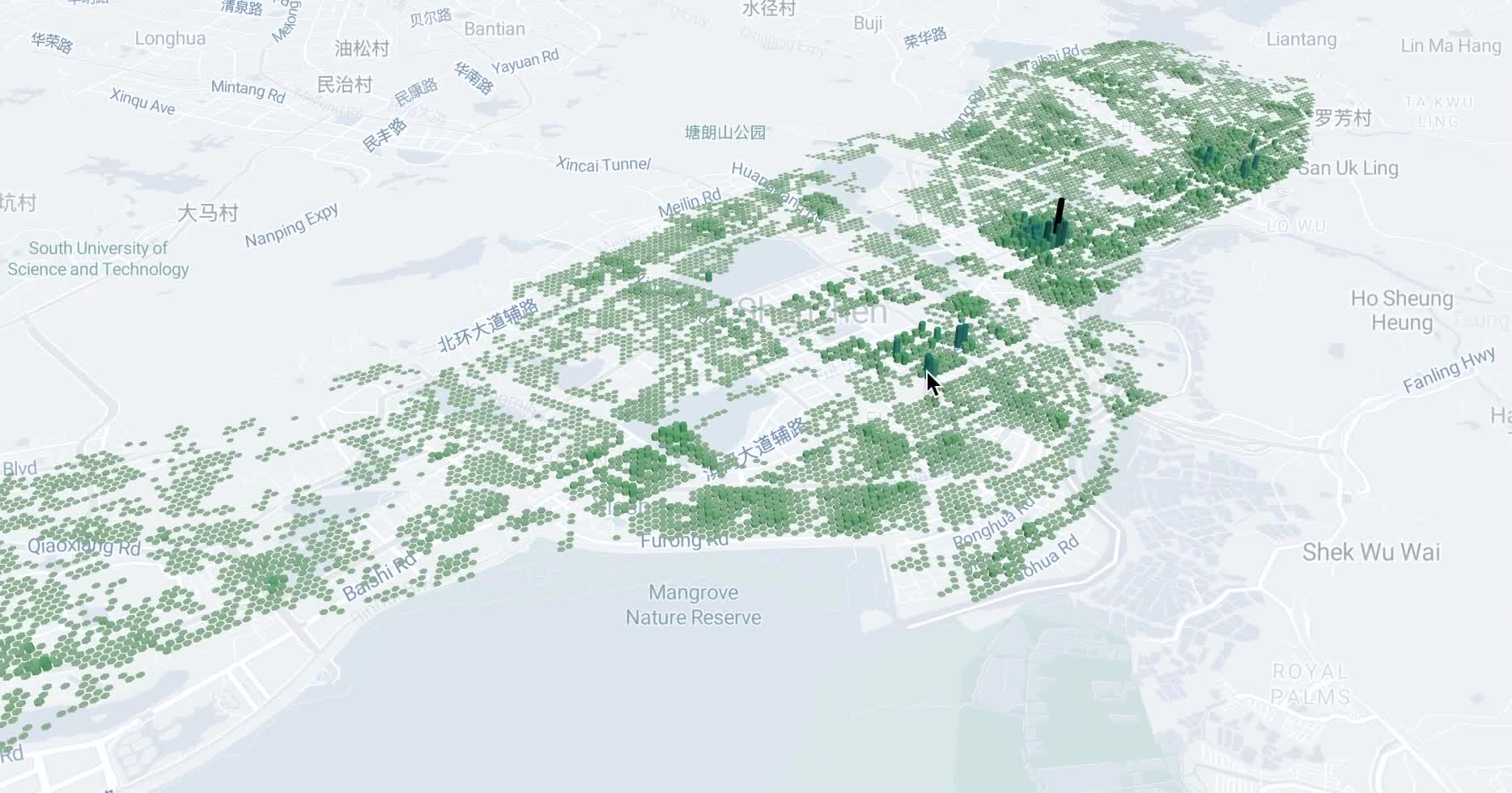
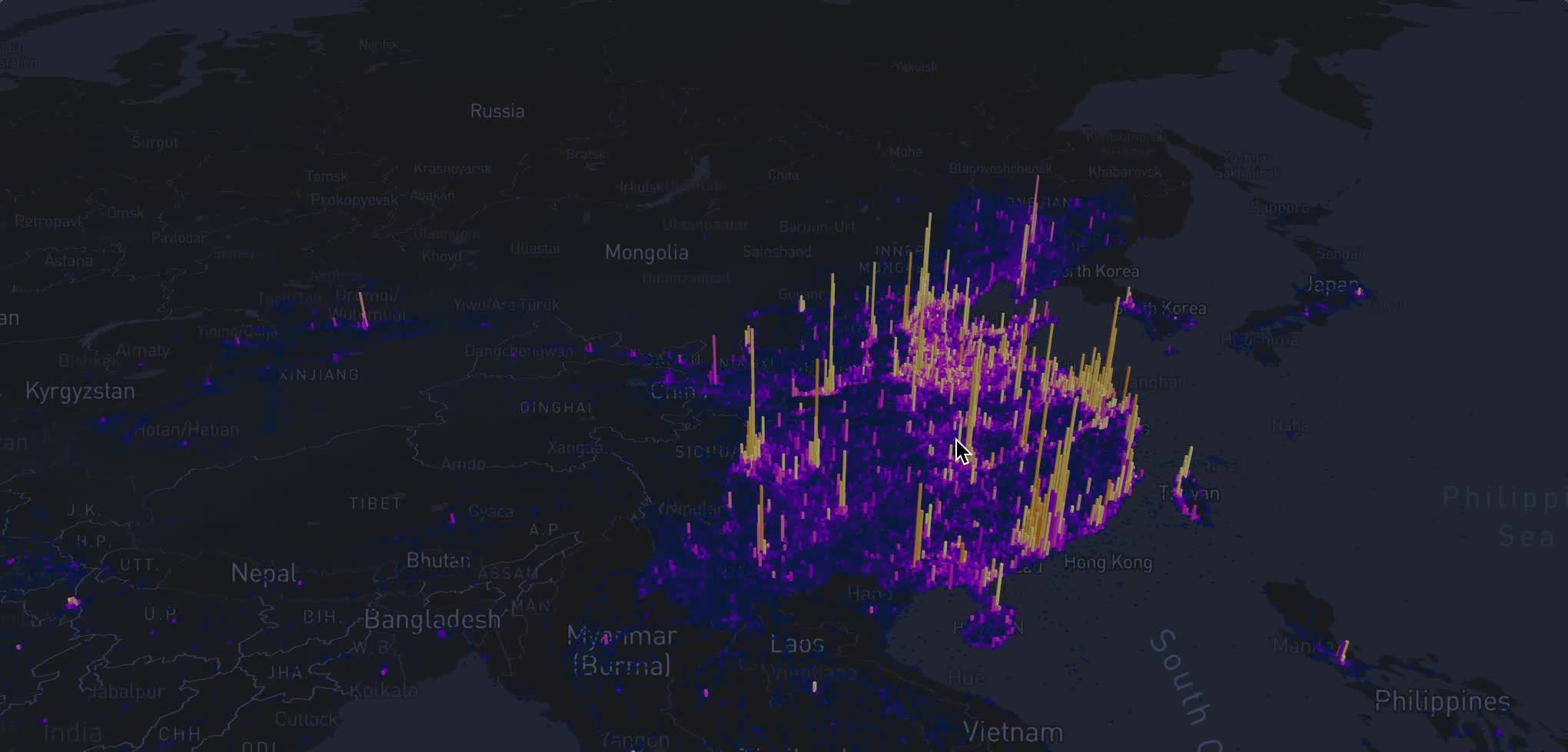
根据点数据的可视化使用场景,我们将点数据表达方式进行了详细划分。目前分为:气泡图、散点图、符号地图、3D柱状地图、聚合地图、复合图表地图和自定义Marker 共7 种基本类型。

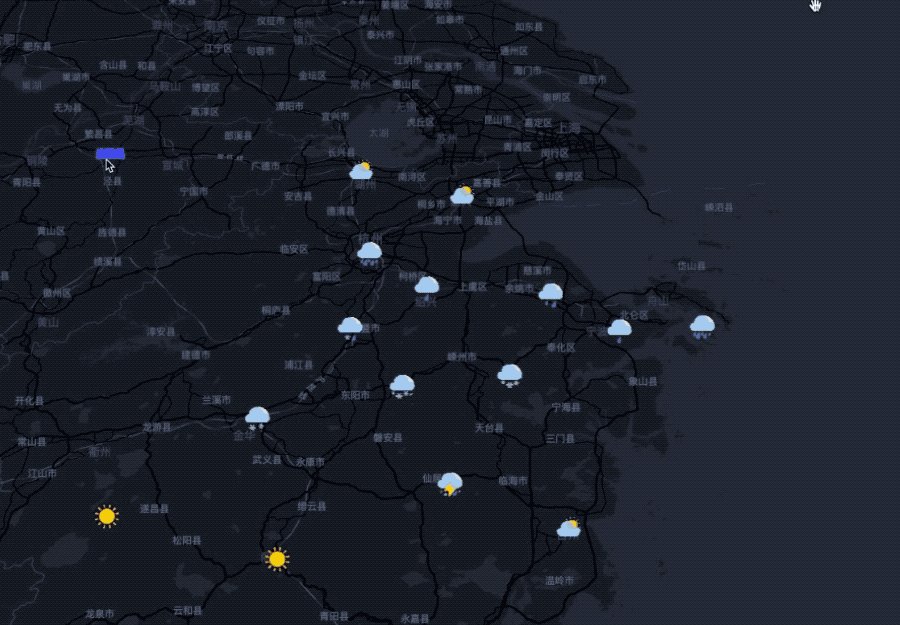
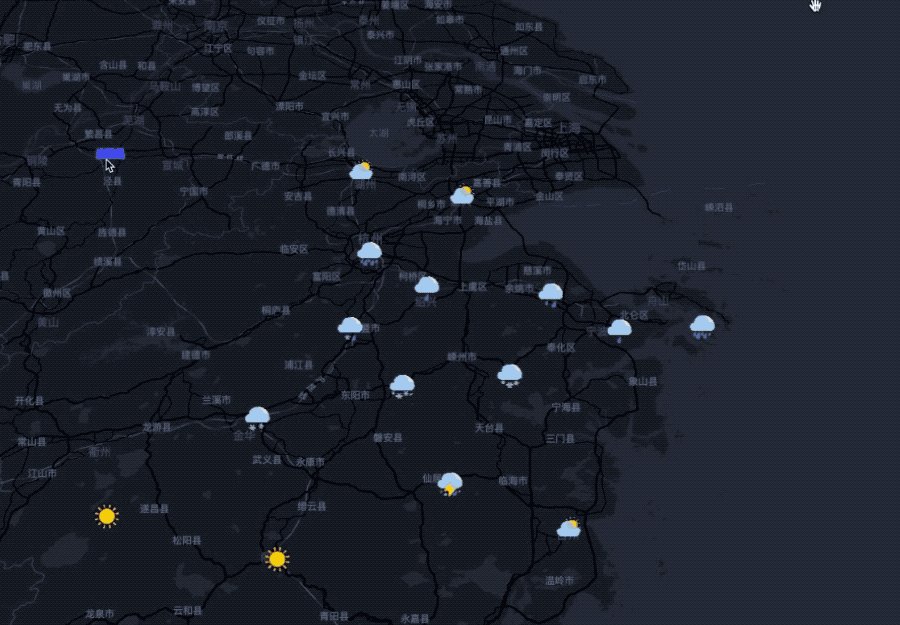
浅色主题不同样式的点图层展示

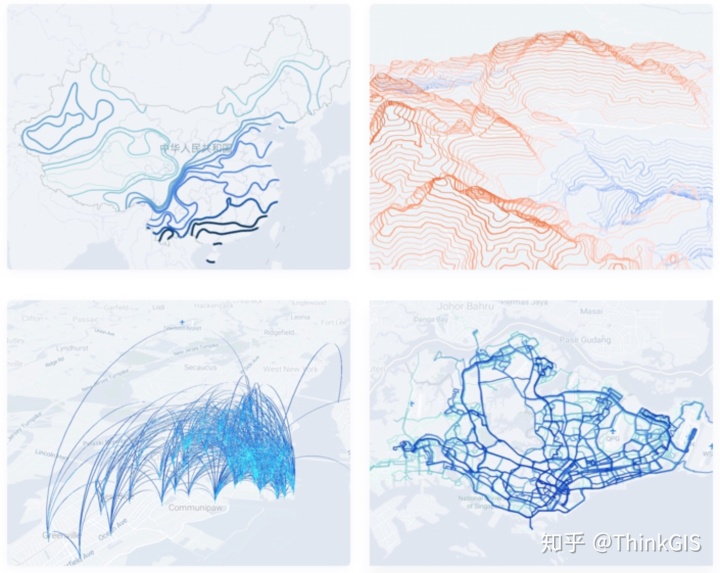
线图层
- 路径地图
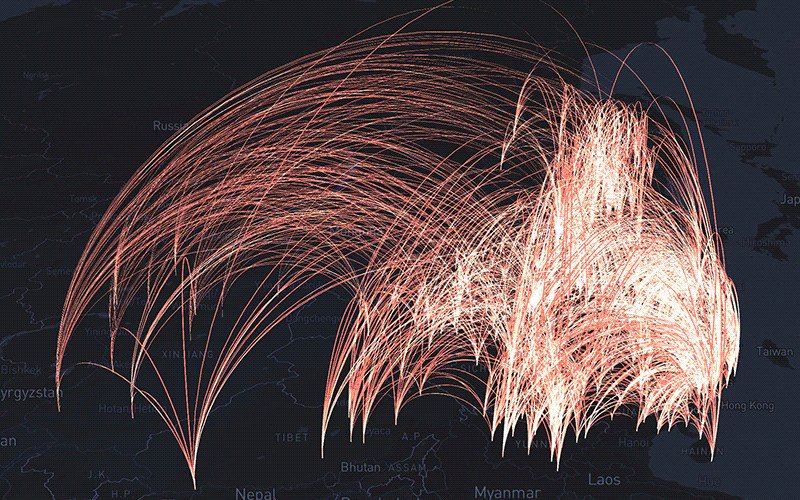
- 弧线,支持2D弧线、3D弧线以及大圆航线
- 等值线

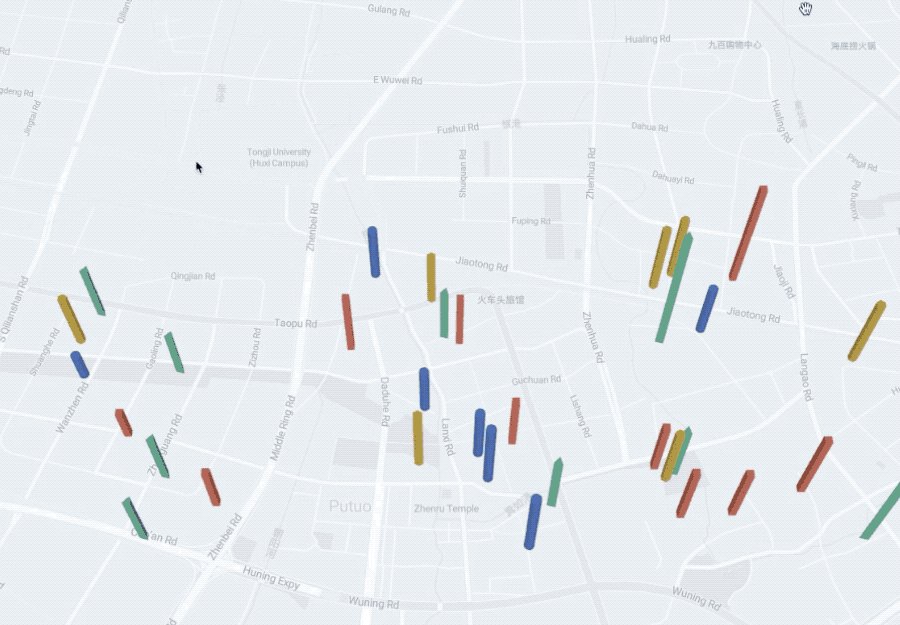
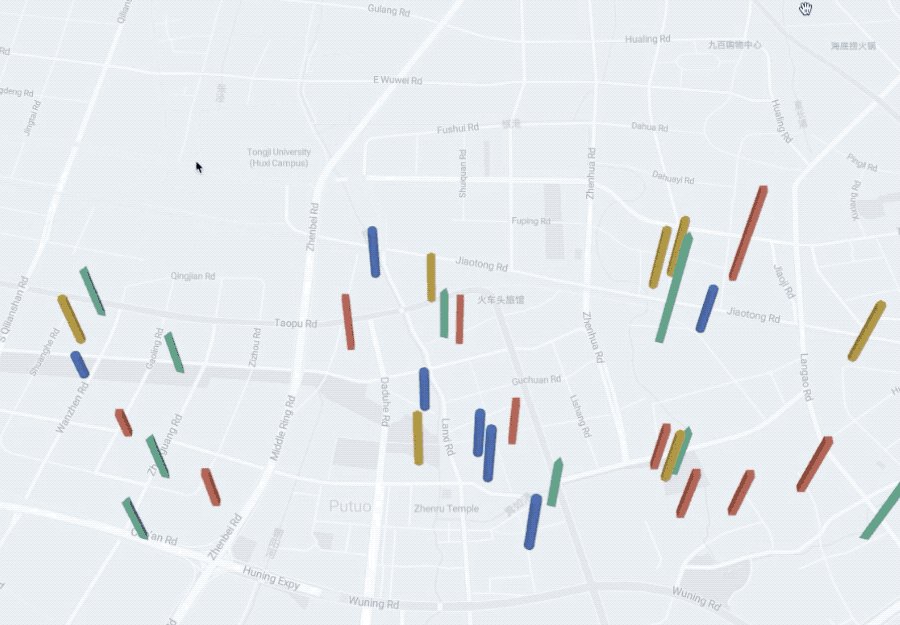
线图层不同效果展示

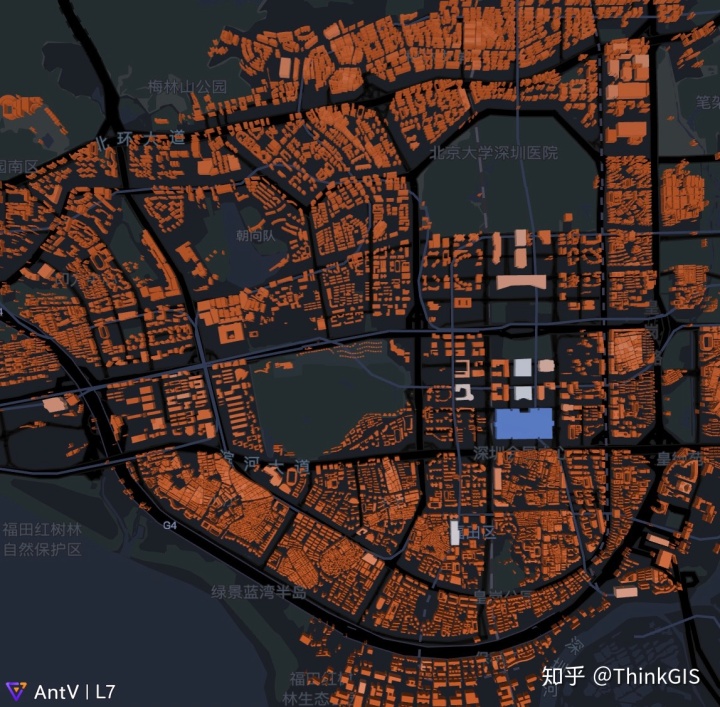
面图层
- 填充图
- 3D填充图
填充图通常用来表达区域范围具有分级现象的聚合面状分布,常以颜色或底纹填充的图斑,如:风险等级划分、降水量划分,等等

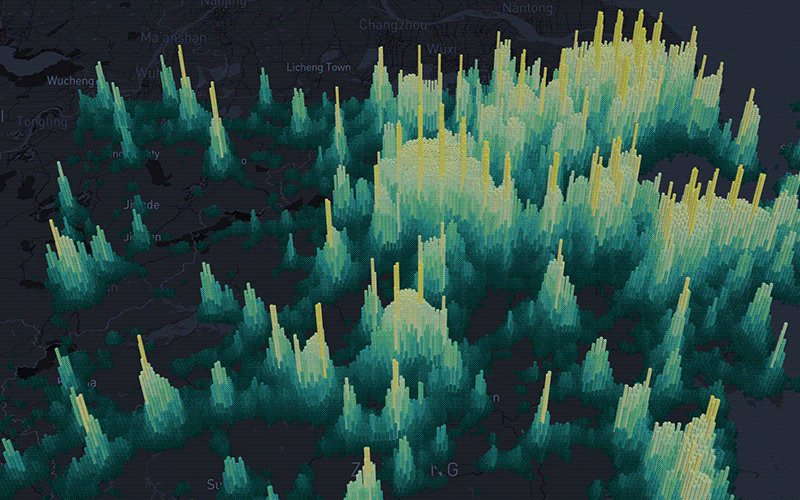
填充图我们还可以将数据按照高度、颜色进行映射,实现3D可视化效果。

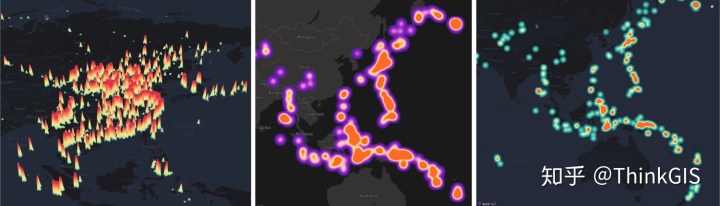
热力图
热力图分为经典热力图、蜂窝热力图和网格热力图,可以支持2D、3D两种方式展示,满足不同场景数据聚合统计需求
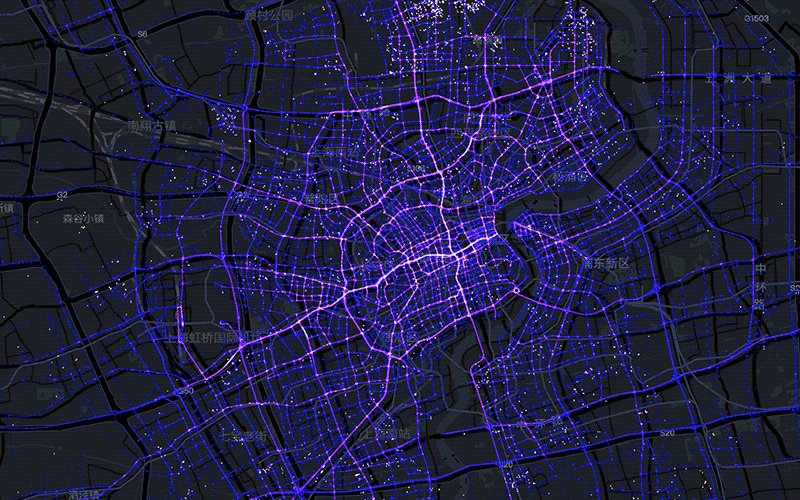
- 经典热力图
提供 2D、3D两个版本

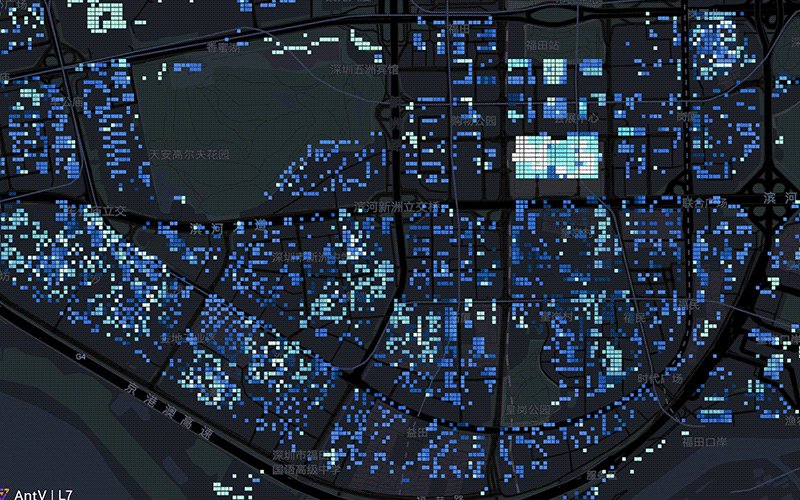
- 蜂窝、网格热力图
目前L7 提供了蜂窝和网格两种数据聚合算法,将离散的点数据根据距离以蜂窝六边形和网格四边形为基础单元聚合,聚合后的结果还可设置成不同的形状进行展示。

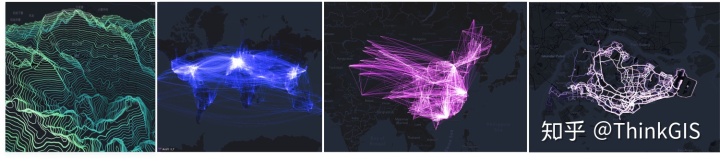
主题
针对地图可视化黑白两种通用场景,L7在地理设计上做了很多具体实践案例,追求做到数据准确,可信,美。
地图场景变化浅色主题

地图场景变化暗色主题

黑白两种可视化主题

L7 2.0 Roadmap

L7 是开源地理可视化引擎,在符合 MIT 开源协议要求下可以完全免费的构造自己地理可视化应用,此次发布为 L7 2.0 beta 版本,主要体现L7空间数据的可视化展现能力,正式版本我们将补充交互能力和动画能力,届时可以制作更丰富的可视化效果,多维度可视化空间数据。
结语
通过地理可视化我们可以将各种数据、信息转化成更易于理解的地图形式,赋予地理数据新的活力。地图不仅能够整合我们的现有知识,还能帮助我们更好运用这些数据,赋予我们认识世界的全新视角。
L7 将不断增强空间数据的表达能力,可视化交互体验。同时我们也会推出通用业务的场景的解决方案,例如:以行政区划为核心的地理统计图;地理空间数据和关系数据图计算相结合的可视化方案;与空间数据库,云计算平台相结合的地理数据实时计算分析可视化解决方案。
更多技术细节,详细进展,请关注 GitHub,欢迎大家来给点点 Star,让更多人看到这个开源的项目。
-------------------------
附
AntV 品牌日的发布详情
- 知源 · 致远 - AntV 11.22 年度发布
- 技术
- 这张图表「不简单」- AntV 的图表工厂
- 洞察关系数据 - AntV 的图可视化与图分析
- 突破专业门槛 - AntV 的地理可视化
- 高效易用的 2D 渲染引擎 - G 4.0 升级
- 设计
- 2019,优雅的 AntV 来了
- 打造默认好用的企业级图表-G2Plot
- 始于探索 - G6 图可视化设计
- 从「心」出发之 L7 地图可视化设计
- 产品
- 图表制作可以很简单 - 图表魔方 ChartCube
- 知源 · 致远 - AntV 的那些人,那些事儿
AntV 项目链接
欢迎关注我们的 GitHub 项目,点亮 star 了解我们的实时动态,期待 pr:
- AntV 官网:https://antv.alipay.com
- G2:https://github.com/antvis/g2G2 是一套基于可视化编码的图形语法,以数据驱动,具有高度的易用性和扩展性,用户无需关注各种繁琐的实现细节,一条语句即可构建出各种各样的可交互的统计图表。
- G2Plot:https://github.com/antvis/g2plot
G2Plot 的定位是开箱即用、易于配置、具有良好视觉和交互体验的通用图表库。 - F2:https://github.com/antvis/f2F2 是一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(node, 小程序,weex)。完备的图形语法理论,满足各种可视化需求。专业的移动设计指引为你带来最佳的移动端图表体验。
- G6:https://github.com/antvis/g6G6 是 AntV 旗下的图可视化与图分析引擎,G 来自于 Graphic、Graph ,意味着我们要基于图分析技术做图可视化;6 来自于《六度分隔理论》,表达了我们对关系数据、关系网络的敬畏和着迷。
- Graphin:https://github.com/antvis/graphinGraphin 是一个基于 G6 封装的关系可视分析工具 ,简单,高效,开箱即用,取自 Graph Insight,图的分析洞察。
- L7:https://github.com/antvis/l7L7 是一个基于 WebGL 的开源大规模地理空间数据可视分析开发框架。L7 中的 L 代表 Location,7 代表世界七大洲,寓意能为全球位置数据提供可视分析的能力。
- G:https://github.com/antvis/gG 是 AntV 几个产品共同的底层 2D 渲染引擎,高效易用,专注于图形的渲染、拾取、事件以及动画机制,给上层 G2、F2、G6 提供统一的渲染机制。
- ChartCube:https://chartcube.alipay.comChartCube 是一个可以快速完成图表制作的在线工具,只需要三步就可以创建出高品质的图表。

















)
)
