最近准备深入学习Python相关的爬虫知识了,如果说在使用Python爬取相对正规的网页使用"urllib2 + BeautifulSoup + 正则表达式"就能搞定的话;那么动态生成的信息页面,如Ajax、JavaScript等就需要通过"Phantomjs + CasperJS + Selenium"来实现了。所以先从安装和功能介绍入门,后面在介绍一些Python相关的爬虫应用。
一. 介绍
PhantomJS
PhantomJS是一个服务器端的 JavaScript API 的WebKit(开源的浏览器引擎)。其支持各种Web标准: DOM 处理, CSS 选择器, JSON, Canvas 和 SVG。PhantomJS可以用于页面自动化,网络监测,网页截屏,以及无界面测试等。
Selenium
Selenium是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7、8、9)、Mozilla Firefox、Mozilla Suite等。这个工具的主要功能包括:测试与浏览器的兼容性、测试系统功能,它ThoughtWorks专门为Web应用程序编写的一个验收测试工具。
PIP
在介绍介绍它们之前,需要安装PIP软件。正如xifeijian大神所说:“作为Python爱好者,如果不知道easy_install或者pip中的任何一个的话,那么......”。
easy_insall的作用和perl中的cpan,ruby中的gem类似,都提供了在线一键安装模块的傻瓜方便方式,而pip是easy_install的改进版,提供更好的提示信息,删除package等功能。老版本的python中只有easy_install,没有pip。常见的具体用法如下:
easy_install的用法:
1)安装一个包
$ easy_install <package_name>
$ easy_install "<package_name>==<version>" 2) 升级一个包
$ easy_install -U "<package_name>>=<version>" pip的用法
1) 安装一个包
$ pip install <package_name>
$ pip install <package_name>==<version> 2)升级一个包(如果不提供version号,升级到最新版本)
$ pip install --upgrade <package_name>>=<version> 3)删除一个包
$ pip uninstall <package_name>
二. 安装PIP
PS:你可以使用easy_install pip 直接安装pip软件,这更加方便。
第一步:下载PIP软件
可以在官网pip · PyPI下载,同时cd切换到PIP目录,在通过python setup.py install安装。而我采用的是下载pip-Win_1.7.exe进行安装,下载地址如下:
https://sites.google.com/site/pydatalog/python/pip-for-windows
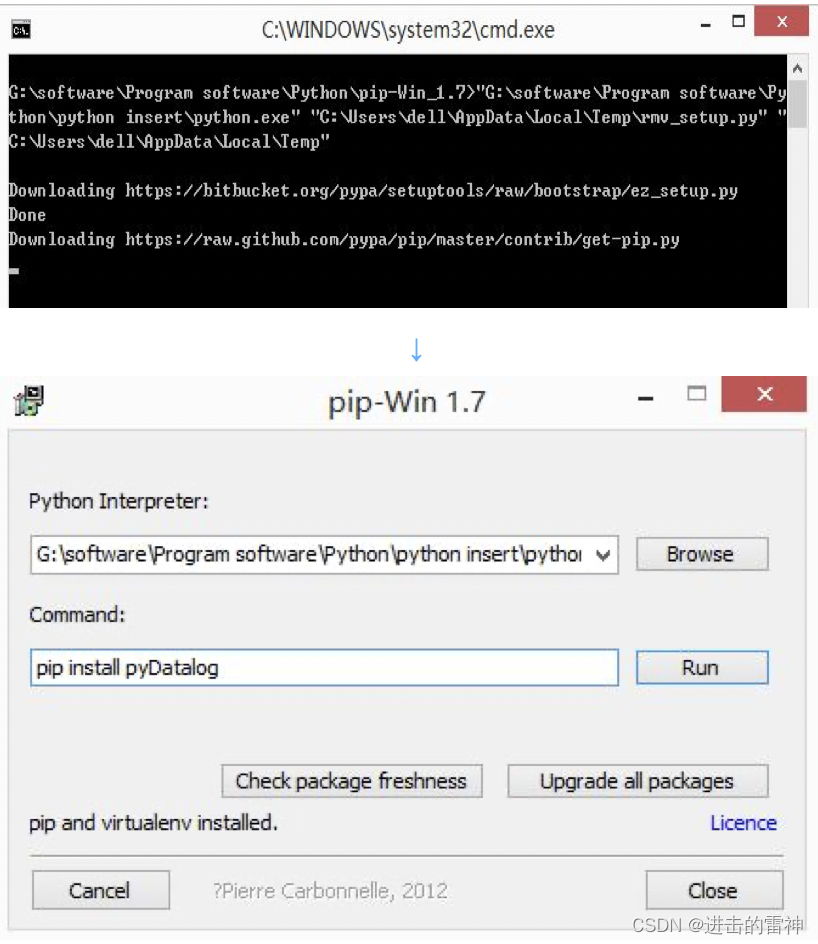
第二步:安装PIP软件

当提示"pip and virtualenv installed"表示安装成功,那怎么测试PIP安装成功呢?
第三步:配置环境变量
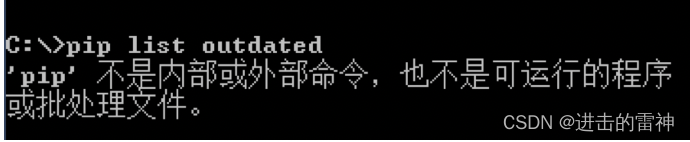
此时在cmd中输入pip指令会提示错误“不是内部或外部命令”。
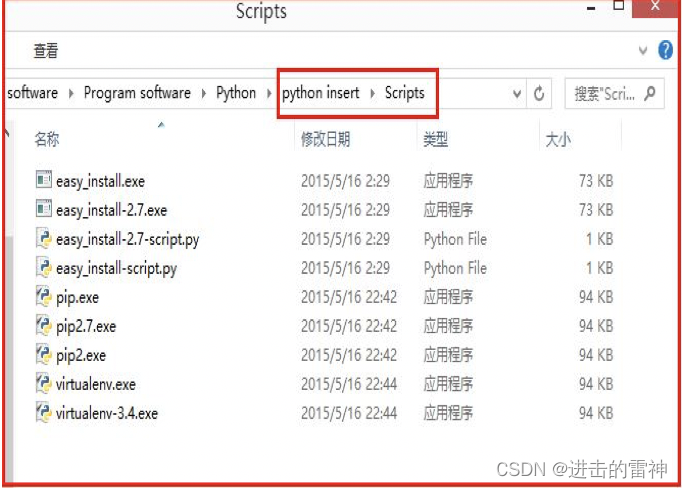
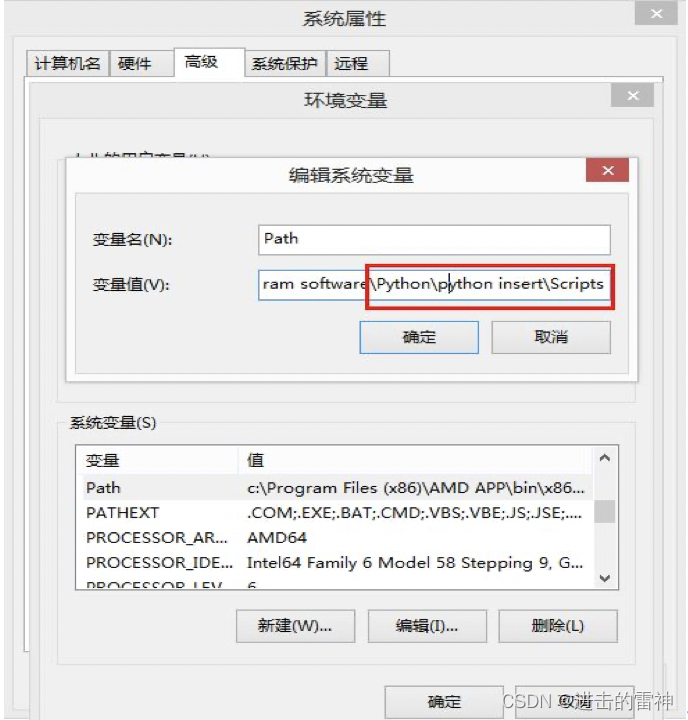
 所以需要添加path环境变量。PIP安装完成后,会在Python安装目录下添加python\Scripts目录,即在python安装目录的Scripts目录下,将此目录加入环境变量中即可!过程如下:
所以需要添加path环境变量。PIP安装完成后,会在Python安装目录下添加python\Scripts目录,即在python安装目录的Scripts目录下,将此目录加入环境变量中即可!过程如下:


第四步:使用PIP命令
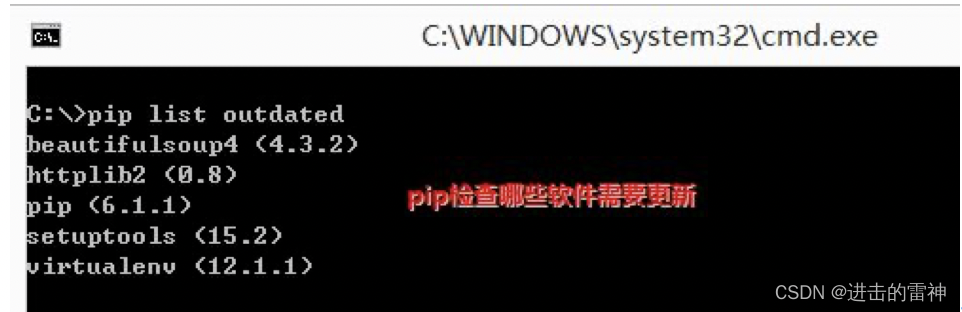
下面在CMD中使用PIP命令,“pip list outdate”列举Python安装库的版本信息。

PIP常用的命令如下所示: (参考pip安装使用详解)
Usage:
pip <command> [options] Commands:
install 安装软件.
uninstall 卸载软件.
freeze 按着一定格式输出已安装软件列表
list 列出已安装软件.
show 显示软件详细信息.
search 搜索软件,类似yum里的
wheel Build wheels from your requirements.
zip 不推荐. Zip individual packages.
unzip 不推荐. Unzip individual packages.
bundle 不推荐. Create pybundles.
help 当前帮助. General Options:
-h, --help 显示帮助.
-v, --verbose 更多的输出,最多可以使用3次
-V, --version 现实版本信息然后退出.
-q, --quiet 最少的输出.
--log-file <path> 覆盖的方式记录verbose错误日志,默认文件:/root/.pip/pip.log
--log <path> 不覆盖记录verbose输出的日志.
--proxy <proxy> Specify a proxy in the form [user:passwd@]proxy.server:port.
--timeout <sec> 连接超时时间(默认15秒).
--exists-action <action> 默认活动当一个路径总是存在: (s)witch, (i)gnore, (w)ipe, (b)ackup.
--cert <path> 证书. 三. 安装Phantomjs+Selenium
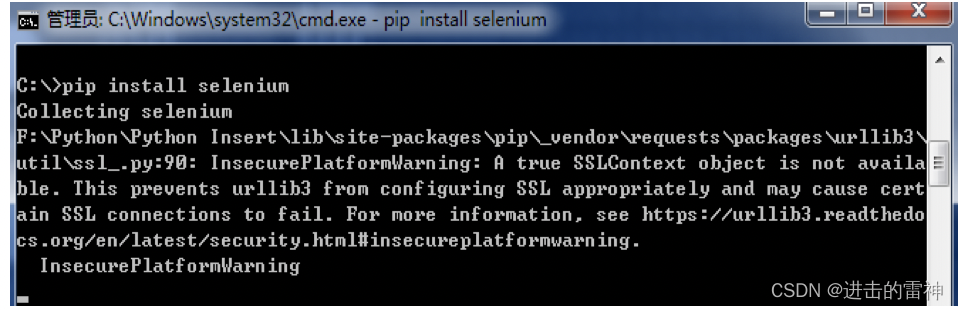
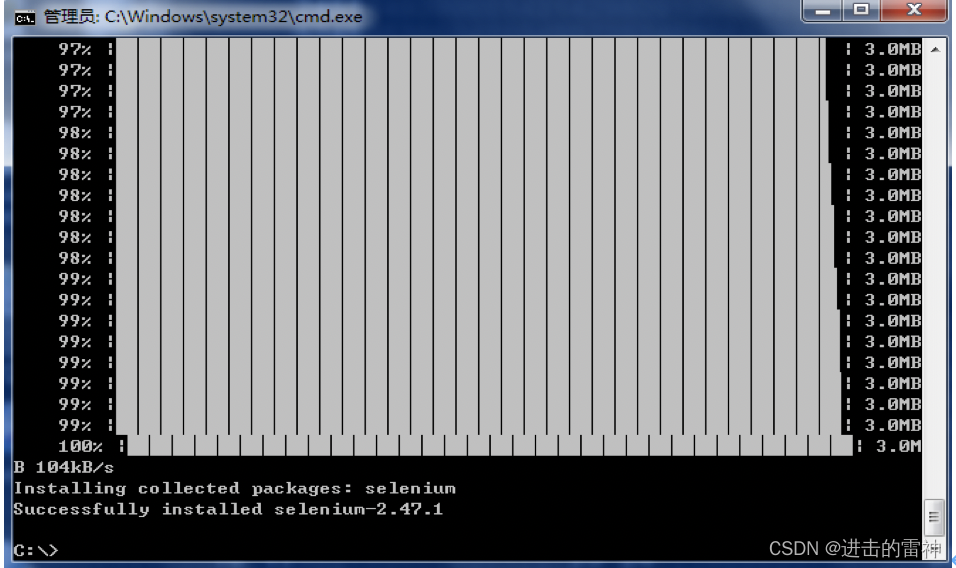
通过pip命令安装Selenium:


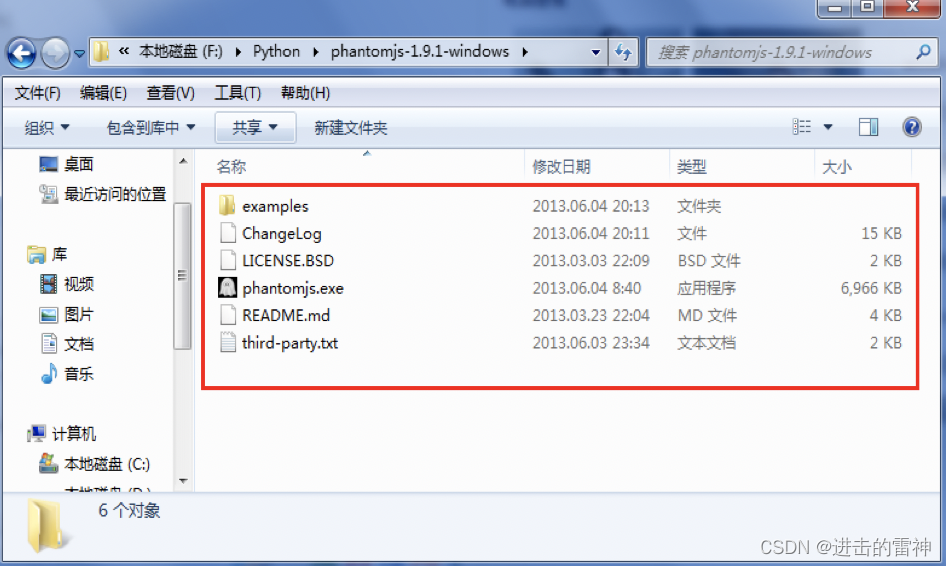
官网PhantomJS - Scriptable Headless Browser下载PhantomJS解压后如下图所示:

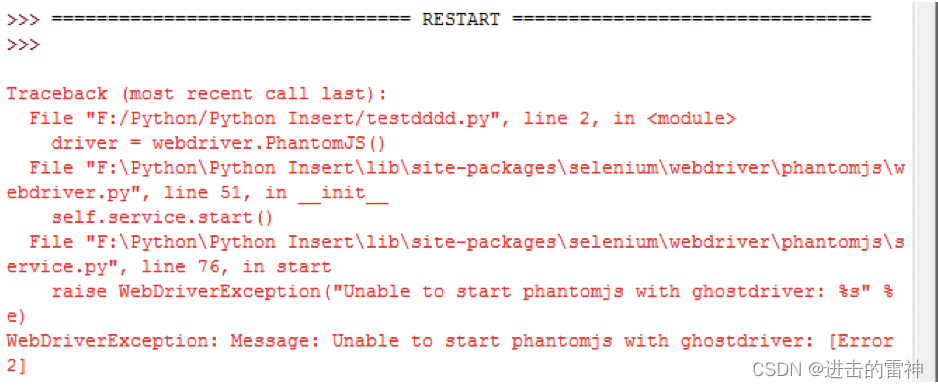
调用时可能会报错“Unable to start phantomjs with ghostdriver”如图:

此时可以设置下Phantomjs的路径,同时如果你配置了Scripts目录环境变量,可以解压Phantomjs到该文件夹下。
参考:Selenium with GhostDriver in Python on Windows - stackoverflow
四.测试代码
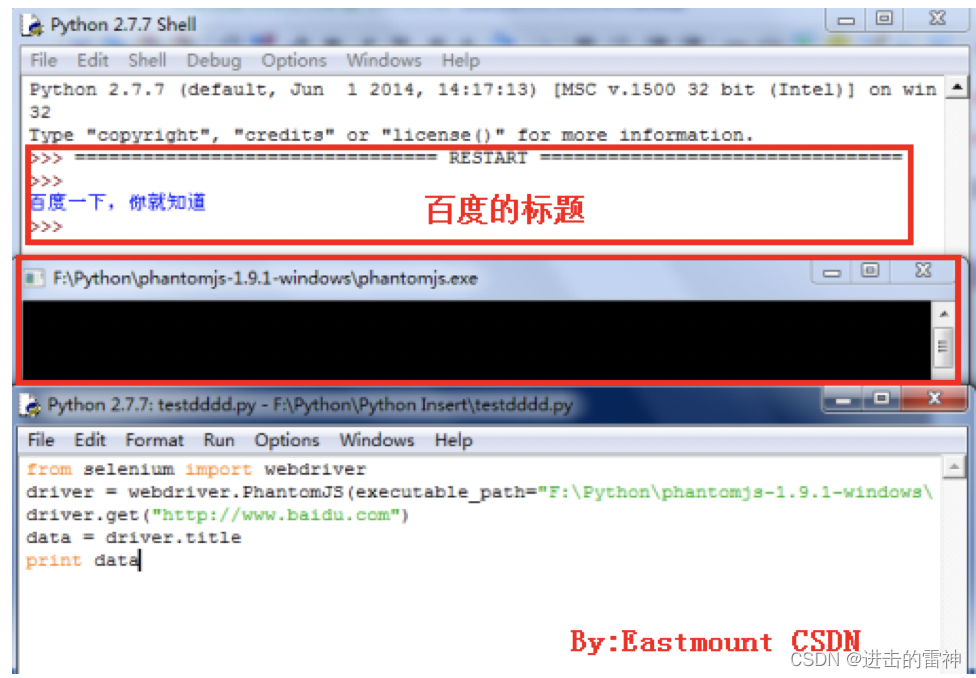
设置executable_path路径后的代码如下:
fromselenium import webdriver
driver = webdriver.PhantomJS(executable_path="F:\Python\phantomjs-1.9.1-windows\phantomjs.exe")
get("http://www.baidu.com")
data = driver.title
printdata 运行结果如下图所示:

获取"百度一下,你就知道",对应HTML源码:
<title>百度一下,你就知道</title>但是总会弹出PhantomJS的黑框,怎么办呢?同时如何通过Python直接调用Phantomjs运行JS呢?
同时下面的代码可以进行截图:
fromselenium import webdriver
driver=webdriver.PhantomJS(executable_path="F:\Python\phantomjs-1.9.1-windows\phantomjs.exe")
get("http://www.csdn.net")
data = driver.title
save_screenshot('csdn.png')
printdata 输出如下图所示,图片太长仅仅部分:
>>>
NET - 全球最大中文IT社区,为IT专业技术人员提供最全面的信息传播和服务平台
>>> 
PS:我准备使用C#调用PhantomJS.exe完成页面截图功能,但是没有成功,而且使用WebBrowser中DrawToBitmap函数获取图片,由于ActiveX 控件不支持DrawToBitmap方法,获取总是空白的,各种问题。





)


initializer_list+右值引用+完美转发+移动构造/赋值)





)



效果?)

