表单传值
-
概念:
表单传值即浏览器通过表单元素将用户的选择或者输入的数据提交给后台服务器语言。 -
为什么使用表单传值?
动态网站(Web2.0)的特点就是后台根据用户的需求定制数据,所谓的“需求”就是用户通过当前的选择或者输入的数据信息,表单就是这些数据的承载者。 -
表单传值方式
GET传值
1)form表单
<form method=”GET”>表单元素</form>
2)a标签
<a href=”www.itcast.cn/index.php?学科=PHP”>
3)location对象的href属性
<script>location.href=”www.itcast.cn/index.php?data=PHP”</script>
4)location对象的assign()方法
<script>location.assign(“www.itcast.cn/index.php?data=PHP”)</script>
POST传值
1)post表单方式的基本设定
1、 Get传输的数据主要用来获取数据,不改变服务器上资源:get只是用来获取内容
2、 Post传输的数据主要用来增加数据,改变服务器上资源:POST会改变服务器上数据内容
3、 传输方式上post必须使用form表单,而get可以使用form表单和URL
4、 get传输数据可以在URL中对外可见,而post不可见:GET传值最终会在浏览器的地址栏中全部显示:?数据名=数据值&数据名2=数据值2…
5、 get和post能传输的数据大小不同,get为2K,post理论无限制(事实上,GET和POST本身没有数据长度限制,但是浏览器厂家做了一些限制)
6、 get和post能够传输的数据格式有区别:get传输简单数据(数值/字符串),post可以提交复杂数据(二进制等)
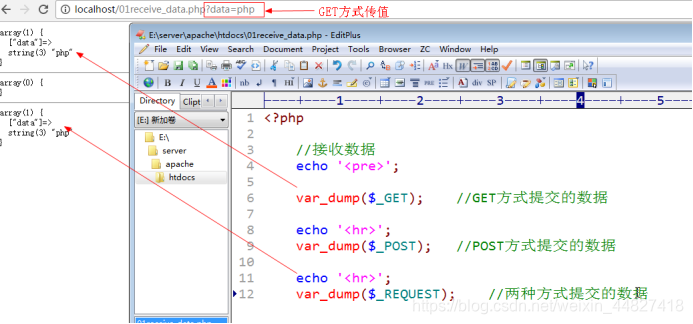
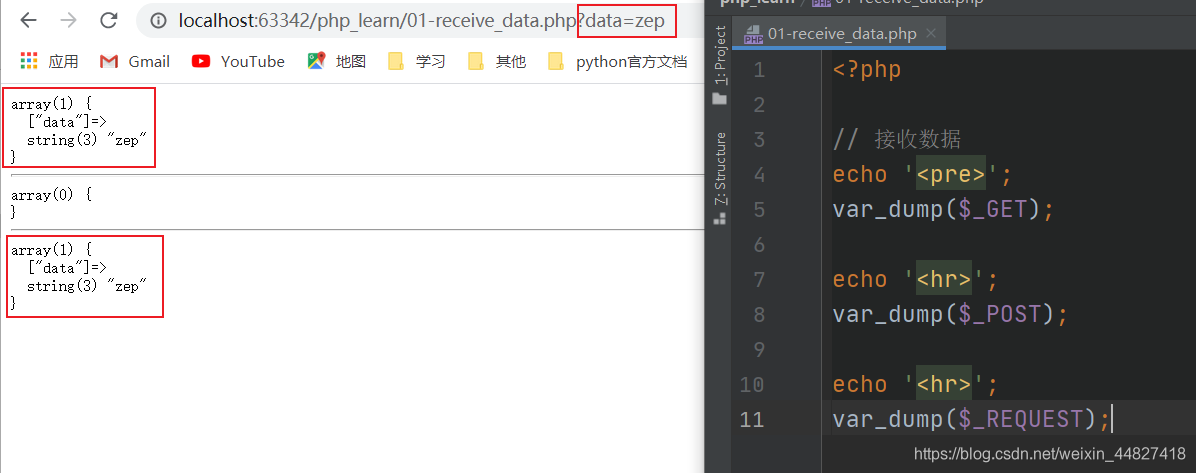
PHP接收数据的三种方式
不管是$_GET/$_POST/$_REQUEST,三个都是PHP超全局(没有范围限制)预定义数组,表单元素的“name”属性的值作为数组的下标,而value属性对应的值就是数组的元素值
$_GET方式:接收GET方式提交的数据
$_POST方式:接收POST方式提交的数据
$_REQUEST方式:接收POST或者GET提交的所有数据
1)$_REQUEST所存储数据的内容:将$_POST和$_GET合并存储到一个数组
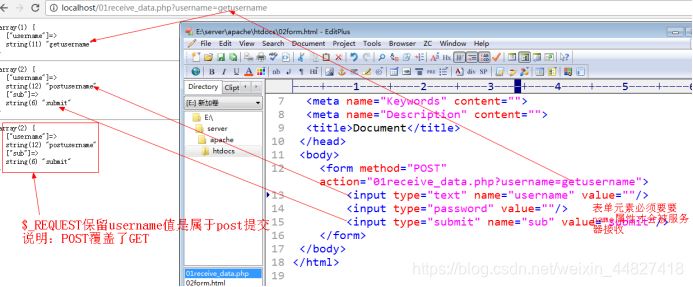
2)$_REQUEST和$_POST与$_GET的联系:如果GET和POST中有同名数组元素(下标),POST会覆盖GET(PHP中数组元素下标具有唯一性),这个可以在php.ini中进行配置
GET/POST/REQUEST关系:


证明在REQUEST中POST会覆盖GET:

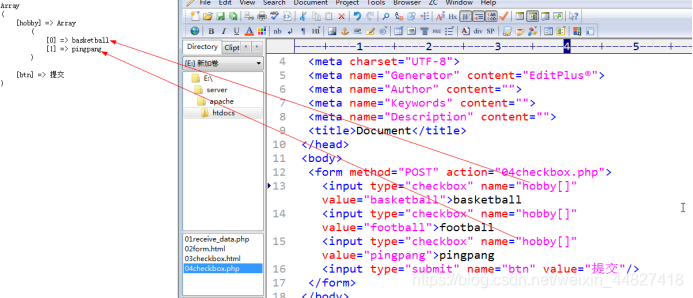
PHP处理复选框数据
复选框表单项的命名方式
复选框:通常是将一类内容以同样(同名)的形式传递给后台,数据库存储通常是一个字段存储。复选框的特点:选中才会提交
1、 在浏览器端,checkbox的name属性的值不论什么都会被浏览器毫无保留的提交
2、 在PHP中POST/_POST/POST/_GET都会对同名name属性进行覆盖
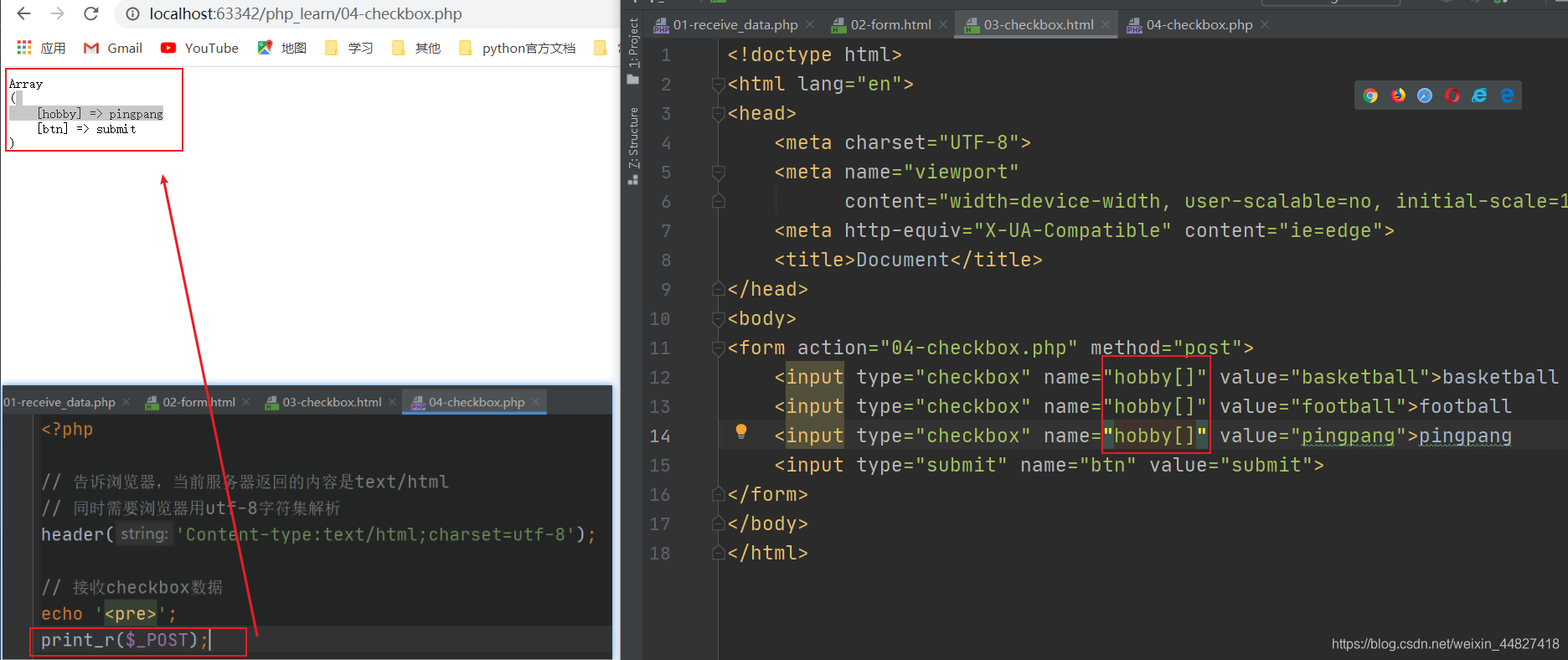
解决方案:浏览器不识别[](浏览器不认为有特殊性),但是PHP认为[]有特殊性:系统自动认为该符号是数组的形式,所以PHP就会自动的将同名的但是带有[]的元素组合到一起形成一个数组

复选框数据的接收形式
PHP会自动组合同名元素的为数组


PHP处理复选框数据
复选框数据的常见处理
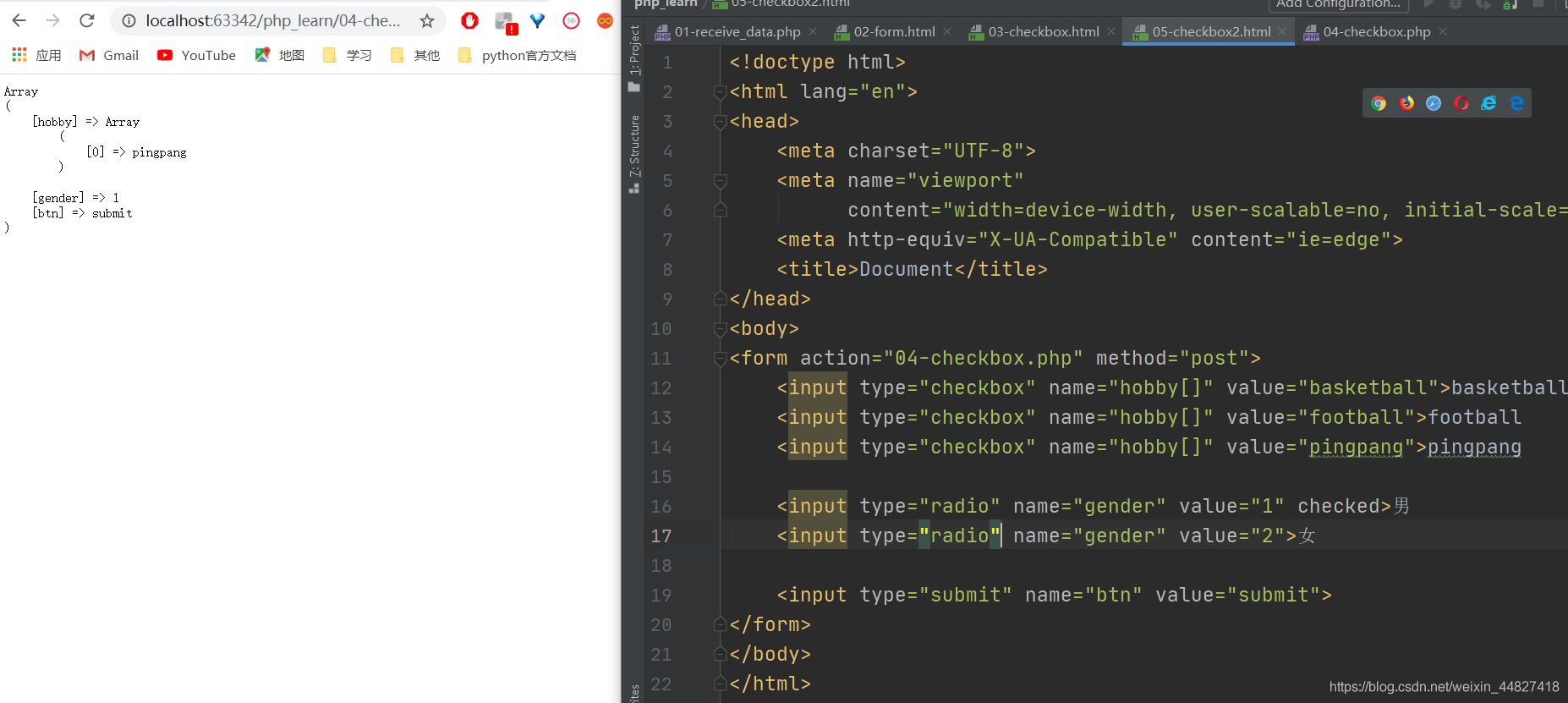
1)单选按钮的数据处理
Radio button:可以出现多个选择项,但是只能选择其中一个
1、 表单中使用的name属性,使用同名即可:只能选中一个
2、 后台接收数据也不需要额外处理
3、 数据库存储的话只需要一个字段存储普通数据即可(数字或者字符串)


4、 PHP拿到数据之后,组织SQL直接存储到数据表即可
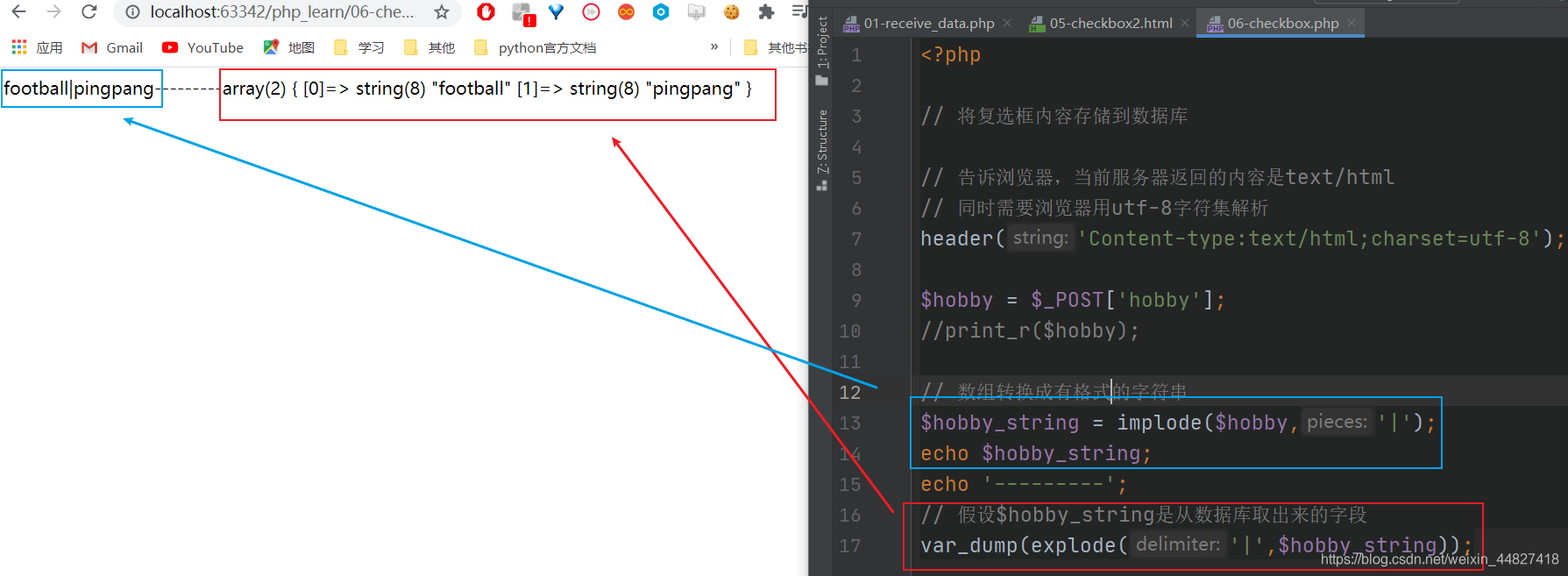
2)多选按钮的数据处理
1、 表单中name属性使用数组格式:名字[](一类复选框数据使用一个)
2、 后台接收到数据之后,是一个数组(数组不能存储到数据库)
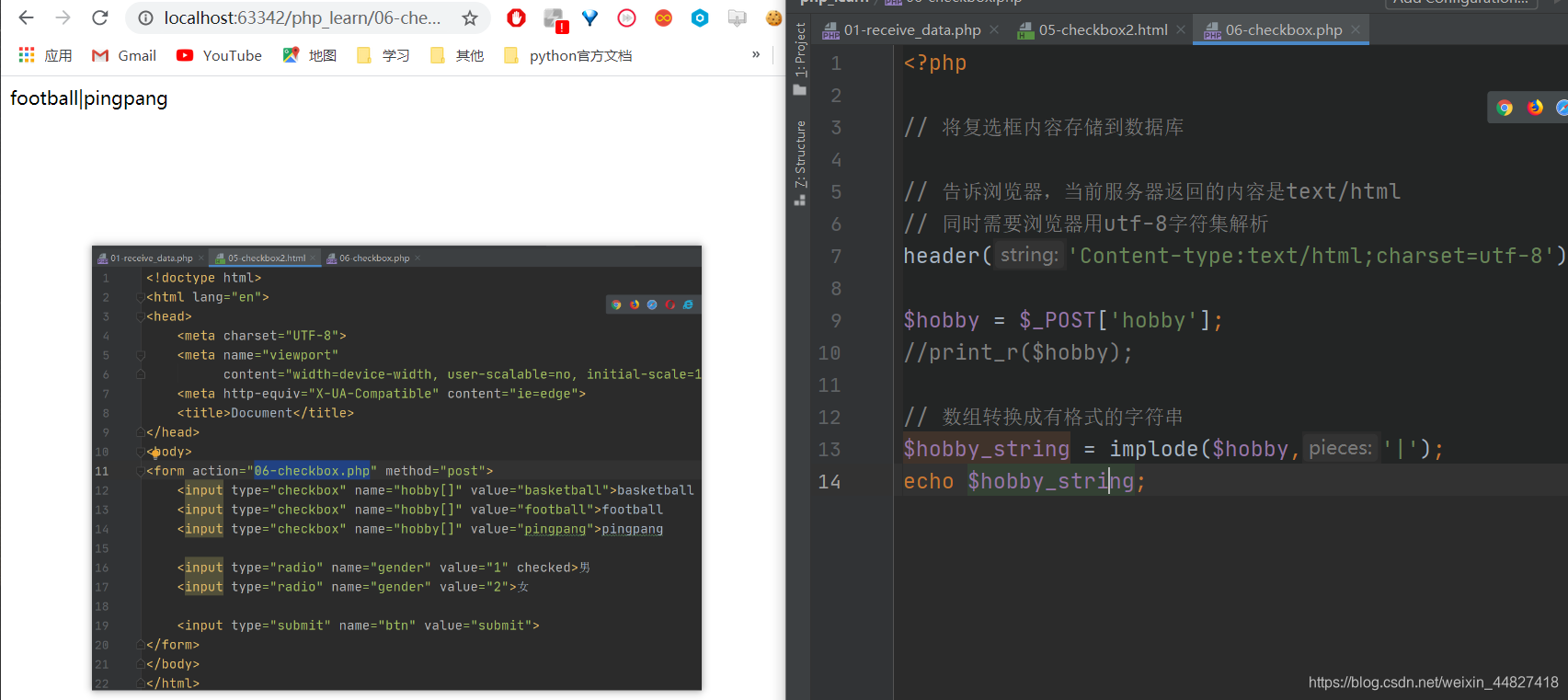
3、 PHP需要将数组转换成指定格式的字符串:使用分隔符分隔每一个元素并且形成字符串:implode(’分隔符’ ,数组)


4、 PHP组织SQL直接存储到数据库
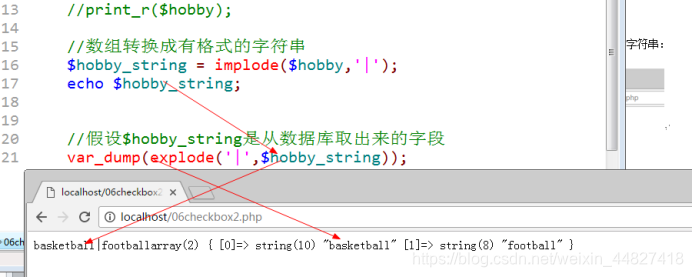
取出来复选框数据显示
1、 如果是反过来操作,那么取出数据之后使用explode把字符串变成数组


2、 在HTML显示当中,通过判断复选框元素是否在数组中存在,来确定复选框checkbox是否有checked=“checked”属性:in_array()
3)其他常规同名表单项的数据处理
除开radio button单选框和checkbox复选框,很少会出现同名的表单项。如果非要使用同名的来进行管理,那么可以采用checkbox方式进行操作
1、 表单中同名增加[]
2、 PHP接收时数组处理
3、 PHP转换成有格式的字符串
4、 数据库字符串存储
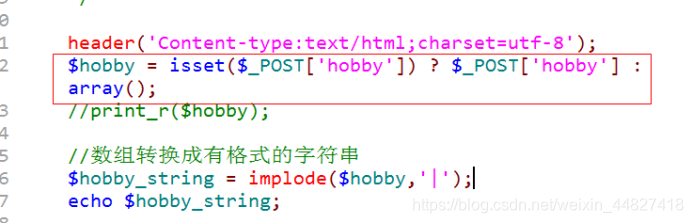
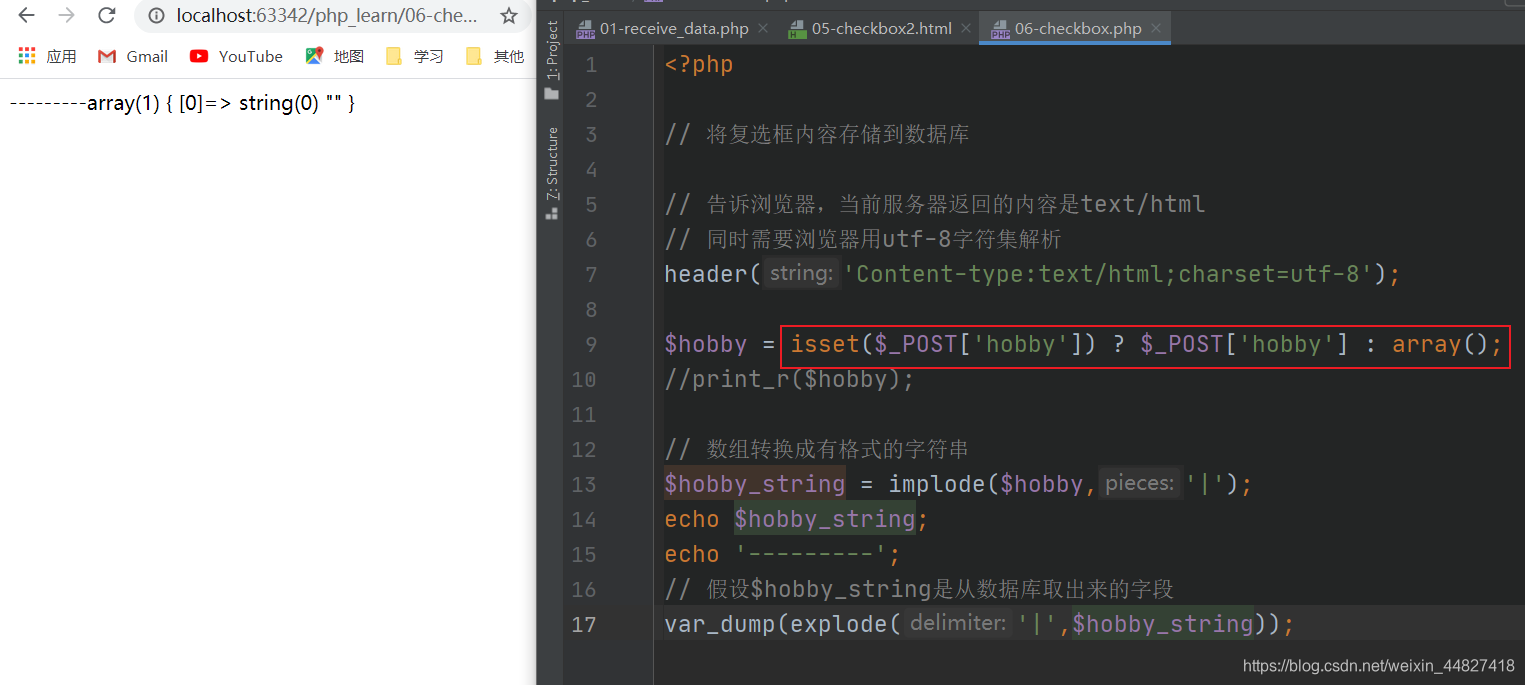
复选框细节
如果复选框没有选中,那么浏览器就不会提交。因此在PHP接收使用复选框(单选框)数据的时候,应该先判断是否存在该数据


文件上传
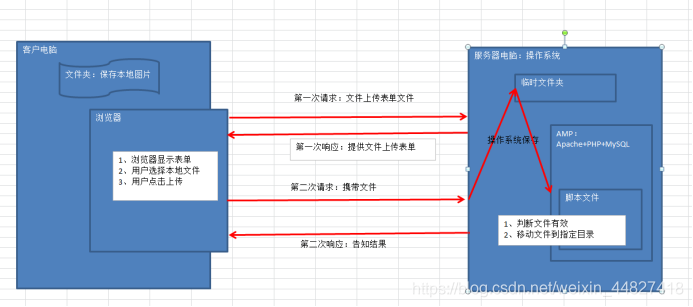
原理
文件上传:文件从用户本地电脑通过传输方式(Web表单)保存到服务器所在电脑指定的目录下。
1、 增加文件上传的表单:浏览器请求一个服务器的HTML脚本(包含文件上传表单)
2、 用户从本地选择一个文件(点击上传框(按钮))
3、 用户点击上传:文件会通过物联网传输到服务器上
4、 服务器操作系统会将文件保存到临时目录:是以临时文件格式保存(windows下tmp)
5、 服务器脚本开始工作:判断文件有效
6、 服务器脚本将有效文件从临时目录移动到指定的目录下(完成)

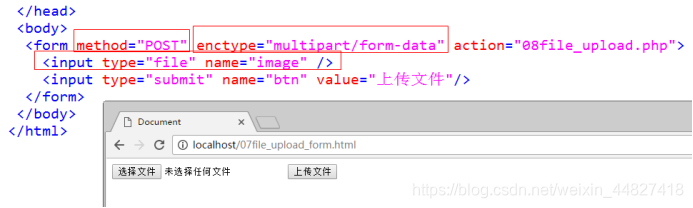
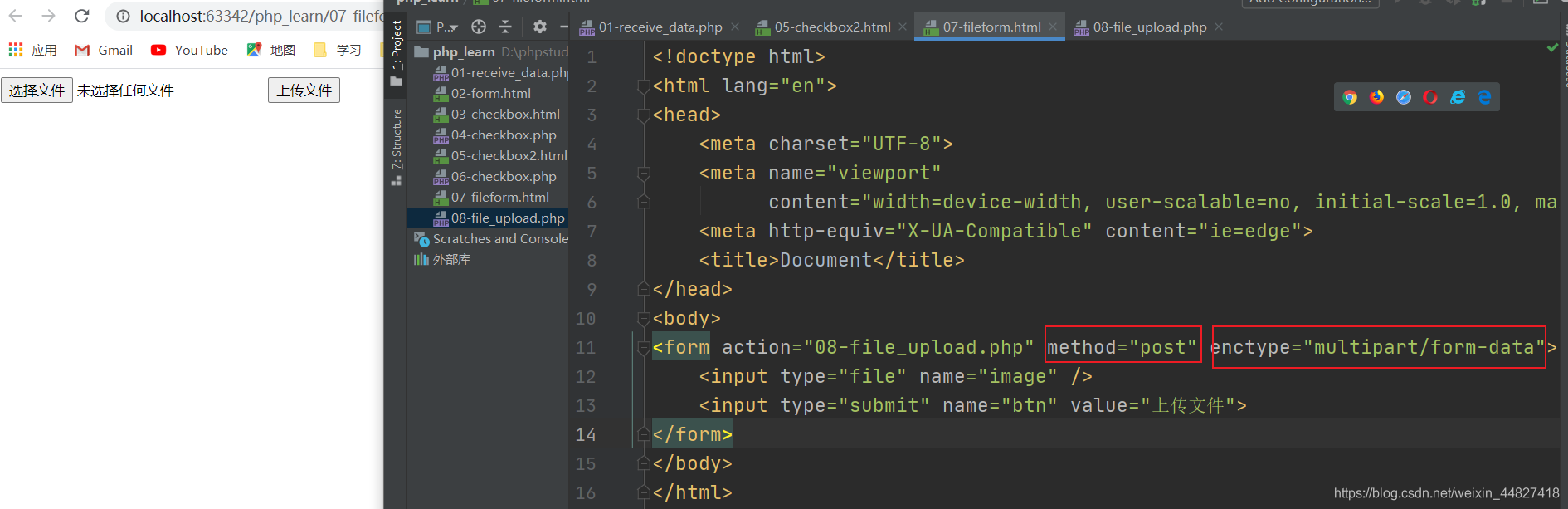
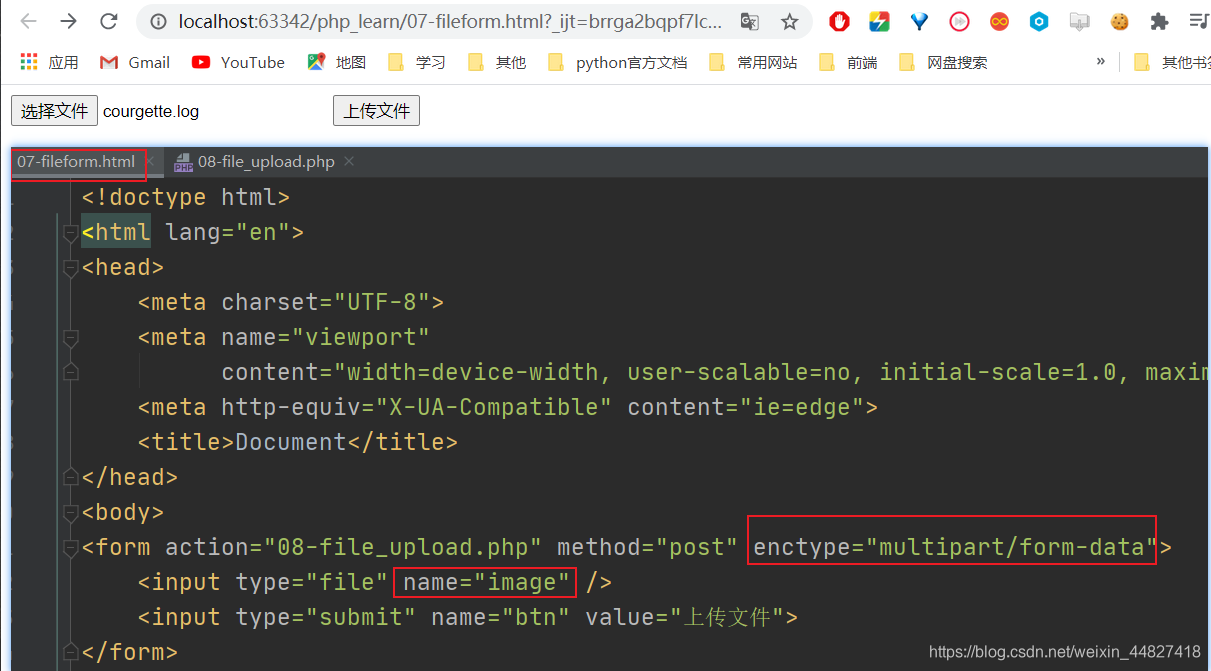
表单写法
1)method属性:表单提交方式必须为POST
2)enctype属性:form表单属性,主要是规范表单数据的编码方式

3)上传表单:file表单


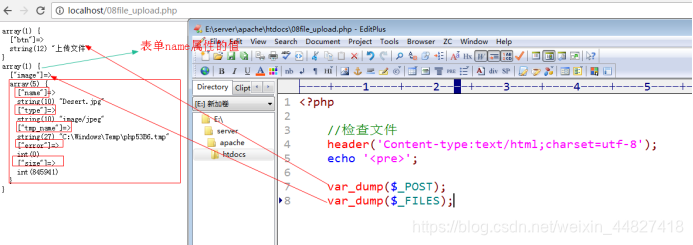
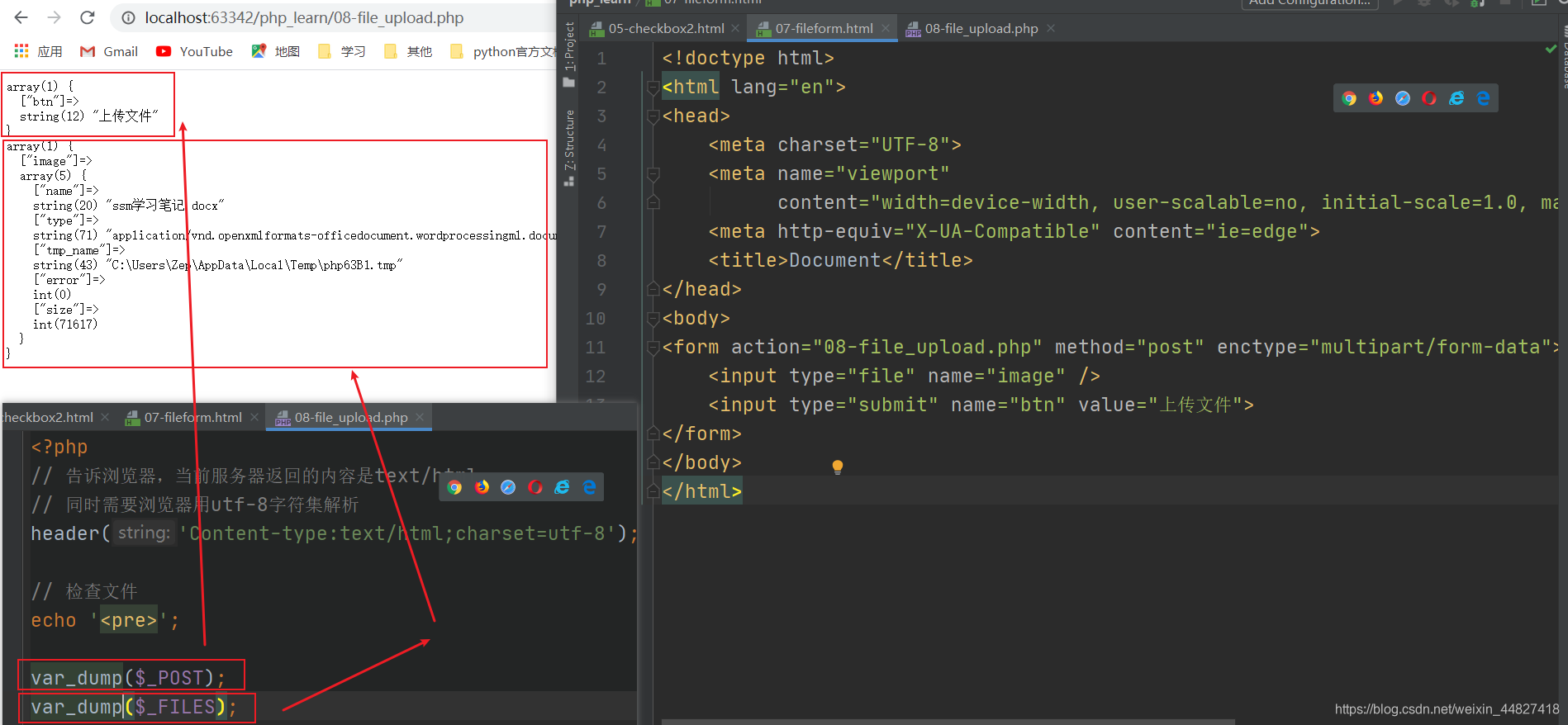
在PHP中,有一个预定义变量$_FILES是专门用来存储用户上传的文件的。


测试:如果没有enctype属性,那么上传文件会是什么样子?
$_FILES变量详解
1)name:文件在用户(浏览器端)电脑上实际存在的名字(实际用来保留后缀)
2)tmp_name:文件上传到服务器后操作系统保存的临时路径(实际用来给PHP后期使用)
3)type:MIME(多功能互联网邮件扩展)类型,用来在计算机中客户端识别文件类型(确定软件)
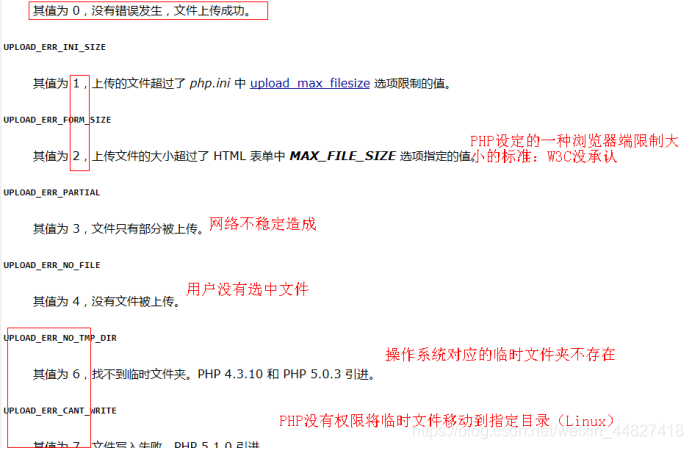
4)error:文件上传的代号,用来告知应用软件(PHP)文件接收过程中出现了什么问题(PHP后期根据代码进行文件判断)

5)size:文件大小(PHP根据实际需求来确定是否该保留)
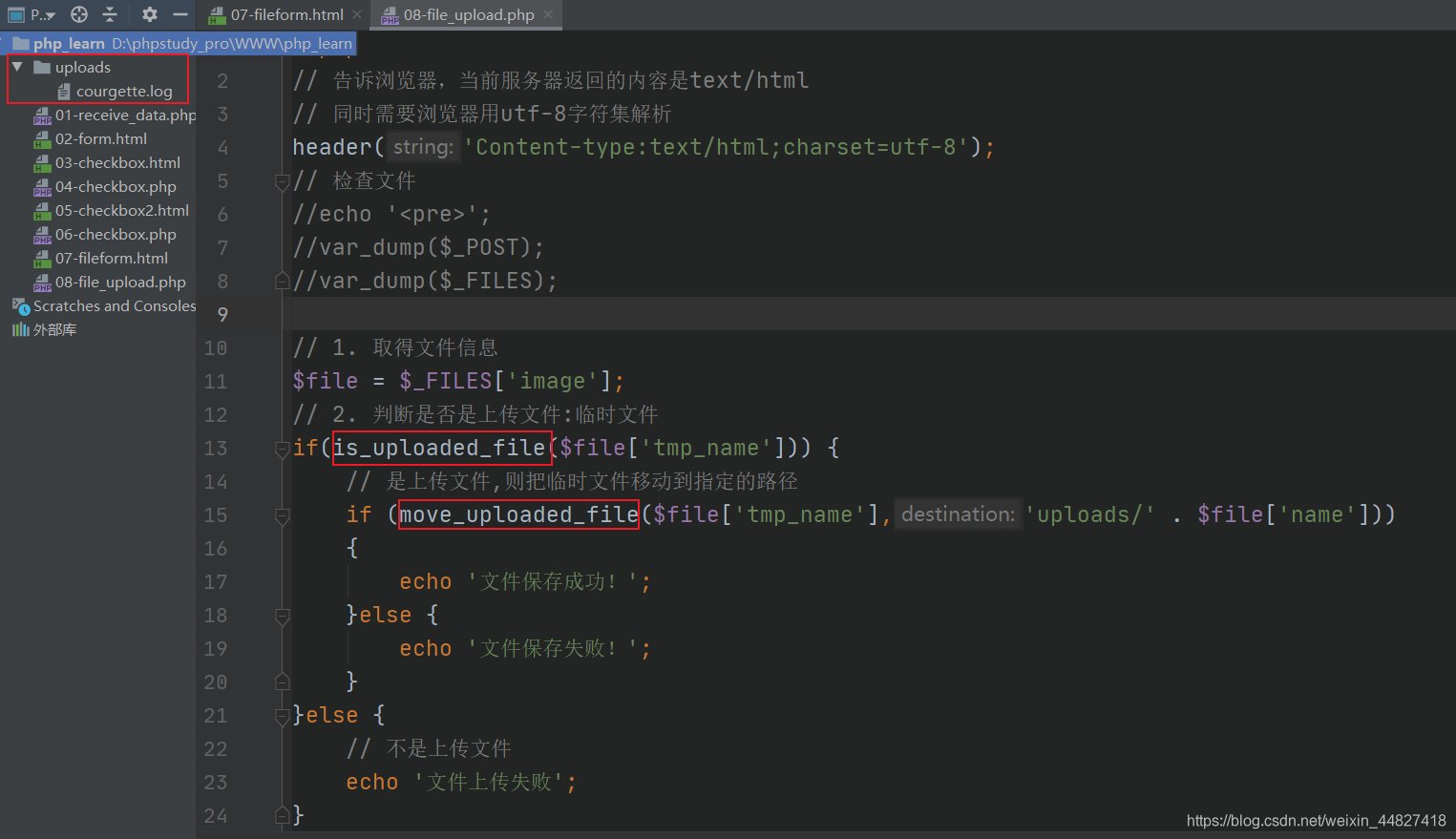
移动临时文件到目标位置
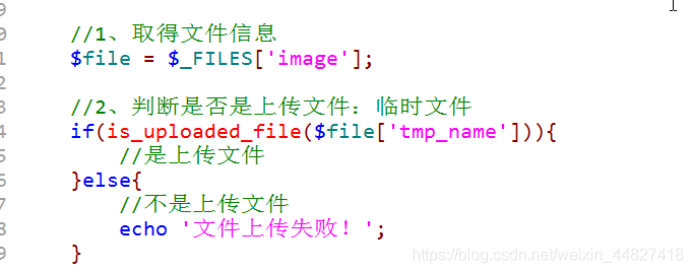
文件上传之后会保存到FILES中,那么访问文件信息的形式就是_FILES中,那么访问文件信息的形式就是FILES中,那么访问文件信息的形式就是_FILES[‘表单name属性值’][‘元素信息’]
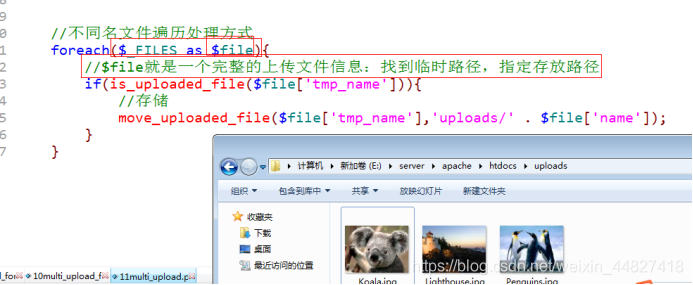
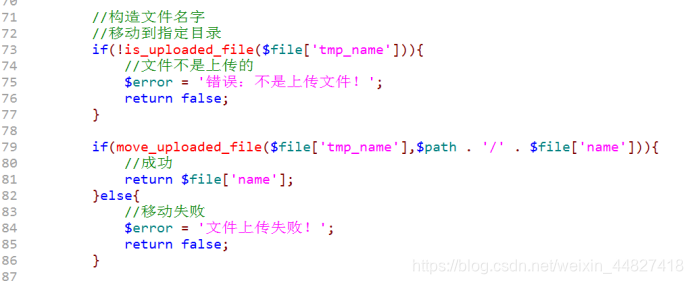
1)判断是否为上传的文件:is_uploaded_file()

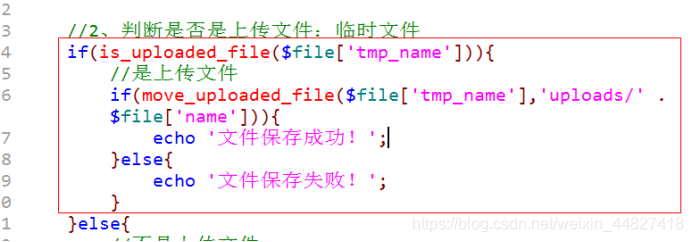
2)移动文件:move_uploaded_file()




多文件上传
当商品需要上传多个图片进行展示的时候:那么需要使用多文件上传
针对一个内容但是不同文件说明:同名表单

当商品需要进行多个维度图片说明的时候:需要使用多文件上传
针对是不同内容所以表单名字不一样:批量解决问题

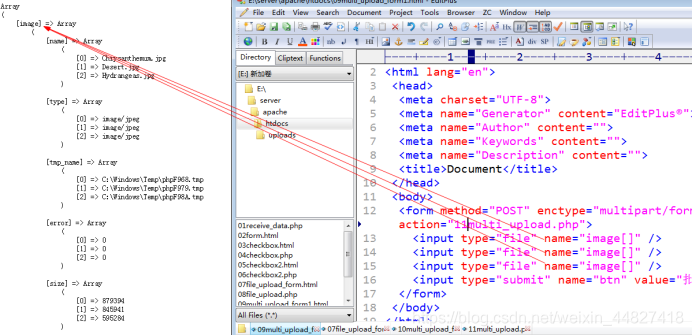
多文件上传的$_FILES变量的数据结构形式
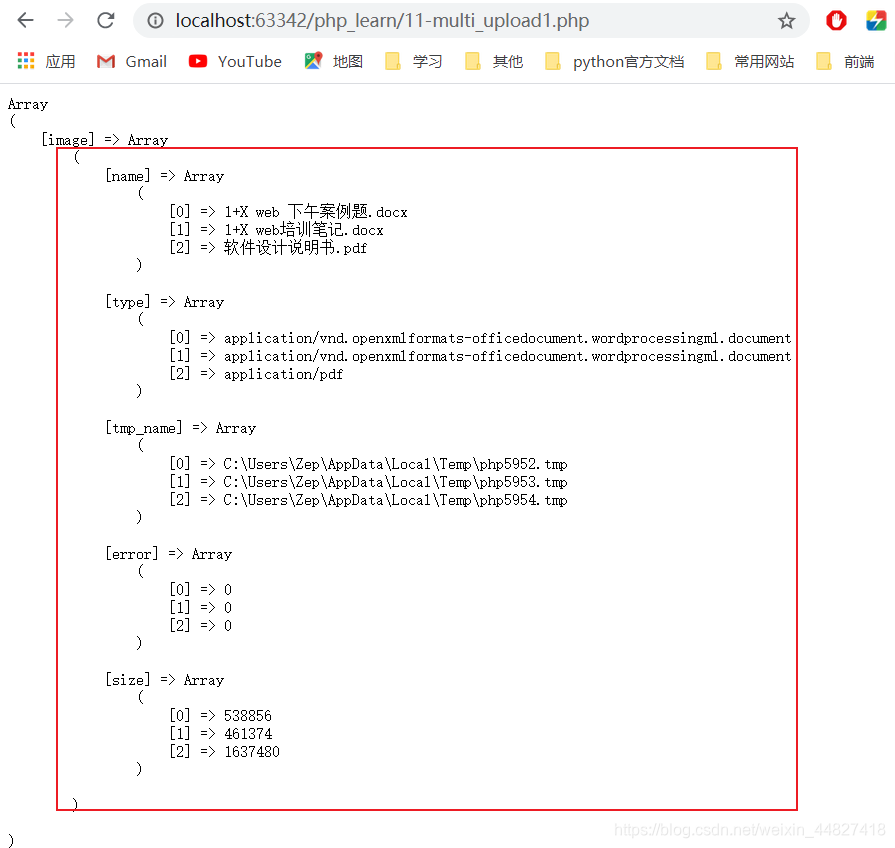
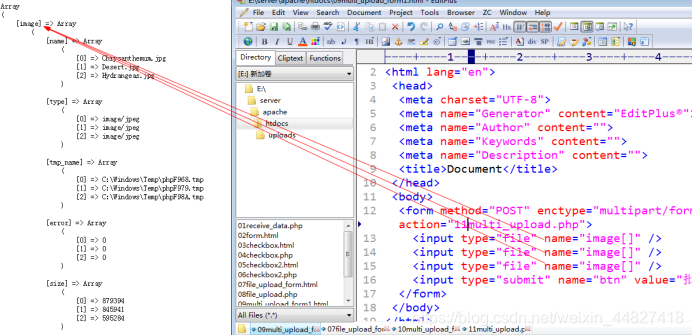
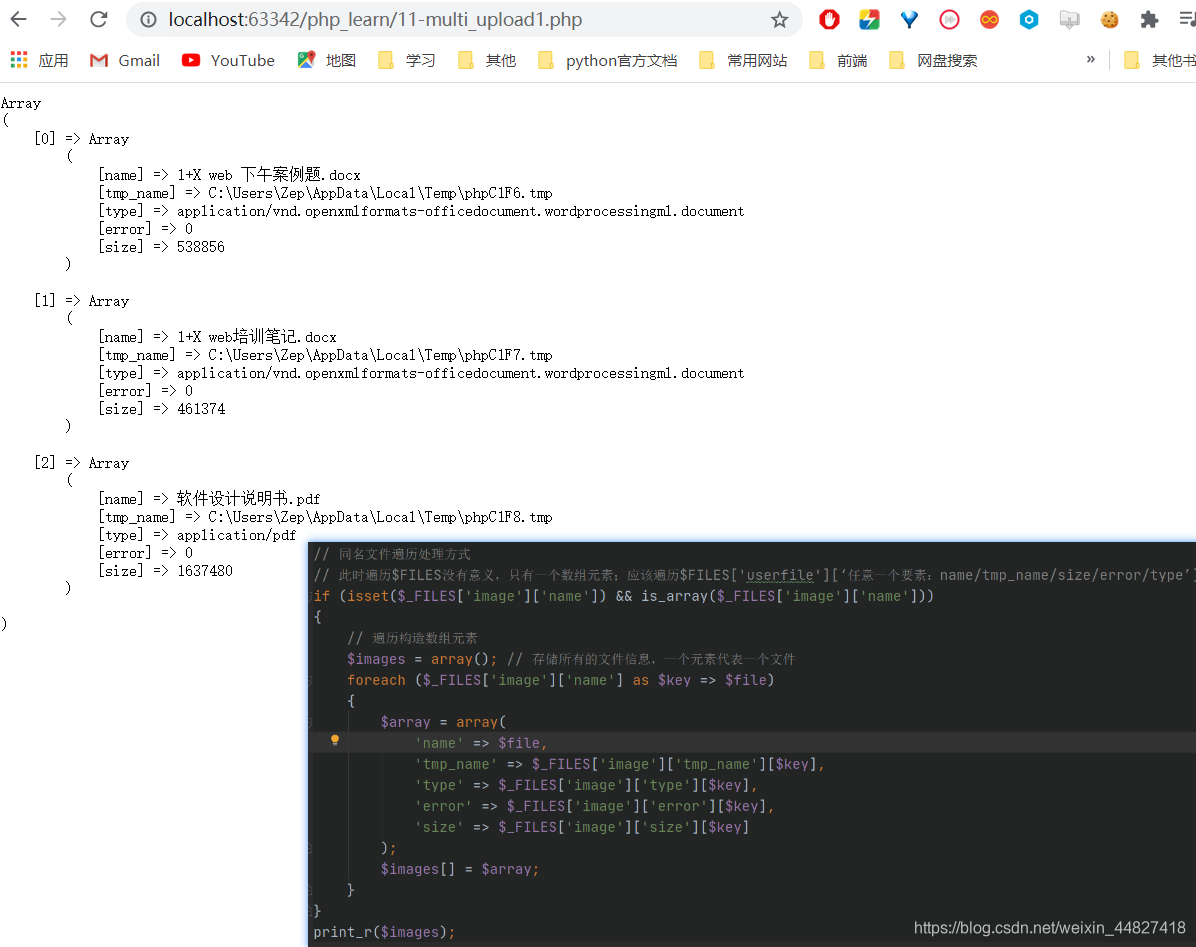
批量上传:同名表单:将表单名字形成一个数组,而且同时将文件对应的五个要素:name、tmp_name、size、type、error都形成对应数量的数组,每个文件上传对应数组元素的下标都是一样的:name[0] 和type[0]是属于同一个文件



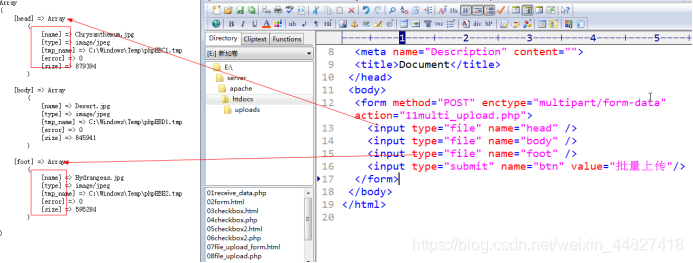
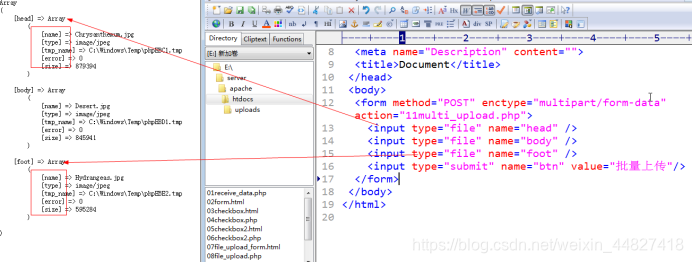
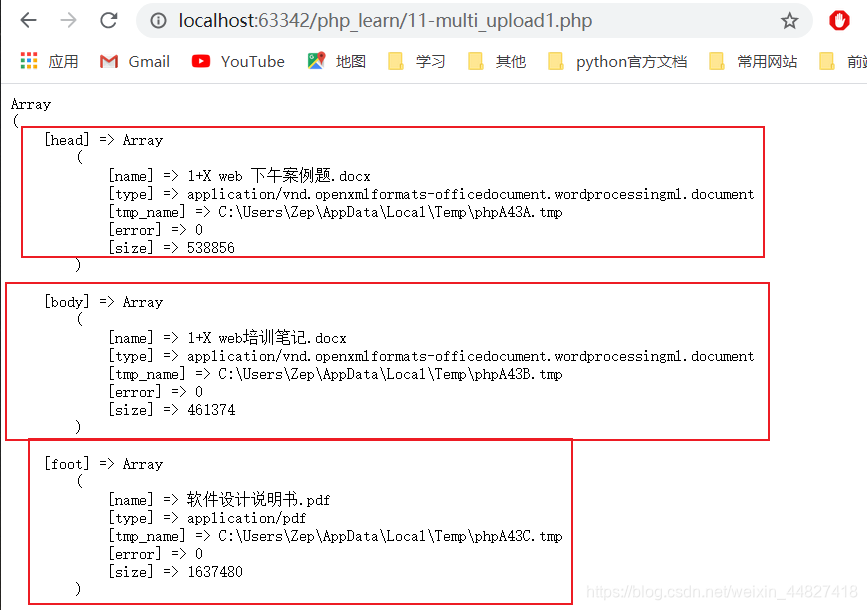
批量上传:不同名表单:每个文件都会形成一个属于自己独立的5个元素的数组

当商品需要上传多个图片进行展示的时候:那么需要使用多文件上传
针对一个内容但是不同文件说明:同名表单

当商品需要进行多个维度图片说明的时候:需要使用多文件上传
针对是不同内容所以表单名字不一样:批量解决问题

多文件上传的$_FILES变量的数据结构形式
批量上传:同名表单:将表单名字形成一个数组,而且同时将文件对应的五个要素:name
Tmp_name、size、type、error都形成对应数量的数组,每个文件上传对应数组元素的下标都是一样的:name[0] 和type[0]是属于同一个文件

批量上传:不同名表单:每个文件都会形成一个属于自己独立的5个元素的数组



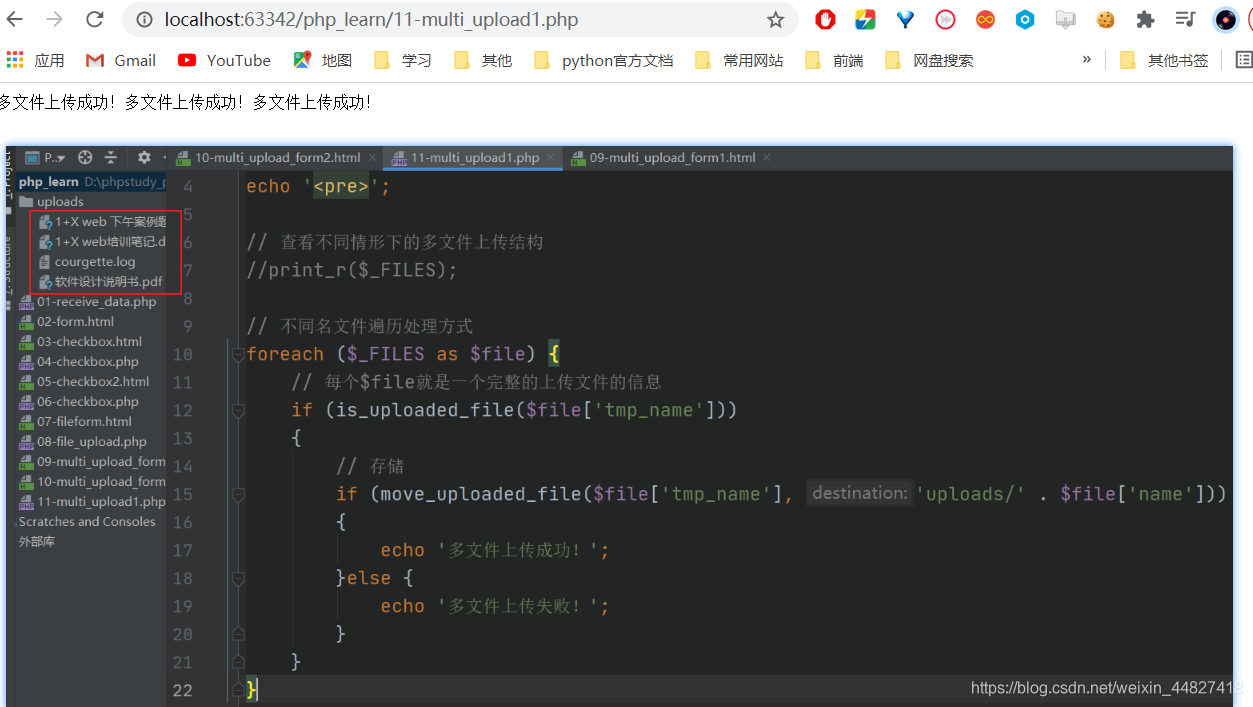
对多文件信息的遍历读取和处理
1、 不同名多文件上传处理方式:按照表单名字从FILES中取出来就可以直接使用(明确知道表单中有多少个文件上传);如果不确定表单中有多少个文件上传,不适合挨个去取(效率不高),可以通过遍历_FILES中取出来就可以直接使用(明确知道表单中有多少个文件上传);如果不确定表单中有多少个文件上传,不适合挨个去取(效率不高),可以通过遍历FILES中取出来就可以直接使用(明确知道表单中有多少个文件上传);如果不确定表单中有多少个文件上传,不适合挨个去取(效率不高),可以通过遍历_FILES数组,挨个取出来实现文件上传


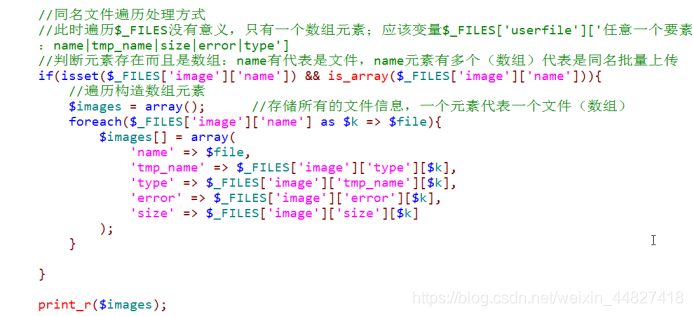
2、 同名多文件上传:想办法得到一个文件对应的五个元素数组。从$_FILES中把对应的name\tmp_name\size\error\type挨个取出来,然后存放到不同的数组中。


文件上传后续问题
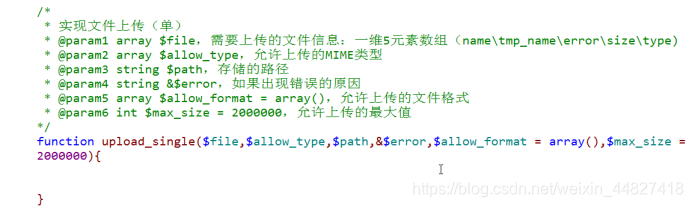
实现上传功能代码的重复利用:封装文件上传函数
功能:上传文件
条件:条件判断
需要上传的文件信息:对应的5个元素的数组
1、 文件类型是否合适?外部指定MIME类型
2、 文件存储到什么位置?外部指定
3、 文件格式限制(文件后缀)?外部限定
4、 文件大小限制?外部指定
结果:实现文件上传
1、 成功:结果能够在以后看到:需要将文件的路径和文件名字返回(存储到数据库)
2、 失败:返回false,指定错误原因(引用参数)
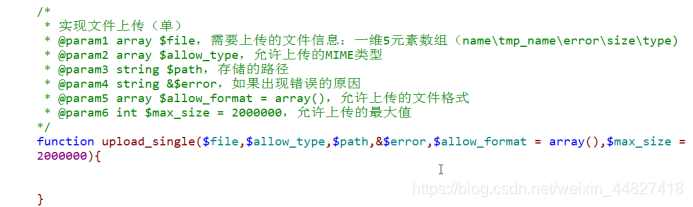
1)封装出一个上传函数

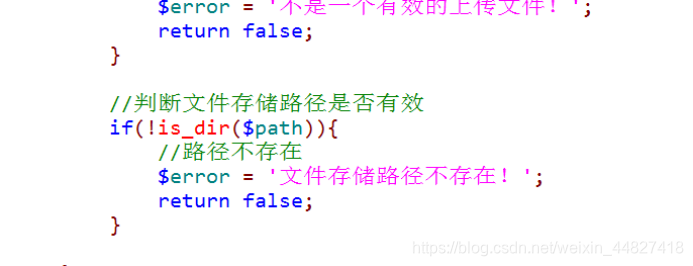
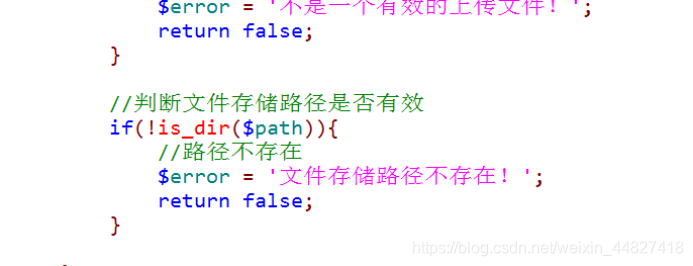
2)判断文件是否有效

3)判断保存路径是否有效

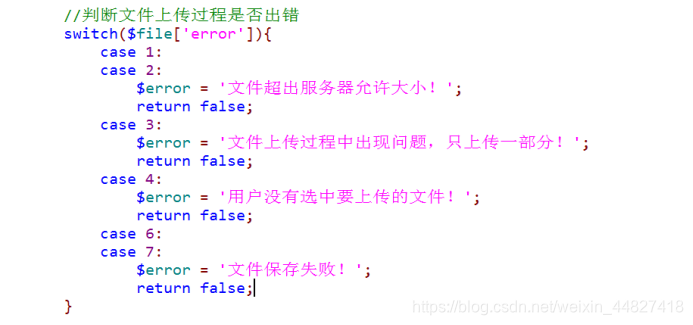
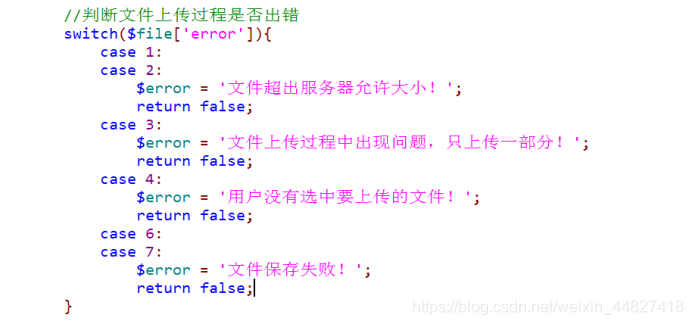
4)判断文件本身上传的过程中是否有错误:error

2)文件类型的处理
3)文件格式的处理
4)文件大小的处理
5)命名冲突的处理
文件上传后续问题
实现上传功能代码的重复利用:封装文件上传函数
功能:上传文件
条件:条件判断
需要上传的文件信息:对应的5个元素的数组
1、 文件类型是否合适?外部指定MIME类型
2、 文件存储到什么位置?外部指定
3、 文件格式限制(文件后缀)?外部限定
4、 文件大小限制?外部指定
结果:实现文件上传
1、 成功:结果能够在以后看到:需要将文件的路径和文件名字返回(存储到数据库)
2、 失败:返回false,指定错误原因(引用参数)
1)封装出一个上传函数

2)判断文件是否有效

3)判断保存路径是否有效

4)判断文件本身上传的过程中是否有错误:error

5)文件类型的处理:通过MIME匹配即可

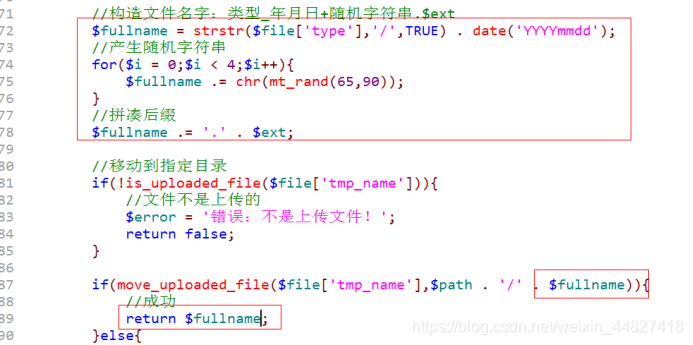
6)文件格式的处理:后缀名的问题

7)文件大小的处理

8)移动到指定目录

8)命名冲突的处理:上传同名文件?中文名字文件怎么办?

完整代码:
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head>
<body>
<form action="12-file_upload_function.php" method="post" enctype="multipart/form-data"><input type="file" name="image" /><input type="submit" name="btn" value="上传文件">
</form>
</body>
</html>
<?php// PHP文件上传功能封装函数
/** 实现文件上传(单)* @param0 array $file,需要上传的文件信息:一维5元素数组(name/tmp_name/error/size/type)* @param1 array $allow_type,运行上传的MIME类型* @param2 string $path,存储的路径* @param3 string &$error,如果出现错误的原因* @param4 array $allow_format = array(),允许上传的文件格式* @param5 int $max_size = 2000000 ,允许上传的最大值*/
//print_r($_FILES);
function upload_single($file, $allow_type, $path, &$error, $allow_format = array(), $max_size = 2000000)
{// 判断文件是否有效if (!is_array($file) || !isset($file['error'])) {// 文件无效$error = '不是一个有效的上传文件';return false;}// 判断文件存储路径是否有效if (!is_dir($path)) {// 路径不存在$error = '文件存储路径不存在!';return false;}// 判断文件上传过程是否出错switch ($file['error']) {case 1:case 2:$error = '文件超出服务器允许大小';return false;case 3:$error = '文件上传过程中出现问题,只上传一部分';return false;case 4:$error = '用户没有选中要上传的文件!';return false;case 6:case 7:$error = '文件保存失败';return false;}// 判断MIME类型if (!in_array($file['type'], $allow_type)) {// 该文件类型不允许上传$error = '当前文件类型不允许上传!';return false;}// 判断后缀是否允许// 取出后缀$ext = ltrim(strrchr($file['name'],'.'), '.');if (!empty($allow_format) && !in_array($ext, $allow_format)) {// 不允许上传$error = '当前文件的格式不允许上传!';return false;}// 判断当前文件大小是否满足需求if ($file['size'] > $max_size) {// 文件过大$error = '当前上传到文件超出大小,允许上传的最大值为:' . $max_size . '字节';return false;}// 构造文件名字:类型_年月日+随机字符串.$ext$fullname = strstr($file['type'],'/',true) . date('YYYYmmdd');// 产生随机字符串for($i = 0; $i<4; $i++){$fullname .= chr(mt_rand(65,90));}// 拼凑后缀名$fullname .= '.' . $ext;// 移动到指定目录if (!is_uploaded_file($file['tmp_name'])) {// 文件不是上传文件$error = '错误,文件不是上传文件!';return false;}if (move_uploaded_file($file['tmp_name'],$path . '/' . $fullname )){// 成功return $fullname;}else {// 移动失败$error = '文件上传失败!';return false;}}// 提供数据
$file = $_FILES['image'];
$path = 'uploads';
$allow_type = array('image/jpg','image/jpeg','image/gif','image/pjpeg');
$allow_format = array('jpg','gif','jpeg');
$max_size = 80000000;if ($filename = upload_single($file,$allow_type,$path,$error,$allow_format,$max_size))
{echo $filename;
}else{echo $error;
}



)




)




)



--for 、 while、 break、continue、字符格式化输出...)
)


)