BeautifulSoup用途 BeautifulSoup 借助网页的结构和属性等特性来解析网页,可以用它来方便地从网页中提取所需信息。
BeautifulSoup自动将输入文档转换为Unicode编码,输出文档转换为UTF-8编码。BeautifulSoup依赖于解析器
它除了支持Python标准库中的HTML解析器外,还支持第三方解析器:

用法示例
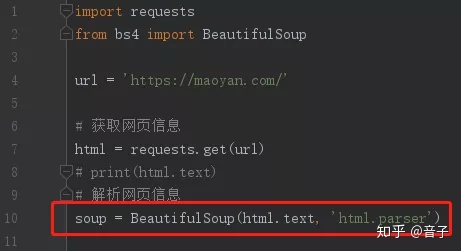
在以下示例中,使用的均是 Python 标准库中的HTML解析器,使用方法为 BeautifulSoup(markup, 'html.parser')

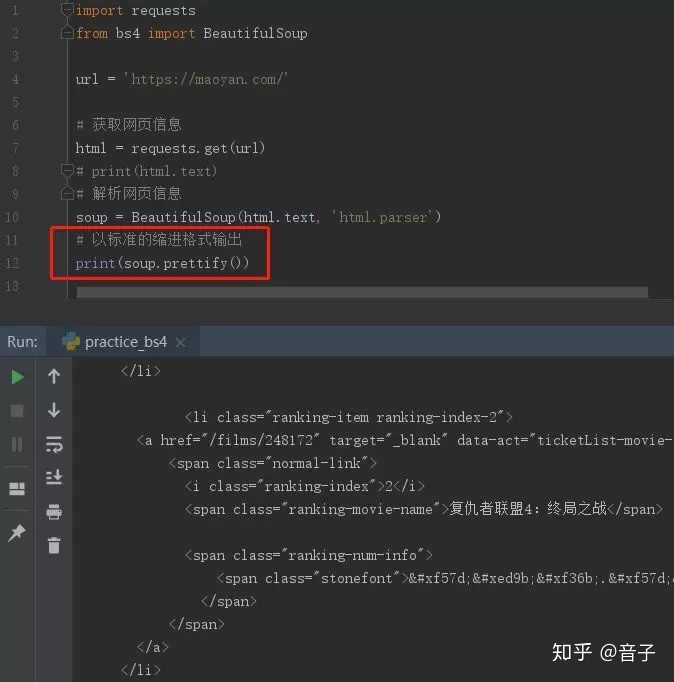
① prettify() 方法
使用 prettify() 方法把网页信息(字符串)以标准的缩进格式输出,输出的结果中很多节点,每一个节点都可以作为一个对象,直接调用节点的名称就可以提取节点元素。

② 输出指定节点的文本内容
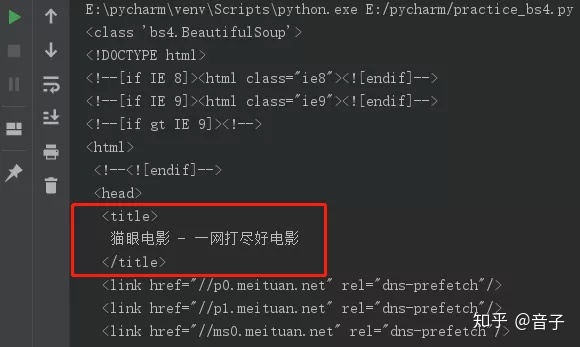
在使用 prettify() 方法输出的结果中,可以看到有 title 节点:

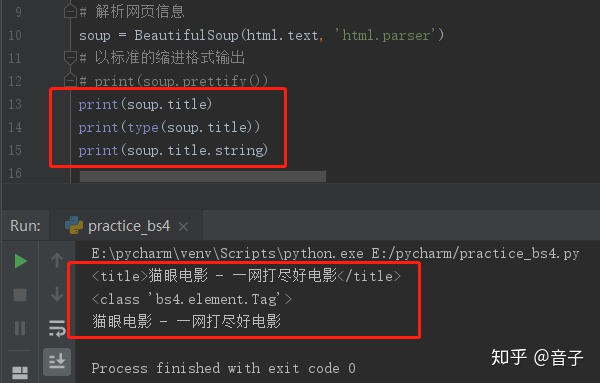
使用 soup.title 可以提取出 title 节点,输出结果为:<title>猫眼电影 - 一网打尽好电影</title> 。
查看一下 soup.title 的类型,为 bs4.element.Tag类型,这是 BeautifulSoup 中一个重要的数据结构,我们通过节点提取的结果都是这种 Tag 类型。Tag 具有一些属性,例如 string 属性。
调用 string 属性就可以得到这个节点内的文本内容了:

注意:以上这种提取节点元素的方式,当同一节点名出现多次时,只能提取到第一个匹配的节点。③ 获取 Tag (标签)的属性
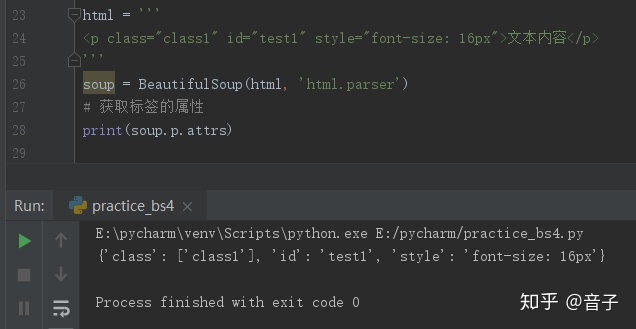
使用 soup.标签名.attrs 可以获取指定标签的所有属性。例如:

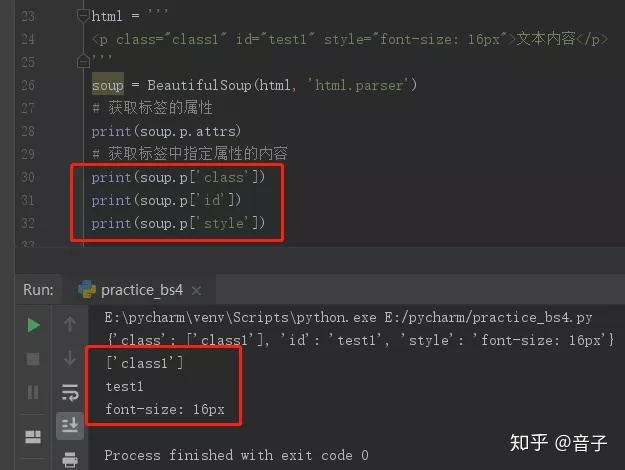
使用 soup.标签名['属性名'] 可以获取标签中指定属性的内容。例如:

④ find() 和 find_all() 方法——面向对象的匹配
BeautifulSoup 提供了一些查询方法,比如 find() 和find_all() 等,调用它们,然后传入相应的参数,就可以灵活查询了。find()
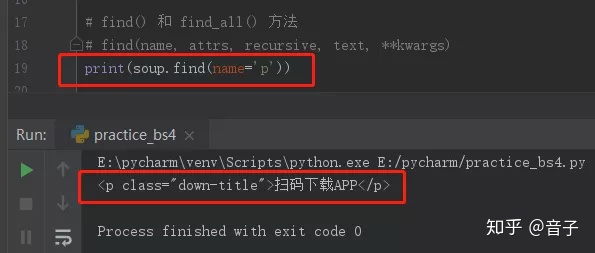
使用 find() 方法,可以得到符合条件的第一个元素。例如,使用 soup.find(name='p') 可以得到节点名为 p 的第一个元素:

find_all()
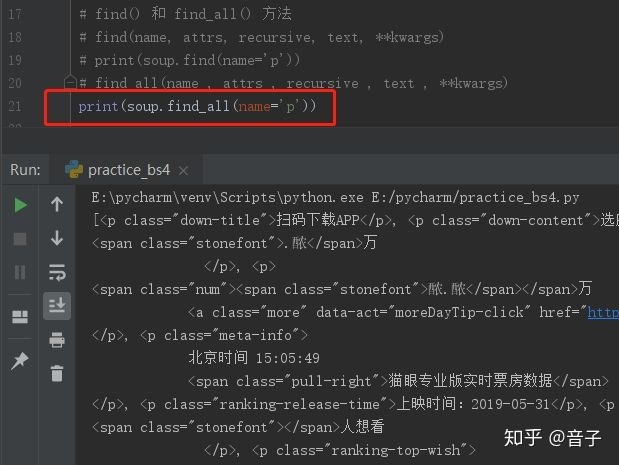
使用 find_all() 方法,可以得到所有符合条件的元素。例如,使用 soup.find(name='p') 可以得到节点名为 p 的所有元素组成的列表:

find() 和 find_all() 方法 常与 正则表达式 配合使用。
挖个坑,以后填:
什么是正则表达式?如何使用?
------------------- End -------------------
相关阅读
Python抓取静态网页内容mp.weixin.qq.comPython爬虫常用模块:requests库的7个主要方法、13个关键字参数以及响应对象的5种属性mp.weixin.qq.com





)

)



)
)






