在实际的企业开发中,文件上传是最常见的功能之一,SpringBoot集成了SpringMVC常用的功能,当然也包含了文
件上传的功能,实现起来没有太多的区别。
下面我们来讲解一下,使用SpringBoot如何实现多个文件上传操作。使用的环境是IntelliJ IDE开发工具。
开发过程如下:
1.1 配置pom.xml文件
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
https://maven.apache.org/xsd/maven-4.0.0.xsd">
4.0.0
org.springframework.boot
spring-boot-starter-parent
2.0.3.RELEASE
com.qianfeng.springboot
fileupload
0.0.1-SNAPSHOT
fileupload
Demo project for Spring Boot
1.8
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-starter-test
test
1.2 application.properties
1.3 Controller类
org.springframework.boot
spring-boot-maven-plugin
server.port=8080
package com.qianfeng.springboot.fileupload.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
@Controller
public class UploadFileController {
@RequestMapping("/uploadfile")
public String uploadOneFile(){
return "uploadonefile"; // 最终由ThymeleafView处理,转发 classpath:templates
}
@RequestMapping("/uploadfiles")
public String uploadMultiFile(){
return "uploadmultifile"; // 最终由ThymeleafView处理,转发 classpath:templates
}
/**
* 上传单个文件
* @param file
* @param request
* @return
*/
@RequestMapping(value = "/uploadsimplefile", method = RequestMethod.POST)
@ResponseBody
public String uploadSimpleFile(@RequestParam("attachment") MultipartFile file,
HttpServletRequest request) {
try {
String fileDir =
request.getSession().getServletContext().getRealPath("/upload/");
System.out.println("------->>"+fileDir);
File dir = new File(fileDir);
if (!dir.exists()) {
dir.mkdirs();
}
String fileName = file.getOriginalFilename();
File upload_file = new File(fileDir + fileName);
file.transferTo(upload_file);
} catch (Exception e) {
e.printStackTrace();
return "上传失败";
}
return "上传成功";
}
/**
* 上传多个文件
* @param file
* @param request
* @return
*/
@RequestMapping(value = "/uploadmultifile", method = RequestMethod.POST)
@ResponseBody
public String uploadMultiFile(@RequestParam("attachment") MultipartFile[] file,
HttpServletRequest request) {
try {
String fileDir =
request.getSession().getServletContext().getRealPath("/upload/");
System.out.println("------->>"+fileDir);
File dir = new File(fileDir);
if (!dir.exists()) {
dir.mkdirs();
}
for (int i=0;i
if (file[i]!=null){
uploadFile(fileDir,file[i]);
}
}
} catch (Exception e) {
e.printStackTrace();
return "上传失败";
}
return "上传成功";
}
1.4 单个文件上传的页面
/**
*
* @param uploadDir
* @param file
* @throws IOException
*/
public void uploadFile(String uploadDir,MultipartFile file) throws IOException{
String file_name = file.getOriginalFilename();
File upload_file = new File(uploadDir+file_name);
file.transferTo(upload_file);
}
}
文件上传单个文件上传
th:action="@{/uploadsimplefile}" role="form">
文件上传:
id="attachment" placeholder="请选择邮件附件"/>
上 传
1.5 上传多个文件页面
单个文件上传
th:action="@{/uploadmultifile}" role="form">
文件上传:
id="attachment1" placeholder="请选择邮件附件"/>
文件上传:
id="attachment2" placeholder="请选择邮件附件"/>
文件上传:
id="attachment3" placeholder="请选择邮件附件"/>
1.6 测试
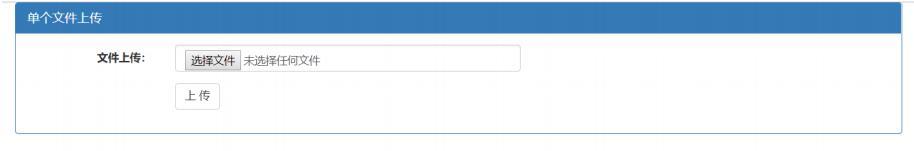
1.6.1 单文件上传
启动项目后,在浏览器中输入:http://localhost:8080/uploadfile,如下所示:

选择单个文件上传。
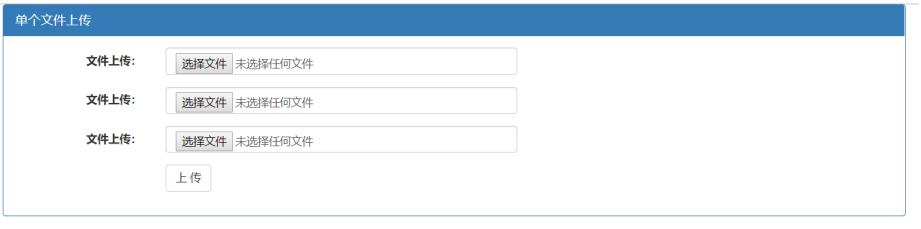
1.6.2 多文件上传
在浏览器中输入:http://localhost:8080/uploadfiles,如下所示:

选择多个文件上。


![java ee程序设计师_软件设计师:Java EE开发四大常用框架[1]](http://pic.xiahunao.cn/java ee程序设计师_软件设计师:Java EE开发四大常用框架[1])












)



