本节书摘来自华章计算机《HTML5 Canvas游戏开发实战》一书中的第2章,第2.1节,作者:张路斌著, 更多章节内容可以访问云栖社区“华章计算机”公众号查看。
2.1 绘制基本图形
所谓基本图形,就是指线、矩形、圆等最简单的图形,任何复杂的图形都是由这些简单的图形组合而成的。我们首先来了解一下这些简单图形的绘制方法。
2.1.1 画线
你可能是第一次接触Canvas绘图。首先,我们通过绘制一个简单的直线来学习Canvas的功能。其代码如代码清单2-1所示。
代码清单 2-1
<!DOCTYPE HTML>
<html>
<body>
<canvas id="myCanvas" width="200" height="100">
你的浏览器不支持HTML5
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.lineWidth = 10;
ctx.strokeStyle = "red";
ctx.beginPath();
ctx.moveTo(10,10);
ctx.lineTo(150,50);
ctx.stroke();
</script>
</body>
</html>
运行后的效果图如图2-1所示。
下面来解释一下代码清单2-1中的代码。
<canvas id="myCanvas" width="200" height="100">
你的浏览器不支持HTML5
</canvas>
这是在HTML中嵌入Canvas标签。Canvas标签内部可以添加文字或HTML代码,如果浏览不支持Canvas标签,那么浏览器会自动跳过Canvas标签而运行Canvas内部的HTML代码。
var c=document.getElementById("myCanvas");
以上代码是获取HTML中的Canvas标签。
var ctx=c.getContext("2d");
这里返回一个用来绘制环境类型的环境。它返回的是一个 CanvasRenderingContext2D 对象,该对象实现了一个画布所使用的大多数方法。目前,Canvas只支持二维环境,所以参数只能是“2d”。当然,将来也可能会支持三维。
ctx.lineWidth = 10;
以上代码用来设置线条宽度。
ctx.strokeStyle = "red";
此处设置画笔颜色为红色,这里的颜色值可以是英文字母,也可以直接使用颜色的RGB值,如红色为“#ff0000”,黑色为rgb(0,0,0)等。
ctx.beginPath();
以上代码创建一个新的路径。
ctx.moveTo(10,10);
以上代码将画笔光标位置移动到坐标(10,10)处。
ctx.lineTo(150,50);
以上代码从当前坐标开始移动画笔到坐标(150,50)处,绘制一条直线。
ctx.stroke();
上面代码表示开始绘制定义好的路径。
以上过程其实和我们在纸上画一条线是同样的道理,首先我们要选择一种颜色及线条的粗细,然后用画笔从一个点开始画到另一个点,这样就可以画出一条线了。
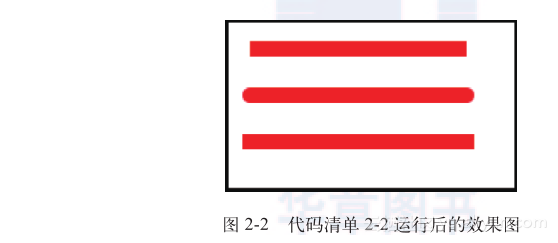
在画线的时候,也可以使用lineCap来定义线帽的样式,如在代码清单2-2中,分别使用了lineCap的3种样式。
代码清单 2-2
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.lineWidth = 10;
ctx.strokeStyle = "red";ctx.lineCap="butt";
ctx.beginPath();
ctx.moveTo(10,10);
ctx.lineTo(150,10);
ctx.stroke();ctx.lineCap="round";
ctx.beginPath();
ctx.moveTo(10,40);
ctx.lineTo(150,40);
ctx.stroke();ctx.lineCap="square";
ctx.beginPath();
ctx.moveTo(10,70);
ctx.lineTo(150,70);
ctx.stroke();
运行代码,可以看到3种不同的线帽,如图2-2所示。

2.1.2 画矩形
下面来看看如何画一个矩形,其代码如代码清单2-3所示。
代码清单 2-3
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.lineWidth = 5;
ctx.strokeStyle = "red";
ctx.beginPath();
ctx.strokeRect(10,10,70,40);
</script>
运行效果如图2-3所示。

在Canvas里,用strokeRect函数来绘制一个矩形,它需要4个参数,分别是:起点坐标x和坐标y、矩形长、矩形宽。
也可以用下面代码来替换strokeRect函数,它可以实现同样的功能。
ctx.rect(10,10,70,40);
ctx.stroke();
如果要绘制一个实心的矩形,可以用fillRect函数,如代码清单2-4所示。
代码清单 2-4
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle = "red";
ctx.beginPath();
ctx.fillRect(10,10,70,40);
</script>
运行效果如图2-4所示。

fillRect函数同样需要4个参数,分别是:起点的坐标x和坐标y、矩形长、矩形宽。与strokeRect函数不同的是,画实心图形的时候,用fillStyle来定义图形的颜色。
当然,这里也可用另一种实现方法绘制矩形,代码如下:
ctx.rect(10,10,70,40);
ctx.fill();
2.1.3 画圆
圆其实就是一个360度的圆弧。在Canvas中,可使用arc函数来画一个圆弧。先看代码清单2-5所示代码。
代码清单 2-5
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.lineWidth = 5;
ctx.strokeStyle = "red";
ctx.beginPath();
ctx.arc(100,100,70,0,130*Math.PI/180,true);
ctx.stroke();
</script>
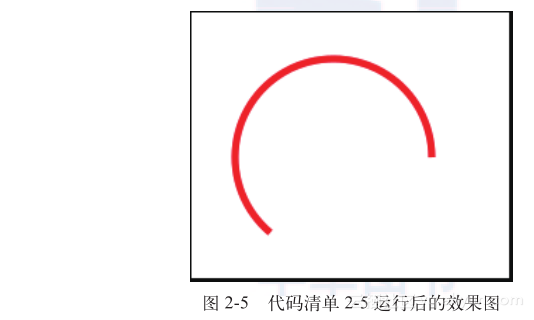
运行效果如图2-5所示。

arc函数的6个参数分别是:圆弧中心的坐标x和坐标y、圆弧半径、起始角度、终止角度、是否逆时针。需要解释的是,第4个和第5个参数需要传入的是圆弧的弧度,如要画30度的角,需要将其转化成弧度30*Math.PI/180;第6个参数用来控制圆弧是顺时针旋转还是逆时针旋转。
和画矩形一样,同样可以用fill函数来画一个实心的圆弧,如代码清单2-6所示。
代码清单 2-6
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.lineWidth = 5;
ctx.fillStyle = "red";
ctx.beginPath();
ctx.arc(100,100,70,0,130*Math.PI/180,true);
ctx.fill();
</script>
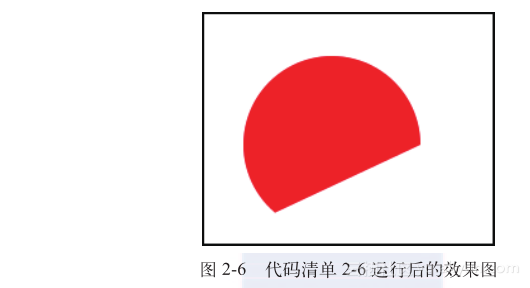
运行效果如图2-6所示。

画圆时,只需要让起始角度和终止角度之差为360度即可,具体代码如代码清单2-7所示。
代码清单 2-7
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.lineWidth = 5;
ctx.fillStyle = "red";
ctx.beginPath();
ctx.arc(100,100,70,0,360*Math.PI/180,true);
ctx.fill();
</script>
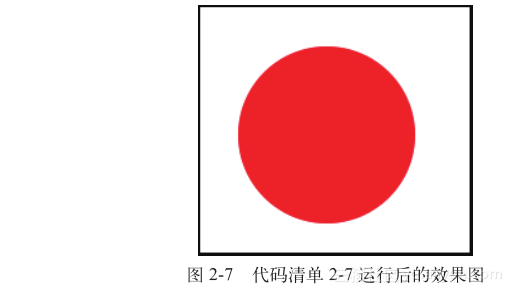
运行效果如图2-7所示。

2.1.4 画圆角矩形
Canvas中没有直接画圆角矩形的API,但是我们可以用arcTo函数来完成圆角的绘制,然后结合直线绘制,就可以完成圆角矩形的绘制了。在绘制圆角矩形之前,我们先来绘制一个圆角,如代码清单2-8所示。
代码清单 2-8
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.lineTo(70,20);
ctx.arcTo(120,30,120,70,50);
ctx.lineTo(120,120);
ctx.stroke(); </script>
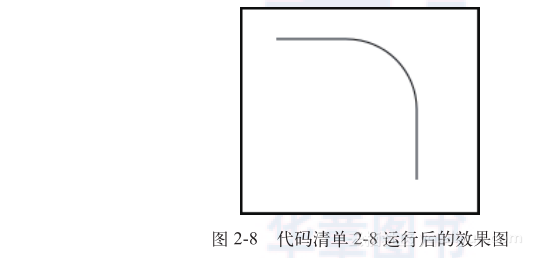
运行效果如图2-8所示。

在代码清单2-8中,arcTo函数是用来为当前的子路径添加一条圆弧的,它需要5个参数,分别是:点P1的坐标x和坐标y、点P2的坐标x和坐标y、圆弧的半径radius。该圆弧有一个点与当前位置到 P1 的线段相切,还有一个点和从 P1 到 P2 的线段相切。这两个切点就是圆弧的起点和终点,圆弧绘制的方向就是连接这两个点的最短圆弧的方向。
在很多常见的应用中,圆弧开始于当前位置而结束于 P2,但情况并不总是这样。如果当前的位置和圆弧的起点不同,这个方法将会添加一条从当前位置到圆弧起点的直线,而且总是将当前位置设置为圆弧的终点。
有了对arcTo函数的了解,画圆角矩形就简单多了,如代码清单2-9所示。
代码清单 2-9
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(40,20);
ctx.lineTo(100,20);
ctx.arcTo(120,20,120,40,20);
ctx.lineTo(120,70);
ctx.arcTo(120,90,100,90,20);
ctx.lineTo(40,90);
ctx.arcTo(20,90,20,70,20);
ctx.lineTo(20,40);
ctx.arcTo(20,20,40,20,20);
ctx.stroke();
</script>
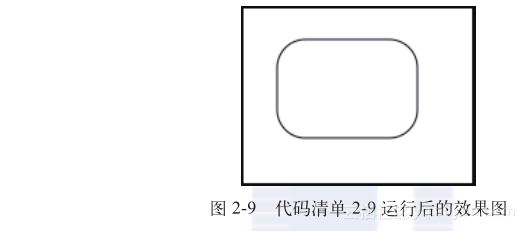
运行效果如图2-9所示。

2.1.5 擦除Canvas画板
擦除Canvas画板上的内容需要用到clearRect函数,此函数可以擦除一个矩形区域。它需要4个参数:起点的坐标x和坐标y,擦除区域的长和宽。其用法如代码清单2-10所示。
代码清单 2-10
<canvas id="myCanvas" width="200" height="100">
你的浏览器不支持HTML5
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle = "red";
ctx.beginPath();
ctx.fillRect(10,10,200,100);
ctx.clearRect(30,30,50,50);
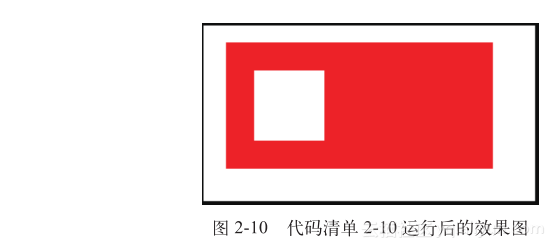
</script>上面的代码先绘制了一个红色的实心矩形,然后在红色矩形中间擦除了一个50×50的小矩形,效果如图2-10所示。




【批量导入数据】)



(原理+代码)——最全总结)




)






