终于又序更上了,原谅最近作者几天事情不断。
按照我们之前的计划,需要迅速开启很重要的核心多用例接口。

首先,我们要确定,这个功能的大体设计。
就放在在我们的页面 用例库 中:

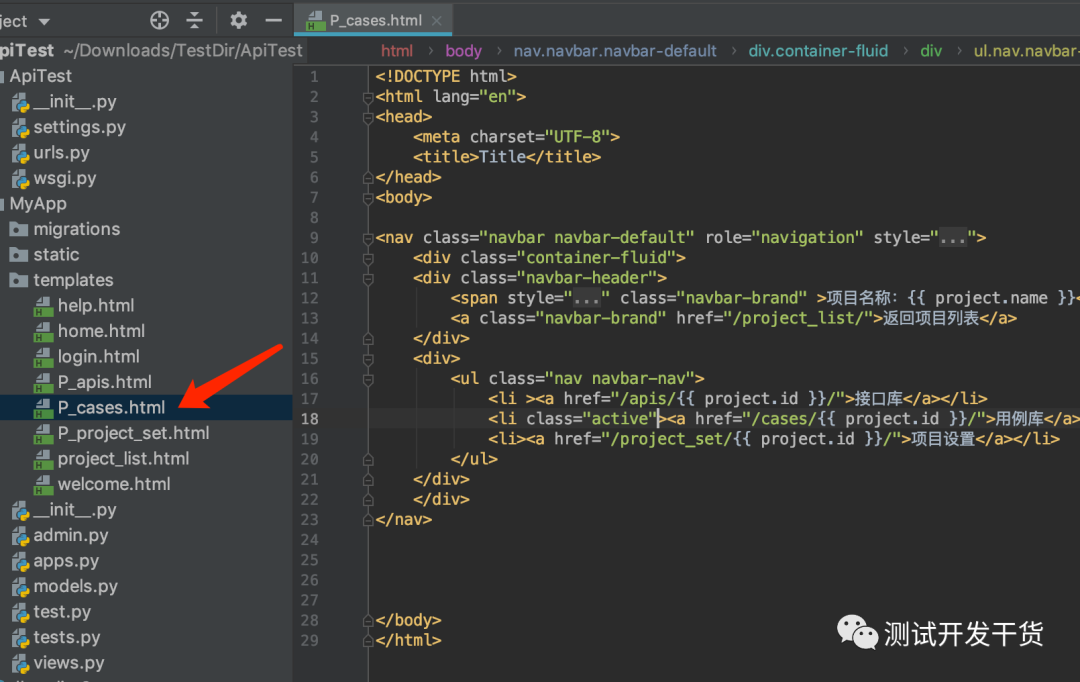
所以也就是我们很久之前就创建好的P_cases.html:

然后来想一下大体设计:
首先是大用例列表,每个大用例 包含很多接口, 可以单独运行。
这个大用例列表 肯定有其 增删改查功能,在数据库一张大用例表中,有id name 备注 等字段
然后就是数不清的小用例,这里每个小用例 就是一个接口,但是并不能直接用我们接口库的数据表,因为不同的用例我们需要进行各种特殊设置接口,比如接口a在 用例A中 请求体中的参数是aaa,在用例B中,请求体参数是bbb。
所以,我们需要再创建一个独立的表 来存放所有小用例,然后每个小用例的基本结构其实和接口的结构差不多,有url ,method,hedaer,body等等,而且还要有 所属的大用例id, 这样的效果是:我们打开一个大用例A,id=1
然后后台数据直接去 小用例表中 查找所有小用例的所属大用例id == 1的,然后返回前端展示。
当然小用例表还要有一些其他的字段,比如执行顺序,重试次数,断言设置(包括正则,检索存在,具体路径),提取返回值设置(正则,具体路径),是否跳过等等 我们之后随着更新会不断的有新字段添加的可能。
后台数据层的设想到此,然后就是页面的设想了。
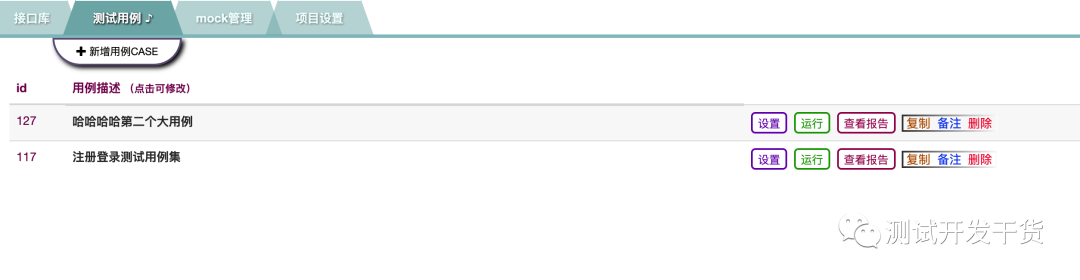
上面说了,一进入时映入眼帘的应该是 大用例表。看个概念图:

可以看到每个大用例 有设置/运行/报告/复制/备注/删除 上面还有个新增按钮。
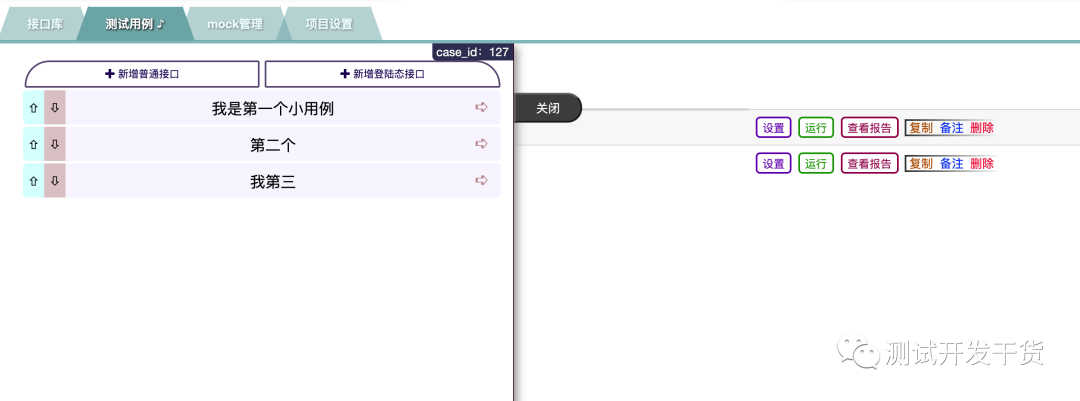
然后当我们点击设置按钮时,屏幕要显示它所包含的所有小用例,并且按照顺序排列好。

如图,屏幕左侧滑出了这个小用例列表,上面有三个小用例。
上面有添加新的小用例的按钮,每个小用例左边都有上下调整顺序的按钮。
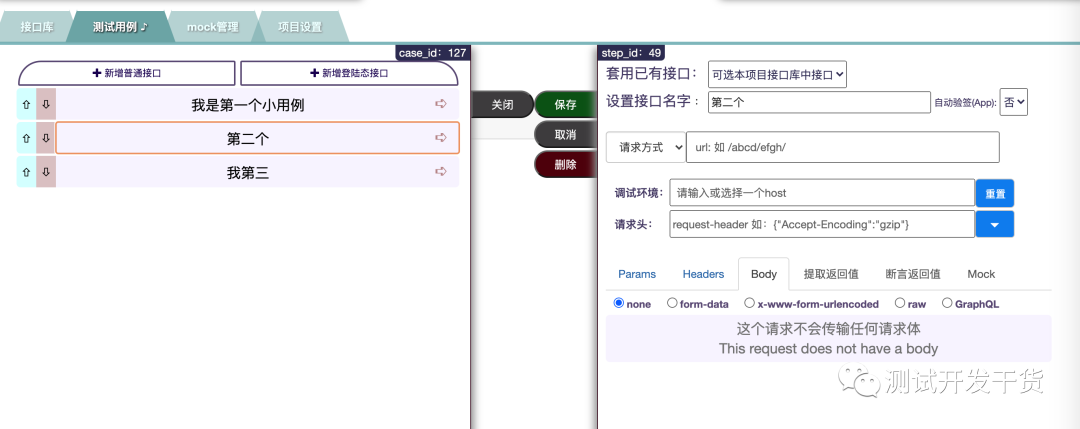
当然这时我们点击任意一个小用例,应该要看到这个小用例的具体设置。

如上图,屏幕右侧滑出来了这个 小用例的具体设置页面。
可以看到,其实具体的设置和接口调试的那一套基本类似。不同的地方
主要有俩点:
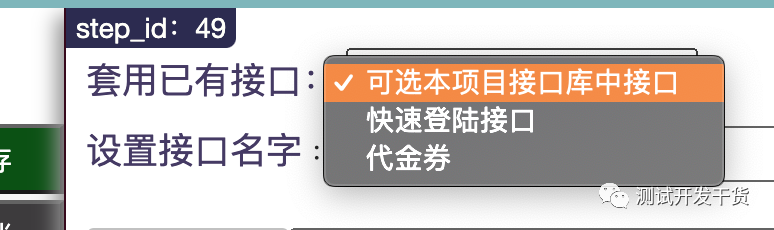
1是 这里可以自己设置新接口,也可以直接套用接口库中已存好的接口。

然后自己再稍微改改参数即可使用。
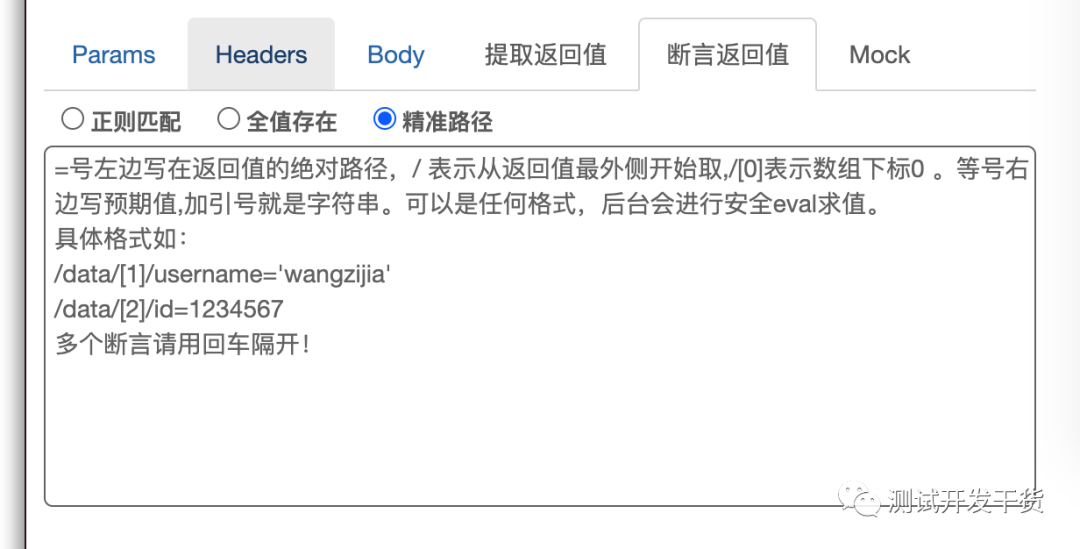
还有个主要不同的在于 提取返回值成 公共变量 和 断言:

提取和断言这俩个地方比较难,大家可能会有很多疑问到时候。不过别灰心,这么难的地方,挺过去,你就是王者。

当然,大家看到这里面复杂的 说明。其实这也是没办法的,毕竟这里我们相当于创造了几套规则规范,必须按照这样的规范去写,我们后台才能准确的翻译和实现。当然想出这些规则然后用代码实现翻译 和 各种异常处理,非常困难,大家可能理解和学习起来困难,当初创造这些的时候则更困难。好在我已经给大家趟平了坑。
可能后面我们看到那个mock功能,那个暂时我们这大章不讲,因为优先级并不高。
然后最后是我们的测试报告结果:

当然 我对自己以前的审美设计一直比较难受,大家可以按照更好的设计实现。 报告中 需要对所有接口的返回值,断言结果,提取结果 进行判断和显示。全部小用例都正确这条大用例才算正确。当然这些结果当我们运行完毕放在哪里呢?一开始我也想过缓存,但是后来觉得不行,因为这个用例的结果和时间是要做为日后的参考依据的,随时点开看,不能每次要看都要重新运行。所以肯定要在数据库中存放好每条小用例的运行结果,那么我们前面说到的小用例的数据层字段中,也要增加这几个结果吧~
好了,设计到此为止。下一章我们开始正式码代码。
可能有的同学会说 为什么展示的这么好看完善,直播做出来的那么丑呢?
其实这是因为完全体平台中对于ui的打磨消耗了很大一部分比例的精力。而我们同学现在的当务之急是实现功能,过早的优化就是万恶之源嘛~等全部功能差不多了。各位在公司的okr写什么?还不是要写写优化么~
还有很多同学说前段的js 什么的太复杂了,太难了。
难么?难就对了!简单是留给点点点的。
累么?累就对了!舒服是留给领导的。
我们要悄悄的学习,然后惊艳所有同事。心中要有信念,没有困难的工作,只有勇敢的测开。靠别人是公主~靠你几哇是日本人~靠北啦是台湾人~靠自己才是光荣的测开。
加油吧,测开,只要你足够加油,测试一定会走向更美好的未来。
雄起吧,测开,只要测开雄起,明日太阳将会不复存在,而东方闪耀着的,是测开们努力的模样,早安,测开们~

最近有不少新同学关注了这个用爱发电的公众号,欢迎大家给个好评~
再给互推一下小程序:
过节换头像,艺术字,藏头诗。







)


)











