应用部署在Linux环境下,如果出现未知原因导致应用进程被杀(应用日志中没有任何异常现象,日志出现中断现象),如果对于进程消失原因没有特别明确的方向,可以考虑从系统日志(/var/log/messages)方面查找原因。 命令参考
egrep -i 'killed process' /var/log/messages
## 或:
egrep -i -r 'killed process' /var/log
## 或:
journalctl -xb | egrep -i 'killed process'
## 或:
dmesg | egrep -i -B100 'killed process'
## 或:
cat /var/log/messages | grep Kill
日志示例
[root@abc bin]# dmesg | egrep -i -B100 ‘killed process’
……
省略部分日志
……
[5979106.650296] Out of memory: Kill process 1392 (java) score 892 or sacrifice child
[5979106.650361] Killed process 1392 (java) total-vm:3794656kB, anon-rss:1727856kB, file-rss:0kB
[root@abc bin]# egrep -i ‘killed process’ /var/log/messages
Oct 16 22:06:39 iZm5e3cpdh44ekrxg7q4nzZ kernel: Killed process 1392 (java) total-vm:3794656kB, anon-rss:1727856kB, file-rss:0kB
说明
通常在多应用集中部署在一台机器上,管理不当或应用压力突增情况下容易出现该问题,Linux系统在内存不足等条件下会主动干预进程(OOM-Killer机制)。在多实例应用部署时,需要注意对内存的分配。
二、可能系统重启造成进程没了
最近发现每隔一段时间,某一台机器线上的服务总是挂掉,进程直接就消失了,通过执行last reboot查看机器最近都什么时间是否重启过,发现机器竟然有好多重启记录。
提供几种最简便的查看上一次系统的启动时间或者系统到现在已经运行了多长时间:
1.who命令:

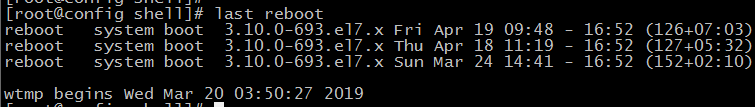
2.last reboot命令

3.top命令:

系统启动到现在运行了多长时间,来推断重启是在哪一天
4.uptime命令:

跟top是一样的
5.w命令

跟top也是一样的

)

)
)

)





)





)
