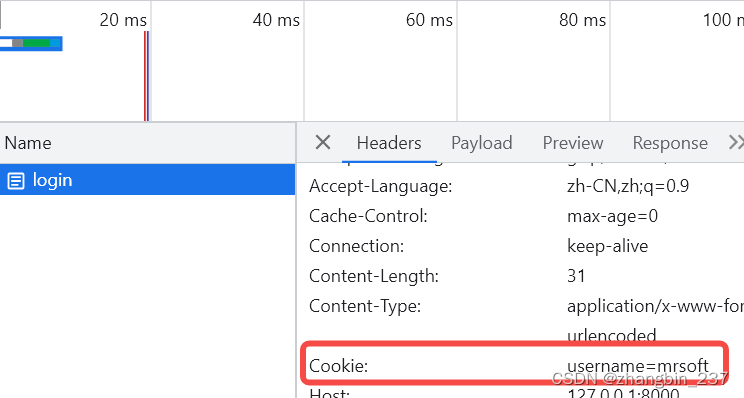
HTTP是无状态协议,一次请求响应结束后,服务器不会留下对方信息,对于大部分web程序来说,是不方便的,所以有了cookie技术,通过在请求和响应保温中添加cookie数据来保存客户端的状态。
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>用户登录</title>
</head>
<body>
<form action="" method="post"><div><label for="username">用户名</label><input type="text" id="username" name="username" value=""></div><div><label for="password">密码</label><input type="password" id="password" name="password" value=""></div><button type="submit">提交</button>
</form>
</body>
</html>创建index路由函数,只有用户登录才可以访问页面,
登录后,输入特定的用户名和密码,提交后进入网页
from flask import Flask,request,render_template,make_responseapp=Flask(__name__)
@app.route('/')
def index():#判断cookie是否存在if request.cookies.get('username'):return '欢迎来到首页'else:return '请先登录'@app.route('/login',methods=['GET','POST'])
def login():#验证表单数据if request.method=='POST':username=request.form['username']password=request.form['password']if username=='mrsoft' and password=='psword':#如果用户名和密码正确,写入cookieresponse=make_response(('登录成功'))response.set_cookie('username',username)return responsereturn render_template('login.html')@app.route('/logout')
def logout():response = make_response(('退出登录'))response.set_cookie('username','',expires=0)return responseif __name__=='__main__':app.run(debug=True,port=8000)
——完整的模型训练套路)


)












)
)

