问题
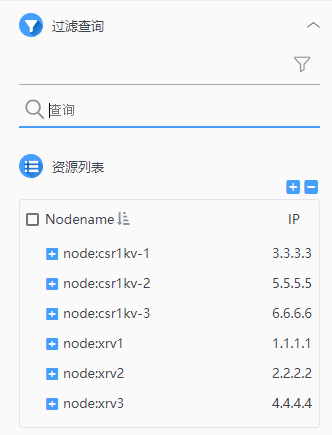
项目中遇到一个问题,有一个过滤查询的面板,需要通过一个展开折叠的button,来控制它的show 和 hide。这个面板中,有一个Select 组件,一个 input 查询输入框。

原来代码是:
<div class="accordion-content" *ngIf="showFilter"><div class="pTop"><div app-choosen-select [options]="selectCompOptions" (selectedDataChange)="onFilterChange($event)" class="cpu-select"></div></div><div class="form-group"><input type="text" placeholder="查询" [(ngModel)]="searchTxt" (ngModelChange)="searchNode()"></div>
</div>然后发现,每次点击 toggle button,都会触发一次onFilterChange()事件,因为 app-choosen-select 组件在初始化时会触发传入的 selectedDataChange 事件。从而影响到预期的结果。
解决方案
将 `*ngIf` 改成 `hidden`。<div class="accordion-content" [hidden]="!showFilter"><div class="pTop"><div app-choosen-select [options]="selectCompOptions" (selectedDataChange)="onFilterChange($event)" class="cpu-select"></div></div><div class="form-group"><input type="text" placeholder="查询" [(ngModel)]="searchTxt" (ngModelChange)="searchNode()"></div>
</div>What is the difference between *ngIf and [hidden]?
参考:https://stackoverflow.com/questions/43034758/what-is-the-difference-between-ngif-and-hidden
ngIfis a structural directive, it creates/destroys content inside the DOM. The[hidden]statement just hides/shows the content with css, i.e. adding/removing display:none to the element's style.
也就是,*ngIf=true 时,会重新创建其内部的 DOM 元素包括子组件,同时如果设置了数据绑定、事件绑定,也会重新绑定;*ngIf=false 时,会销毁其内部的DOM 元素和子组件,也会销毁绑定的数据和绑定的事件。
但是,[hidden]=true,只是隐藏了DOM元素和子组件,并没有重新初始化,绑定的数据和事件都还在的。
So [hidden] is better used when we want the show/hide status to change frequently, for example on a button click event, so we do not have to load the data every time the button is clicked, just changing its hidden attribute would be enough.
Note that the performance difference may not be visible with small data, only with larger objects.
所以,在这样的toggle 某一个元素的情况下,使用[hidden] 比较好。


---Python基础知识---第一个Python程序)














)

