首先,咱们通常被"执行上下文","执行上下文环境","上下文环境","执行上下文栈"这些名词搞混。那我们一一来揭秘这些名字的含义。
这一块一直比较晦涩难懂,还是需要仔细去斟酌斟酌。
什么是执行上下文(也叫做“执行上下文环境”,“上下文环境”)?
咱们还是先看代码。
console.log(a) // undefined var a = 100fn('bella') // 'bella' 20 function fn(name) {age = 20console.log(name, age)var age }console.log(b); // 这里报错 // Uncaught ReferenceError: b is not defined
第一个console输出 undefined,说明浏览器在执行console.log(a)的时候,已经知道a的存在的,但是不知道a的值。
第二个fn("bella")输出 "bella" 20,说明浏览器在执行的时候已经知道fn函数了,并且执行了
第三个console报错,b is noe defined。说明没有找到b
那么可以看出来,浏览器在执行之前做了一些准备工作。
那做了些什么准备工作:
- 全局上下文环境: 变量定义,函数声明
- 函数上下文环境(函数内部):变量定义,函数声明,this,arguments
下面这个例子很多地方都用来讲解执行上下文和上下文栈。
1 // 这是一个压栈出栈的过程--执行上下文栈 2 let a = 10; // 1、进入全局上下文环境 3 let fn; 4 let bar = function(x) { 5 let b = 5 6 fn(x + b) // 3、进入fn函数上下文环境 7 }; 8 fn = function(y) { 9 let c = 5 10 console.log(y + c) 11 } 12 13 bar(10) // 2、 进入bar函数上下文
这里引出了执行上下文栈的概念,上下文栈就是压栈和出栈的过程。
1.在代码执行之前,首先创建全局上下文环境
// 全局上下文环境 a: undefinedfn: undefinedbar: undefined,
this: window
2.然后执行代码,在代码执行到12之前,全局上下文中的变量在执行中被赋值
// 全局上下文环境a: 10fn: functionbar: function,
this: window
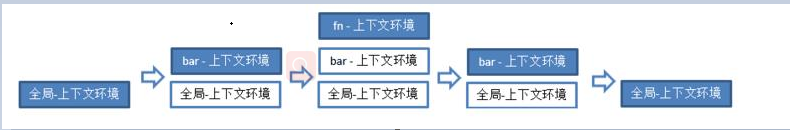
然后执行13行代码,调用bar函数,会创建一个新的执行上下文环境。并将这个bar上下文环境压栈,并设置为活动状态
// bar函数上下文环境 b: undefinedx: 10arguments: [10]
this: window
3.然后执行到第6行代码,调用fn的时候,会创建一个新的执行上下文。并将这个fn上下文环境压栈,并设置为活动状态。
// fn函数上下文环境 c: undefined y: 15 arguments: [15]
this: window
4.fn执行完毕后,调用fn函数生成的fn上下文环境出栈,销毁。然后bar出栈销毁。然后全局上下文出栈销毁

理解完了执行上下文,再看看this
相信都知道这句话,谁调用函数,this就指向谁。那么我们理解下this:
var a = {name: 'A',fn: function() {console.log(this.name)}}a.fn() // this === a a.fn.call({name: 'B'}) // this === {name: 'B'}var fn1 = a.fnfn1() // this === window
this: this的值只有在执行的时候才能确认,定义的时候不能确认。因为this是执行上下文的一部分,而执行上下文需要再代码执行之前确定。
- 作为构造函数执行,构造函数中
- 作为对象属性执行,上述代码中a.fn()
- 作为普通函数执行,上述代码中fn1()
- 用于call apply bind,上述代码中a.fn.call()
作用域
作用域链
let a = 100
function fn() {let b = 20function bar() {console.log(a + b) // a是自由变量}return bar
}let x = fn(), b = 200
x()1 function F1() { 2 var a = 100 3 return function () { 4 console.log(a) 5 } 6 } 7 var f1 = F1() 8 var a = 200 9 f1()
- 函数作为返回值,上面的例子就是
- 函数作为参数传递













)



)

)