前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到教程。
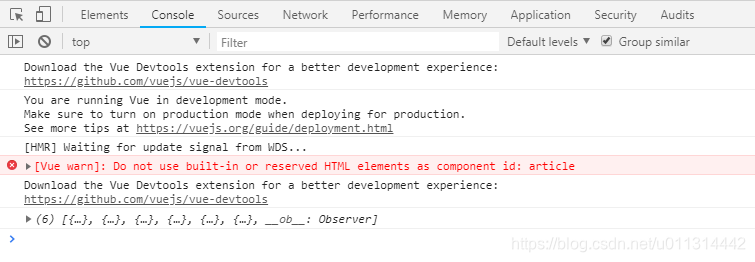
1. 新增一个组件,运行无问题,但F12报错:
vue.esm.js?efeb:591 [Vue warn]: Do not use built-in or reserved HTML elements as component id: article
2. 原因:
我这个组件名命名不规范。感觉是类似 java 保留字、关键字一样的东西。 不允许使用这个作为组件名。
3. 解决:给组件换个名字就可以了。
4. 附:
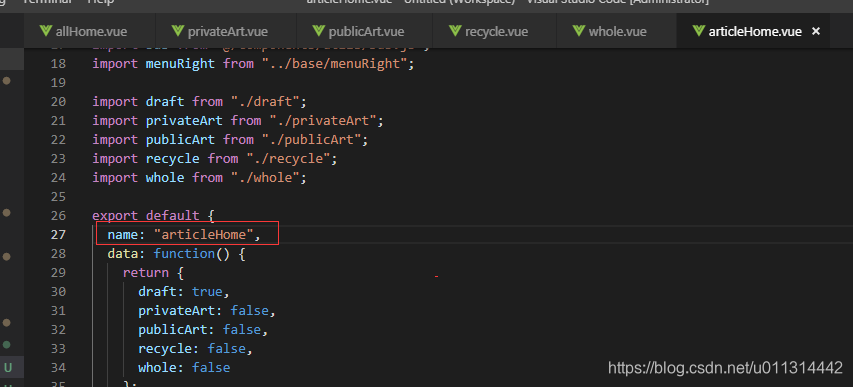
我是在组件中给了name 属性:

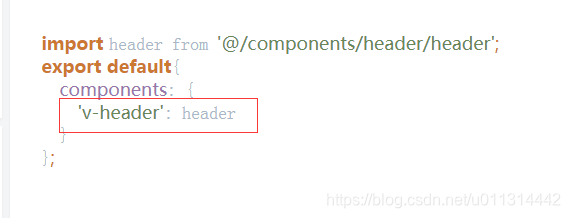
看到网上有的人在组件定义时不给 name 属性,在别的地方引用时再重命名就可以了。
如下, 用 v-header 来代替原本的 header 这个名字。


此方法出自:https://blog.csdn.net/qq_34645412/article/details/78846782







)











