前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到教程。
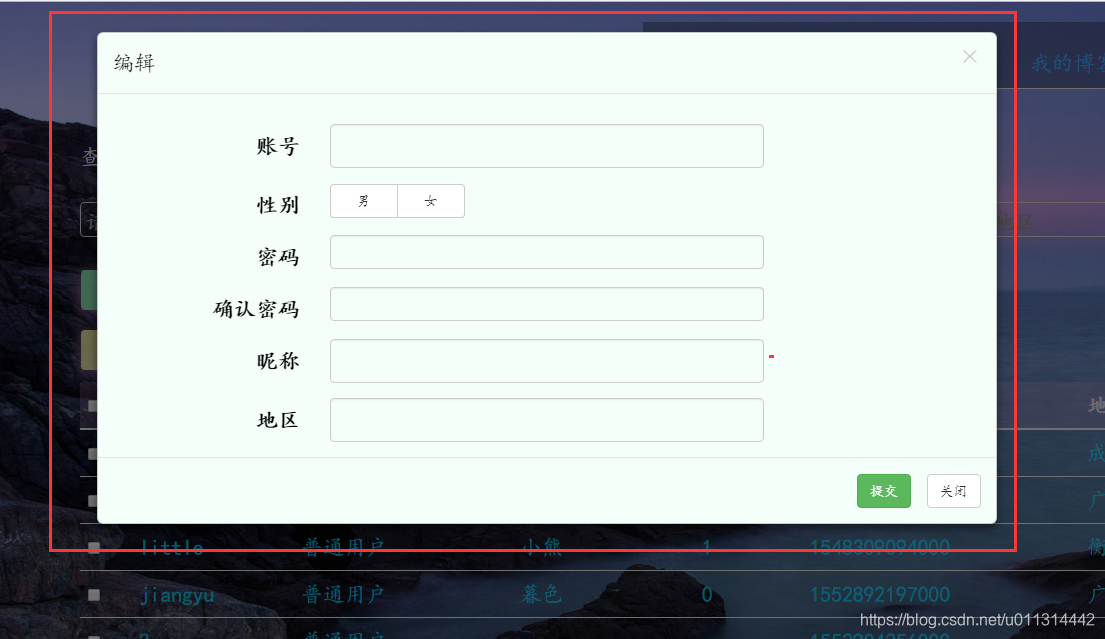
<buttontype="button"class="update-button"style="width:70px; height:40px;"data-toggle="modal"data-target=".update-Dialog"> 编辑</button><div class="modal fade update-Dialog">...</div>点击编辑按钮,弹出一个静态框。
如上例子中的 button,Bootstrap 为这个元素都绑定了特定事件,覆盖了这些元素原本的行为,
data-toggle:触发事件的类型,如 modal,popover,tooltips 等
data-target :事件的作用对象 。
以上代码意思:把 class 为 “ update-Dialog ” 的 div 作用为一个 modal(静态框)。
运行效果:


参考:https://blog.csdn.net/yzllz001/article/details/73611442






)
函数)







 是什么)



