在Windows10通过WSL架设linux/gcc c语言学习环境
零:简单介绍与先决条件
中国一般的大学C课程中都使用很过时的编译器来进行教授——比如说什么visual studio 6.0啊,dev c++啊。以笔者的眼界所看到的C语言教程中,大多都建议学习者在Linux环境下学习C语言。在以往,如果没有另外一台电脑的话,想要使用GNU/Linux就得设置臃肿的虚拟机程序。对于初学者来说,虚拟机难以使用,还不如装个新版本的visual studio算了。但是随着WSL的出现,在Windows下获得Linux环境变得前所未有的简单。本教程简单的介绍了如何安装配置WSL并使用visual studio code与其进行交互。
想要安装WSL,你的操作系统至少是Windows 10。这年头还有人没在用Windows 10吗?别用Windows 7了,Windows 10很好用的。
但是如果你想要安装WSL2,你得注意
对于 x64 系统:版本 1903 或更高版本,采用 内部版本 18362 或更高版本。
对于 ARM64 系统:版本 2004 或更高版本,采用 内部版本 19041 或更高版本。
低于 18362 的版本不支持 WSL 2。 使用 Windows Update 助手更新 Windows 版本。
本教程并不打算演示安装WSL2。因为根据笔者的实验,有许多虚拟机程序与WSL2不兼容——比如说网易mumu模拟器,安装WSL2后运行的它会直接死机。如果你想安装WSL2请按照注释一的内容进行操作。
注释一中还介绍了预览版Windows 10 中的简化安装方法——反正我们现在用不到,我懒得说,自己看注释一去罢。
我偷偷的说一句,其实我上面的说法有误。并不是想要用WSL就非得用Windows 10。在Windows Server 2019(版本 1709)和更高版本上同样可以安装
一:启用适用于 Linux 的 Windows 子系统
我们得先改一下设置才能在Windows 上安装整上Linux。
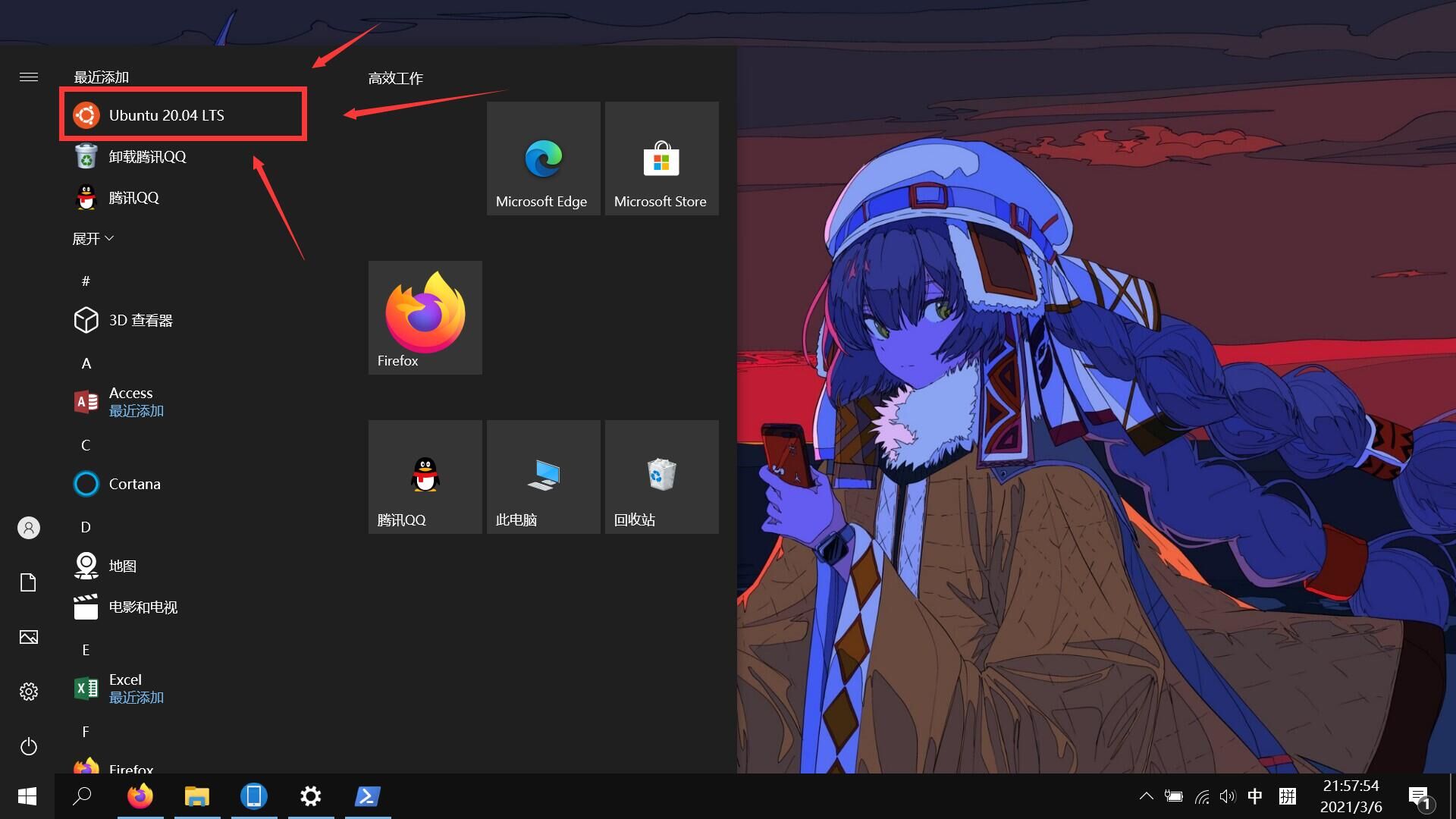
点击开始菜单,

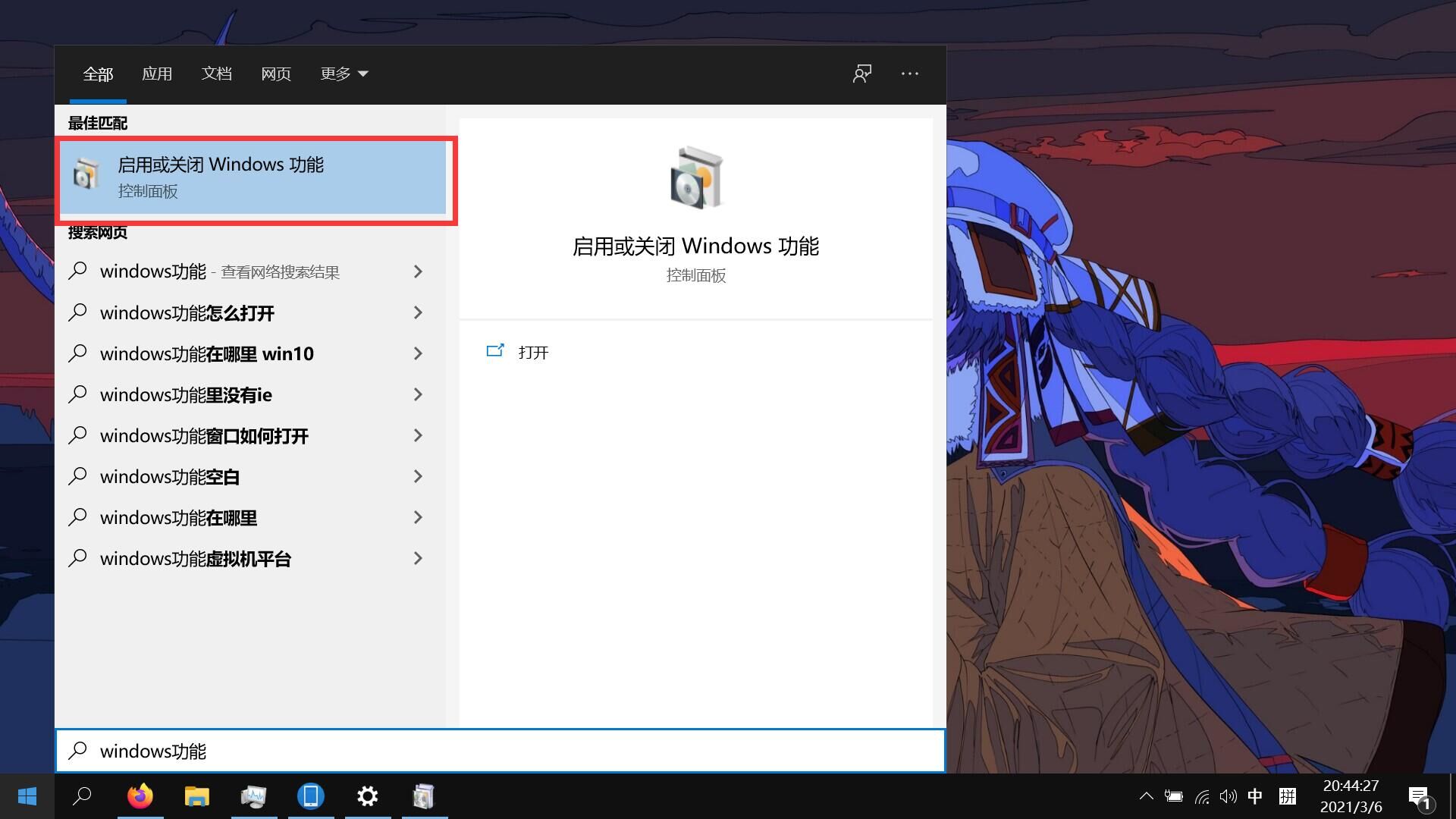
直接敲键盘进行搜索,输入“Windows功能”这几个字符,
点击进入“启用或关闭 Windows 功能”,

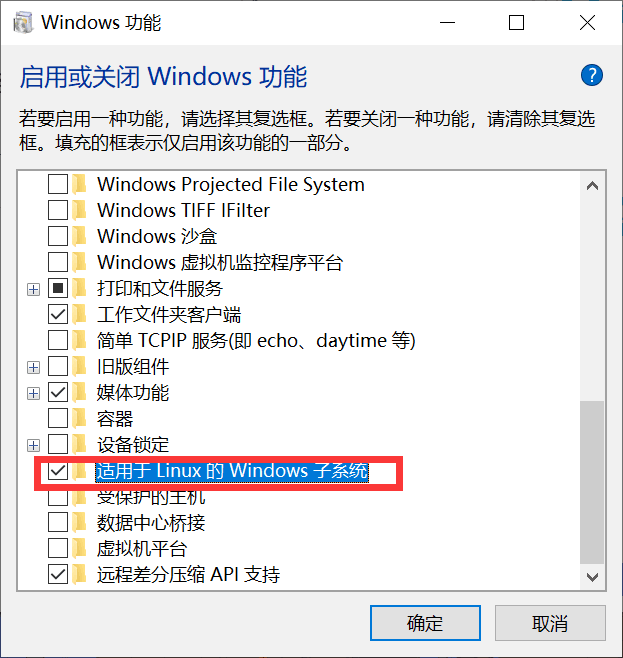
拉到下面,选中“适用于 Linux 的 Windows 子系统”,随后点击确认。

等待一段时间后,提示重启。那当然是重启它啦。
二:(艰难的)安装Linux包
当一切顺利(指网络畅通)时,在Windows商店下载Linux发行版
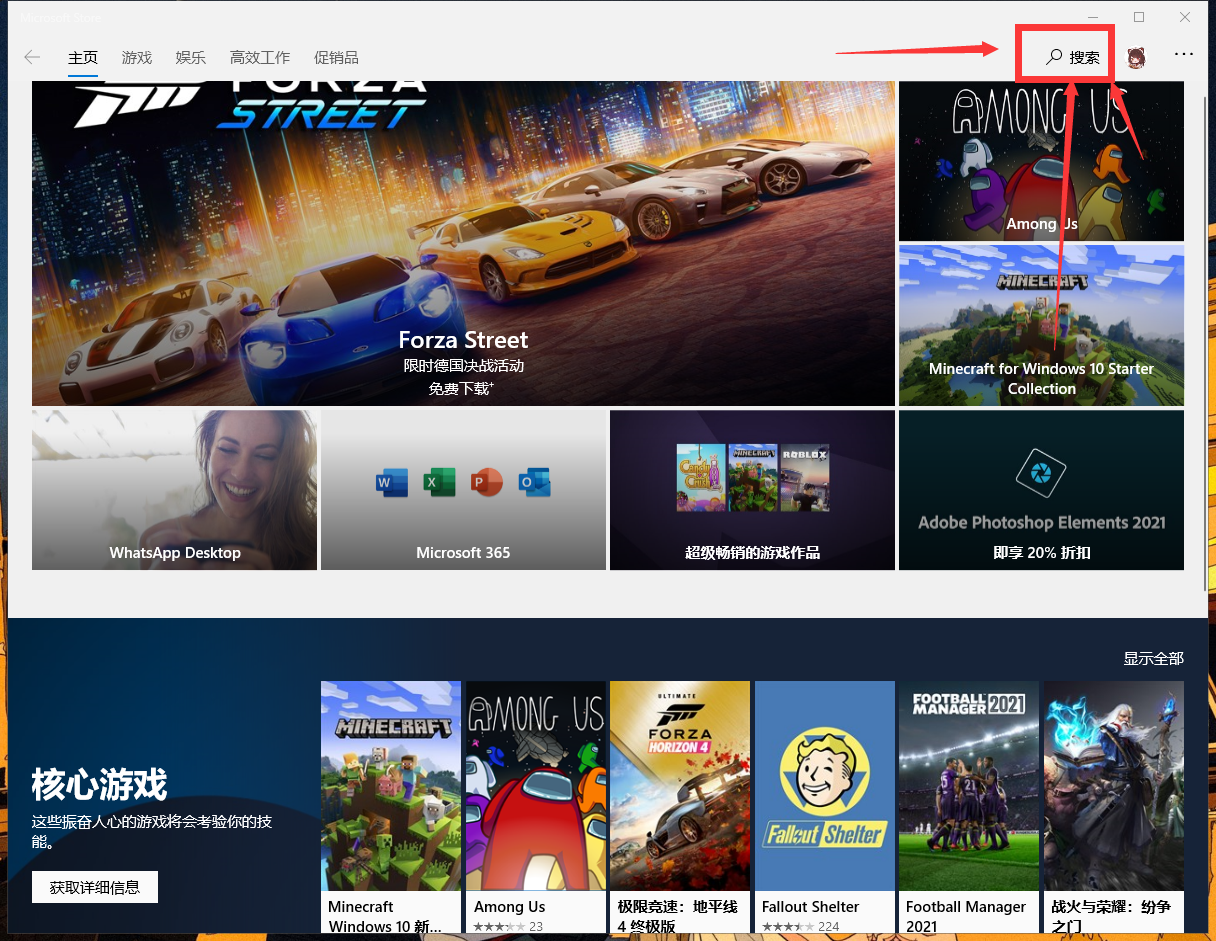
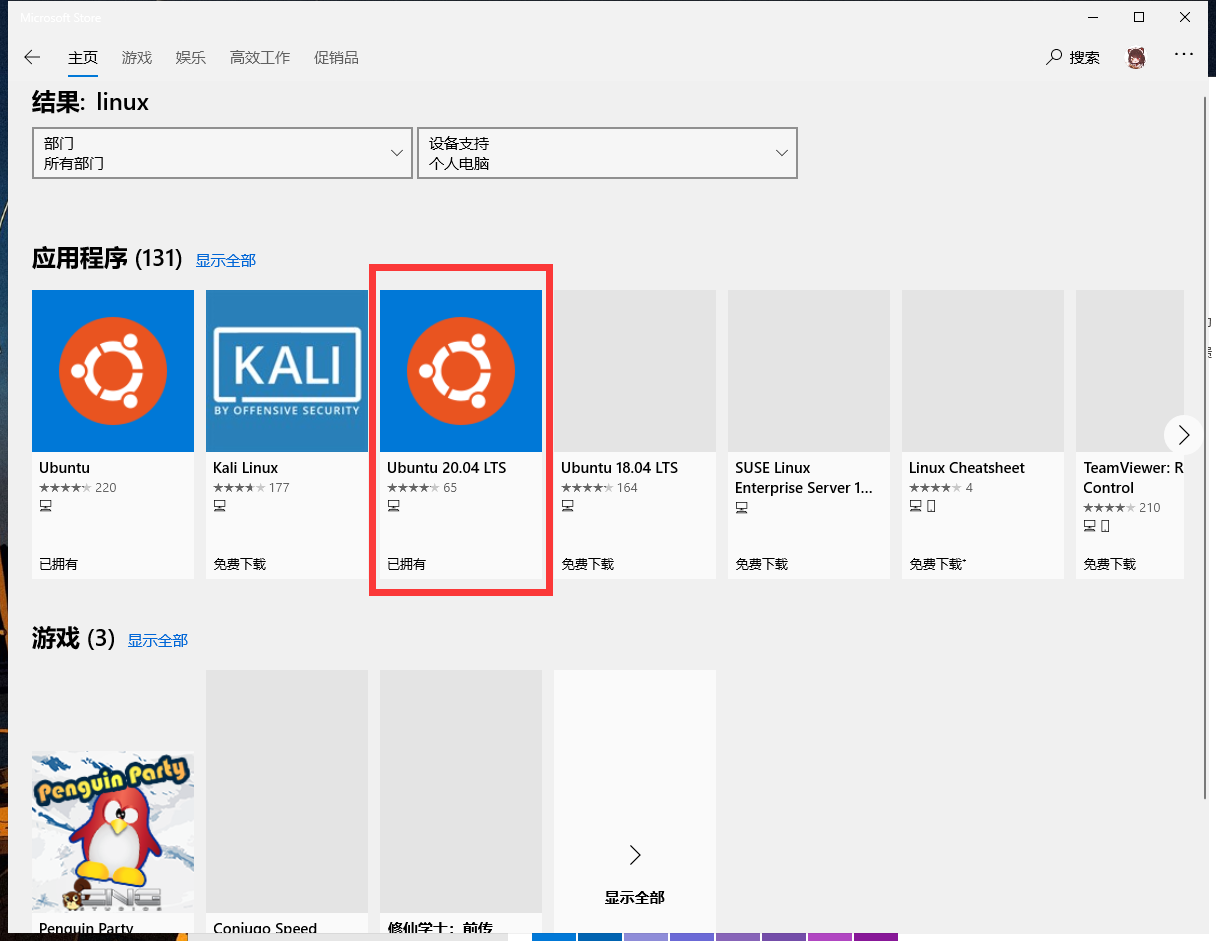
打开你的 Windows 商店,搜索“Linux”,

因为我喜欢,所以我在这里演示安装Ubuntu 20.04,

获取,安装,下载,没什么好说的。
当诸事不宜时,手动下载安装
下载
如果你无法在Windows商店下载,或者直接打不开Windows商店,或者甚至你的Windows 10里连Windows商店都没有,那么你需要手动安装
我直接给在这里直接提供给你微软包的下载链接,这里我拿Ubuntu 20.04进行演示。
可能会下得很慢。没办法,你网络环境差怪谁嘛,慢慢等~。
通过 PowerShell 手动安装
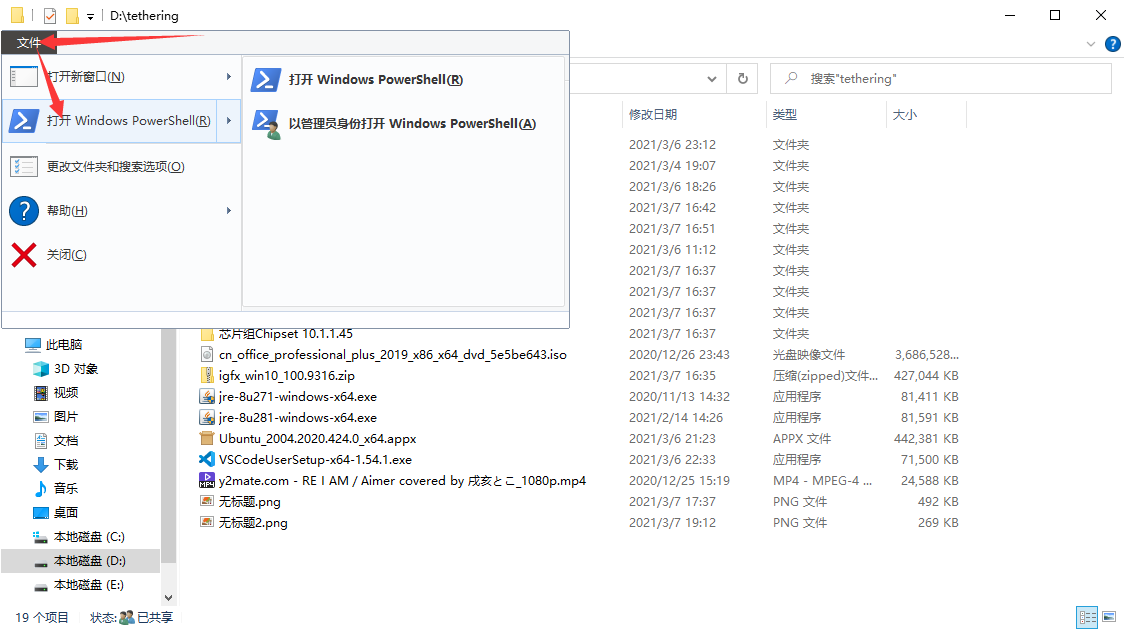
找到你下载那个包的文件夹,然后我们开PowerShell。
打开PowerShell的方法:点击左上角的“文件”,然后你可以看到了。

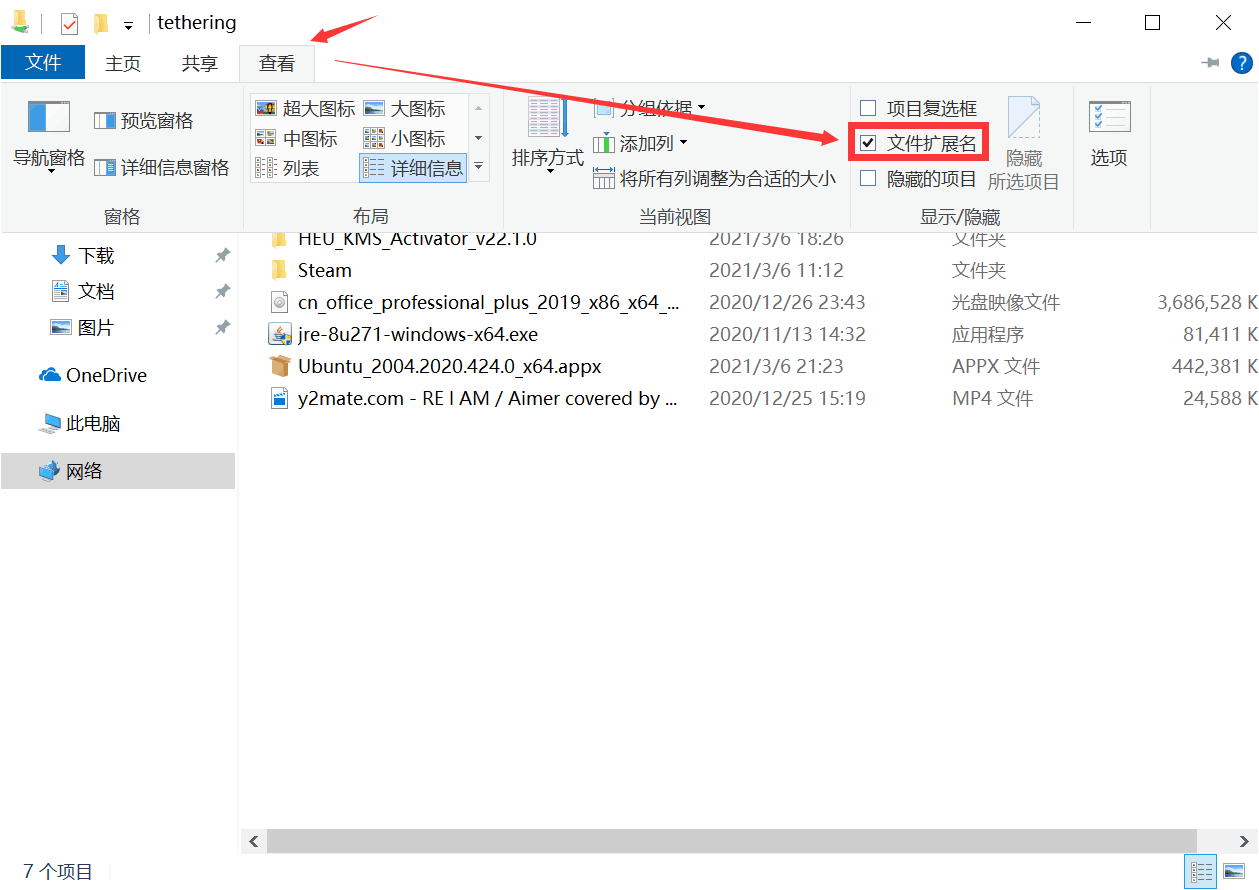
注意:请确保你的文件管理器可以完整显示文件名。

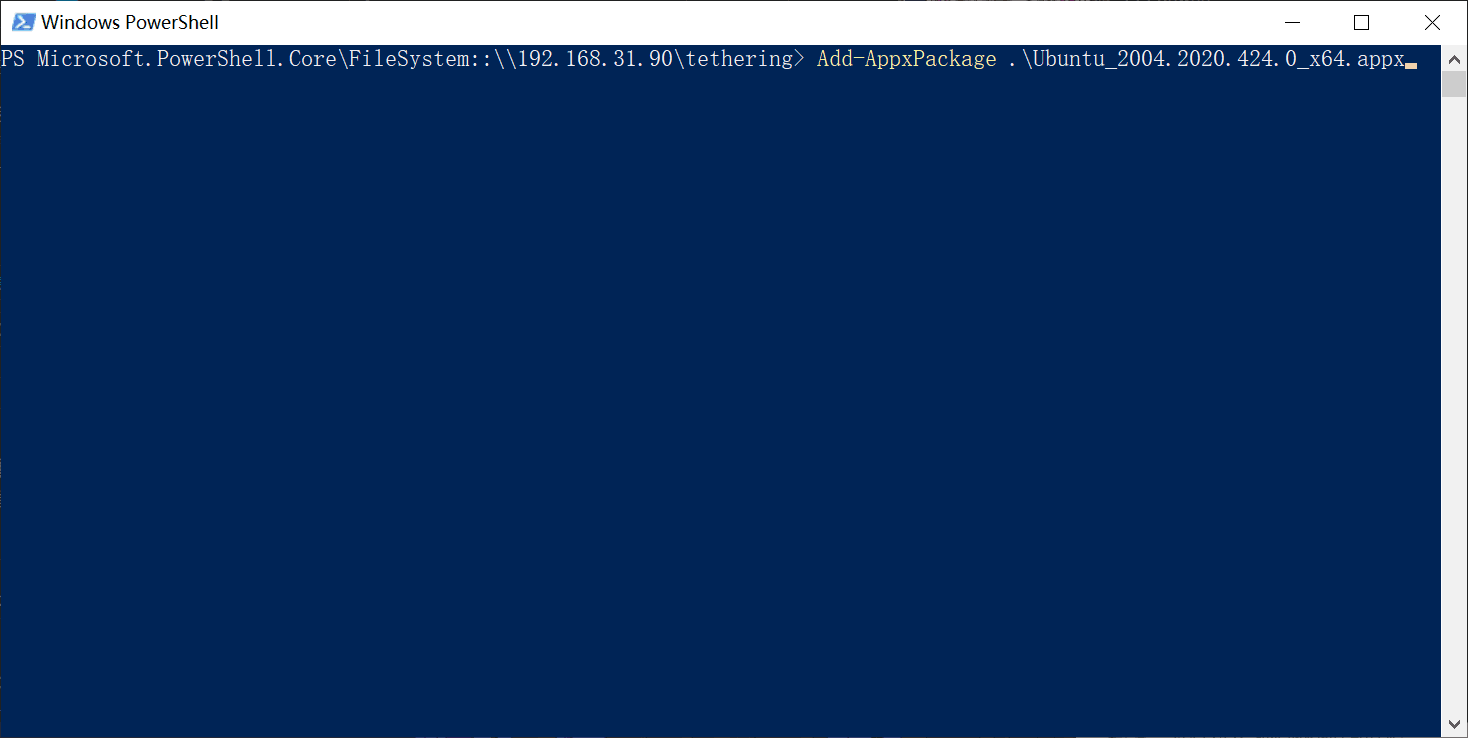
在PowerShell内输入如下命令。
注意:记得把下面那个“app_name.appx”换成你的文件包的文件名。
Add-AppxPackage .\app_name.appx

现在打开开始菜单,可以看到我们已经安装好了。

三:配置Ubuntu
设置用户名与密码
启动Ubuntu后,会让你等一会,如下图:

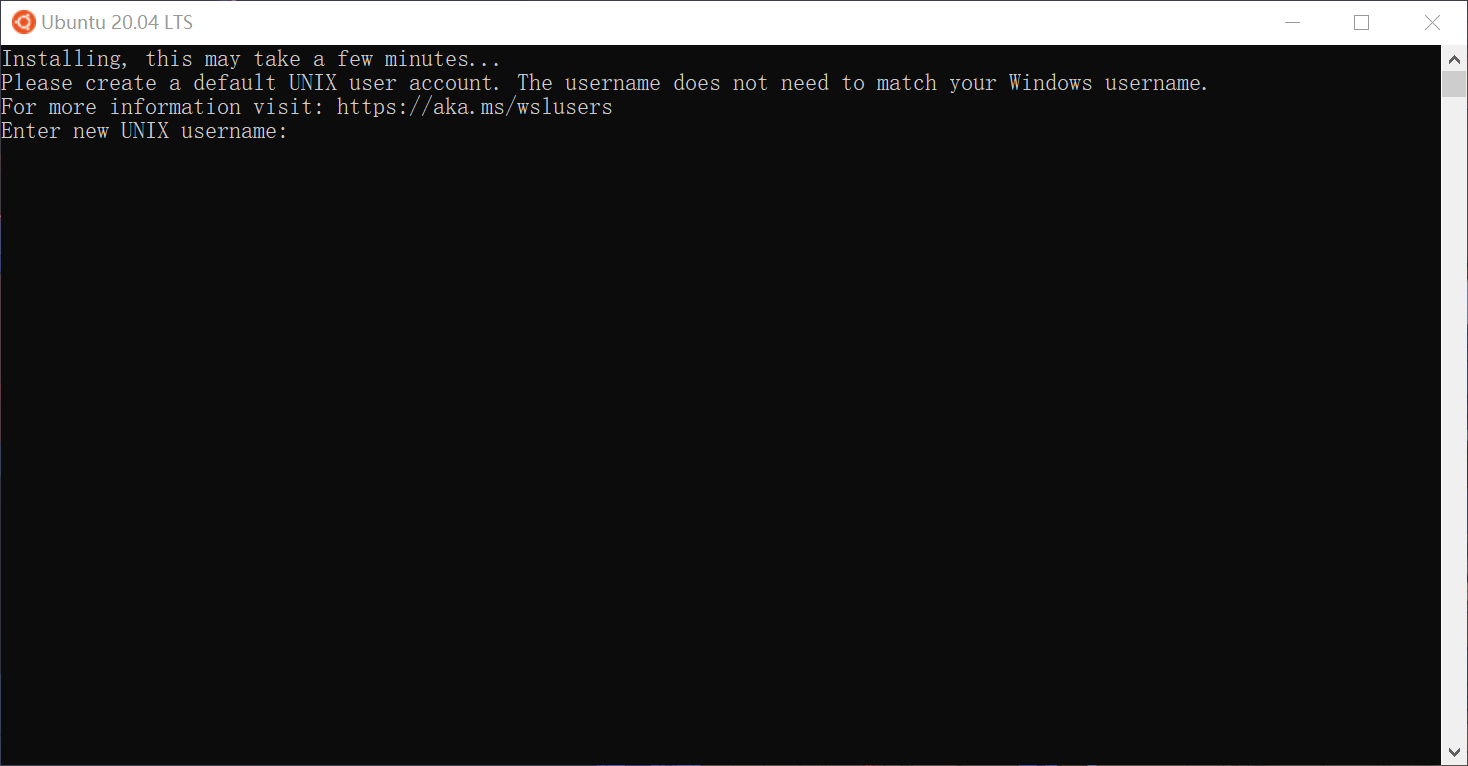
等它配置好后,会让你输入用户名:

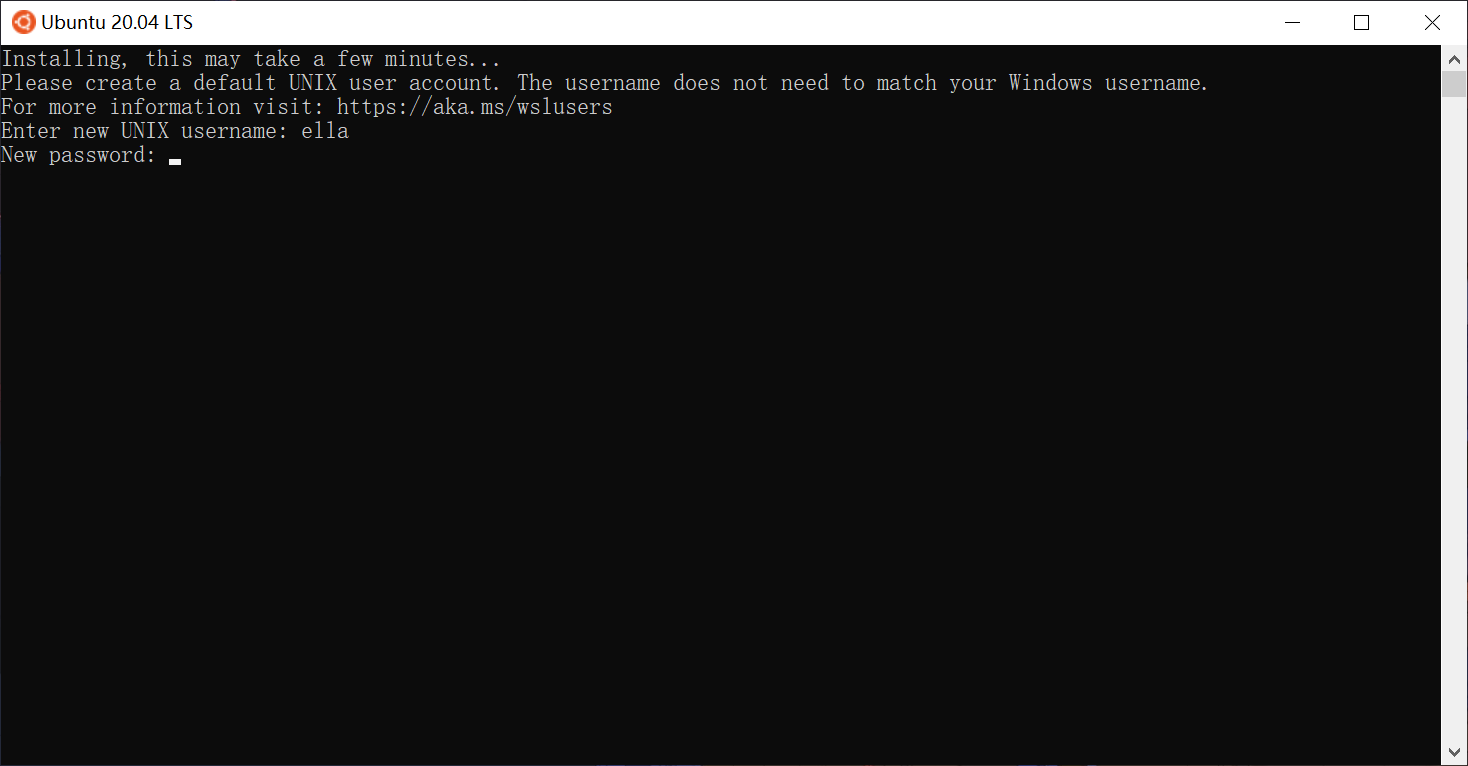
随后是输入两次密码
注意:Linux命令行下输入密码 不会显示任何符号。不要担心你的键盘有没有坏。

看到类似于这样的界面,就说明你成功安装好Ubuntu了:

改为国内软件源并跟新
现在打开浏览器,在正经的搜索引擎里搜索
tuna ubuntu
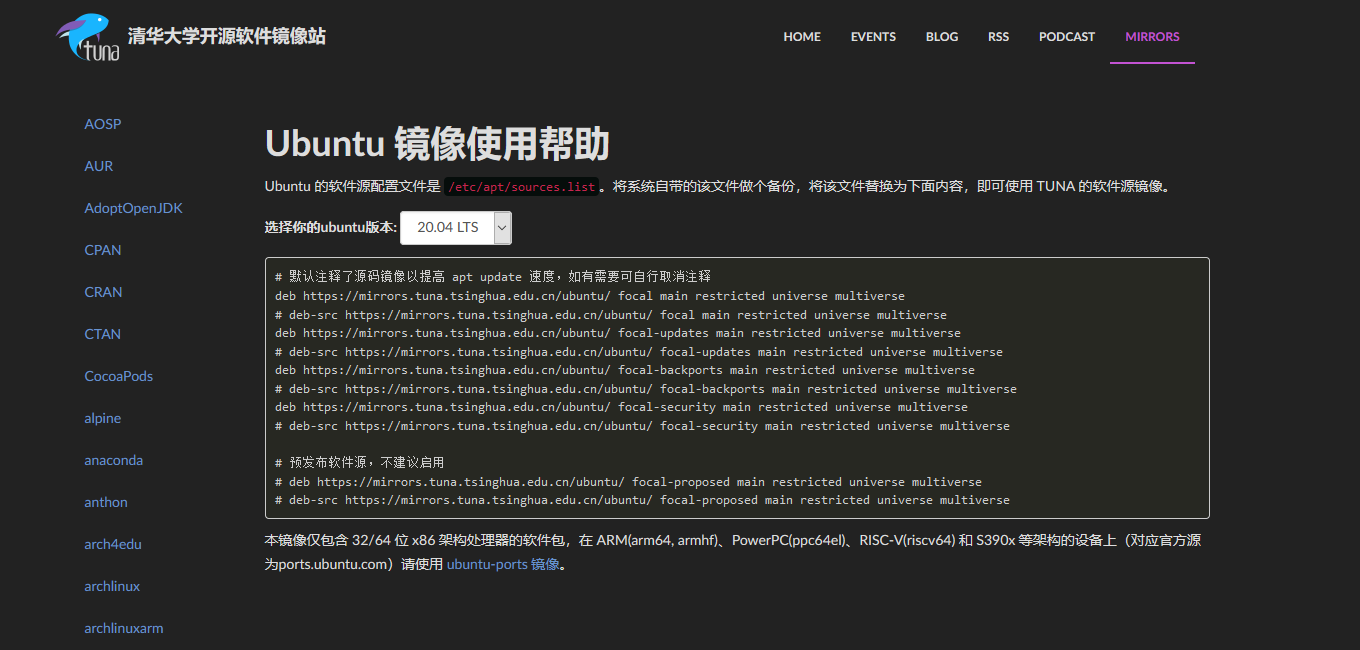
你应该能找到这样的网站。

tuna很贴心的提醒你这是什么版本,你应该在哪里修改。
我们这里安装的是20.04版本,所以我们继续。
现在我们要和对于某些人来说很恐怖的命令行搏斗一下下。在命令行中输入:
sudo nano /etc/apt/sources.list
注意: 按ctrl + v 键进行粘贴是没有用的,放弃吧。
sudo意思是以管理员身份运行,nano是文本编辑器软件,后面那一串是我们要改的配置文件的路径。
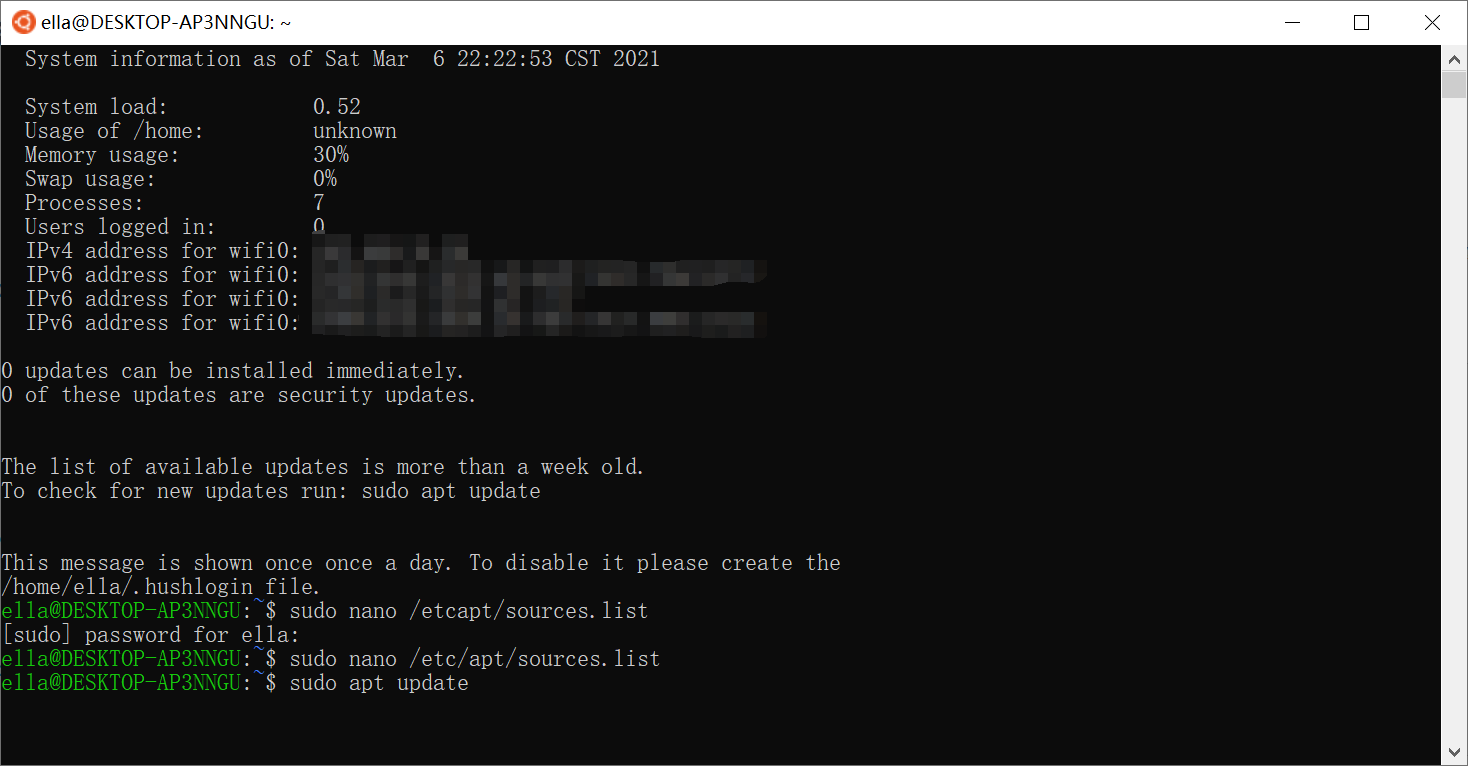
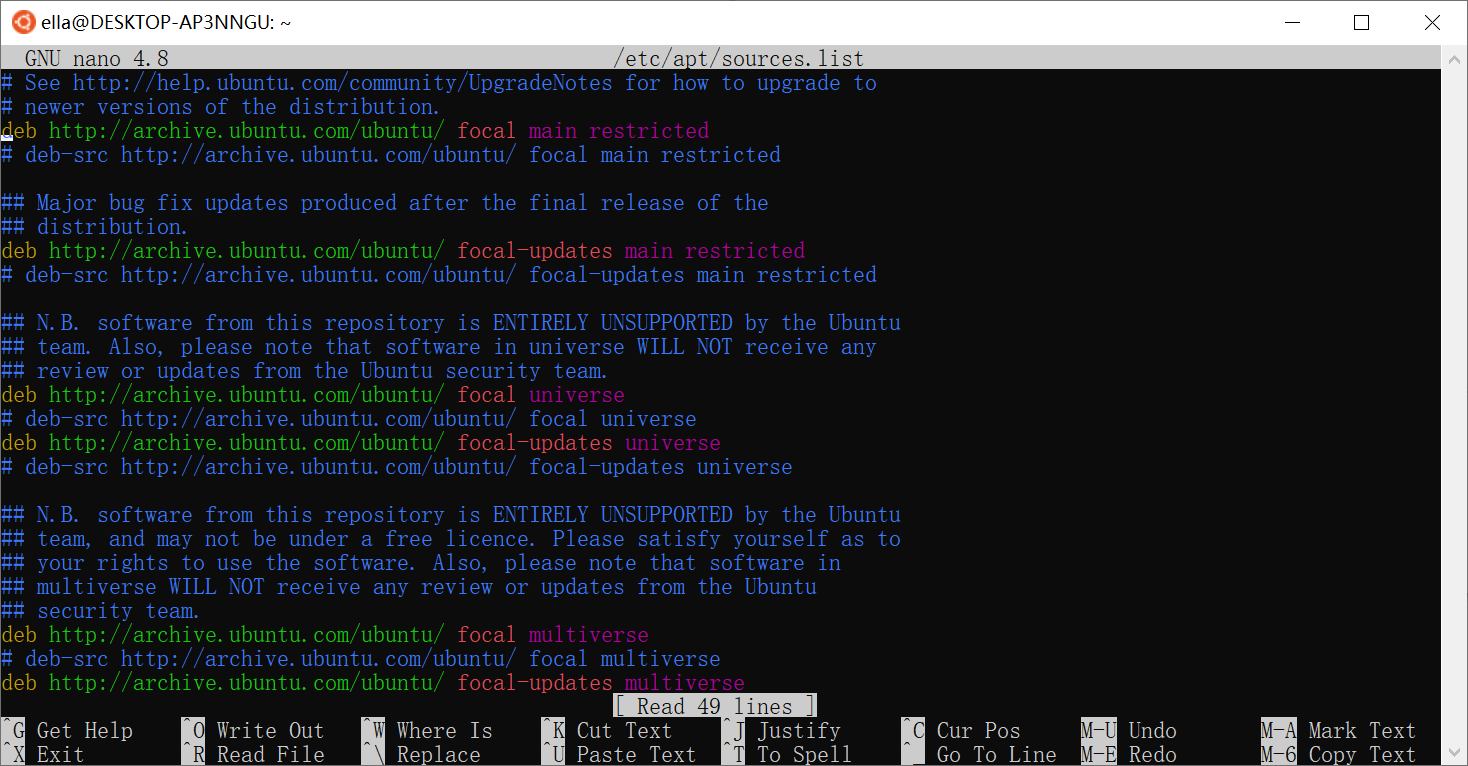
输入密码后你应该看到像这样的界面:

注意: 如果不像那样而是一片黑,说明你打错命令了。按ctrl + x 键退出重来。
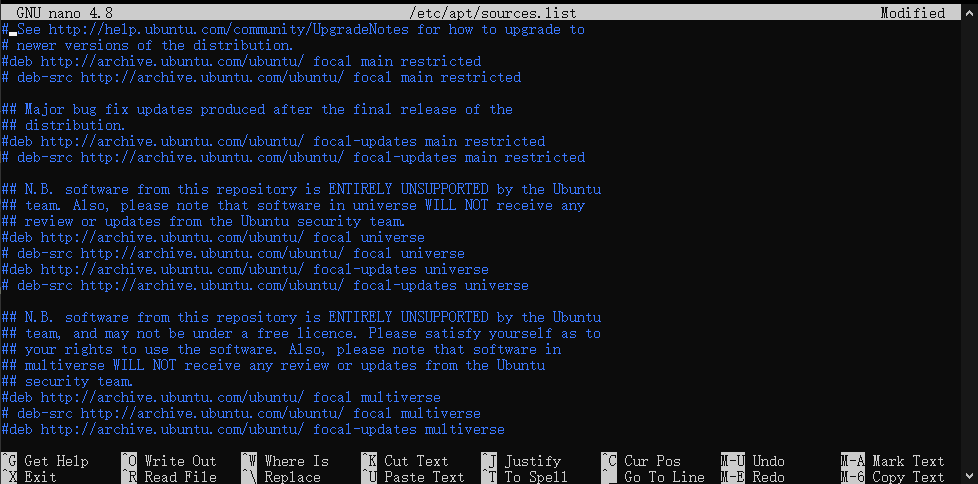
现在我们要把这个文件里所有不是以“#”号开头的行都打上“#”号,像这样。

通过键盘的方向键移动光标。有很多行的,慢慢来。
然后在文件最下面粘贴上tuna里的那一大堆东西。
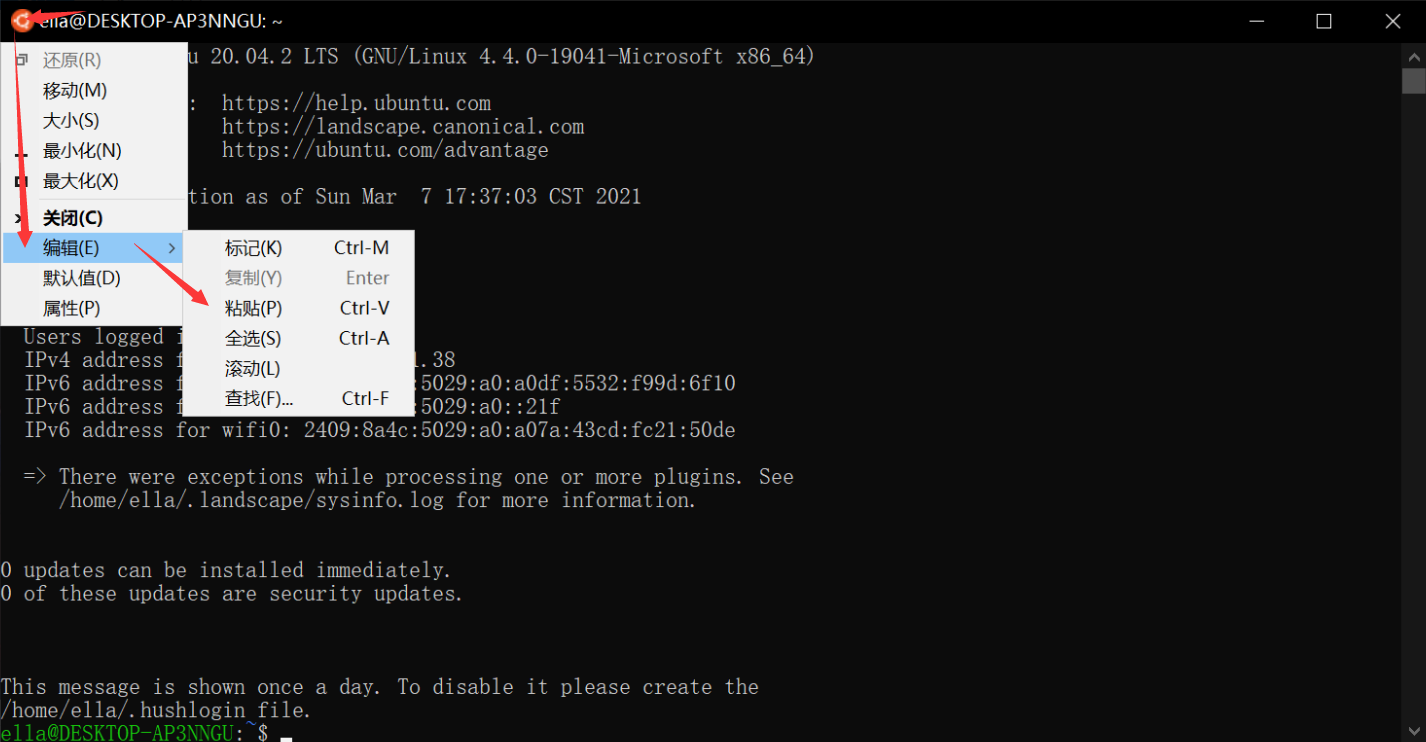
注意: 虽然按ctrl + v 键进行粘贴没有用,但是这手打也太浪费时间了。点击左上角的那个图标,可以有粘贴的方法,如图:

粘好了,按ctrl + o 保存。问你要不要保存,敲回车。然后按ctrl + x 退出nano。
设置好软件源后,我们在终端输入命令:
sudo apt update
再输入:
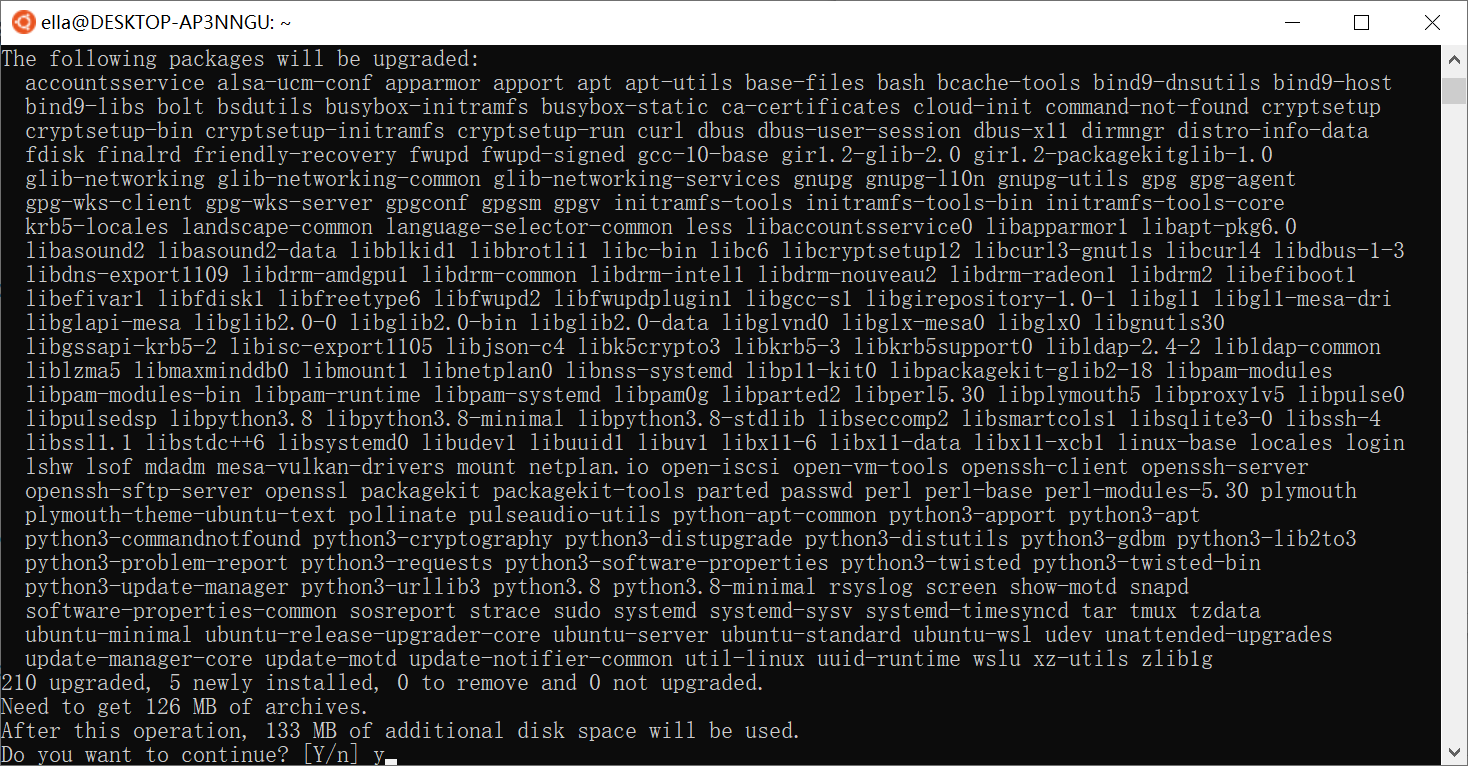
sudo apt upgrade
问你是否安装。输入y后回车。

这样就跟新好了。
然后我们输入:
sudo apt install build-essential
按y回车后就安装好gcc了。
在终端输入:
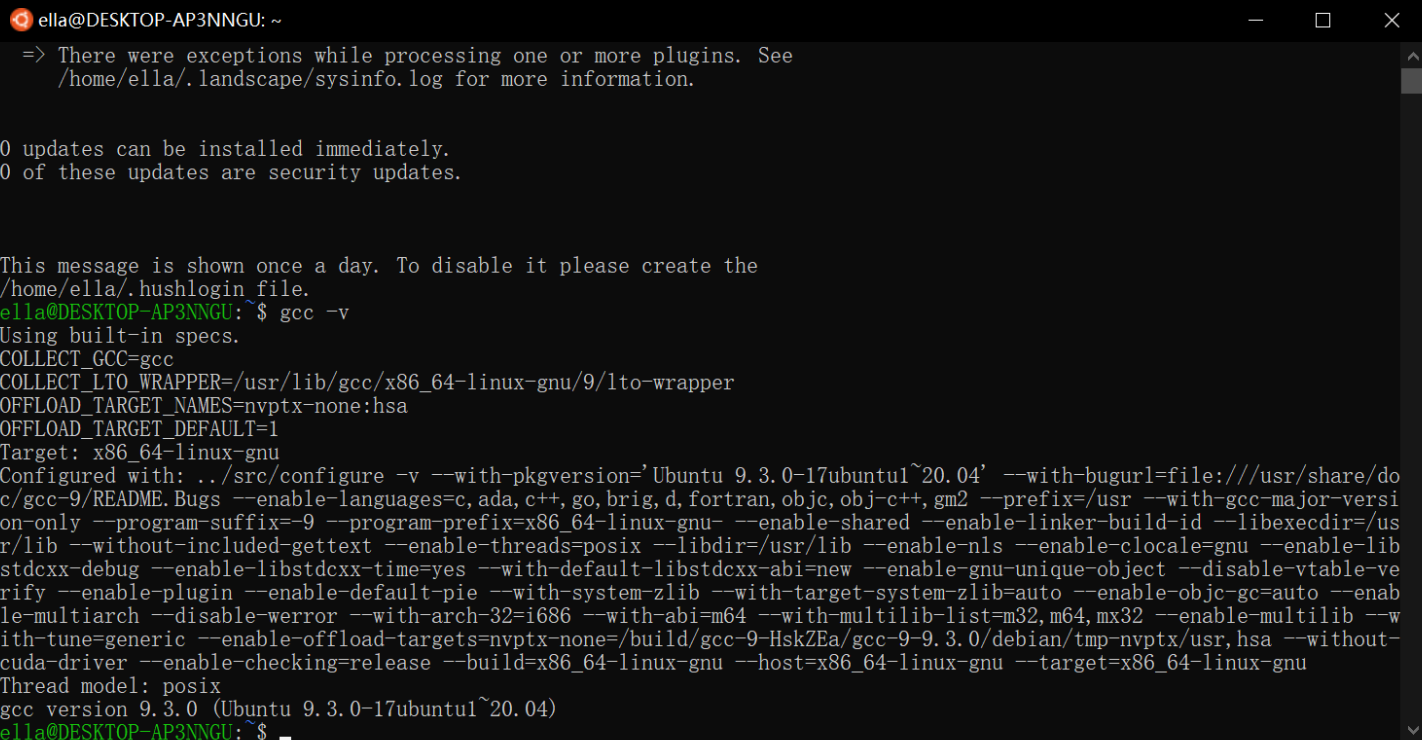
gcc -v
看到如下输出,证明安装完毕。

四:安装visual studio code并配置
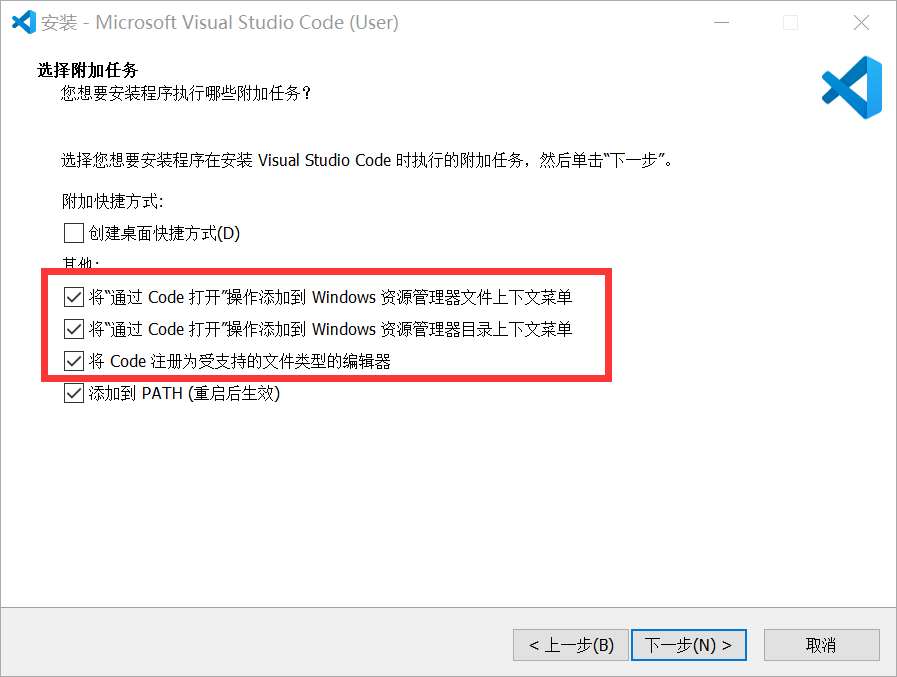
在这里下载安装Visual Studio Code,没什么好说的。
建议把框中的全勾选上。其他全部保持默认即可。

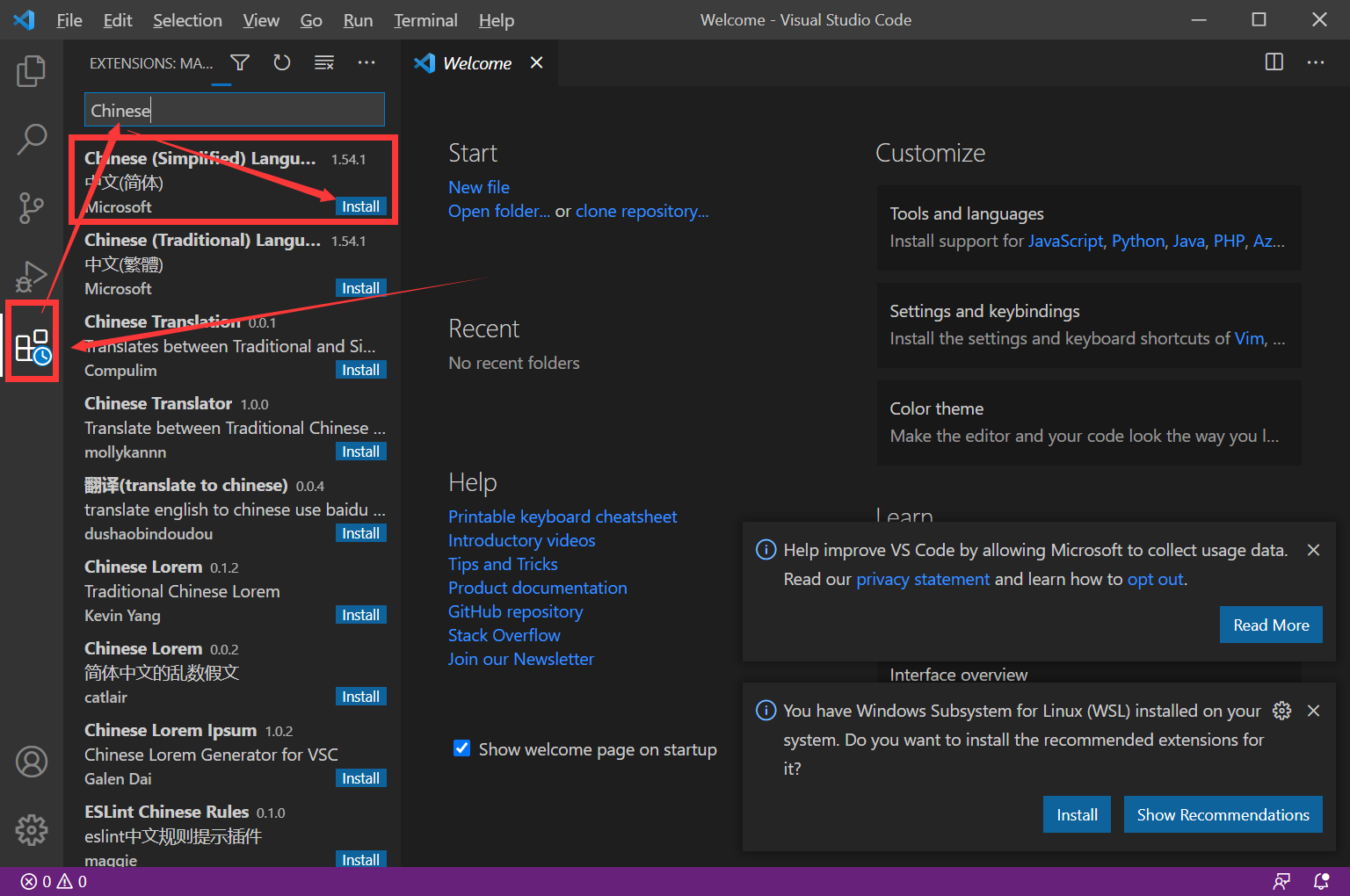
安装好了,现在Visual Studio Code应该是英文的。不要怕,在左边那一栏最底下那个点进去,搜索“Chinese”,安装中文包。

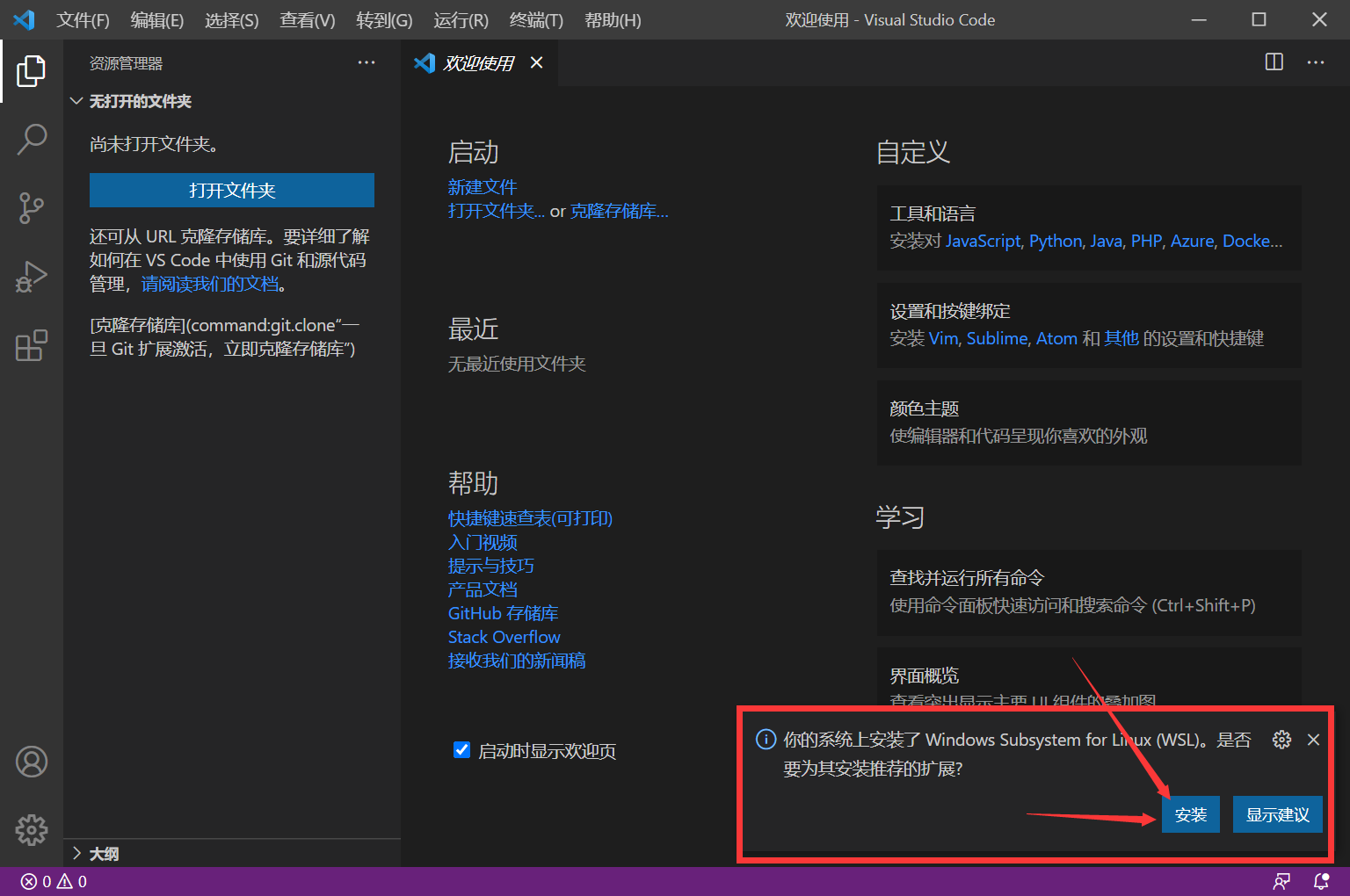
重启Visual Studio Code,现在已经是中文了。
Visual Studio Code很智能,它检测到了你安装了WSL,问你要不要安装相关插件。那肯定要啦。

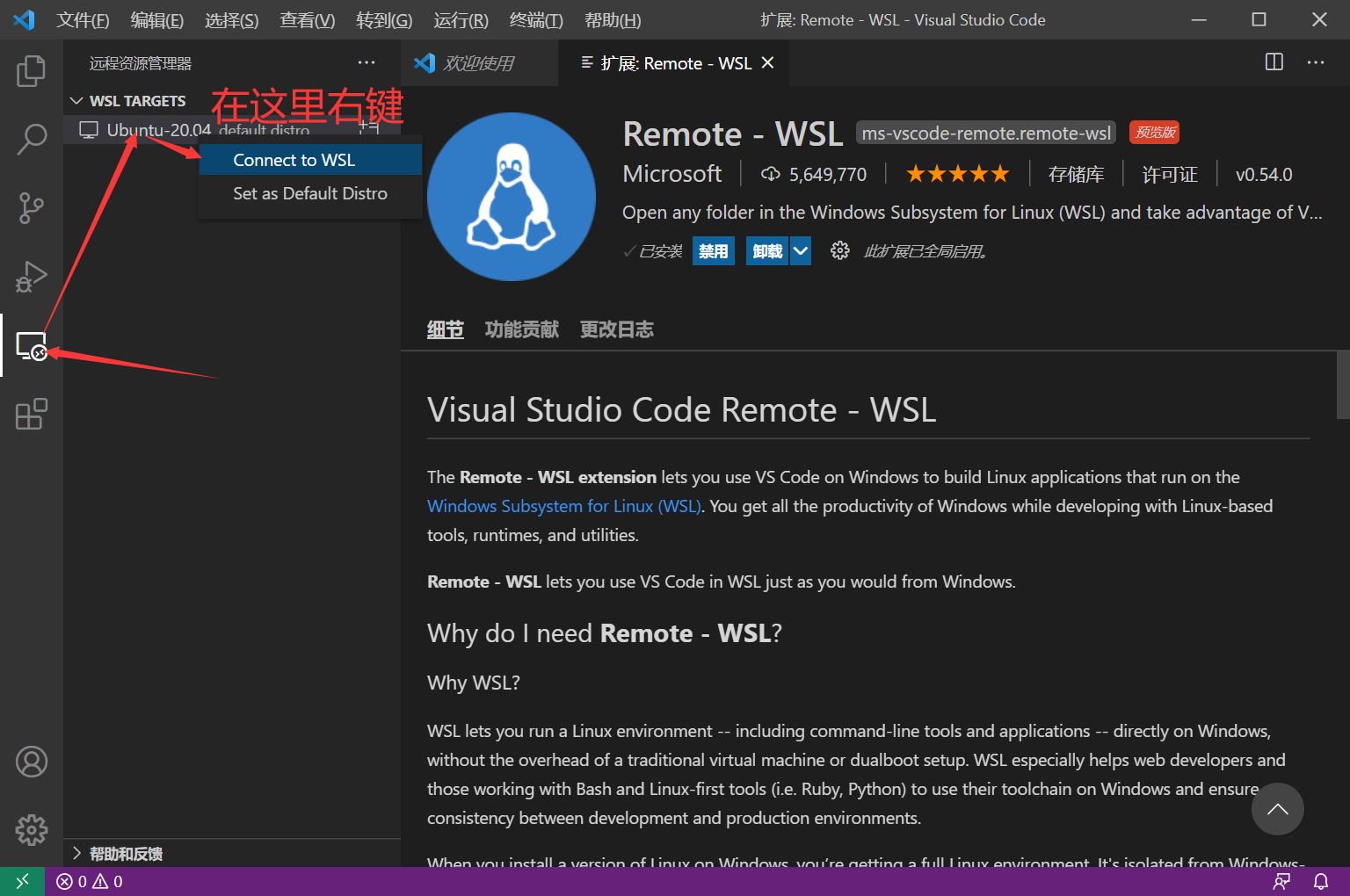
安装好后,我们连接进我们的WSL。

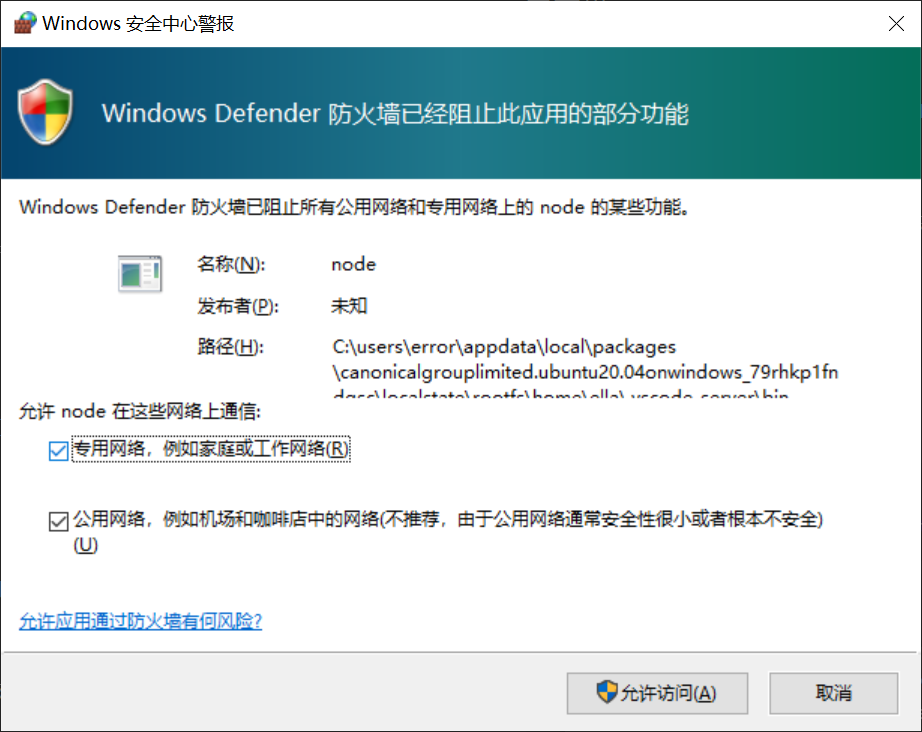
可能会有防火墙提示是否放行node,同意即可。

点击左上角打开文件夹,默认就行,我懒得放图了。
按快捷键 ctrl + `(这个键一般在esc键下面)呼出终端。好了,现在你可以新建c文件并使用gcc或者是make命令来编译c文件了。
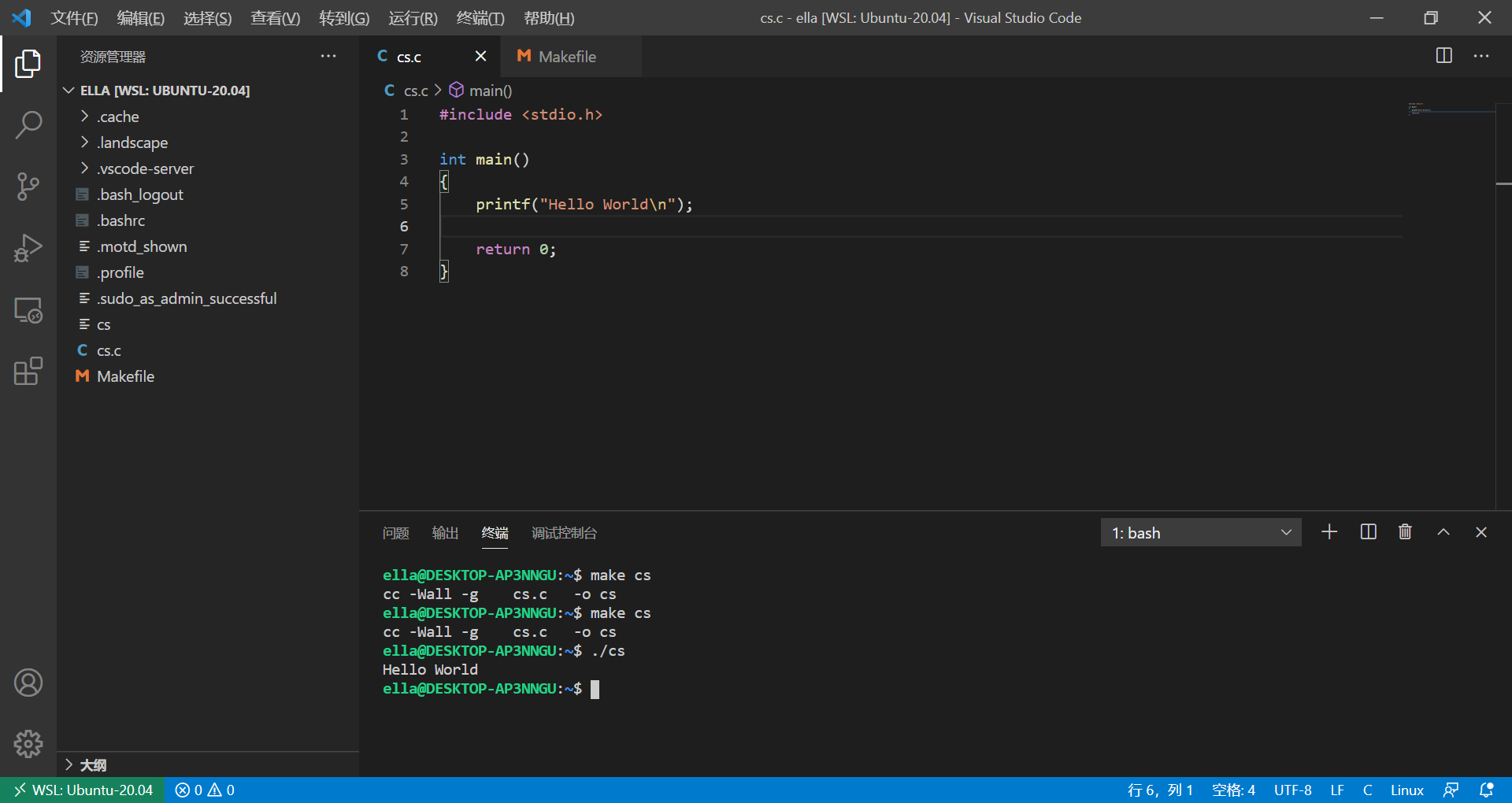
这里我们演示使用make。我创建了一个cs.c的c源文件,然后我们得写一个Makefile。新建一个名为“Makefile”的文件,写入:
CFLAGS=-Wall -g
并保存。
然后我们就可以通过
make [你的c文件名,不要输入.c后缀]
编译。
输入:
./[你的文件名]
运行文件。

完事了。
原文:https://www.cnblogs.com/songxi/p/14495952.html




传统布局的问题)











)


)