(一)前置知识总结:
1. 正则表达式 /xxxx/[标识] 其中的标识含义
•g (全文查找)
•i (忽略大小写)
•m (多行查找)
2. 正则表达式创建的两种方式(等价,都是对象)
创建对象的方式:这种创建方式的好处是可以往正则表达式中传入参数~~
let re = new RegExp("a"); // RegExp是一个对象,最简单的正则表达式,将匹配字母a
let re= new RegExp("a", "i"); // 第二个参数,表示匹配时不分大小写
let re = new RegExp("a", "gi"); // 匹配所有的、忽略大小写的字符a或A// 往正则表达式中传入参数,如
let maxLength = 6;
let re = new RegExp(`[\\.][\\d]{0, ${maxLength}}`);字面量声明的方式:
let re = /a/gi; // 匹配所有的、忽略大小写的字符a或A
3. 正则表达式常见内置函数
- test():被查找的字符串中是否存在模式。
- exec():用正则表达式模式在字符串中运行查找,并返回包含该查找结果的一个数组。
- compile():把正则表达式编译为内部格式,从而执行得更快。
- $1...$9:返回九个在模式匹配期间找到的、最近保存的部分。只读。
- leftContext ($`):返回被查找的字符串中从字符串开始位置到最后匹配之前的位置之间的字符。只读。
- rightContext ($'):返回被搜索的字符串中从最后一个匹配位置开始到字符串结尾之间的字符。只读。
- lastMatch ($&):返回任何正则表达式搜索过程中的最后匹配的字符。只读。
4. 字符串(或String对象)一些与正则表达式相关的方法
- replace():替换与正则表达式匹配的子串(注意:js没有replaceAll方法,不要跟其它语言记混淆了!,替换所有第一个参数用正则表达式控制/exp/g)。
- split():把字符串分割为字符串数组。
- match():返回一个或多个匹配的数组,如果没有匹配上返回null。match():返回一个或多个匹配的数组,如果没有匹配上返回null。
var str = "baabca_aaef"; str.match(/a/g); // 返回["a", "a", "a", "a", "a"] str.match(/a/); // 返回["a"],没有标志g则执行一次匹配成功即停止 str.match(/aa/g); // 返回["aa", "aa"] str.match(/A/g); // 返回nullvar str2 = "11 plus 2 equal 13"; str2.match(/\d/g); // 返回["1","1","2","1","3"] str2.match(/\d+/g); // 返回["11","2","13"]matchAll():返回RegExpStringIterator迭代器对象(用于子匹配,但是兼容性不好,在iOS上可能无效,如果要求兼容的话需要补丁,可以使用该npm包解决兼容性问题https://www.npmjs.com/package/string.prototype.matchall。
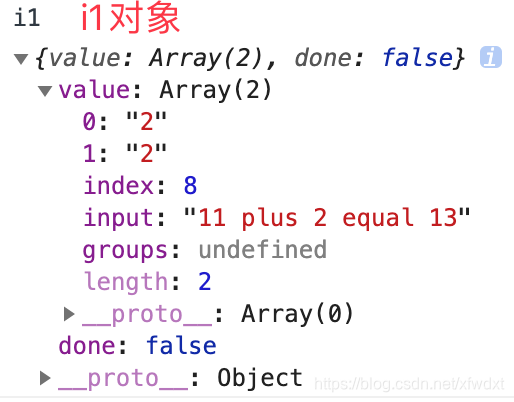
var str="11 plus 2 equal 13"; let ite = str.matchAll(/(\d+)/g); let i0 = ite.next(); let i1 = ite.next(); console.log(io); // 结果见下图(左) console.log(i1); // 结果见下图(右)

let matchFn = (info) => {let reg = /\{(?<name>[^{}]+)\}/g;// 匹配出所字段let matches = [...info.matchAll(reg)];let matchesKey = [];matches.forEach(item => {let groups = item.groups;matchesKey.push(groups.name);});return matchesKey; };matchFn('{a}{b}ccc{d}'); // 运行结果为: ["a", "b", "d"] - search():检索与正则表达式相匹配的值。
(二)应用场景总结:
1. 取出版本号
如:"Ubuntu 8",取出数字8
let osVersion = "Ubuntu 8"; // 其中的8表示系统主版本号
var re = /^[a-z]+\s+\d+$/i; // +号表示字符至少要出现1次,\s表示空白字符,\d表示一个数字
arr = re.exec(osVersion); // 返回一个由匹配上的内容组成的数组
console.log(arr[0]); // 因为整个字符串刚好匹配re,所以arr[0]等于osVersionre = /\d+/; // 只需要取出数字
var arr = re.exec(osVersion);
console.log(arr[0]); // 8
如:"Ubuntu 8.10",取出主版本号8和次版本号10。(采用正则表达式的小括号子匹配的方式)
let osVersion = "Ubuntu 8.10"; // 取出主版本号和次版本号
re=/^[a-z]+\s+(\d+)/i; // 用()来创建子匹配
arr =re.exec(osVersion); // exec返回的数组第1到n元素中包含的是匹配中出现的任意一个子匹配
console.log(arr[1]); // 8,第一个子匹配,事实也可以这样取出主版本号
console.log(arr.length); // 2 re = /^[a-z]+\s+(\d+)\.(\d+)$/i; //.是正则表达式元字符之一,若要用它的字面意义须转义
arr = re.exec(osVersion);
console.log(arr.length); // 3
console.log(arr[0]); // 完整的osVersion,因为全匹配上
console.log(arr[1]); // 8,主版本号
console.log(arr[2]); // 10,次版本号
2. 提取验证码
如:"your captcha is :0a4Fd3",取出0
let message = "your captcha is :0a4Fd3";
let re = /:([\d|a-zA-Z]{4,6})$/;
let arr = re.exec(message);
let captcha = arr[1];
console.log(captcha); // 0a4Fd3
3. 替换版本号
如:"Ubuntu 8.10 ubuntu 9.12",替换为"Ubuntu 新版本号 ubuntu 新版本号"
let osVersion = "Ubuntu 8.10 ubuntu 9.12";
let re = /([a-z]\s+)(\d+\.\d+)(\s*)/gi;
let result = osVersion.replace(re,"$1新版本号$3"); // "$1新版本号$3"为替换的模板
console.log(result); // "Ubuntu 新版本号 ubuntu 新版本号"
/*
匹配替换过程:1.匹配到"Ubuntu 8.10 "为第1组,此时re表示"Ubuntu 8.10 ",$1:"Ubuntu "$2:"8.10"$3:" "然后执行替换操作:把re表示的字符串内容替换为模板表示的内容即"Ubuntu 新版本号 ";2.匹配到"ubuntu 9.12"为第2组,此时re表示"ubuntu 9.12",$1:"ubuntu "$2:"9.12"$3:""然后执行替换操作:把re表示的字符串内容替换为模板表示的内容即"ubuntu 新版本号"。
*/ 参考来源:https://www.jb51.net/article/25313.htm











![[通俗易懂]深入理解TCP协议(上):理论基础](http://www.52im.net/data/attachment/forum/201609/01/140643mooa22groefuggoh.jpg)






![[通俗易懂]深入理解TCP协议(下):RTT、滑动窗口、拥塞处理](http://www.52im.net/data/attachment/forum/201609/03/110747po1z4p494dkm4k4s.jpg)
