1.编辑器选择
是用vscode 和 webstrom
个人感觉 vscode的插件比较多,对vue3的支持比较好
webstorm的自动保存比较好
各有优劣吧
我学习的这个项目目前采用vscode
2.vue2 还是 vue3
框架学通了都是通用的,这个时间点来学肯定是学vue3
只是顾虑到团队小伙伴采用的都是vue2
历史项目都还是根据vue2来
后续新项目采用vue3
3.element-ui
习惯于vue2开发的都是采用的element-ui
对于vue3,是全新的elementplus来支持的
官网:一个 Vue 3 UI 框架 | Element Plus
4.css封装 windi css
官网:Windi CSS
在使用的过程中,确实感觉很方便
5.vue-router
官网:https://router.vuejs.org/zh/installation.html
对于vue3适配的路由是 router4.x版本
感觉对于vue的插件,对于vue2和vue3都是两套体系
6.初始化一个项目
vue2:
vue init webpack hello-vuenpm install【可以全选,也可以自己来安装,初学建议都选择n】npm install vue-router --save-devnpm -i element-ui -svue3:
npm init vite@latest shop-admin -- --template vuenpm install npm run7.设置镜像
默认是国外的,切换到国内
PS D:\workspaceweb> npm config set registry=https://registry.npmmirror.comPS D:\workspaceweb> npm config get registry8.npm 相当于 maven
npm 命令在前端开发中很常见
就相当于后端开发的maven
用来管理仓库,管理jar包的版本
执行npm install 后
就会多一个目录 node_modules, 表示依赖的包
9.webpack
webpack 打包
可以针对依赖包降级
10.import export
vue 是组件是开发,大家写的都是组件
组件写好之后可以导出,也可以导入
组件是.vue 后缀
在js文件中导入
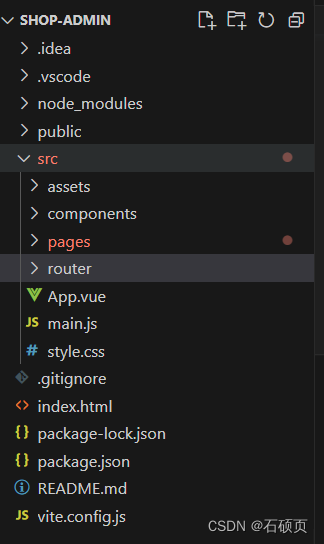
11.vue 项目结构
.idea 表示用idea webstrom软件打开过
.vscode 表示用vscode软件打开过
node_modules 表示依赖库
public 用来存放一些公共的图片,css文件
src 是最核心的,存放代码的地方,主要是各种组件,业务组件用components
assets 也是用来存放像图片这样的静态文件
views或pages 用来存放页面,展示的页面
router 路由,就是一个index.js 然后所有的路由都配置在这个js里面
App.vue 主组件
main.js 主js
index.html 这个是项目启动后访问的主页,主页面就是这个,配置主要的展示和main.js.其他的都是main.js
package.json
package-lock.json 都是指依赖的包的版本,在npm install的时候主要是以这个文件为准则去下载对应版本的依赖包
vite.config.js 这个是vue3独有的,vue2都没有
对vite的理解还不够深入
官网:Vite | 下一代的前端工具链

12.vue组件结构
template 核心代码
script 编写js代码
style 编写css样式
13.router踩的一个坑
代码都是一样一样的写的
但是路由不生效
两个原因:
A. 配置css覆盖了,以为没有生效,只是挡住了,没有看到而已。调整样式即可
B.main.js的代码顺序很重要
如果路由放在最下面可能导致不生效
const app = createApp(App)
app.use(router)app.use(ElementPlus)import 'virtual:windi.css'app.mount('#app')











】大疆——数字芯片开发工程师B卷)
)




)

:要素类追加至空库(批量))