一、EasyUI下载
EasyUI官方下载地址:http://www.jeasyui.com/download/index.php,目前最新的版本是:jQuery EasyUI 1.4.1

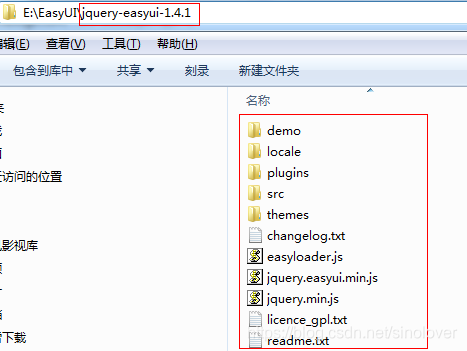
下载完成之后,得到![]() 压缩包,解压后,得到一个【jquery-easyui-1.4.1】文件夹,里面有如下图所示的文件:
压缩包,解压后,得到一个【jquery-easyui-1.4.1】文件夹,里面有如下图所示的文件:

二、EasyUI入门
2.1、引入必要的js和css样式文件
要想在页面中使用EasyUI,那么首先要做的就是在页面中引入必要js和css样式文件,以在jsp文件中使用EasyUI为例,文件引入的顺序如下所示
1 <!-- 引入JQuery -->2 <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.4.1/jquery.min.js"></script>3 <!-- 引入EasyUI -->4 <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>5 <!-- 引入EasyUI的中文国际化js,让EasyUI支持中文 -->6 <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>7 <!-- 引入EasyUI的样式文件-->8 <link rel="stylesheet" href="${pageContext.request.contextPath}/jquery-easyui-1.4.1/themes/default/easyui.css" type="text/css"/>9 <!-- 引入EasyUI的图标样式文件-->
10 <link rel="stylesheet" href="${pageContext.request.contextPath}/jquery-easyui-1.4.1/themes/icon.css" type="text/css"/>在jsp文件中引用了这些文件之后,就可以使用EasyUI了。
2.2、EasyUI使用范例
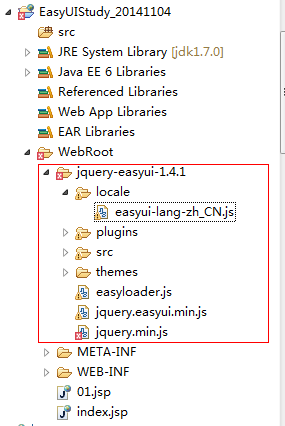
新建一个JavaWeb工程,然后将jquery-easyui-1.4.1加入到工程中,将jquery-easyui-1.4.1文件夹中一些不必要的文件删掉,只保留必要的就可以了,如下图所示:

新创建一个01.jsp页面,在01.jsp页面中使用EasyUI,代码如下:
1 <%@ page language="java" pageEncoding="UTF-8"%>2 <!DOCTYPE HTML>3 <html>4 <head>5 <title>EasyUI入门——创建EasyUI的Dialog</title>6 <!-- 引入JQuery -->7 <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.4.1/jquery.min.js"></script>8 <!-- 引入EasyUI -->9 <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
10 <!-- 引入EasyUI的中文国际化js,让EasyUI支持中文 -->
11 <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
12 <!-- 引入EasyUI的样式文件-->
13 <link rel="stylesheet" href="${pageContext.request.contextPath}/jquery-easyui-1.4.1/themes/default/easyui.css" type="text/css"/>
14 <!-- 引入EasyUI的图标样式文件-->
15 <link rel="stylesheet" href="${pageContext.request.contextPath}/jquery-easyui-1.4.1/themes/icon.css" type="text/css"/>
16
17 <script type="text/javascript">
18 $(function(){
19 //console.info($('#dd2'));
20 /*使用JavaScript动态创建EasyUI的Dialog的步骤:
21 1、定义一个div,并给div指定一个id
22 2、使用Jquery选择器选中该div,然后调用dialog()方法就可以创建EasyUI的Dialog
23 */
24 $('#dd2').dialog();//使用默认的参数创建EasyUI的Dialog
25 //使用自定义参数创建EasyUI的Dialog
26 $('#dd3').dialog({
27 title: '使用JavaScript创建的Dialog',
28 width: 400,
29 height: 200,
30 closed: false,
31 cache: false,
32 modal: true
33 });
34 });
35 </script>
36
37 </head>
38
39 <body>
40 <%--使用纯html的方式创建创建EasyUI的Dialog的步骤:
41 1、定义一个div
42 2、将div的class样式属性设置成easyui-dialog,这样就可以将普通的div变成EasyUI的Dialog了
43 --%>
44 <div class="easyui-dialog" id="dd1" title="EasyUI Dialog" style="width: 500px;height: 300px;">
45 Hello World!
46 </div>
47 <div id="dd2">Dialog Content</div>
48 <div id="dd3">Dialog Content</div>
49 </body>
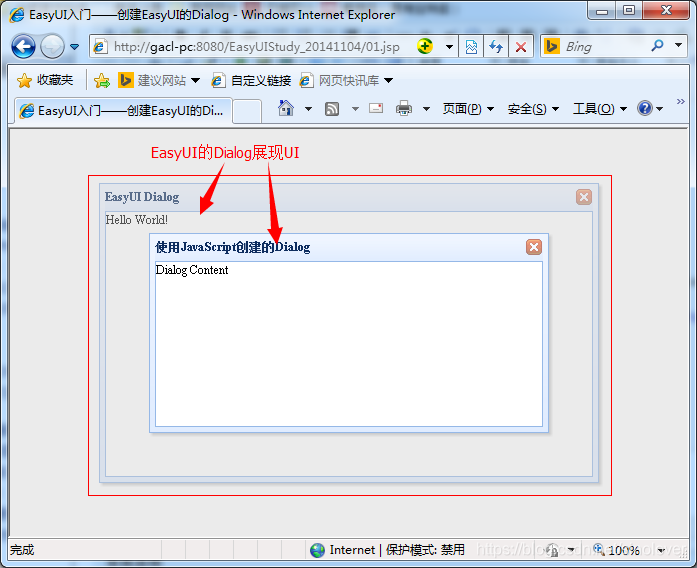
50 </html>01.jsp运行结果如下:

以上就是关于EasyUI的简单入门
https://www.cnblogs.com/xdp-gacl/category/571424.html








——综述)



——需求分析与数据库设计)






