一,接口测试是什么
什么是接口测试,不说广泛的概念,直接电脑打开浏览器,进入开发者工具(F12)随意进入一些网站可以看到下面左侧栏出现了一系列的数据:

上面条数据都是一个单独的接口,点击单个接口,右边部分展示出接口的相关信息,请求地址,请求方法,请求头,响应头等等。接口测试具体怎么测主要就是对接口的参数值,响应时间,状态码,返回内容等方面去测试。接口测试我们可以借助一些工具,市面上用的较多的postman,jmeter,我们今天讲下如何使用postman做接口。
下载地址:https://www.postman.com/
二、功能介绍
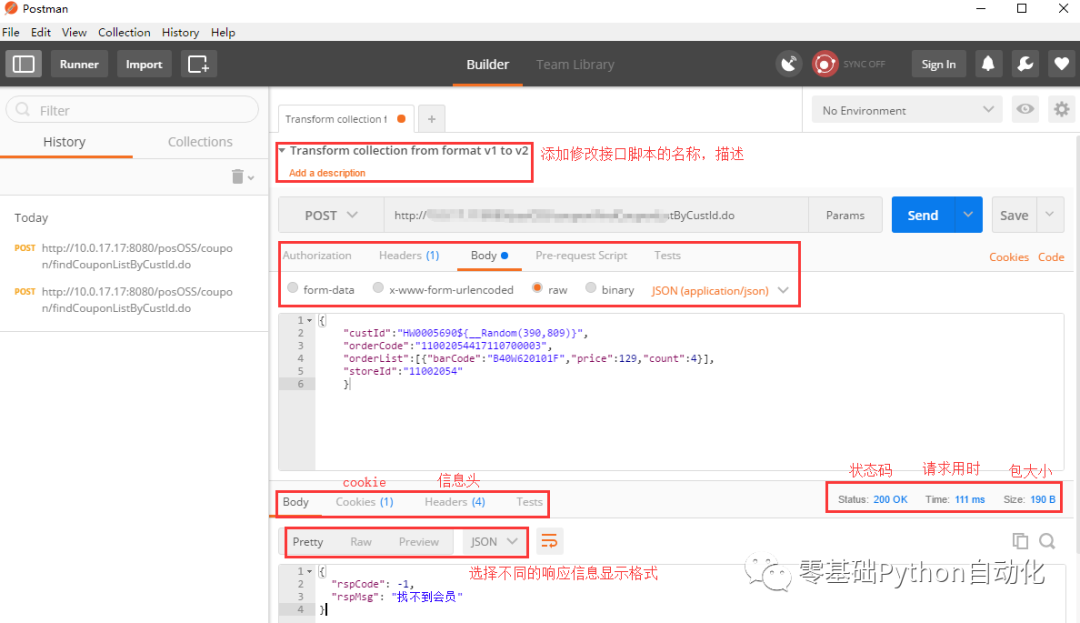
安装完成启动后界面如下:

左侧功能栏:History为近期的测试脚本历史记录;Collections为以postman官网API为例的脚本实例,也可以新建文件夹,用于放置不同测试脚本的文件集合;
主界面:可以选择HTTP请求的方法,填写URL、参数,cookie管理、脚本保存&另存为等功能。
打开请求方式下拉列表可以看到请求的方式有多种,但是公司中常用的基本get或者post

三、请求实例
Get请求

以上我们可以看到get请求参数我们可以直接填写在请求地址url中,url与参数之间才有"?"衔接,参数与参数之间采用"&"链接,get请求大多以查看信息为主,因为参数都在地址上,私密性来说相对薄弱些,点击send发送请求后,可以收到以下数据返回:

Body是返回体,采用json格式展示,并且相应状态,相应时间以及相应内容的内存大小都返回了出来。
Post请求
 post请求目前应用最多的三种请求类型,多以json,form-data,x-www-form-urlencoded三种,json字符串类型请求的参数放在Body中的raw里面,选择格式为json,form-data方式几乎是文件的上传,图片的上传才会用到这种,参数放在Body中的form-data下面,另外一种x-www-form-urlencoded方式用的也比较多,表单传递,参数类似于get中的传递A=B的方式。
post请求目前应用最多的三种请求类型,多以json,form-data,x-www-form-urlencoded三种,json字符串类型请求的参数放在Body中的raw里面,选择格式为json,form-data方式几乎是文件的上传,图片的上传才会用到这种,参数放在Body中的form-data下面,另外一种x-www-form-urlencoded方式用的也比较多,表单传递,参数类似于get中的传递A=B的方式。
Authorization:身份验证,主要用来填写用户名密码,以及一些验签字段;
header:请求头,可以存放请求的cookie,请求的类型
form-data:对应信息头-multipart/form-data,它将表单数据处理为一条消息,以标签为单元用分隔符分开。既可以上传键值对,也可以上传文件(当上传字段是文件时,会有Content-Type来说明文件类型);
x-www-form-urlencoded:对应信息头-application/x-www-from-urlencoded,会将表单内的数据转换为键值对,比如name=zhangsan;
raw:可以上传任意类型的文本,比如text、json、xml等;
binary:对应信息头-Content-Type:application/octet-stream,只能上传二进制文件,且没有键值对,一次只能上传一个文件;
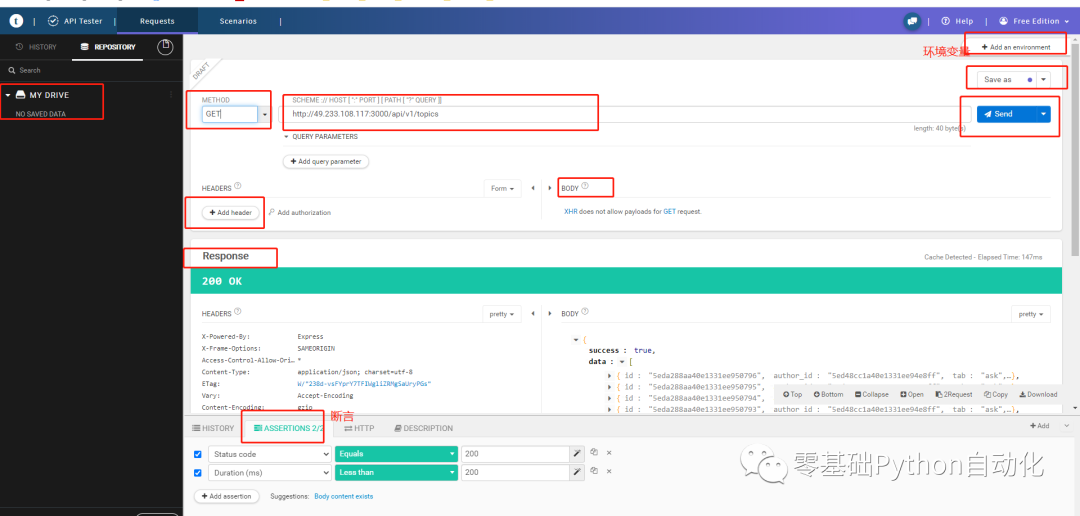
以上请求的一些信息,包括请求头,请求类型,请求方式,地址,参数等,都应当会体现在接口文档中,若果说开发并没有接口文档,可以自行在网页使用F12进行获取,或者采用fiddler/charles进行抓包获取,post上半部分为请求信息,下半部分为相应信息。我们在测大量接口的时候,可进行环境变量及断言的设置:

具体如何设置自行可尝试练习一下,postman主要用在接口调试,简单掌握如何请求接口即可。如果部分同学觉得postman不好用,可直接在谷歌浏览器扩展程序中,下载Apitester插件,无需单独下载客户端调试接口,具体功能及页面与postman差别并不是很大:


,一篇文章就够了)

)
算法是如何完成分类的?)















