响应性web设计实战总结(二)
阅读目录
- 背景知识:
- Gulp-less安装及配置如下
对响应性web总结,之前总结过2篇文章;可以看如下:
http://www.cnblogs.com/tugenhua0707/p/4147569.html
http://www.cnblogs.com/tugenhua0707/p/4598657.html
今天我们再来讲解下 对于移动端,我们如何开发;
背景知识
针对移动端css媒体查询的开发,需要针对不同的手机写不同的媒体查询, 如下css代码:
// 针对独立像素在320px至359px之间的
@media (min-width: 320px) and (max-width:359px){}
// 针对独立像素在360至399像素的
@media (min-width:360px) and (max-width: 399px) {}
// 针对独立像素在400至450像素的
@media (min-width: 400px) and (max-width:450px){}
// 针对 独立像素在 640至999像素的
@media (min-width: 640px) and (max-width:999px){}
如上css媒体查询编写代码,为了更好的提高效率及开发,我们需要对所有手机进行等比例缩放,
一:字体计算方法
比如我们可以使用rem对字体作为单位,对html元素设置10px来进行计算;如下html元素的字体:
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
假如现在设计稿给到我们前端的是720像素的话,那么在如上媒体查询字体,宽度和高度及margin,padding需要等比例缩放操作;
@media (min-width: 320px) and (max-width:359px){// 对于320-359 按照320px来计算/* 720/320 = 2.25*/ html{font-size: 27.78%} // 62.5% / 2.25 } @media (min-width: 360px) and (max-width:399px){// 对于360-399按照360px来计算/* 720/360 = 2*/ html{font-size: 31.25 %} // 62.5% / 2 } @media (min-width: 400px) and (max-width:450px){// 对于400-450按照400px来计算/* 720/400 = 1.8*/ html{font-size: 34.72 %} // 62.5% / 1.8 } @media (min-width: 640px) and (max-width:999px){// 对于640-999按照640px来计算/* 720/640 = 1.125 */ html{font-size: 55.56%} // 62.5% / 1.125 }
二:width,height,margin及padding的计算方法
对于width,height,margin,padding针对不同的手机也是等比例缩放的,比如在720像素下的margin-top是40px;那么在320,360,400,640分别如下计算:(其他属性的也一样计算)
@media (min-width: 320px) and (max-width:359px){/* 720/320 = 2.25*/margin-top = 40px / 2.25 }@media (min-width: 360px) and (max-width:399px){/* 720/360 = 2*/ margin-top = 40px / 2 } @media (min-width: 400px) and (max-width:450px){/* 720/400 = 1.8*/ margin-top = 40px / 1.8 } @media (min-width:640px) and (max-width:999px){/* 720/640 = 1.125 */ margin-top = 40px / 1.125 }
如上编写代码,我们可以看到,针对在PC端的代码我们写在最顶端,也就是针对PC端做一份,针对移动端也做一份页面,因此在PC端的css代码下面添加css媒体查询;
/* PC端代码如下 */
………….
// 如上是所有的PC端的css代码;
那么移动端的css代码,如果有和PC端不同的话,我们需要在下面编写媒体查询进行覆盖掉;如下是css媒体查询代码;
……….. // css媒体查询代码
css媒体查询代码写完,我们发现针对width,height,margin,padding无非就是除以倍数(比如720的页面相对于要在640页面上的 那么倍数是1.125,无非使用width/1.125)等属性;因此我们想要是和JS一样要是能定义一个变量那该多好了,因此想到预编译css中的less(当然sass,stylus都可以),使用less运算,那么代码变成如下:
@media (min-width: 320px) and (max-width:359px){/* 720/320 = 2.25*/@multiple: 2.25;// 下面是所有的代码.xx {width:40px / @multiple; margin: 40px / @multiple;padding: 40px / @multiple; } } @media (min-width: 360px) and (max-width:399px){/* 720/360 = 2*/ @multiple: 2;// 下面是所有的代码.xx {width:40px / @multiple; margin: 40px / @multiple;padding: 40px / @multiple; } } @media (min-width: 400px) and (max-width:450px){/* 720/400 = 1.8*/ @multiple: 1.8;// 下面是所有的代码.xx {width:40px / @multiple; margin: 40px / @multiple;padding: 40px / @multiple; } } @media (min-width:640px) and (max-width:999px){/* 720/640 = 1.125 */ @multiple: 1.125;// 下面是所有的代码.xx {width:40px / @multiple; margin: 40px / @multiple;padding: 40px / @multiple; } }
如上定义一个变量来编写代码,看着上面代码,我们又发现代码不好,太繁琐了,针对移动所有的设备中的 “下面所有的代码”注释那块 下面的代码都是一样的,我们现在又在考虑,要是css能和JS一样能够公用那该多好啊,于是我们想着使用less运算方法;我们可以使用.mixin() 这样的(名字自己取)
把公用的代码写到.mixin()里面去;如下:
.mixin() {
// 下面是所有的公用的代码
}
在如下各个条件下如下引用即可:
@media (min-width: 320px) and (max-width:359px){/* 720/320 = 2.25*/@multiple: 2.25;.mixin();// 下面可以写自己私有的css } @media (min-width:360px) and (max-width: 399px) {/* 720/360 = 2*/@multiple: 2;.mixin();// 下面可以写自己私有的css }@media (min-width: 400px) and (max-width:450px){/* 720/400 = 1.8*/@multiple: 1.8;.mixin();// 下面可以写自己私有的css }@media (min-width: 640px) and (max-width:999px){/* 720/640 = 1.125*/@multiple: 1.125;.mixin();// 下面可以写自己私有的css}
如上,一切都很完美了,但是我们知道我们现在是写的是less文件里面,因此如果我们想要看到页面效果,我们需要对less文件进行编译下即可;进入对应的目录后,如下编译即可:
lessc index.less > index.css
意思是把index.less文件目录下生存index.css,因此我们直接在页面上和以前一样引入index.css即可;如下使用link引入的:
<link rel="stylesheet" href="./css/index.css" media="all"/>
和之前引入css没有任何区别。
但是我们现在发现一个很烦的问题,我们每次改了下less文件后,不能和以前改css文件那样,改完后后立即刷新页面就可以看到效果,有时候我刷新半天,咦!!为什么没有生效了?思考下 发现原来这是less文件,我们需要进行编译下即可,但是每次改动下,我们都需要进行编译,这个动作好烦,也很累,相信大家都一样,因此我们需要考虑的是less有没有能实时监听的,能否实时编译的,也就是说只要我改动less文件,它就能实时编译成css文件,这样我们效率明显提高了!就这样搜索下 找到有grunt和gulp,在这里我们使用gulp-less插件来监听(不使用grunt插件,因为grunt配置没有gulp方便);
Gulp-less安装及配置如下
首先我们需要知道的是先要安装node及npm包管理器,有了这个环境后,我们就可以安装Gulp;
Gulp安装教程如下 http://www.dtao.org/archives/18 这边就不对gulp进行介绍了;
现在我们先来看看我本地目录结构:

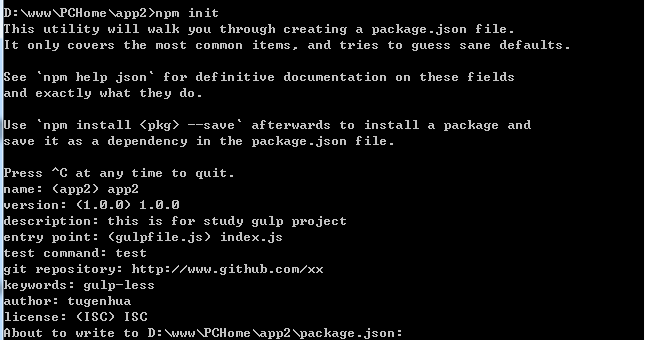
1. 我们需要在本地手动或者 自动(使用命令npm init) 生成package.json文件;进入项目的根目录下,使用命令如下:

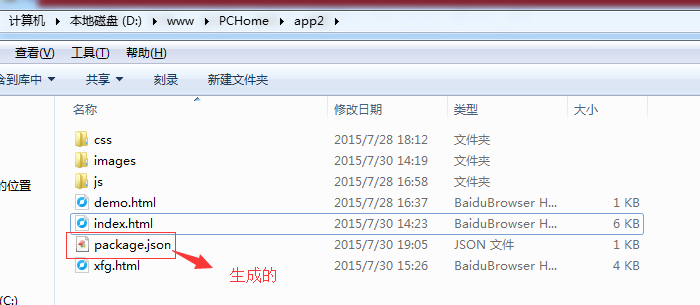
填写后完后,在根目录下会生成一个package.json文件 ,我们再来查看下 package.json内容如下:
{"name": "app2","version": "1.0.0","description": "this is for study gulp project","main": "index.js","dependencies": {"gulp-less": "^3.0.3","gulp": "^3.9.0"},"devDependencies": {},"scripts": {"test": "test"},"repository": {"type": "git","url": "http://www.github.com/xx"},"keywords": ["gulp-less"],"author": "tugenhua","license": "ISC" }
我们现在再来看看目录结构变成如下:

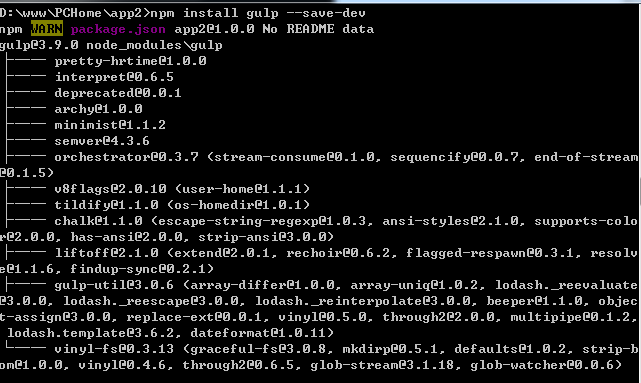
2. 本地安装gulp及gulp-less; 进入项目的根目录后 运行如下命令 npm install gulp –save-dev 在本地安装gulp

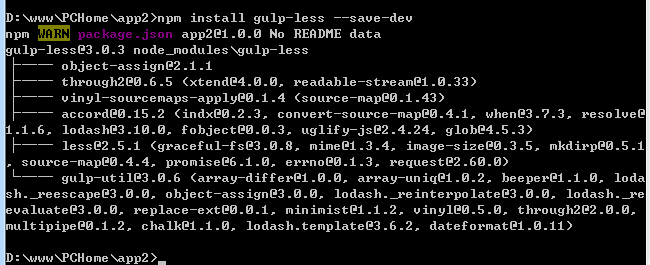
运行命令:npm install gulp-less --save-dev

如上后 说明安装成功了;
我们现在可以查看我们根目录下 多了一个node_moudles文件夹,点击进入后 有gulp和gulp-less文件夹,如下所示:

现在我们再来看看package.json内容如下:
{"name": "app2","version": "1.0.0","description": "this is for study gulp project","main": "index.js","dependencies": {"gulp-less": "^3.0.3","gulp": "^3.9.0"},"devDependencies": {"gulp-less": "^3.0.3"},"scripts": {"test": "test"},"repository": {"type": "git","url": "http://www.github.com/xx"},"keywords": ["gulp-less"],"author": "tugenhua","license": "ISC" }
接着我们需要在根目录下创建gulpfile.js 代码如下:
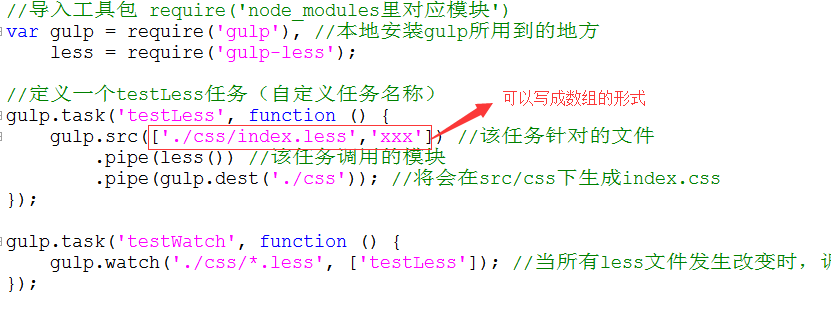
//导入工具包 require('node_modules里对应模块') var gulp = require('gulp'), //本地安装gulp所用到的地方 less = require('gulp-less'); //定义一个testLess任务(自定义任务名称) gulp.task('testLess', function () {gulp.src('./css/index.less') //该任务针对的文件.pipe(less()) //该任务调用的模块.pipe(gulp.dest('./css')); //将会在src/css下生成index.css }); gulp.task('testWatch', function () {gulp.watch('./css/*.less', ['testLess']); //当所有less文件发生改变时,调用testLess任务 }); //gulp.task('default',['testLess']); //定义默认任务 //gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数 //gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组) //gulp.dest(path[, options]) 处理完后文件生成路径
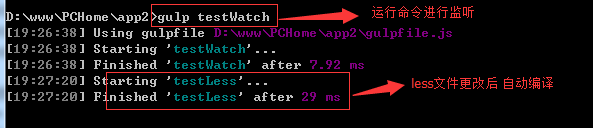
执行命令
在命令行中 执行 gulp testWatch 即可 注意:该命令执行后需要处于打开状态,关闭命令后监听事件结束。
上面是基本使用,如果需要编译多个less文件 代码如下:

现在当我们手动修改less文件后,会自动编译成css文件,这样我们就方便多了,如下:

)







...)
)

)



和Arrays.copyOf()的区别)

)

