ElementUI官方的访问速度一直很慢,公司内网也无法进行外网访问。故研究了下最新的ElementUI API(2.13.2)部署教程。
先上效果图

ElementUI文档部署过程
- 到github下载最新的elementui源码,这里我使用git下载到本地
git clone https://github.com/ElemeFE/element.git
- 下载之后到element目录下安装依赖
npm install
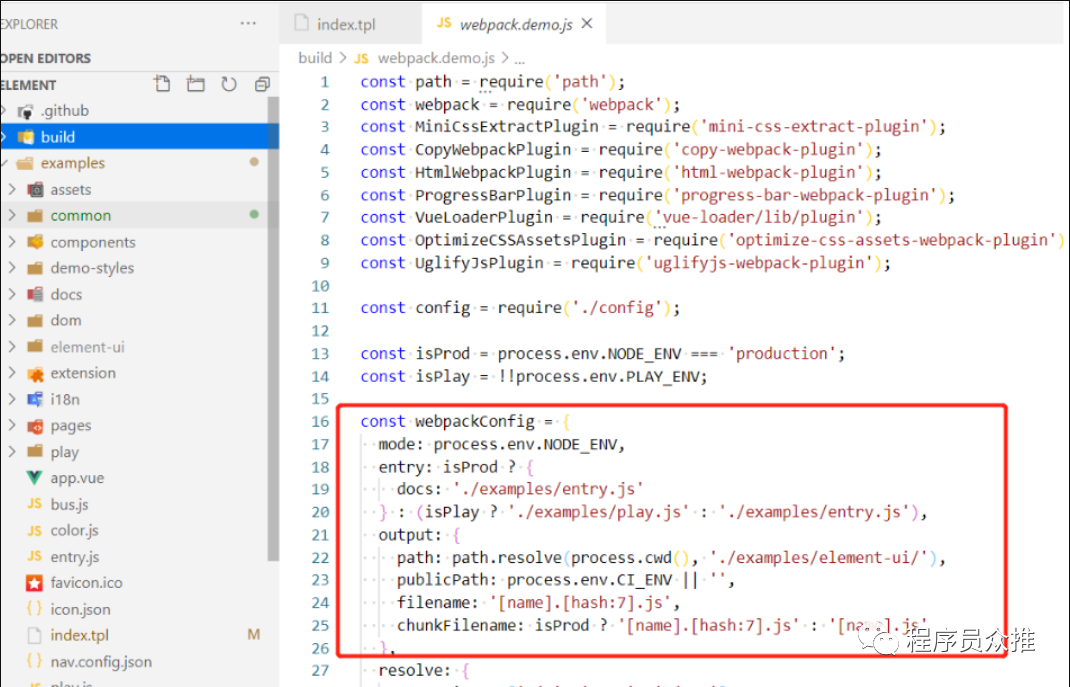
- 分析了下目录发现element的文档源码在examples目录下

"deploy:build": "npm run build:file && cross-env NODE_ENV=production webpack --config build/webpack.demo.js && echo element.eleme.io>>examples/element-ui/CNAME"
- 最后使用npm执行下面命令即可以编译examples下文档源码
npm run deploy:build
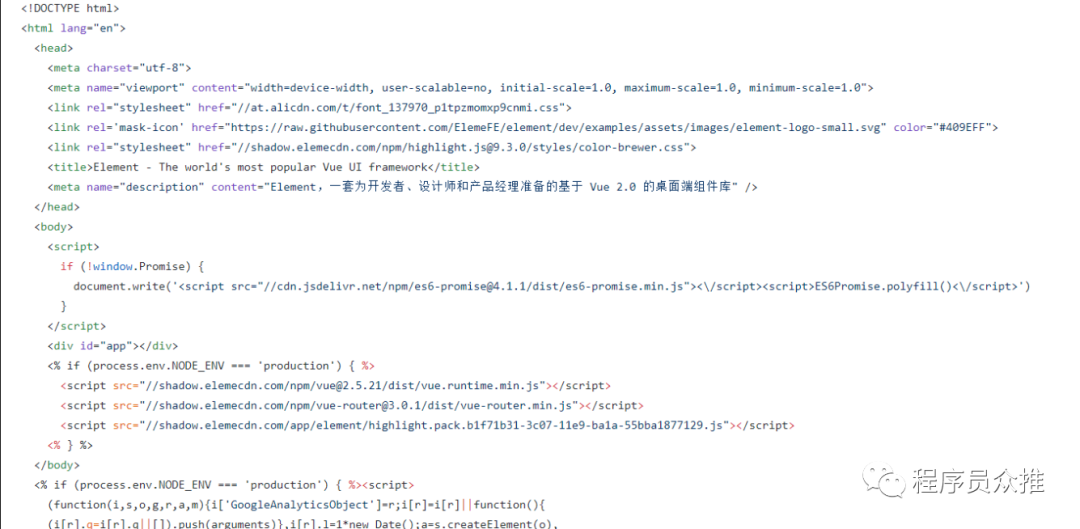
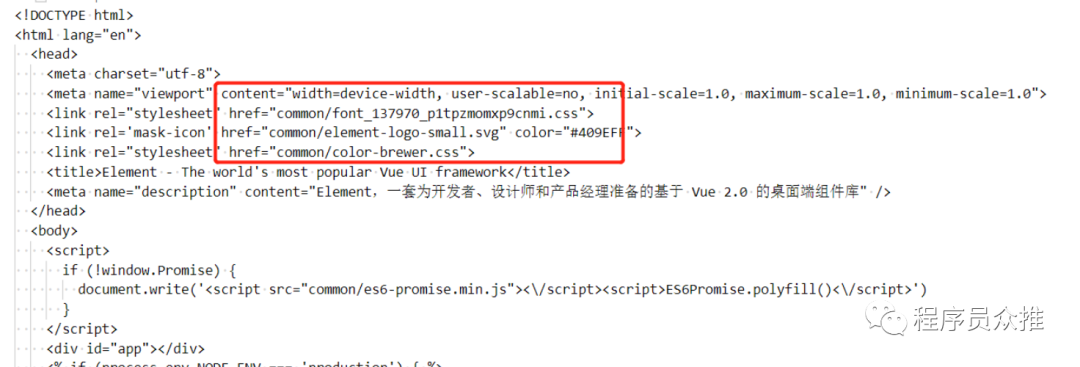
- 编译成功,在浏览器运行发现examples下的index.tpl引用了许多外网的js、css、svg资源

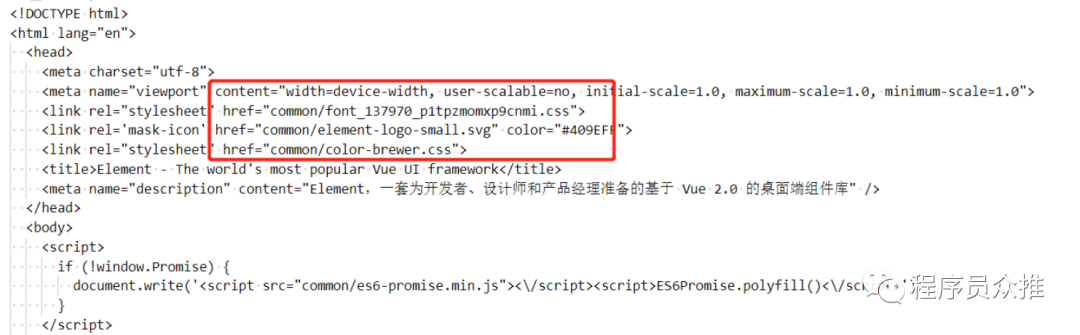
- 内网部署第三方资源肯定访问不到,因此我手动把examples/index.tpl引用的第三方下载下来,下载下来的资源。并且把index.tpl改成相对于服务器的路径引用引用。


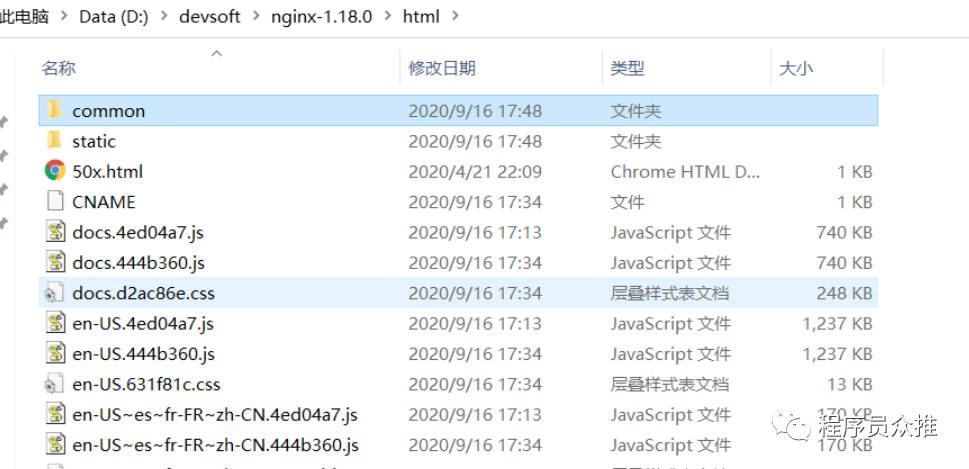
最后把所有文件部署在nginx上面,这里我拿windows nginx举例放在html的目录下即可。

以上就是ElementUI最新API文档的部署过程,如果对你帮助的话,点赞、评论、转发三连。
更多资源与第一手博客,请关注公众号:程序员众推,获取。
















从命令行编译Cython扩展)



