最近突发奇想,想从零开始构建一个Core的MVC项目,于是开始了构建过程。
首先我们添加一个空的CORE下的MVC项目,创建完成之后我们运行一下(Ctrl +F5)。我们会在页面上看到“Hello World!”。
既然是从零开始构建的项目,我们需要搞明白这个“Hello World!”是从哪里出现的? 点开我们的项目,我们会看到VS为我们生成了两个类,一个是Program.cs 和startup.cs,和一个空文件夹(wwwroot),除此之外VS在也没有为我们多生成了任何东西。
我们首先从这两个类开始分析,program.cs这个类是不是和console application的program.cs 有点像呢。我们点进去看一下


1 public class Program 2 { 3 public static void Main(string[] args) 4 { 5 var host = new WebHostBuilder() 6 .UseKestrel() 7 .UseContentRoot(Directory.GetCurrentDirectory()) 8 .UseIISIntegration() 9 .UseStartup<Startup>() 10 .UseApplicationInsights() 11 .Build(); 12 13 host.Run(); 14 } 15 }
我们看到有一个这里边就有一个主函数,这里就是主程序的入口。开发过winfrom的人,应该心里都有印象了吧,在winfrom的开发过程中,我们的项目也有一个这样的类,只不过里边最后一行写的是Application.run(),这里是host.run(),这样程序就启动了。我们也看到了 .UseStartup<Startup>()这么一行代码,这里就是用的startup.cs的那个类。
我们打开startup.cs 这个类
1 public class Startup 2 { 3 4 public void ConfigureServices(IServiceCollection services) 5 { 6 } 7 8 public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) 9 { 10 loggerFactory.AddConsole(); 11 12 if (env.IsDevelopment()) 13 { 14 app.UseDeveloperExceptionPage(); 15 } 16 17 app.Run(async (context) => 18 { 19 await context.Response.WriteAsync("Hello World!"); 20 }); 21 } 22 }
在这里我找到了"Hello World!"的来源了。
于是我又想能不能让它显示一个界面,就像我们生成的MVC项目那样,有个home的界面。
想实现那个效果我们一步一来。 首先我们的每一个View在conroll中对应一个action,这样我们才可以访问到我们的View ,当然在startup.cs中我们需要进行配置相应的服务,进行依赖注入。
那我先建了一个Views文件夹,和Controllers文件夹。在Views文件夹中添加两个界面,一个是_ViewStrart.cshtml 和_ViewImports.cshtml从名字中可以看出他们对应得功能。一个是整个View的起点,另一个是整个view里边添加的引用。
在Views文件夹下创建Share文件夹,共享的文件夹。就是每个View都用的。相当于母版页吧。
这里为了和VS生成的MVC项目一样我在Share文件下添加了一个_Layout.cshtml 文件(名称可以随便起)。


<!DOCTYPE html> <html> <head><meta charset="utf-8" /><title>@ViewData["Title"] - WebApplication1</title><link href="~/site.css" rel="stylesheet" /><link href="~/bootstrap.css" rel="stylesheet" /> </head> <body><nav class="navbar navbar-inverse navbar-fixed-top"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a asp-area="" asp-controller="Home" asp-action="Index" class="navbar-brand">Test_NULL</a></div><div class="navbar-collapse collapse"><ul class="nav navbar-nav"><li><a asp-area="" asp-controller="Home" asp-action="Index">Home</a></li><li><a asp-area="" asp-controller="Home" asp-action="About">About</a></li><li><a asp-area="" asp-controller="Home" asp-action="Contact">Contact</a></li></ul></div></div></nav><div class="container body-content">@RenderBody()<hr /><footer><p>© 2017 - WebApplication1</p></footer></div> </body> </html> <script src="~/jquery.js"></script> <script src="~/bootstrap.js"></script>
我在里边引用了Bootstrap.css和BootStrap.js ,juery.js 和site.css
这是site.css,其余三个都可以在相应的网站上下载。这几个文件都在wwwroot文件下的根目录中(这里为了简化)


body {padding-top: 50px;padding-bottom: 20px;
}/* Wrapping element */
/* Set some basic padding to keep content from hitting the edges */
.body-content {padding-left: 15px;padding-right: 15px;
}/* Set widths on the form inputs since otherwise they're 100% wide */
input,
select,
textarea {max-width: 280px;
}/* Carousel */
.carousel-caption p {font-size: 20px;line-height: 1.4;
}/* Make .svg files in the carousel display properly in older browsers */
.carousel-inner .item img[src$=".svg"] {width: 100%;
}/* Hide/rearrange for smaller screens */
@media screen and (max-width: 767px) {/* Hide captions */.carousel-caption {display: none;}
}
.myTextArea {width: 100% !important;
}
由于我使用了Razor语法和taghelper标签,所以我们在这里需要添加相应的引用。
打开nuget包管理器找到下边这两个包,点击安装就可以了,当然了也可以打开*.csproj文件进行编辑


打开_ViewStrart.cshtml在里边添加,这里说明一下,Layout = "~/Views/Shared/_Layout.cshtml";表示的是默认情况下所有VIew都是用的这个母版页,当然了你也可以在界面中自己重新声明
@{Layout = "~/Views/Shared/_Layout.cshtml";
} 打开_ViewImports.cshtml 在里边添加(这里声明了我所有的view中都可以用Taghelper),写过自定义TagHelper的可能在这里比较明了。*是代表所有 逗号后边表示的是程序集的名称。
@addTagHelper *,Microsoft.AspNetCore.Mvc.TagHelpers
下边我们在Views文件夹下添加一个Home文件夹在Home文件夹下添加一个Index.cshtml文件。(这里为了演示一切从简)
@{ViewData["Title"] = "Index Page"; } <h1>这是测试用的Index页面</h1>
由于一个View对应Controller中的一个action,我们要在Controllers文件中添加一个HomeController.cs MVC控制器类(一切从简)


using Microsoft.AspNetCore.Mvc;namespace Test_Null.Controllers {public class HomeController : Controller{public IActionResult Index(){return View();}} }
这样前台界面已经搭建完毕了就剩怎么调用了。
我回到了StartUp.cs 这个类
由于我们用的是MVC所以在这里我添加了MVC这个包的引用

在StartUp.cs 类里边的这方法中配置这项服务
public void ConfigureServices(IServiceCollection services){services.AddMvc();}
由于我在前台界面中用了js和css这样的静态文件(在wwwroot的根目录中)所以在这里我要加上静态包的引用。关于这个包的高级应用这里有篇博客
http://www.cnblogs.com/linezero/p/5541326.html

修改StartUp.cs 类
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory){loggerFactory.AddConsole();if (env.IsDevelopment()){app.UseDeveloperExceptionPage();}app.UseStaticFiles();//使用静态文件默认的文件夹为wwwroot app.UseMvc(routes =>{routes.MapRoute(name: "default",template: "{Controller=Home}/{action=Index}/{id?}");});}
这是修改后的整个Startup.cs类和最开始做个对比


1 public class Startup 2 { 3 public void ConfigureServices(IServiceCollection services) 4 { 5 services.AddMvc(); 6 } 7 public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) 8 { 9 loggerFactory.AddConsole(); 10 11 if (env.IsDevelopment()) 12 { 13 app.UseDeveloperExceptionPage(); 14 } 15 app.UseStaticFiles();//使用静态文件默认的文件夹为wwwroot 16 17 app.UseMvc(routes => 18 { 19 routes.MapRoute( 20 name: "default", 21 template: "{Controller=Home}/{action=Index}/{id?}" 22 ); 23 }); 24 } 25 }
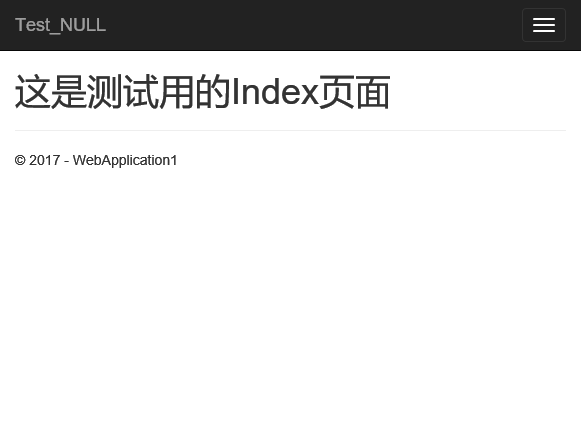
到这里就完成了。运行一下(Ctrl+F5)
运行结果

通过这个构建过程,让我对每个包的用途有了点理解,以及MVC的运行过程。和依赖注入(DI),服务的配置有了点了解,本来想连上数据库进行操作,可是我用EF的时候除了点问题,等问题解决了,再写篇从零开始连上数据库的演示。

![BZOJ 4884 [Lydsy2017年5月月赛]太空猫(单调DP)](http://pic.xiahunao.cn/BZOJ 4884 [Lydsy2017年5月月赛]太空猫(单调DP))





)








PDF)


