jQuery 最核心的组成部分就是:选择器引擎。它继承了 CSS 的语法,可以对 DOM 元 素的标签名、属性名、状态等进行快速准确的选择,并且不必担心浏览器的兼容性
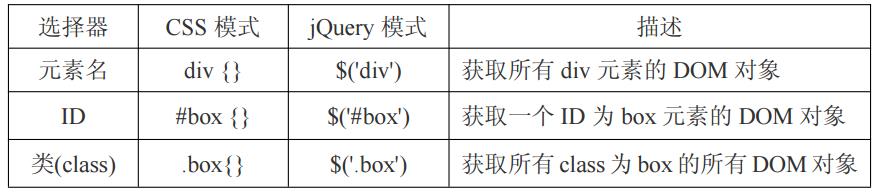
常规选择器
根据id选择元素就是使用#,还有两种其他选择元素的方式,分别是根据元素名和class:

注意:根据ID返回的是一个DOM对象,而根据元素名和class的方式返回的都是多个(如果有的话)。可以使用.length 或 .size()方法来查看返回的元素个数,但是.size()方法在jQuery1.8被废弃,就只能使用.length了
如果使用不存在的ID选择会返回jQuery对象:
alert($('#pox')); //(Object)pox是不存在的id 我们可以使用.length来判断该id的元素是否存在,大于0则表示存在 :
if ($('#pox').length > 0) { //判断元素包含数量即可 $('#pox').css('color', 'red'); }
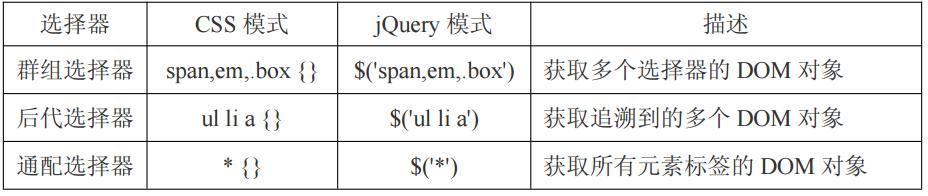
还有一些较高级的选择器方便选择元素 :

$('span, em, .box').css('color', 'red'); //群组选择器 $('ul li a').css('color', 'red'); //后代选择器 $('*').css('color', 'red'); //通配选择器,这种使用方法效率很低,影响性能,建议竟可能少用 当选择器筛选越复杂,jQuery 内部的选择器引擎处理字符串的时间就越长
一般来说通过以上六种选择器基本上可以解决所有 DOM 节点对象选择的问题。但在很多特殊的元素上,比如父子关系的元素,兄弟关系的元素,特殊属性的元素等等,并且随着 jQuery 兼容,这些选择器的使用频率也越来越高:

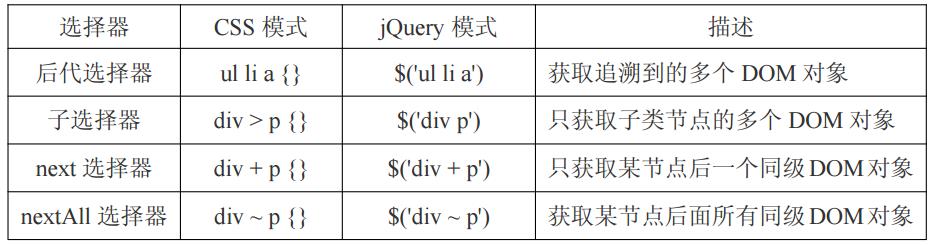
后代选择器
$('#box p').css('color', 'red'); //全兼容 jQuery 为后代选择器提供了一个等价 find()方法:
$('#box').find('p').css('color', 'red'); //和后代选择器等价
子选择器,孙子节点不可见
$('#box > p').css('color', 'red'); //兼容 IE6 jQuery 为子选择器提供了一个等价 children()方法:
$('#box').children('p').css('color', 'red'); //和子选择器等价
next 选择器(下一个同级节点)
$('#box+p').css('color', 'red'); //兼容 IE6 jQuery 为 next 选择器提供了一个等价的方法 next():
$('#box').next('p').css('color', 'red'); //和 next 选择器等价
nextAll 选择器(后面所有同级节点)
$('#box ~ p').css('color', 'red'); //兼容 IE6 jQuery 为 nextAll 选择器提供了一个等价的方法 nextAll():
$('#box').nextAll('p').css('color', 'red'); //和 nextAll 选择器等价 在 find()、next()、nextAll()和 children()这四个方法中,如果不传递参数,就相当于传递 了“*”,即任何节点,不建议不传参,不但影响性能,还会出现各种问题。
理论上来讲,jQuery 提供的方法 find()、next()、nextAll()和 children()运行速度要快,推荐使用这些方法
jQuery 还提供了更加丰富的方法来选择元素:
$('#box').prev('p').css('color', 'red'); //同级上一个元素
$('#box').prevAll('p').css('color', 'red'); //同级所有上面的元素
nextUntil()和 prevUnitl()方法是选定同级的下面或上面的所有节点,选定非指定的所有元素,一旦遇到指定的元素就停止选定:
$('#box').prevUntil('p').css('color', 'red'); //同级上非指定元素选定,遇到则停止
$('#box').nextUntil('p').css('color', 'red'); //同级下非指定元素选定,遇到则停止
siblings()方法正好集成了 prevAll()和 nextAll()两个功能的效果,及上下相邻的所有元素 进行选定:
$('#box').siblings('p').css('color', 'red'); //同级上下所有元素选定
//等价于下面:
$('#box').prevAll('p').css('color', 'red'); //同级上所有元素选定
$('#box').nextAll('p').css('color', 'red'); //同级下所有元素选定
还可以使用属性选择器:
选定含有title这个属性的元素
$('a[title]').css('color', 'red');
选定具有title=name这个属性=这个属性值的
$('a[title=num1]').css('color', 'red');
选定具有title这个属性且开头属性值匹配的
$('a[title=^num]').css('color', 'red'); /
选定具有title这个属性且结尾属性值匹配的
$('a[title$=num]').css('color','red');
选定具有title这个属性且属性值不想等num1的
$('a[title~=num1]').css('color','red');
选定具有多个属性且属性值匹配成功的
$('a[bbb][title=num1]').css('color','red'); 还有一些属性选择器使用就不在列出来
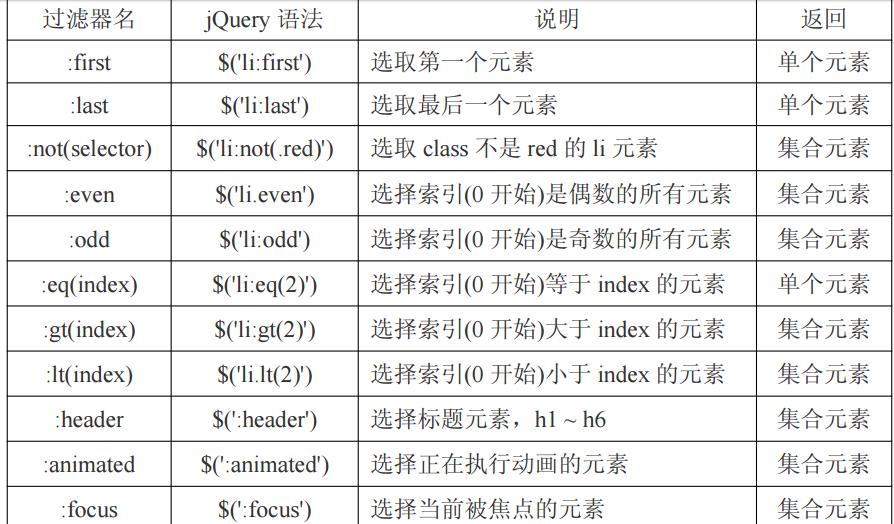
过滤选择器
它其实也是一种选择器,而这种选择器类似与 CSS3里的伪类。和 CSS 中的伪类的语法类似:使用冒号(:)开头

$('li:first').css('background', '#ccc'); //第一个元素
$('li:last).css('background', '#ccc'); //最后一个元素
$('li:not(.red)).css('background', '#ccc'); //非 class 为 red 的元素
$('li:even').css('background', '#ccc'); //索引为偶数的元素,从0开始
$('li:odd).css('background', '#ccc'); //索引为奇数的元素,从0开始
$('li:eq(2)').css('background','#ccc'); //选择2的位置 从0开始
$('li:eq(-2)').css('background','#ccc'); //负数表示从末尾开始
$('li:gt(2)').css('background', '#ccc'); //大于索引值的元素,也存在负数
$('li:lt(2)').css('background', '#ccc'); //小于索引值的元素,也存在负数
$(':header').css('background', '#ccc'); //页面所有 h1 ~ h6 元素
$('h3:header').css('background','#ccc'); //指定为h3 :focus 过滤器,必须是网页初始状态的已经被激活焦点的元素才能实现元素获取。 而不是鼠标点击或者 Tab 键盘敲击激活的
$('input').get(0).focus(); //先初始化激活一个元素焦点
$(':focus').css('background', 'red'); //被焦点的元素
jQuery 为最常用的过滤器提供了专用的方法,已达到提到性能和效率的作用:
$('li').eq(2).css('background', '#ccc'); //元素 li 的第三个元素,负数从后开始
$('li').first().css('background', '#ccc'); //元素 li 的第一个元素
$('li').last().css('background', '#ccc'); //元素 li 的最后一个元素
$('li').not('.red').css('background', '#ccc'); //元素 li 不含 class 为 red 的元素
注意::first、:last 和 first()、last()这两组过滤器或方法在使用的时候,first 会实现第一个父元素的第一个子元素,last 会实现最后一个父元素的最后一个子元素。所以,需要明确是哪个父元素
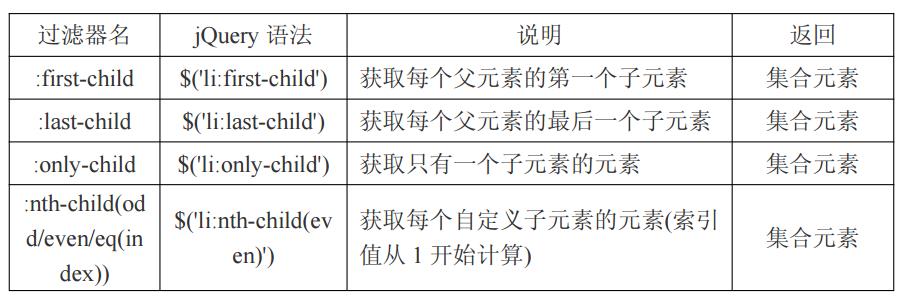
子元素过滤器的过滤规则是通过父元素和子元素的关系来获取相应的元素:

$('li:first-child').css('background', '#ccc'); //每个父元素第一个 li 元素
$('li:last-child').css('background', '#ccc'); //每个父元素最后一个 li 元素
$('li:only-child').css('background', '#ccc'); //每个父元素只有一个 li 元素
$('li:nth-child(odd)').css('background', '#ccc'); //每个父元素奇数 li 元素
$('li:nth-child(even)').css('background', '#ccc'); //每个父元素偶数 li 元素
$('li:nth-child(2)').css('background', '#ccc'); //每个父元素第三个 li 元素




...)

...)





)

 like keyword...)




:面向对象--抽象类)