1.创建Canvas组件
首先我们创建一个Canvas画布,我们再在Canvas画布底下创建一个空物体,取名为Resgister。把空物体的锚点设置为全屏撑开。
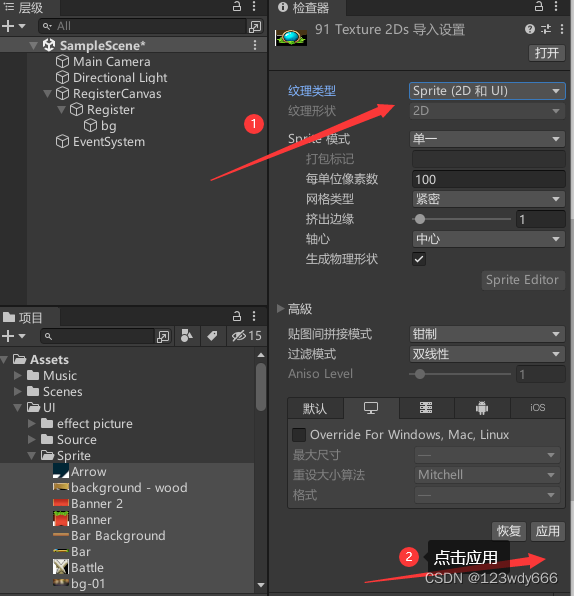
2.我们在Resgister空物体底下创建一个Image组件,改名为bg。我们也把它 的锚点设置为全屏撑开状态。接下来我们把我们的图片UI素材导入进去,修改它的类型为2D和UI,点击应用。那么我们即可在Unity引擎中使用它。
接下来我们把对应的bg图片拖拽到对应的位置。
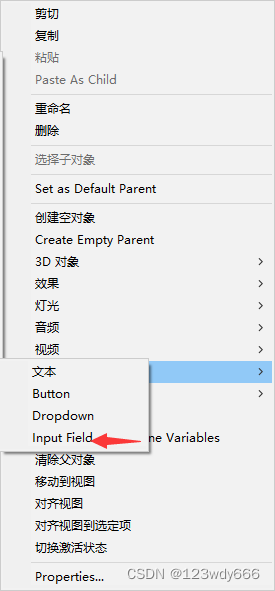
3.创建InputFiled组件
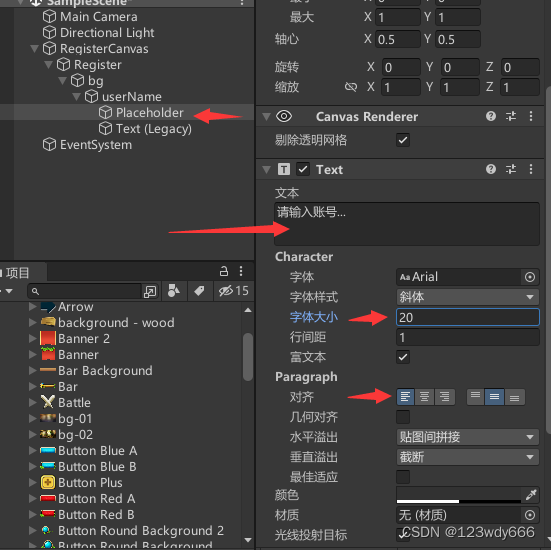
(1).我们在bg下面创建InputFiled组件,把创建好的InputFiled组件改名为userName,接下来我们点击Placehoder在里面调整它的大小,调节对应的组件样式。
(2).我们也需要调节里面的Text里面的字体大小样式和对齐方式等等,这个Text修改是我们输入时的字为多大,而上面的Placehoder是InputFiled组件显示的字体样式。
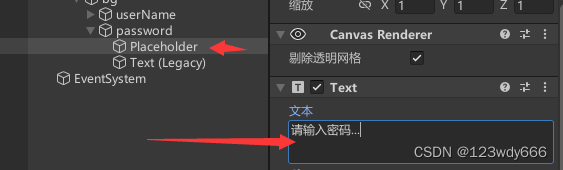
(3)点击userNamer组件按快捷键Ctrl+D复制一方出来,我们改名为password,我们只需要修改Placehoder里面的字就行。
我们继续复制一份出来改名为confirmPassword,和上面操作一模一样只需要修改里面的字即可。修改为:请确认密码...
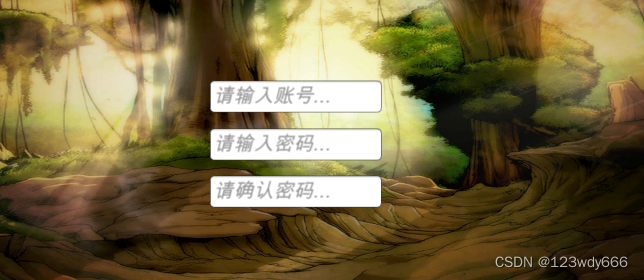
最后我们需要适当的调节这3个物体的位置。
这里我们已经到达了这样的效果,接下来我们把对应的图片拖拽进去。
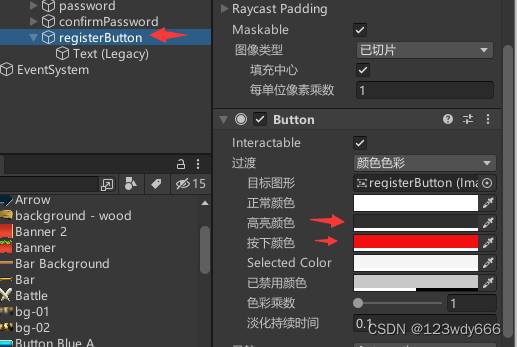
(4).我们在bg下面创建一个Button组件,改名为registerButton,我们设置好它的锚点让它在对应的位置,并且调整他的大小。修改一下里面的字,并且修改一下button上的颜色让点击或者移动上去更明显。
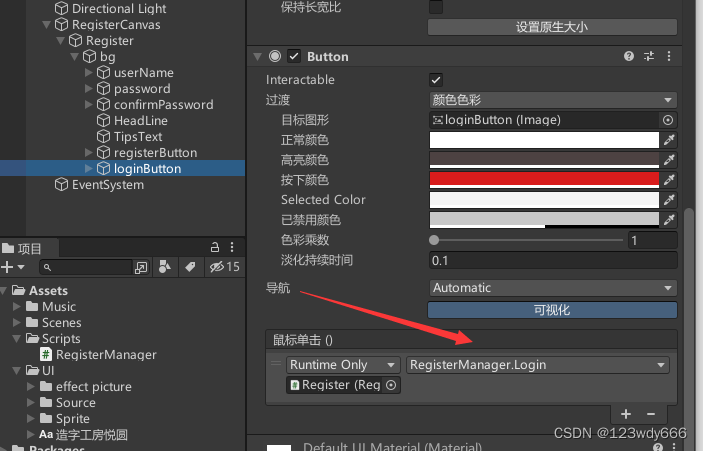
接下来我们ctrl+D复制一份一模一样的出来,取名为loginButton,调整它的位置并且只需要修改text里面的字就行,不需要其他操作。
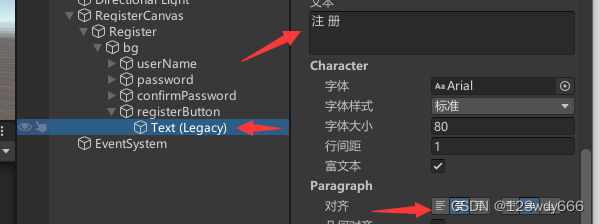
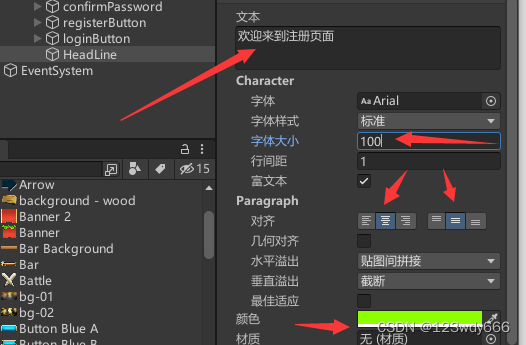
接下来我们创建一个文本显示在最上面,告诉我们进入了注册页面。我们把这个文本的锚点设置成最上面那一块全屏。
我们调节文本的样式。因为在最上面所以我们需要把它设置大一点。具体操作如图。
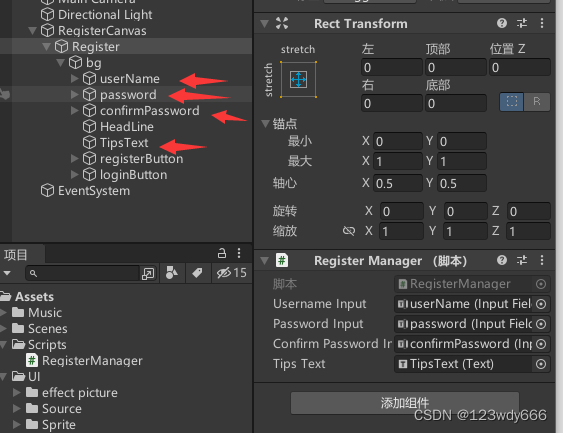
(5).我们再创建一个Text文本组件,我们用来接收注册的反馈信息。我们改名为TipsText,修改里面的文本,字体大小,对齐,颜色我们设置为红色。
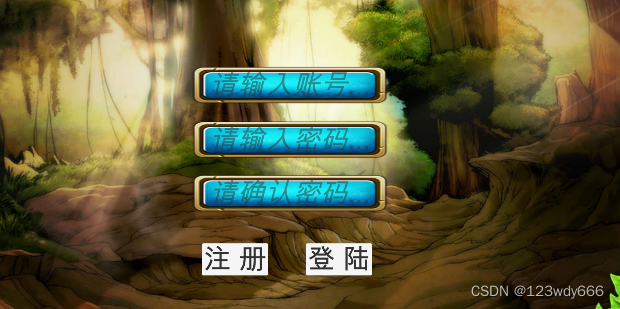
设置好后我们的UI基本搭建完成。效果图如下:
看起来感觉还是很不错的。我们接下来运行看看
从上面图片可以看出,已经弄好了UI,接下来我们要写代码实现对应的效果。
代码:
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using System; using UnityEngine.SceneManagement;public class RegisterManager : MonoBehaviour {public InputField usernameInput;public InputField passwordInput;public InputField confirmPasswordInput;public Text TipsText;public void RegisterInformation(){if (PlayerPrefs.GetString(usernameInput.text) == ""){if (passwordInput.text == confirmPasswordInput.text){PlayerPrefs.SetString(usernameInput.text, usernameInput.text);PlayerPrefs.SetString(usernameInput.text + "password", passwordInput.text);//绿色TipsText.color = Color.green;TipsText.text = "注册成功!";}else{//红色TipsText.color = Color.red;TipsText.text = "两次密码输入不一致";}}else{//红色TipsText.color = Color.red;TipsText.text = "用户已存在";}}public void Login(){if (PlayerPrefs.GetString(usernameInput.text) != ""){if (PlayerPrefs.GetString(usernameInput.text + "password") == passwordInput.text){//绿色TipsText.color = Color.green;TipsText.text = "登录成功,请稍等...";StartCoroutine(success());}else{//红色TipsText.color = Color.red;TipsText.text = "密码错误";}}else{//红色TipsText.color = Color.red;TipsText.text = "账号不存在";}}//登入成功IEnumerator success(){//等待2秒yield return new WaitForSeconds(2);//加载场景SceneManager.LoadScene(1);} }
4.返回Unity引擎挂载对应的组件
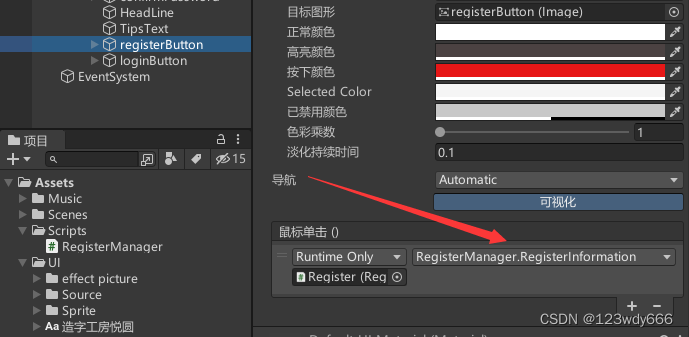
(1).button按钮挂载对应的方法
5.最后我们运行看一下效果。
Register页面
这是一个简单的Register注册页面制作,如果没有更高级的方法,可以采用我制作简单使用的方法来使整个项目效果更加完美。
最后
以上步骤就是制作声音开关控制器和声音滑动条控制声音大小整个流程。
看到的小伙伴一键三连一下吧,你们的支持让我更有动力去创作和分享,希望能一直为你带来惊喜和收获。




























—— 使用Windows上的VSCode远程连接树莓派进行Python开发)








之 投票是如何发送与接收的)



