PHP配置开发环境
1.建3个文件夹:

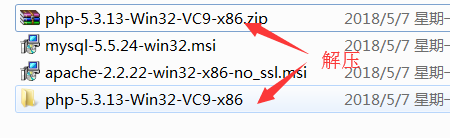
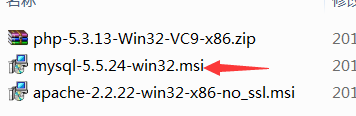
2:找到apache的安装包

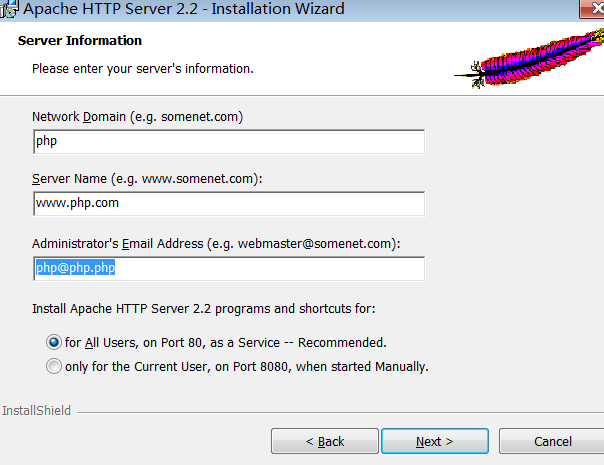
3:可以随意写
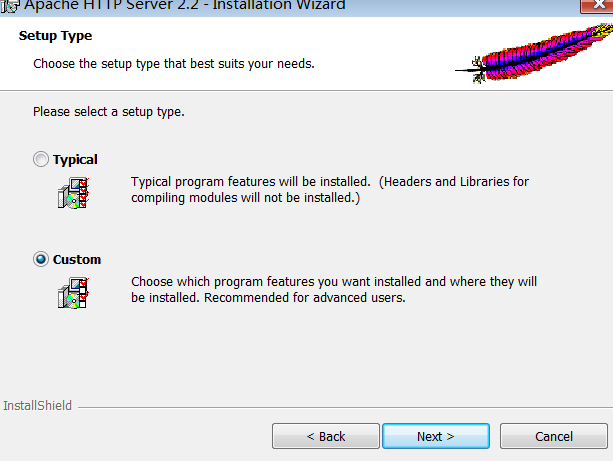
4:
5:找到你的apache的路径
6:注意:不要解压到当前文件夹

7:剪切替换名字修改为php

8:在apache ==> htdocs ==> 建一个后缀名为php的文件

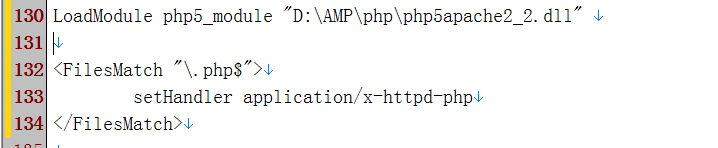
9:打开apache ==> conf ==> httpd.conf 写:

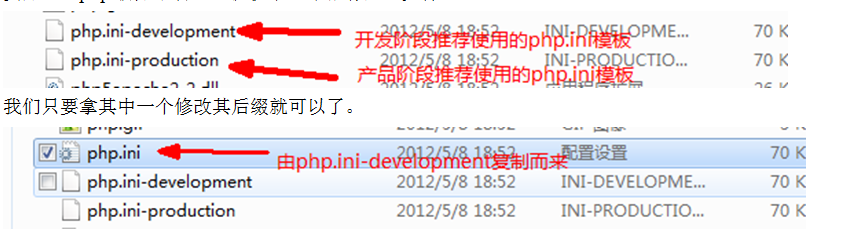
10:配置php的运行环境:开发阶段就选development

11:确定php配置文件(php.ini的位置):找到 apache ==> htdocs ==> index.php 输入:

12:最后重启一下小羽毛:

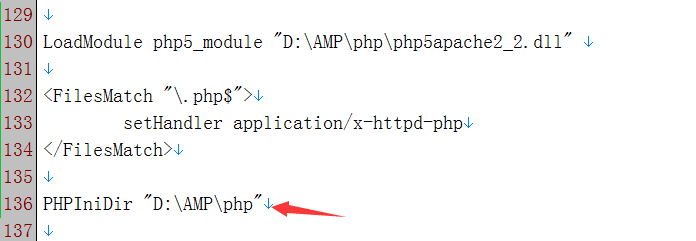
13:在apache的配置文件中,来指定php.ini的位置:apache ==> conf ==> httpd.conf:

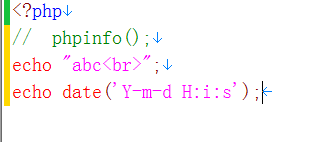
13:配置时区:找到apache ==> htdocs ==> index.php 输入:

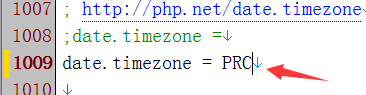
找到php ==> php.ini 输入:

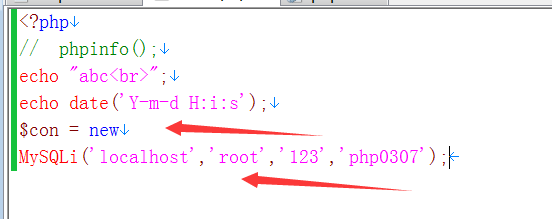
14:看mysql服务的功能开没开: 找到apache ==> htdocs ==> index.php 输入:

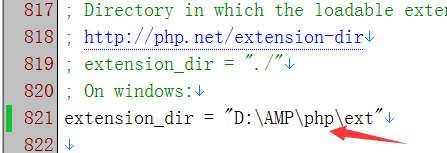
15配置php.ini:找到php ==> php.ini 输入:

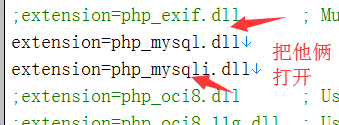
16:指出在哪调用:找到php ==> php.ini 修改:

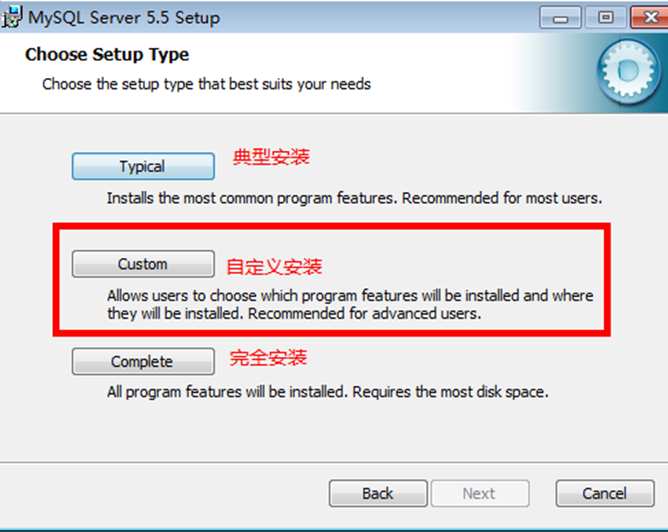
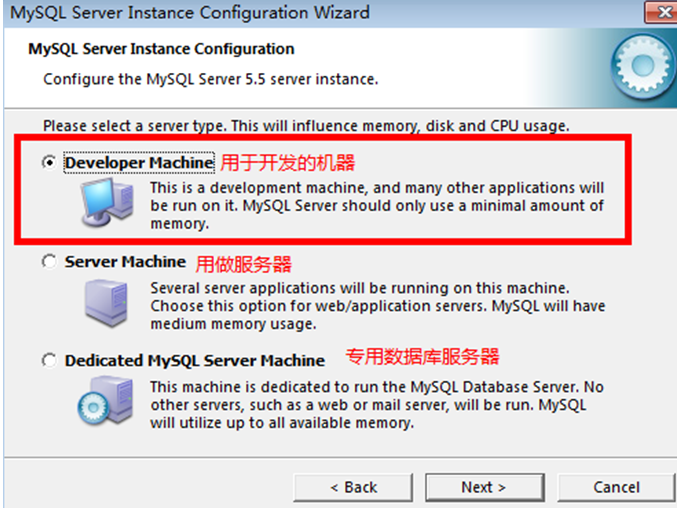
17:安装mysql:

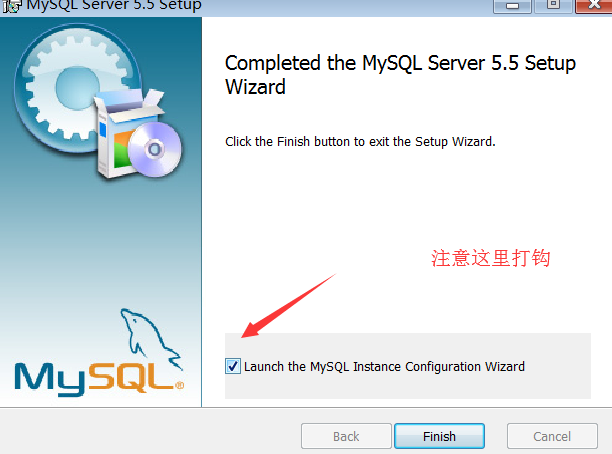
18:

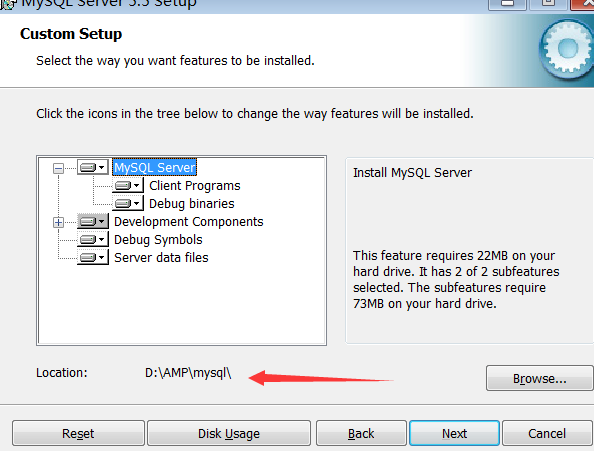
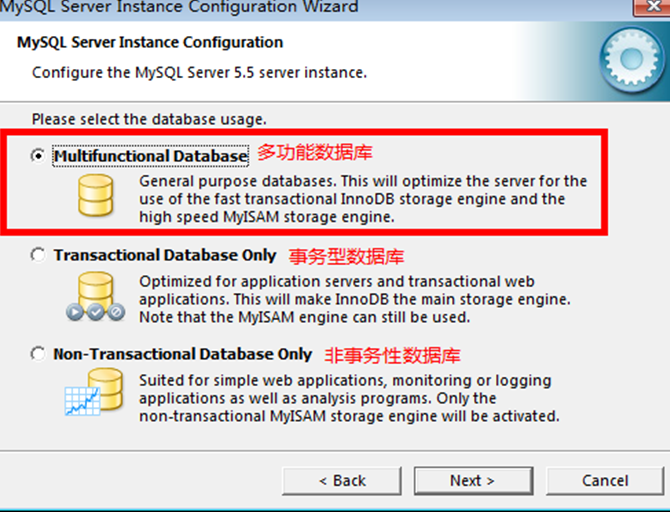
19:选择mysql文件夹:

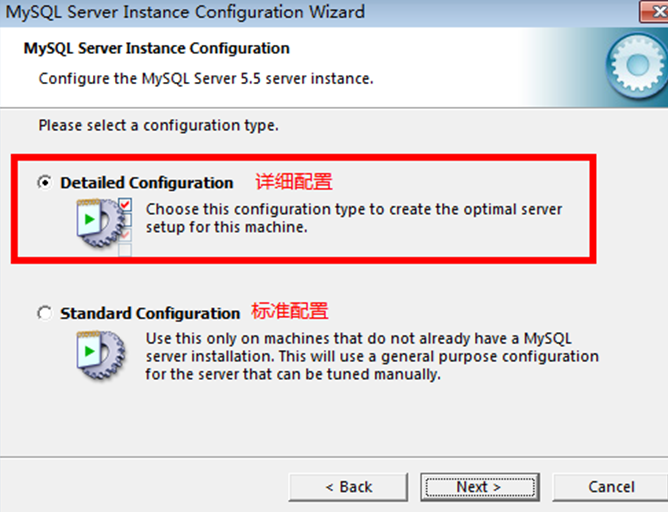
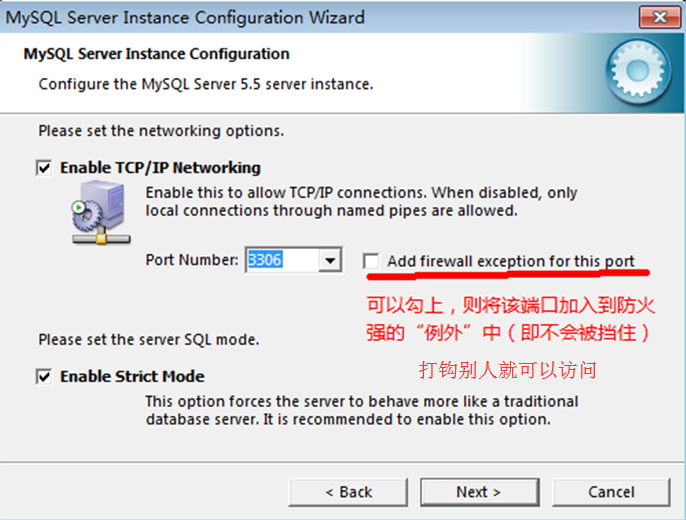
20:

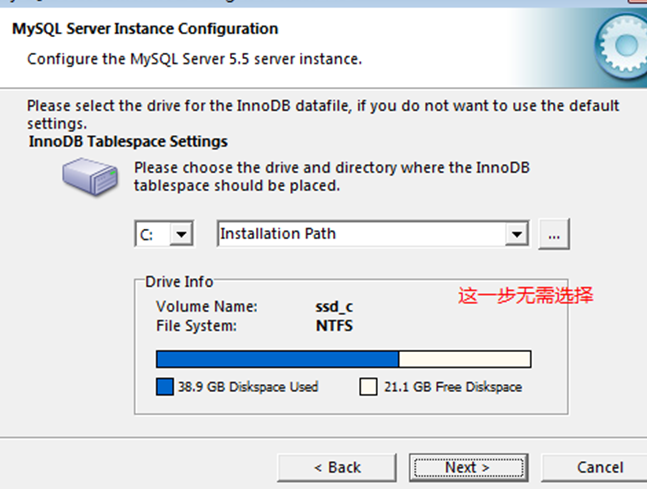
21:

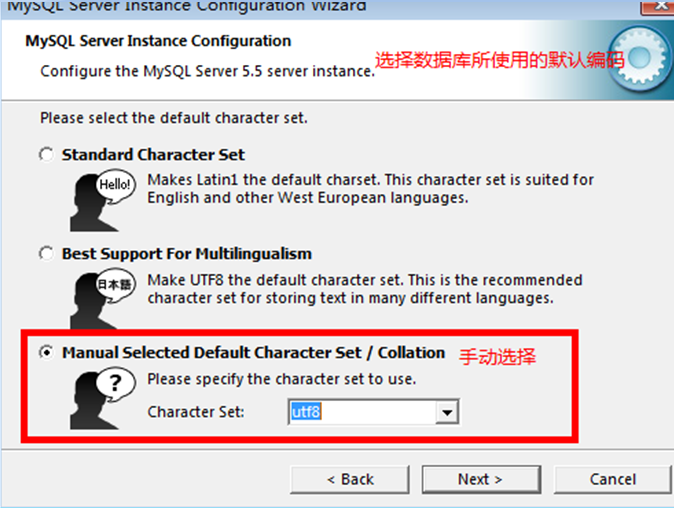
22:

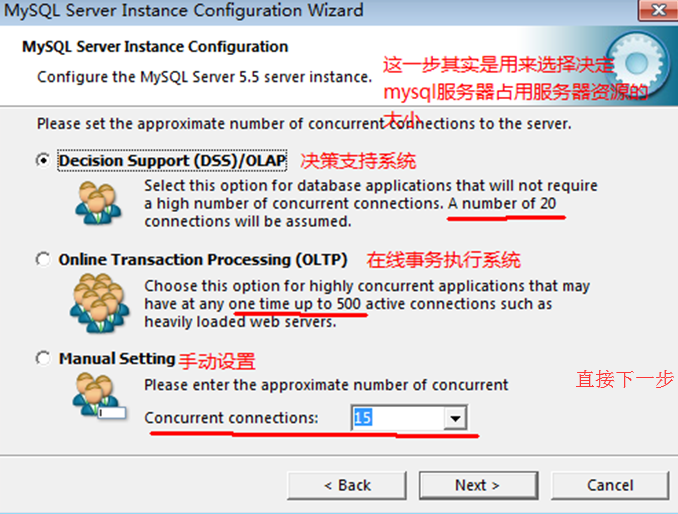
23:

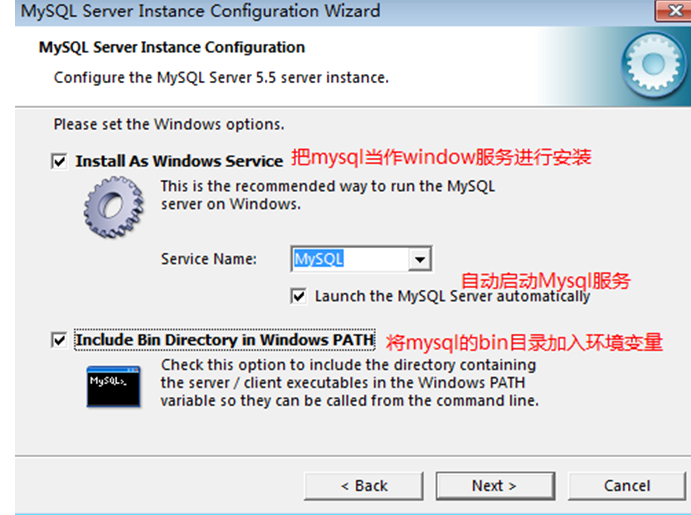
24:

25:

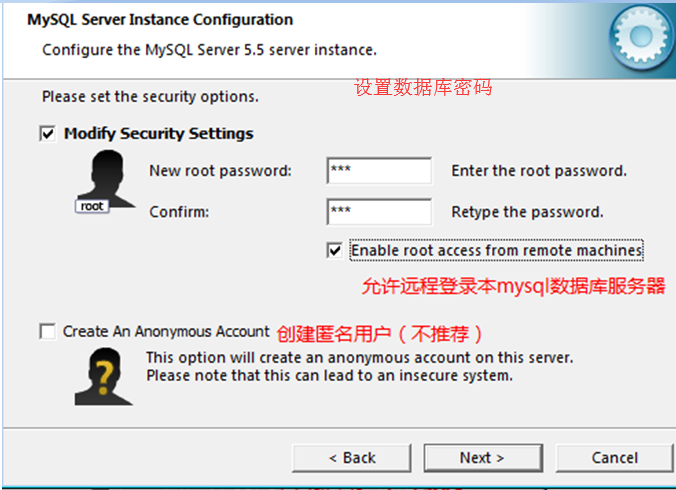
26:

27:

28:

29:

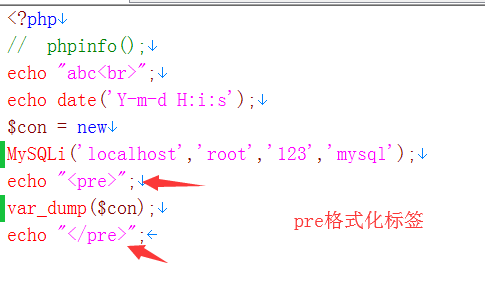
30:为了美化可以找到 找到apache ==> htdocs ==> index.php 输入:

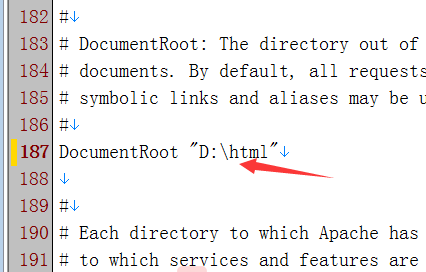
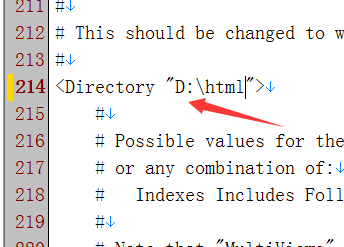
31:输出localhost 显示自己的代码页面:找到apache ==>conf ==>httpd.conf 修改成自己存代码的文件夹的路径:


注意:1.每修改一次 都要重启一下小羽毛
2.第二次或以后安装mysql的时候 最后一部会弹出报错的框 不用管他 点跳过就行




IP范围)
函数详解)








![c语言在函数中传递指针,[求助]关于文件指针在函数中传递的问题](http://pic.xiahunao.cn/c语言在函数中传递指针,[求助]关于文件指针在函数中传递的问题)




