目录
- 一、安装Vue CLI
- 1.1 配置 npm 淘宝镜像
- 1.2 全局安装
- 1.3 验证是否成功
- 二、创建vue_test项目
- 2.1 cmd进入桌面
- 2.2 创建项目
- 2.3 运行项目
- 2.4 查看效果
- 三、脚手架结构分析
- 3.1 文件目录结构分析
- 3.2 vscode终端打开项目
一、安装Vue CLI
CLI:command-line interface 的简写
1.1 配置 npm 淘宝镜像
执行命令:npm config set registry https://registry.npm.taobao.org,然后关闭cmd窗口
C:\Users\nash_>npm config set registry https://registry.npm.taobao.orgC:\Users\nash_>
1.2 全局安装
重新打开新的窗口cmd,然后执行命令:npm install -g @vue/cli,然后再关闭cmd窗口。
C:\Users\nash_>npm install -g @vue/cli
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated apollo-datasource@3.3.2: The `apollo-datasource` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated apollo-server-errors@3.3.1: The `apollo-server-errors` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated apollo-server-plugin-base@3.7.2: The `apollo-server-plugin-base` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated apollo-server-types@3.8.0: The `apollo-server-types` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated apollo-server-express@3.12.0: The `apollo-server-express` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated shortid@2.2.16: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.
npm WARN deprecated apollo-reporting-protobuf@3.4.0: The `apollo-reporting-protobuf` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/usage-reporting-protobuf` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated apollo-server-env@4.2.1: The `apollo-server-env` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/utils.fetcher` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated subscriptions-transport-ws@0.11.0: The `subscriptions-transport-ws` package is no longer maintained. We recommend you use `graphql-ws` instead. For help migrating Apollo software to `graphql-ws`, see https://www.apollographql.com/docs/apollo-server/data/subscriptions/#switching-from-subscriptions-transport-ws For general help using `graphql-ws`, see https://github.com/enisdenjo/graphql-ws/blob/master/README.md
npm WARN deprecated apollo-server-core@3.12.0: The `apollo-server-core` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.changed 872 packages in 35s
1.3 验证是否成功
再次重新打开cmd窗口,此时输入vue就不会报错了。
C:\Users\nash_>vue
Usage: vue <command> [options]Options:-V, --version output the version number-h, --help display help for commandCommands:create [options] <app-name> create a new project powered by vue-cli-serviceadd [options] <plugin> [pluginOptions] install a plugin and invoke its generator in an already created projectinvoke [options] <plugin> [pluginOptions] invoke the generator of a plugin in an already created projectinspect [options] [paths...] inspect the webpack config in a project with vue-cli-serviceserve alias of "npm run serve" in the current projectbuild alias of "npm run build" in the current projectui [options] start and open the vue-cli uiinit [options] <template> <app-name> generate a project from a remote template (legacy API, requires@vue/cli-init)config [options] [value] inspect and modify the configoutdated [options] (experimental) check for outdated vue cli service / pluginsupgrade [options] [plugin-name] (experimental) upgrade vue cli service / pluginsmigrate [options] [plugin-name] (experimental) run migrator for an already-installed cli plugininfo print debugging information about your environmenthelp [command] display help for commandRun vue <command> --help for detailed usage of given command.C:\Users\nash_>
二、创建vue_test项目
在电脑桌面创建vue_test工程。
2.1 cmd进入桌面
打开cmd窗口,输入进入电脑桌面输入命令:cd des,然后按在Tab键,会自动进行代码补全,变成了cd Desktop,然后回车。
Microsoft Windows [版本 10.0.22621.2134]
(c) Microsoft Corporation。保留所有权利。C:\Users\nash_>cd DesktopC:\Users\nash_\Desktop>
2.2 创建项目
输入以下命令:vue create vue_test回车,然后选择Vue2回车.
C:\Users\nash_>cd DesktopC:\Users\nash_\Desktop>vue create vue_testVue CLI v5.0.8
? Please pick a preset:Default ([Vue 3] babel, eslint)
> Default ([Vue 2] babel, eslint)Manually select features
之后,提示安装成功,并告诉你进入到目录cd vue_test,然后执行命令npm run serve。此时关闭cmd窗口。
Vue CLI v5.0.8
✨ Creating project in C:\Users\nash_\Desktop\vue_test.
⚙️ Installing CLI plugins. This might take a while...added 861 packages in 3m
🚀 Invoking generators...
📦 Installing additional dependencies...added 92 packages in 2m
⚓ Running completion hooks...📄 Generating README.md...🎉 Successfully created project vue_test.
👉 Get started with the following commands:$ cd vue_test$ npm run serveC:\Users\nash_\Desktop>
2.3 运行项目
重新打开cmd,进入到目录vue_test,执行命令npm run serve,按住两遍ctrl+c可以停止终端运行。
DONE Compiled successfully in 4573ms 14:05:58App running at:- Local: http://localhost:8080/- Network: http://192.168.2.9:8080/Note that the development build is not optimized.To create a production build, run npm run build.
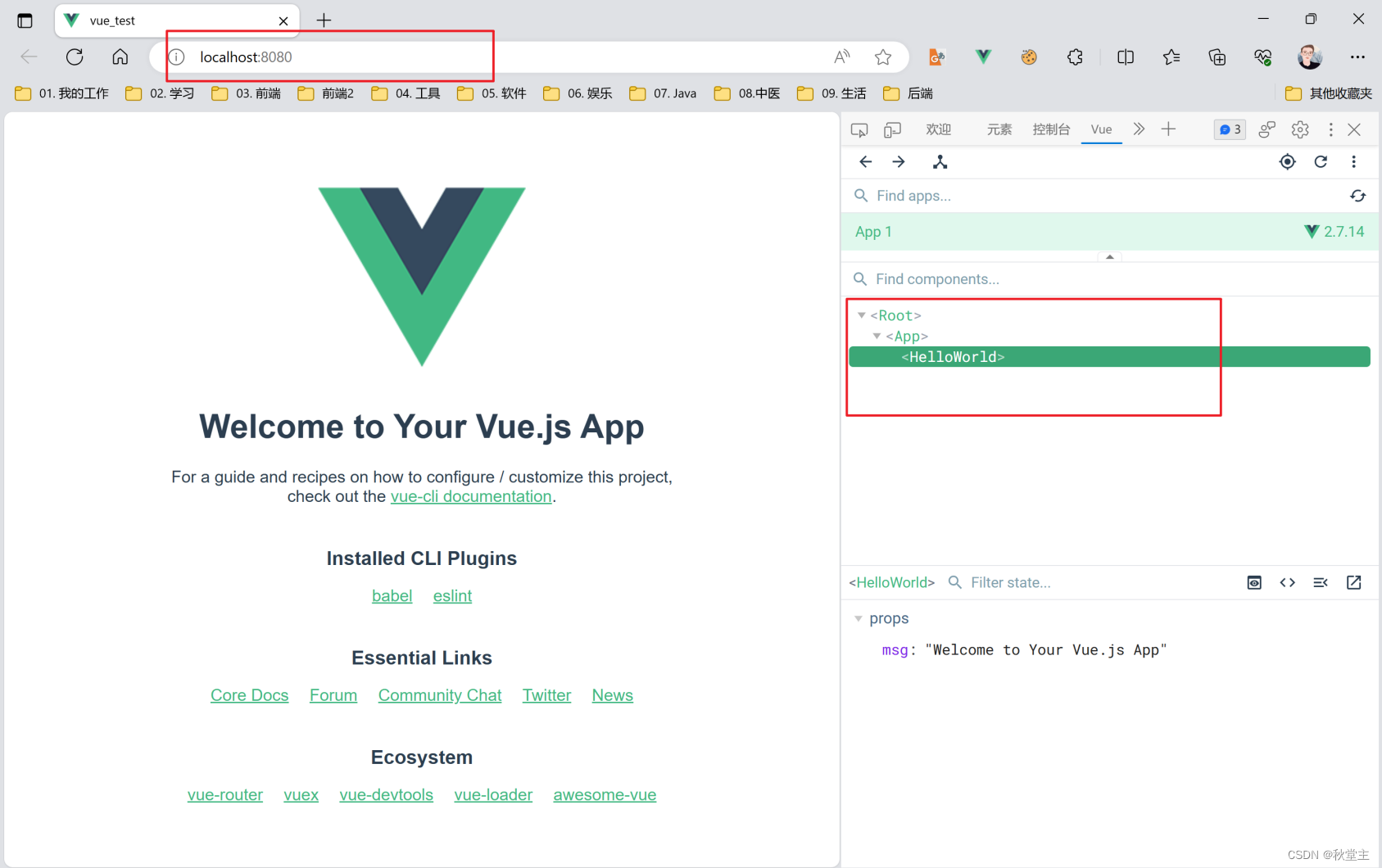
2.4 查看效果
打开浏览器输入网址:http://localhost:8080/

三、脚手架结构分析
3.1 文件目录结构分析
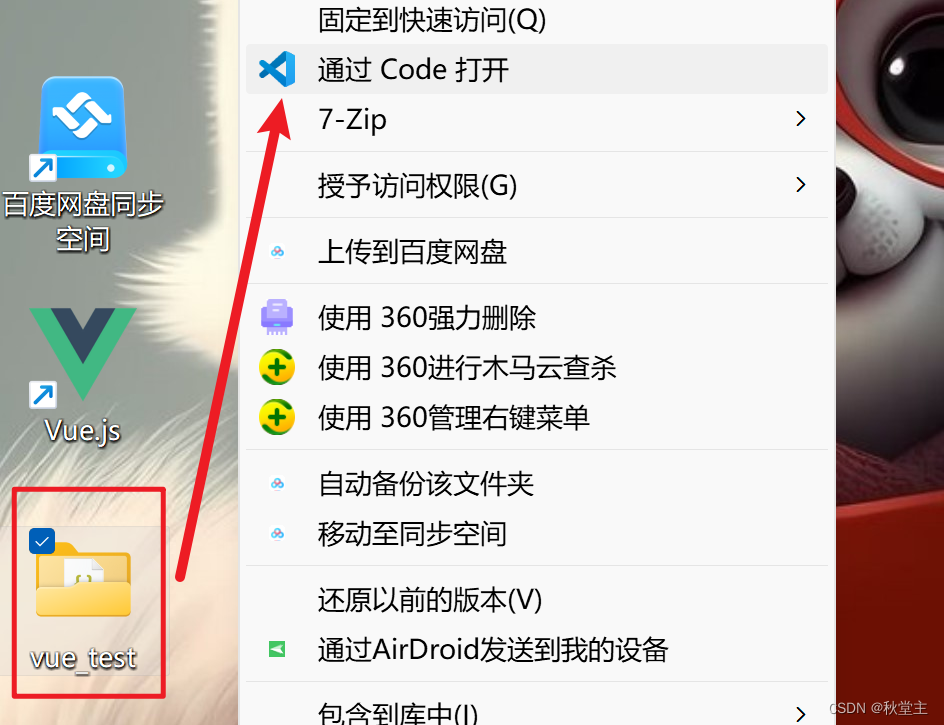
- 通过
VSCode打开vue_test工程

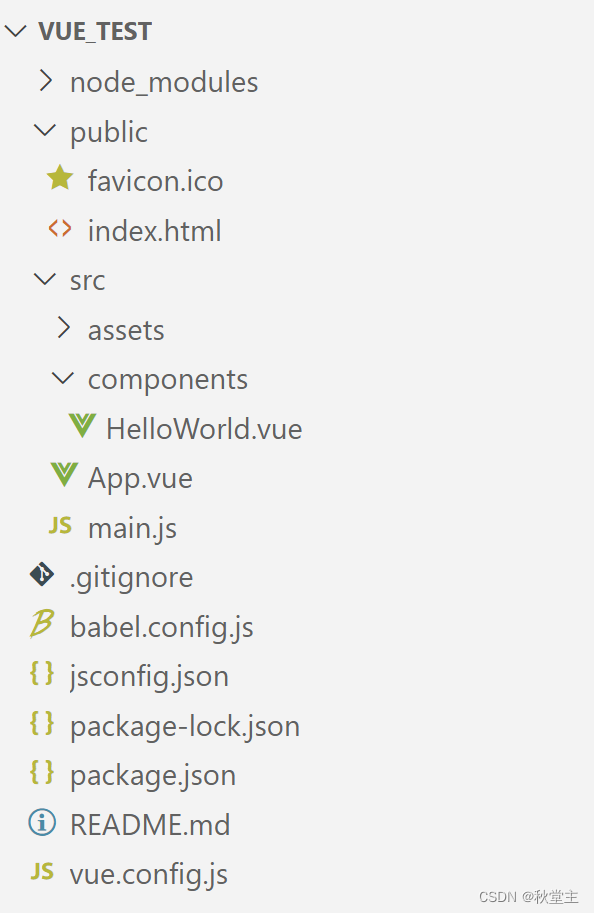
- 所展示的目录结构如下

- 具体文件说明
|—— node_modules |—— public| |—— favicon.ico:页签图标| |—— index.html:主页面|—— src| |—— assets:存放静态资源| |—— logo.png| |—— component:存放组件| |—— HelloWorld.vue| |—— App.vue:汇总所有组件| |—— main.js:入口文件|—— .gitignore: git版本管制忽略的配置|—— babel.config.js: babel的配置文件,将ES6——> ES5 |—— package.json: 应用包配置文件|—— README.md:应用描述文件|—— package-lock.json:包版本控制文件
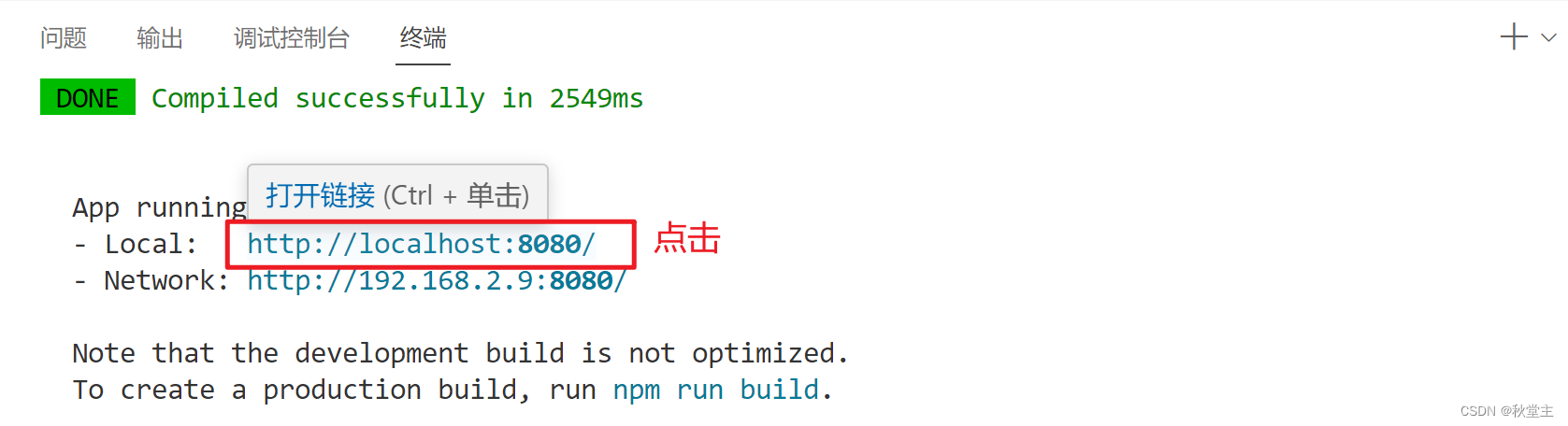
3.2 vscode终端打开项目
vscode打开终端 :输入:npm run serve

- 同样,按下两遍
ctrl+c停掉终端.



)
![[论文笔记]ON LAYER NORMALIZATION IN THE TRANSFORMER ARCHITECTURE](http://pic.xiahunao.cn/[论文笔记]ON LAYER NORMALIZATION IN THE TRANSFORMER ARCHITECTURE)





)






)


:背后的工作原理解析“)