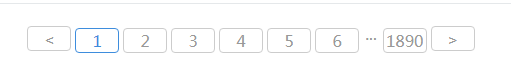
演示效果:

html部分(引入jquery.js)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery简单的分页插件</title>
</head><link rel="stylesheet" href="css/pagination.css" /><script src="/uploads/allimg/200420/150KI242-1.jpg"></script>
<script src="js/pagination.js"></script><body>
<center>
<div class="box" id="wrap1"></div>
</center>
<script type="text/javascript">var onPagechange = function(page){console.log('当前点击页码',page);}var obj = {wrapid:'wrap1', //页面显示分页器容器idtotal:18891,//总条数pagesize:10,//每页显示10条currentPage:1,//当前页onPagechange:onPagechange,//btnCount:7 页数过多时,显示省略号的边界页码按钮数量,可省略,且值是大于5的奇数}pagination.init(obj);
</script></body>
</html>css部分
.pagination-btn{padding: 0.06rem 0.10rem;margin-right: 4px;border-radius: 4px;border: 1px solid #ccc;cursor: pointer;color: #999;display: inline-block;box-sizing: border-box;width: 44px;text-align: center;
}
.pagination-wrap{position: relative;display: inline-block;padding-left: 0px;
}
.pagination-ellipsis{color: #999;position: relative;top: -5px;display: inline-block;padding: 0 0.12rem;margin-right: 4px;
}
.pagination-current{border:1px solid #3E8DDD;color:#3E8DDD;
}
.pagination-disabled{cursor: not-allowed;
}
#pagination-next,#pagination-prev{padding-right:0.08rem;padding-left:0.08rem;
}
.pagenum{overflow: hidden;white-space: nowrap;text-overflow: ellipsis;vertical-align: middle;}js部分
var pagination = pagination || {};
(function(){function Pagination(){}Pagination.prototype = {render: function(obj){/*显示分页器的容器元素id*/this._wrapid = '#'+obj.wrapid;this._total = obj.total;this._pagesize = obj.pagesize;this._currentPage = obj.currentPage;/*页码改变的回调函数*/this._cb = obj.onPagechange;/*设置页码超过多少个时,显示省略号*/if(obj.btnCount<5){obj.btnCount = 5;}else if(obj.btnCount%2==0){//非奇数obj.btnCount = obj.btnCount+1;}this._btnsValue = obj.btnCount?obj.btnCount:7;/*页码过多,左右都存在省略号时,当前点击页码左右两边的页码个数*/this._halfbtns = parseInt((this._btnsValue-3)/2);/*显示的总页面数*/this._btnNum = obj.total/obj.pagesize>parseInt(obj.total/obj.pagesize)?parseInt(obj.total/obj.pagesize)+1:parseInt(obj.total/obj.pagesize); },bindEvent: function(){var that = this;/*页码点击*/$(that._wrapid).on('click','.pagenum',function(){that._currentPage = parseInt($(this).text());that._cb(that._currentPage);isshowMore.call(that);});/*上一页*/$(that._wrapid).on('click','#pagination-prev',function(){if($(this).hasClass('pagination-disabled')){return;}that._currentPage--;$('#pagination-next').hasClass('pagination-disabled')&&$('#pagination-next').removeClass('pagination-disabled');if(that._currentPage==1){$('#pagination-prev').addClass('pagination-disabled');}else{$('#pagination-prev').removeClass('pagination-disabled');}that._cb(that._currentPage);isshowMore.call(that);});/*下一页*/$(that._wrapid).on('click','#pagination-next',function(){if($(this).hasClass('pagination-disabled')){return;}that._currentPage++;$('#pagination-prev').hasClass('pagination-disabled')&&$('#pagination-prev').removeClass('pagination-disabled');if(that._currentPage==that._btnNum){$('#pagination-next').addClass('pagination-disabled');}else{$('#pagination-next').removeClass('pagination-disabled')}that._cb(that._currentPage);isshowMore.call(that);});isshowMore.call(this);/*判断省略符位置*/function isshowMore(){if(this._btnNum<=this._btnsValue){// console.log('不显示');creatBtns.call(this,'none')}else{if(this._currentPage<=(this._btnsValue-1-this._halfbtns)){//只显示后省略creatBtns.call(this,'after');}else if(this._currentPage>=this._btnNum-1-this._halfbtns){//只显示前省略creatBtns.call(this,'before')}else{//前后省略都显示creatBtns.call(this,'all')}}}/*创建页码按钮标签*/function creatBtns(ismorePosition){var html = '';var ismore = '...';var firstbtn = '1';var lastbtn = ''+this._btnNum+'';var prevbtn = '<';var nextbtn = '>'if(this._currentPage == 1){firstbtn = '1';prevbtn = '<'}if(this._currentPage == this._btnNum){lastbtn = ''+this._btnNum+'';nextbtn = '>'}if(ismorePosition == 'none'){for(var i = 1; i <= this._btnNum; i++){if(i == this._currentPage){html+= ''+i+'';}else{html += ''+i+'';}}}if(ismorePosition=="after"){// console.log('省略在后面');for(var i = 1; i <= this._btnsValue-1; i++){if(i == this._currentPage){html += ''+i+'';}else{html += ''+i+'';}}html = html + ismore + lastbtn;}if(ismorePosition=="before"){// console.log('省略在前面');html = html + firstbtn + ismore;for(var i=this._btnNum-(this._btnsValue-2);i<=this._btnNum;i++){if(i == this._currentPage){html+=''+i+'';}else{html+=''+i+'';}}}if(ismorePosition=="all"){// console.log('省略前后都有');var halfnum = parseInt((this._btnsValue-3)/2);html += firstbtn + ismore;for(var i = (this._currentPage-halfnum);i<=this._currentPage+halfnum+((this._btnsValue-3)%2);i++){if(i == this._currentPage){html += ''+i+''}else{html += ''+i+''}}html+=ismore+lastbtn;}$(this._wrapid).html(prevbtn+'
'+html+'
'+nextbtn);}},init:function(paginationObj){this.render(paginationObj);this.bindEvent();}}pagination.init = function(paginationObj){/*参数:wrapid,total,pagesize,currentPage,onPagechange[,btnCount]*/return new Pagination().init(paginationObj)}
})()

)





 jQuery(中))










![docker mysql 操作_[Docker] Docker 快速搭建本地MySQL开发环境](http://pic.xiahunao.cn/docker mysql 操作_[Docker] Docker 快速搭建本地MySQL开发环境)