作者:Eddie Aich
翻译:疯狂的技术宅
原文:https://dev.to/eddieaich/spy-on-the-dom-3d47未经允许严禁转载
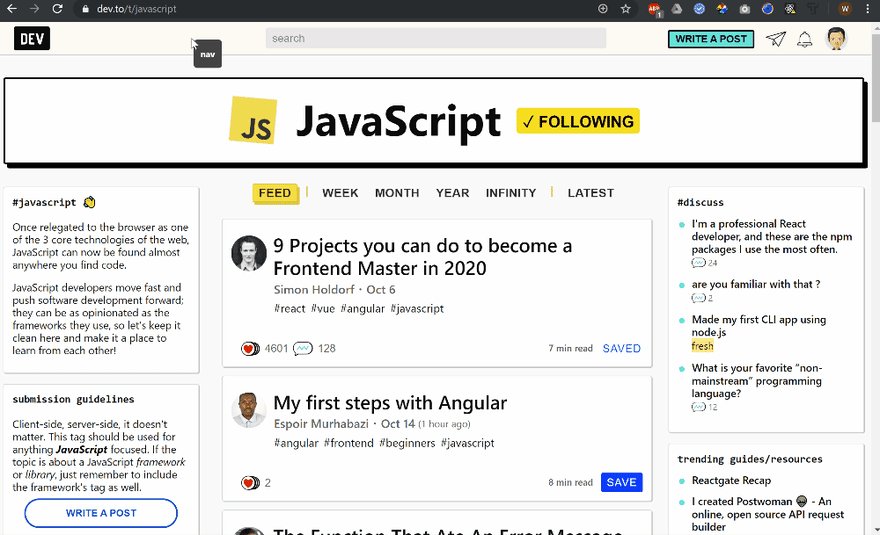
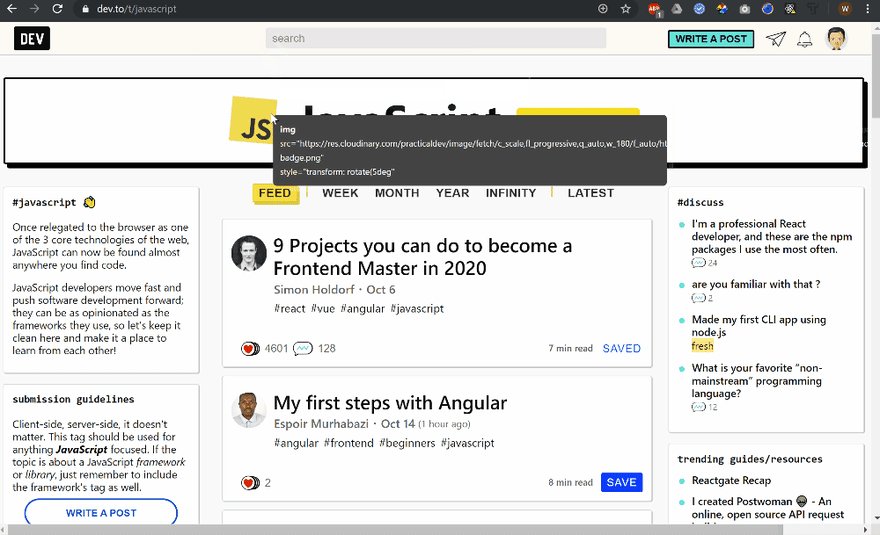
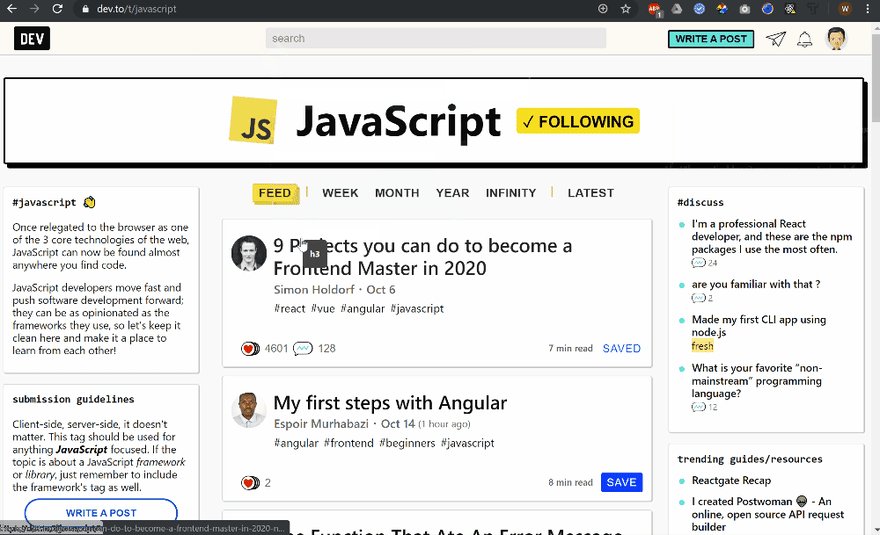
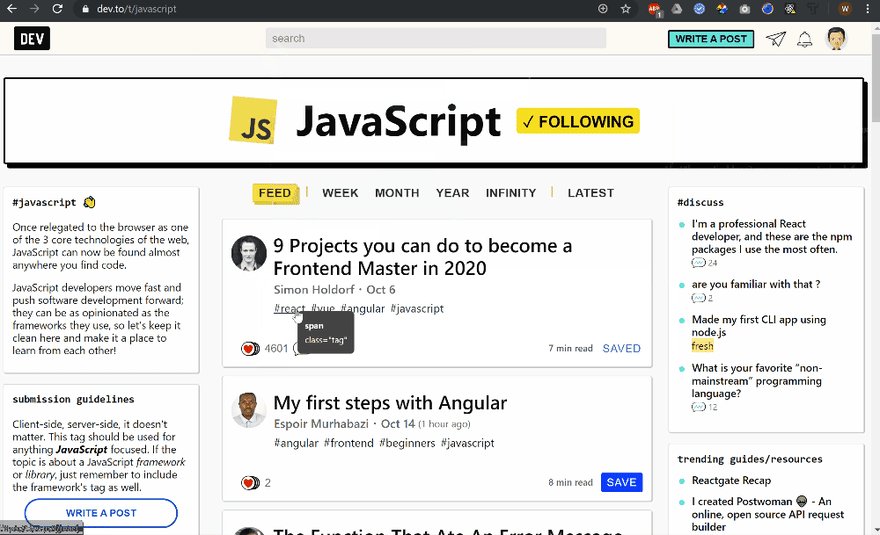
通过使用此模块,只需将鼠标悬停在浏览器中,即可快速查看DOM元素的属性。基本上它是一个即时检查器。

将鼠标悬停在 DOM 元素上会显示其属性!
自己尝试一下
复制下面的整个代码块,并将其粘贴到浏览器 Web 控制台中。现在将鼠标悬停在你正在浏览的任何网页上。 看到了什么?
(它是怎么运作的
此模块以 IIFE 的形式实现。这样只要需要一些 DOM 监视辅助,就可以将代码复制并粘贴到 Web 控制台中。将 div 插入到文档的正文中,并在正文上启用鼠标事件侦听器。从目标元素中检索属性,将其简化为单个字符串,最后在工具提示中显示。
用例
- 帮助解决UI错误
- 确保你所应用的 DOM 元素能够按预期工作(比如点击获得正确的类,等等)
- 了解一个 Web 应用的结构
你可以从这段代码中学到什么
- 如何使用 Vanilla JS 实现工具提示模块
- 如何解析 DOM 对象的属性
- 如何找到鼠标 X 和 Y 的位置
- 如何获取文档的滚动位置
- 了解不同浏览器的行为方式 —— Edge vs. Chrome vs. Safari
开源
你可以在这里找到源代码,希望你能做得更好!也许你不希望将其作为 IIFE 来实现,或者是去显示其他数据。
欢迎扫描下方二维码,免费领取 webpack 教程。


)

)



)








)


