缓冲区指的是一个区域,在地图中就是从一个位置(或位置范围)到特定距离内的所有位置。
实际业务场景中,如果需要对某些范围的数据进行邻近性分析或定义搜索区域,例如:服务中心的辐射范围、物流业务的覆盖范围等 ,缓冲区就非常有用。
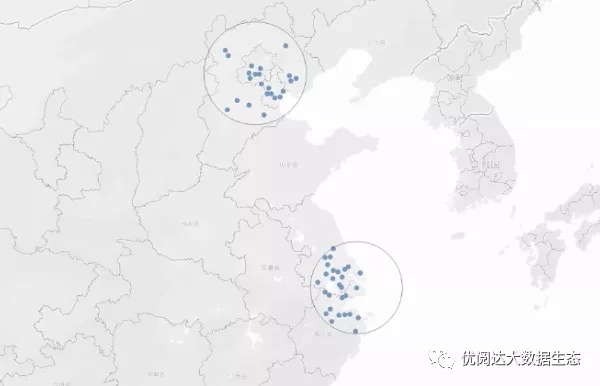
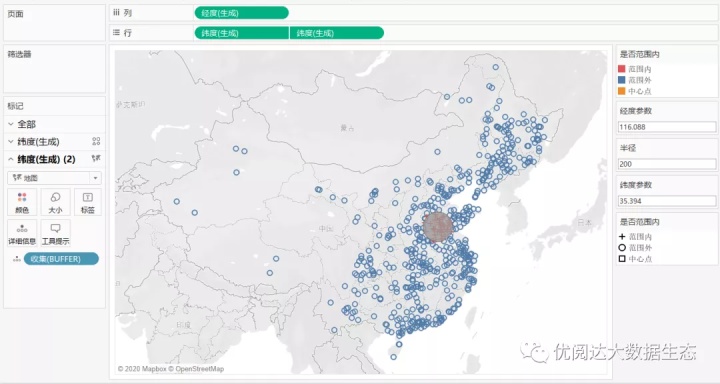
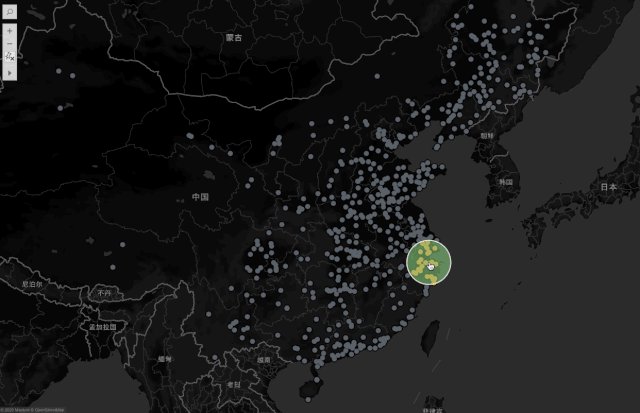
那么,如何在 Tableau 的地图分析中创建缓冲区(如下图)呢?

今天的栗子,一睹为快!

本期《举个栗子》,我们要给大家分享的 Tableau 技巧是:在地图分析中创建缓冲区。
为方便学习,栗子使用一份简单的经纬度数据源(如下图)。掌握栗子方法后,数据粉可尝试使用自己的数据源。

--------------------------------------------------------------->>
具体步骤如下:
1、获取中心点和城市点
打开 Tableau Desktop,连接栗子数据源,新建工作表。
首先需要获取中心点和城市点。
► 中心点
使用MAKEPOINT函数创建空间点,使用参数动作获取选中城市的经纬度。
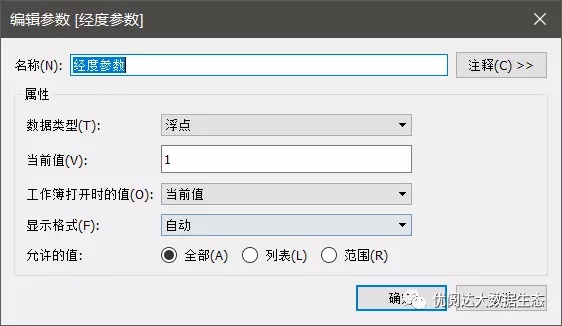
单击“数据”窗格右上角按钮,在下拉菜单中选择:创建参数,在弹出的对话框中,将参数分别命名为:经度参数。以同样方法再创建:纬度参数。

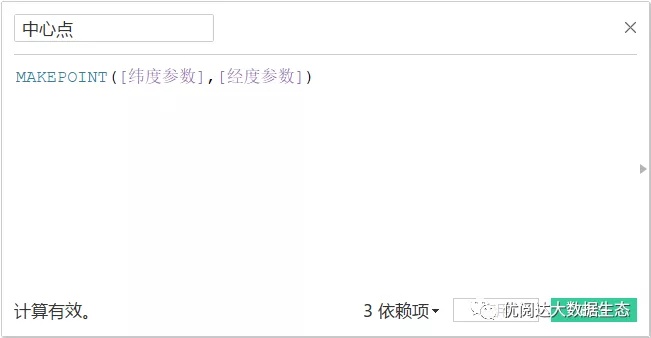
单击“数据”窗格右上角按钮,在下拉菜单中选择:创建计算字段。使用刚创建的“经度参数”和“纬度参数”创建计算字段:中心点,键入函数:
MAKEPOINT([纬度参数],[经度参数])

► 城市点
在使用数据源中的度量“经度”和“纬度”,创建计算字段:城市点,键入函数:MAKEPOINT([纬度],[经度])

2、设置缓冲区半径
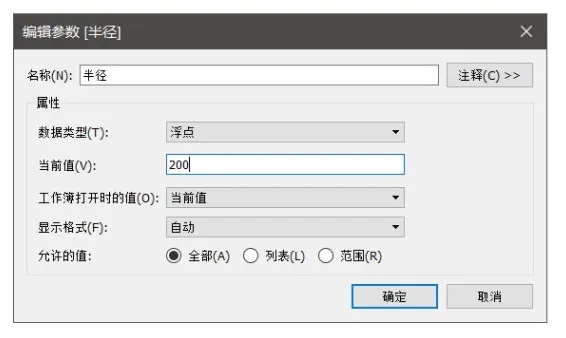
如上一步方法,再创建参数:半径,具体如下图。

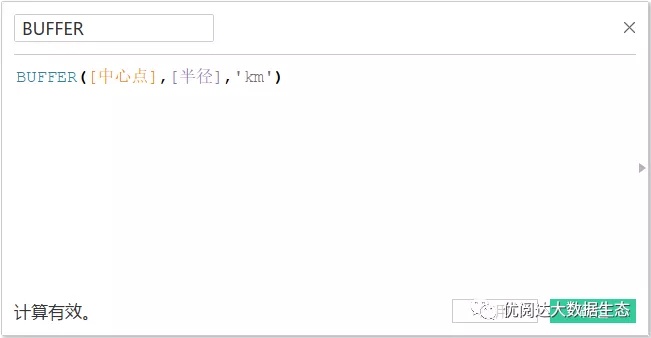
再使用函数 BUFFER 创建缓冲区,创建计算字段:BUFFER,键入函数:
BUFFER([中心点],[半径],'km')

然后使用 DISTANCE 函数求各城市点到中心点的距离,创建计算字段:各城市到中心点的距离,键入函数:
DISTANCE([中心点],[城市点],'km')

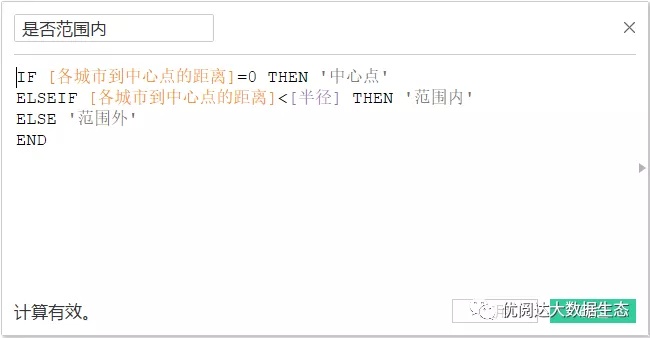
便于地图可视化的形状和颜色设置,需创建计算字段:是否范围内,键入函数:
IF [各城市到中心点的距离] = 0 THEN '中心点'ELSEIF [各城市到中心点的距离]<[半径] THEN '范围内'
ELSE '范围外'
END

3、创建视图
➤ 生成地图
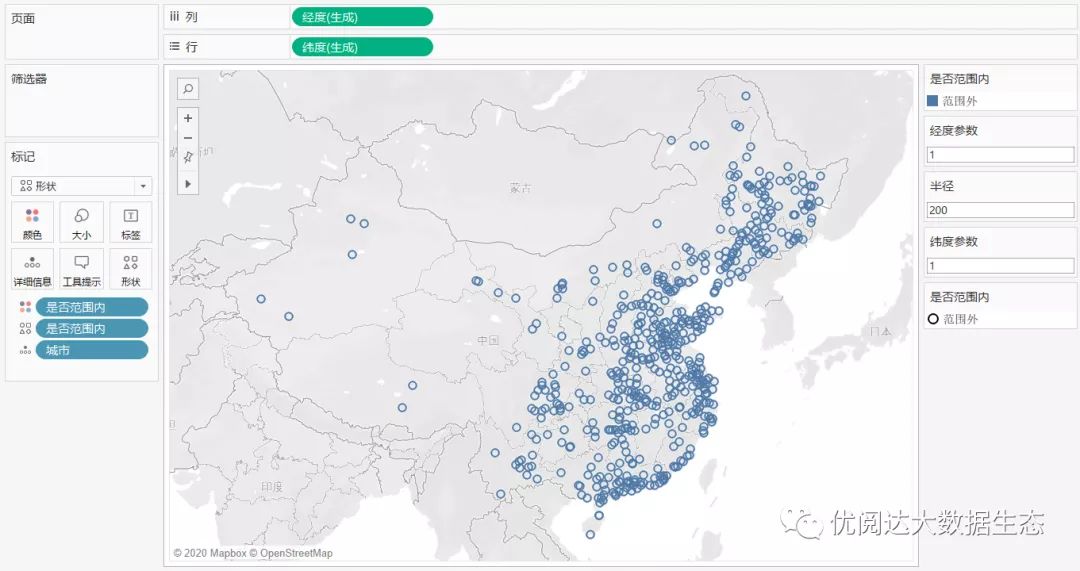
首先将维度“城市”字段从字符串类型转换为地理角色的“城市”。然后双击此字段,生成地图。在“标记”卡中,将标记类型改为:形状。再分别将计算字段“是否范围内”拖入“标记”卡的颜色和形状中。显示“半径”、“经度参数” 和 “纬度参数”这3个参数控件。

➤ 使用工作表的操作获取坐标
经度参数和纬度参数的默认值是 1,所以地图中只有范围外的城市点,使用参数操作将地图中选中的城市坐标传给参数。
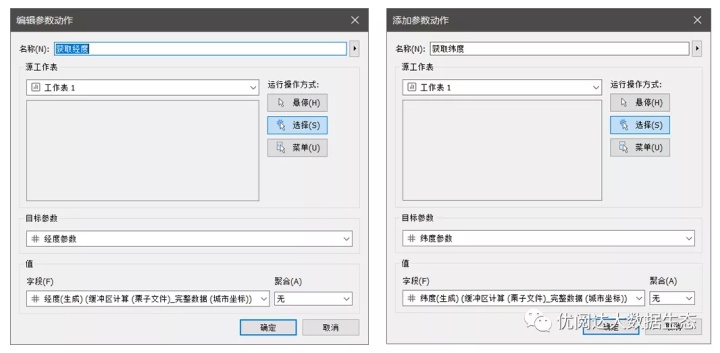
单击顶部菜单栏“工作表”-“操作”,在弹出的对话框中,选择:添加操作”-“更改参数”,在第二个对话框中分别对经度参数和纬度参数单独进行设置,如下图。

➤ 创建双轴地图
通过复制,在行中增加一个“纬度(生成)”(或者在列中增加一个“经度(生成)”)。
将第二个纬度(生成)“标记”卡中的字段胶囊清空,将标记类型改为地图。然后将计算字段“BUFFER”拖放至此“标记”卡的详细信息中。然后,右键单击行上第二个“纬度(生成)”胶囊,在下拉菜单中选择:双轴。

随意点击地图中的一个标记,图例将完整呈现。再对图例进行形状和颜色格式的微调。
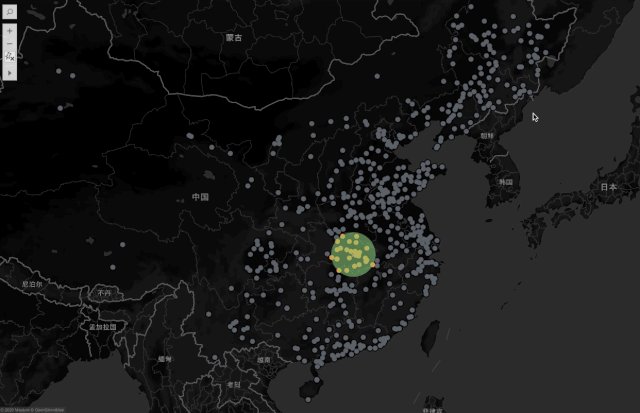
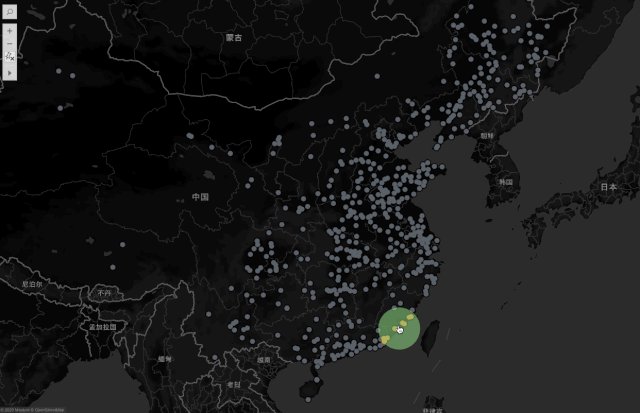
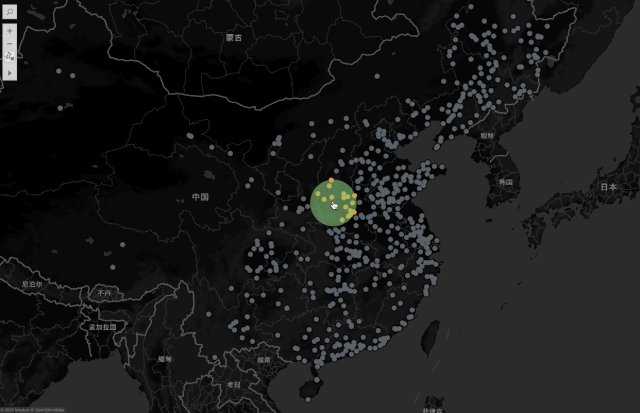
此时,可以通过鼠标点选城市,缓冲区的位置会随着中心位置的改变而改变。如果将地图背景设置成黑色,效果就更直观了!

今天的 Tableau 技巧,你 Get 到了吗?赶快试试看吧!
下一期《举个栗子》,再会~

文章部分信息来源于网络,如有侵权请告知!




 函数)
)













